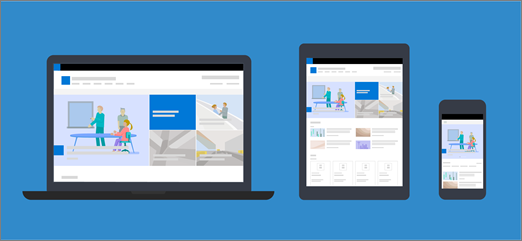
تم تصميم الصفحات الحديثة وأجزاء الويب بحيث تكون مستجيبة بشكل كامل عبر الأجهزة، مما يعني أن الصور المستخدمة في أجزاء الويب ستختلف باختلاف مكان عرضها والتخطيط المستخدم والجهاز الذي يتم عرضها عليه. على سبيل المثال، تم تصميم الصفحات الحديثة لتبدو رائعة على الأجهزة المحمولة، ويساعدك التحجيم التلقائي للصور على إنشاء تجربة جذابة.

ما هي أحجام الصور التي تعمل بشكل أفضل؟
نظرا لتصميم الصفحة المستجيبة، لا يوجد ارتفاع أو عرض محدد بالبكسلات يضمن أن الصورة ستحتفظ بشكل معين عبر الأجهزة والتخطيطات. يتم تغيير حجم الصور واقتصاصها تلقائيا لإظهار أفضل نتيجة ممكنة عبر مجموعة متنوعة من الأجهزة والتخطيطات. ومع ذلك، هناك بعض الإرشادات التي يمكن أن تساعدك على التأكد من أن صورك تبدو رائعة على صفحاتك.
يعتمد البحث عن أفضل أحجام الصور للصفحة على هذه العوامل:
-
نسبة العرض إلىالارتفاع: العلاقة بين ارتفاع الصور وعرضها
-
تخطيط العمود:نوع الأعمدة وعددها على الصفحة
-
تخطيط جزء ويب:التخطيط الذي تختاره لجزء الويب الذي يتم فيه استخدام الصورة
نسبة العرض إلى الارتفاع
نسبة العرض إلى الارتفاع هي العلاقة بين عرض الصور وارتفاعها. يتم التعبير عنه عادة ك رقمين، مثل 3:2 أو 4:3 أو 16:9. العرض هو دائما الرقم الأول. على سبيل المثال، يمكن أن تكون نسبة 16:9 1600 بكسل في العرض 900 بكسل في الارتفاع. أو قد تكون 1920 × 1080 أو 1280 × 720 أو أي مجموعات عرض/ارتفاع أخرى يمكن حسابها ليساوي 16:9. يمكنك العثور على حاسبات نسبة العرض إلى الارتفاع عبر الإنترنت وفي بعض أدوات تحرير الصور لمساعدتك على تحديد نسب العرض إلى الارتفاع للصور.

في معظم الحالات، تعمل الصور في أجزاء الويب الحديثة بشكل أفضل عبر التخطيطات والأجهزة عندما تكون نسبة العرض إلى الارتفاع 16:9 أو 4:3، استنادا إلى التخطيط.
تخطيطات الأعمدة
يمكن تخطيط الصفحة مع المقاطع التي تتضمن أنواع أعمدة وتخطيطات مختلفة، مثل الأعمدة ذات العرض الكامل، أو عمود واحد، أو عمودين، أو ثلاثة أعمدة، أو العمود الأيمن من ثلث الأعمدة أو العمود الأيمن الثالث. القاعدة العامة للصور المتوقع تعبئتها بعرض العمود هي أن تكون بعرض العمود الذي تم وضعها فيه على الأقل. على سبيل المثال، يجب أن يكون عرض الصورة في جزء ويب الخاص بصورة في عمود واحد 1204 بكسل على الأقل. فيما يلي إرشادات العرض لكل تخطيط من تخطيطات الأعمدة:
|
التخطيط |
العرض بالبكسل |
|
عمود كامل العرض |
1920 |
|
عمود واحد |
1204 |
|
عمودان |
586 لكل عمود |
|
ثلاثة أعمدة |
380 لكل عمود |
|
عمود أيسار ثالث |
380 للأعمدة اليسرى؛ 792 للعمود الأيسر |
|
عمود يمين ثالث |
792 للأعمدة اليسرى؛ 380 للعمود الأيسر |
نظرا للطبيعة المستجيبة للصفحات، سيتم دائما عرض الصور في الأعمدة ذات العرض الكامل للشاشة ذات الارتفاع التلقائي استنادا إلى حجم الشاشة.
