Съвременните страници и уеб части са проектирани да са напълно отзивчиви за различните устройства, което означава, че изображенията, използвани в уеб частите, ще бъдат по различен начин в зависимост от това къде се показват, кое оформление се използва, както и устройството, на което се преглеждат. Например съвременните страници са проектирани да изглеждат прекрасно на мобилни устройства, а мащабирането на автоматичното изображение помага за създаването на това привлекателно преживяване.

Какви размери на изображения работят най-добре?
Поради модела на отзивчивата страница в пиксели няма конкретна височина или ширина, което ще гарантира, че дадено изображение ще поддържа определена фигура между устройства и оформления. Изображенията се преоразмеряват и изрязват автоматично, за да се покаже най-добрият възможен резултат в различни устройства и оформления. Има обаче някои указания, които могат да ви помогнат да се уверите, че изображенията ви изглеждат прекрасно на вашите страници.
Намиране на най-добрия размер на изображението за вашата страница зависи от тези фактори:
-
Пропорция: релацията между височината и ширината на изображенията
-
Оформление на колоните: видът и броят на колоните на вашата страница
-
Оформление на уеб част: оформлението, което изберете за уеб частта, в която се използва изображението
Пропорции
Пропорция е релацията между ширина и височина на изображенията. Той обикновено се изразява като две числа, като например 3:2, 4:3 или 16:9. Ширината винаги е първото число. Като пример, съотношението на 16:9 може да е 1600 пиксела на ширина с височина 900 пиксела. Или може да бъде 1920 x 1080, 1280 x 720 или други комбинации за ширина и височина, които могат да бъдат изчислени за равни 16:9. Можете да намерите калкулатори за пропорциите онлайн и в някои инструменти за редактиране на снимки, които да ви помогнат да определите пропорциите на вашите изображения.

В повечето случаи изображенията в съвременните уеб части работят най-добре между оформления и устройства, когато имат пропорция между 16:9 или 4:3, в зависимост от оформлението.
Оформления на колони
Една страница може да бъде оформена с секции, които включват различни типове колони и оформления, като например колони с пълна ширина, една колона, две колони, три колони, една трета лява и една трета колони. Общо правило за изображения, които се очаква да запълнят ширината на колона, е поне толкова широк, колкото колоната, в която се поставят. Например изображение в уеб част за изображение в една колона трябва да е поне 1204 пиксела. Следват насоките за ширина за всеки от оформленията на колони:
|
Оформление |
Ширина в пиксели |
|
Колона с пълна ширина |
1920 |
|
Една колона |
1204 |
|
Две колони |
586 на колона |
|
Три колони |
380 на колона |
|
Една трета лява колона |
380 за лявата колона; 792 за дясната колона |
|
Една трета дясна колона |
792 за лявата колона; 380 за дясната колона |
Поради отзивчивия характер на страниците изображенията в колоните с пълна ширина винаги ще се показват с пълна ширина на екрана с автоматична височина на базата на размера на екрана.
Височината на изображенията, поставени в други оформления на колони, ще зависи от вашата пропорция. Ето указания за височина/ширина за 16:9 и 4:3 на пропорциите (закръглява нагоре/надолу до най-близкия пиксел). Това е полезно, за да поддържате изображенията си с ширина и височина, които са подходящи за мобилни устройства, например.
|
ПРОПОРЦИИ ОФОРМЛЕНИЕ |
16 x 9 Ширина x височина в пиксели |
4 x 3 Ширина x височина в пиксели |
|---|---|---|
|
Една колона |
1204 x 677 |
1204 x 903 |
|
Две колони |
586 x 330 |
586 x 439 |
|
Три колони |
380 x 214 |
380 x 285 |
|
Една трета лява колона |
380 x 446 за лявата колона; 792 x 446 за дясната колона |
380 x 594 за лявата колона; 792 x 594 за дясната колона |
|
Една трета дясна колона |
792 x 446 за лявата колона; 380 x 446 за дясната колона |
792 x 594 за лявата колона; 380 x 594 за дясната колона |
Оформления на уеб части
Оформленията в уеб частите, които използвате, също ще се отразят на начина, по който се мащабират вашите изображения. Следващите примери показват различни уеб части и техните оформления в една колона и пропорциите, които се използват във всеки от тях.