يعتمد ارتفاع الصور الموضوعة ضمن تخطيطات الأعمدة الأخرى على نسبة العرض إلى الارتفاع. فيما يلي إرشادات الارتفاع/العرض لنسب العرض إلى الارتفاع 16:9 و4:3 (تم تقريبها للأعلى/للأسفل وصولا إلى أقرب بكسل). من المفيد الاحتفاظ بصورك بعرض وارتفاع مناسبين للأجهزة المحمولة، على سبيل المثال.
|
نسبة العرض إلى الارتفاع التخطيط |
16 × 9 العرض x الارتفاع بالبكسل |
4 × 3 العرض x الارتفاع بالبكسل |
|---|---|---|
|
عمود واحد |
1204 × 677 |
1204 × 903 |
|
عمودان |
586 × 330 |
586 × 439 |
|
ثلاثة أعمدة |
380 × 214 |
380 × 285 |
|
عمود أيسار ثالث |
380 × 446 للأعمدة اليسرى؛ 792 × 446 لليمين |
380 × 594 للأعمدة اليسرى؛ 792 × 594 لليمين |
|
عمود يمين ثالث |
792 × 446 للأعمدة اليسرى؛ 380 × 446 للعمود الأيسر |
792 × 594 للأعمدة اليسرى؛ 380 × 594 للعمود الأيسر |
تخطيطات جزء ويب
ستؤثر التخطيطات في أجزاء الويب التي تستخدمها أيضا على كيفية تغيير حجم الصور. تظهر الأمثلة التالية أجزاء ويب مختلفة وتخطيطاتها داخل عمود واحد، ونسب العرض إلى الارتفاع المستخدمة في كل منها.
فكر في هذه الصورة التي لديها نسبة عرض إلى الارتفاع الأصلية 16:9:

فيما يلي أمثلة لهذه الصورة موضحة في تخطيط صفحة عمود واحد، في أجزاء ويب وتخطيطات مختلفة.
|
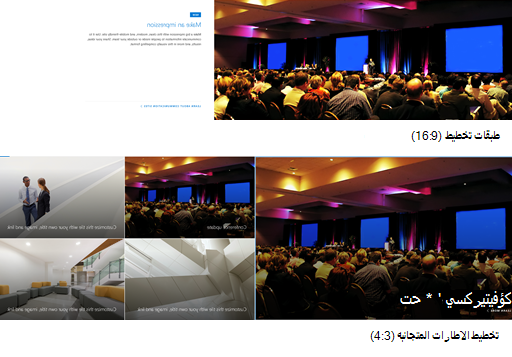
نسب العرض إلى الارتفاع التالية لتخطيطات الإطارات المتجانبة والطبقات هي:
فيما يلي مثال عن صورة تظهر في تخطيط الطبقات (أعلى) وتخطيط الإطارات المتجانبة (أسفل)
|
|
|
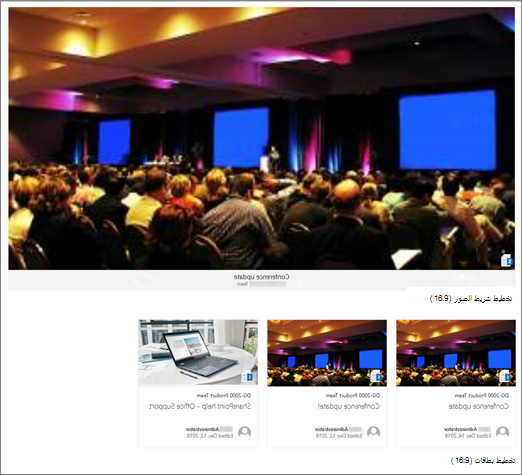
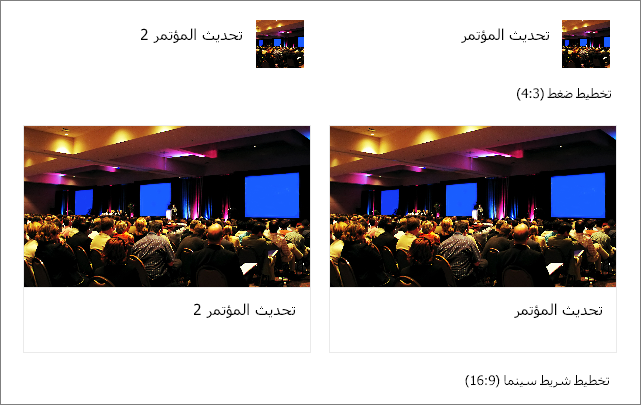
16:9 هي نسبة العرض إلى الارتفاع لتخطيطات "نازل" و"مخطط الأفلام" و"البطاقات". فيما يلي مثال عن صورة تظهر في تخطيط "مخطط الصور" (أعلى) وتخطيط البطاقات (أسفل).
|
|
|
سيتم توسيع الصور إلى عرض المقطع الذي يحتوي على جزء الويب. لديك خيار تغيير نسبة العرض إلى الارتفاع أو الاقتصاص الحر باستخدام شريط أدوات الصورة، أو استخدام مقابض تغيير الحجم لتصغير الصورة أو تصغيرها. فيما يلي مثال يعرض علامات اقتصاص الصورة (الخطوط الزرقاء) عند 4:3
|
|
|
تستخدم نسب العرض إلى الارتفاع التالية في تخطيطات مختلفة:
فيما يلي مثال عن صورة تظهر في تخطيط "الإطارات المتجانبة" (أعلى) وتخطيط "طوبة" (أسفل)
|
|
|
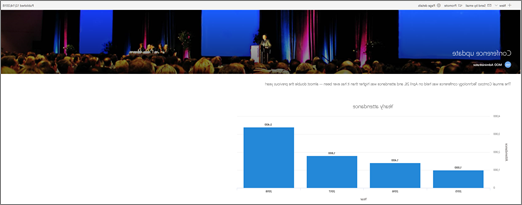
استنادا إلى التخطيط، يمكن أن تكون الصور في جزء ويب "الأخبار" 4:3 أو 16:9 أو 21:9. فيما يلي مثال عن الصور في القصة العلوية وتخطيط السيارة.
|
|
|
تظهر الصور بشكل أفضل عندما تكون أفقية أو 16:9 أو أكبر في نسبة العرض إلى الارتفاع، وعندما تكون بحجم 1 مبايت على الأقل. تأكد أيضا من تعيين نقطة محورية لإبقاء الجزء الأكثر أهمية من الصورة في طريقة العرض، خاصة عند استخدام الصورة في الصور المصغرة وتخطيطات الأخبار ونتائج البحث. مثال (الصورة الأصلية 16:9) مع مجموعة نقاط محورية على السماعة.
|
|
|
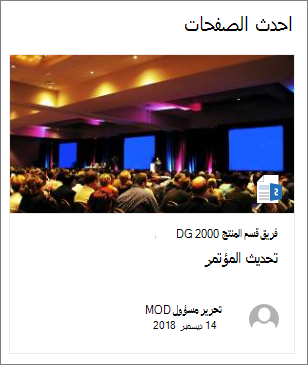
يتم عرض الصور المصغرة للصفحة في أماكن مثل نتائج البحث ونتائج المحتوى التي تم تمييزها ومن المنشورات الإخبارية والمزيد. بشكل افتراضي، تأتي الصورة المصغرة من منطقة عنوان الصفحة أو من جزء الويب بالترتيب الأول على الصفحة (مثل أعلى يسار تخطيط الصفحة). يمكنك تجاوز الإعداد الافتراضي وتغيير الصورة المصغرة للصفحة. عند القيام بذلك، من الأفضل استخدام صورة بنسبة عرض إلى الارتفاع 16:9. مثال (الصورة الأصلية 16:9)
|
|
|
في جزء ويب الارتباطات السريعة ستة تخطيطات مختلفة. فيما يلي نسب العرض إلى الارتفاع المستحسنة:
فيما يلي مثال عن صورة تظهر في تخطيط مضغوط (أعلى) وتخطيط "مخطط الصور" (أسفل)
|
توصيات صورة رأس الموقع
بالإضافة إلى الصفحات، قد ترغب في إضافة شعارات أو صور مخصصة في تخطيط موسع. فيما يلي توصيات الحجم لتلك العناصر.
|
العنصر |
الوصف |
توصية العرض x الارتفاع بالبكسل |
|---|---|---|
|
شعار الموقع |
شعار أكبر يمكن أن يكون غير مربع وشفاف استنادا إلى التصميم الذي تم تحميله |
192 × 64 التنسيق: PNG و JPEG و SVG (SVG غير مسموح به على المواقع المتصلة بالمجموعة) |
|
صورة مصغرة لشعار الموقع |
صورة مصغرة لشعار مربع يتم استخدامه إذا لم يتم تحميل شعار موقع أو في أماكن يكون التنسيق المربع فيها مطلوبا هذا العنصر مطلوب. |
64 × 64 التنسيق: PNG و JPEG و SVG (SVG غير مسموح به على المواقع المتصلة بالمجموعة) |
|
شعار موقع التخطيط الموسع |
يحتوي تخطيط الرأس الموسع على عرض شعار موقع موسع. |
300 × 64 p التنسيق: JPEG و PNG و SVG |
|
صورة خلفية التخطيط الموسع |
صورة خلفية جديدة يمكن استخدامها مع الرأس الموسع. |
2560 × 164 التنسيق: JPEG و PNG |