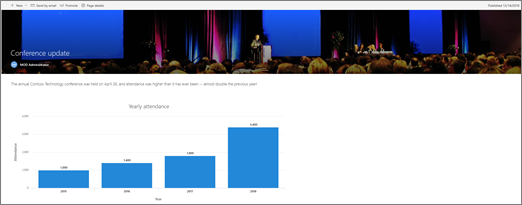
Обмислете този образ, който има първоначална пропорция на 16:9:

По-долу са дадени примери за това изображение в оформление на страница с една колона, в различни уеб части и оформления.
|
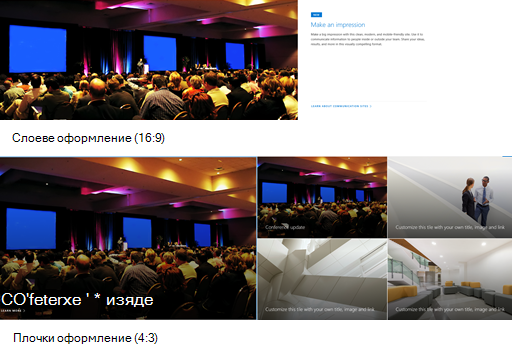
Следните пропорции за плочките и оформленията на слоеве са:
Ето пример за изображение, което се показва в оформлението "слоеве" (горе) и оформление на плочки (отдолу)
|
|
|
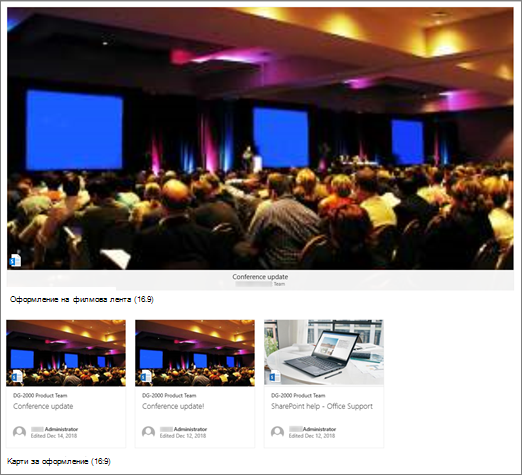
16:9 е пропорциите за оформления на Въртележката, филмова лента и картички. Ето пример за изображение, което се показва в оформлението на филмова лента (горе) и оформление на картите (отдолу).
|
|
|
Изображенията ще се разширят до ширината на секцията, съдържаща уеб частта. Разполагате с опцията да промените пропорциите или свободната реколта с помощта на лентата с инструменти за изображение или да използвате манипулаторите за преоразмеряване, за да направите изображението по-голямо или по-малко. Ето пример, показващ знаците за изрязване на изображения (сини линии) в 4:3
|
|
|
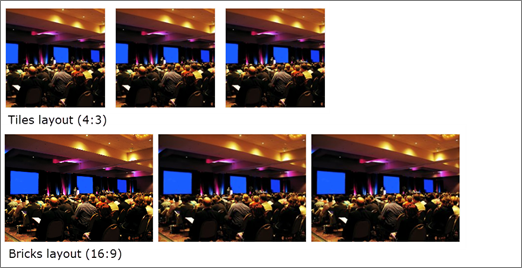
Следните пропорции се използват в различните оформления:
Ето пример за изображение, което се показва в оформлението на плочките (горе) и оформление на тухли (отдолу)
|
|
|
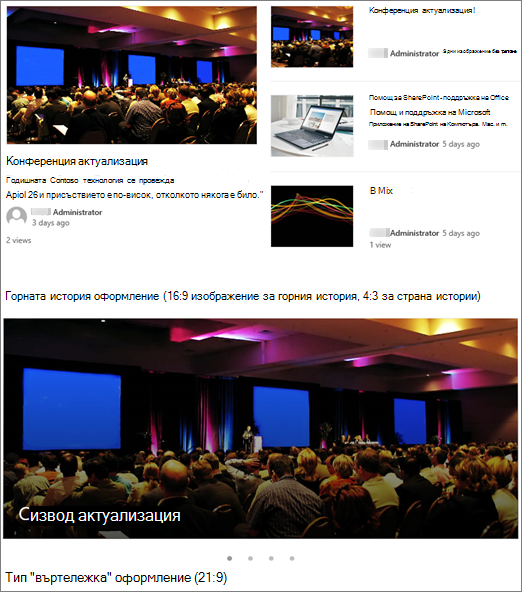
В зависимост от оформлението изображенията в уеб частта за новини могат да бъдат 4:3, 16:9 или 21:9. Ето един пример за изображения в Топ разказ и оформление на въртележка.
|
|
|
Изображенията изглеждат най-добре, когато са с пейзажна или 16:9 или по-голяма пропорция и имат размер поне 1 МБ. Също така, не забравяйте да зададете фокусна точка за запазване на най-важната част от картината в изгледа, особено когато картината се използва в миниатюри, новинарски оформления и резултати от търсене. Пример (оригинално изображение 16:9) с фокусна точка, зададена на високоговорителя.
|
|
|
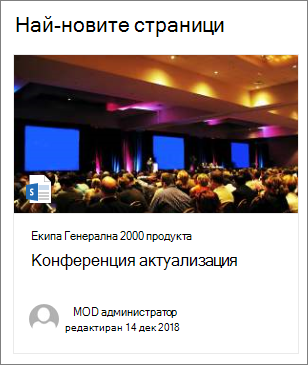
Миниатюри на страници са показани в места като резултати от търсенето, осветени резултати от съдържание, публикации в Usenet и др. По подразбиране миниатюрата идва от областта за заглавие на страницата или от уеб частта, която се намира в първия ред на страницата (като горния ляв ъгъл на оформлението на страница). Можете да заместите иконата по подразбиране и да промените миниатюрата на страницата. Когато направите това, най-добре е да използвате изображение с пропорция 16:9. Пример (оригинално изображение 16:9)
|
|
|
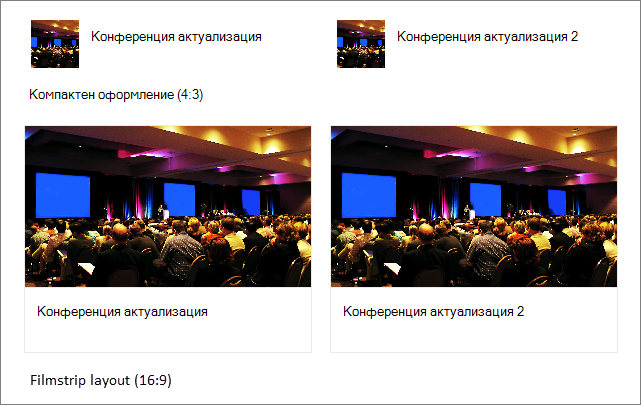
Уеб частта за бързи връзки има шест различни оформления. Ето Препоръчителни пропорции:
Ето пример за изображение, което се показва в компактно оформление (горе) и оформление на филмова лента (отдолу)
|
Съвети:
-
Когато добавите изображение към област за заглавие на страница или уеб част за герой, е най-добре да зададете фокусната точка в областта на изображението, което искате да се показва винаги. За да научите повече за настройването на фокусен център за тези два сценария, вижте Промяна на фокусната точка на изображение в уеб частта за героя и Персонализиране на заглавната област на страница.
-

Препоръки за изображение на заглавка на сайта
Освен страниците, може да поискате да добавите логотипи или изображения по избор в Разширено оформление. Ето препоръки за размер за тези елементи.
|
Елемент |
Описание |
Препоръка Ширина x височина в пиксели |
|---|---|---|
|
Емблема на сайта |
По-голямо лого, което може да е с неправоъгълна и прозрачна структура, в зависимост от това как е качен дизайнът |
192 x 64 Формат: PNG, JPEG, SVG (SVG не е разрешено в сайтове, свързани с група) |
|
Миниатюра на емблемата на сайта |
Миниатюра на квадратно лого, което се използва, ако не е качено емблема на сайт или на места, на които е необходим квадратен формат Този елемент е задължителен. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не е разрешено в сайтове, свързани с група) |
|
Емблема на сайта с Разширено оформление |
Оформлението Разширено заглавие има разширена ширина на емблемата на сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Разширено изображение на фона на оформлението |
Ново фоново изображение, което може да се използва с разгънатия горен колонтитул. |
2560 x 164 Формат: JPEG, PNG |