Poznámka: Snažíme se pro vás co nejrychleji zajistit aktuální obsah nápovědy ve vašem jazyce. Tato stránka byla přeložena automaticky a může obsahovat gramatické chyby nebo nepřesnosti. Naším cílem je to, aby pro vás byl její obsah užitečný. Mohli byste nám prosím dát ve spodní části této stránky vědět, jestli vám informace v článku pomohly? Pokud byste se rádi podívali na jeho anglickou verzi, najdete ji tady.
Stránky předlohy mají vzhled a chování pro všechny stránky webu. Změnou styly nebo obsah ze stránky předlohy, můžete rychle změnit vzhled celý web.
Tento článek popisuje, jak vytvořit a upravit kopii existující primární stránce předlohy a pak použijte stránku předlohy nové nebo změněné všech stránek na webu, které jsou připojené k primární předlohy.
Další informace o stránkách předlohy najdete v článku Úvod do stránek předlohy SharePointu.
Poznámka: Postupujte podle pokynů v tomto tématu, pokud nemáte potřebná oprávnění. Ve výchozím nastavení musí být členem skupiny vlastníků webu, skupiny návrhářů nebo správce kolekce webů k otevření webu služby SharePoint s aplikací SharePoint Designer 2010 a přizpůsobení stránky předlohy. Pokud je členem jednu z těchto skupinách, ale nevidíte možnosti popisované v tomto tématu, vaší implementací služby SharePoint mohou přizpůsobit tak, aby omezit, kdo může používat aplikaci SharePoint Designer. Obraťte se na správce webu, pokud chcete zjistit.
V tomto článku
Přehled: Stránky předlohy definují rozložení stránky
Stránky předlohy definují společné rozložení a rozhraní pro stránky SharePointu.
Primární stránce předlohy zobrazuje trvalý prvky, které se zobrazí při přechodu mezi stránkami na webu, třeba firemní logo, nadpis, navigační nabídku, vyhledávacího pole a barvy nebo obrázky přidružené firmu nebo organizaci .
Další obvyklé trvalý prvky zahrnout odkaz přihlásit, v nabídce Akce webu a příkazy na pásu karet na stejném místě na každý podřízený web.
Tyto prvky jsou uložené ve primární stránce předlohy.
Jednotlivé stránky na Sharepointovém webu – Domovská stránka, stránky wikiwebu, zobrazení seznamu – jsou zpracovány jako stránky obsahu na webu. Když jsou tyto stránky zobrazit v prohlížeči, se sloučí s stránku předlohy, která vytvoří jediné nepřetržitý webové stránky.
Stránky předlohy zobrazí trvalý elementy a rozložení, zatímco stránky obsahu zobrazují obsah jedinečné, specifické pro stránku.
Zobrazení primární stránce předlohy
-
Otevřete web v SharePoint designeru a pak klikněte na Stránky předlohy v navigačním podokně.
-
Klikněte na tlačítko v4.master pro zobrazení souhrnných informací v galerii stránek předlohy.
-
Otevřete stránku předlohy kliknutím na pásu karet na Upravit soubor.
Tím se otevře stránka předlohy v SharePoint Designeru 2010 v editoru stránky přes celou obrazovku.
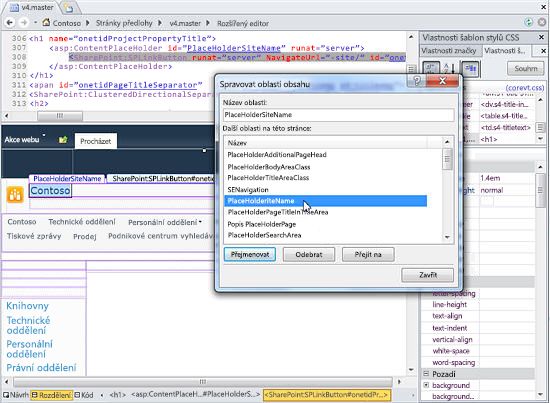
Tady můžete upravit stránku v zobrazení návrhu, rozděleného zobrazení nebo v zobrazení kódu. Díky podpoře během návrhu vidíte, jak stránka předlohy během úprav vypadá. Jsou tady taky nástroje pro přizpůsobení značek, stylů, skriptů a oblastí obsahu, jak vidíte na obrázku:

A řadu funkcí, usnadňují vytváření a přizpůsobení stránky předlohy v SharePoint designeru 2010 než bylo v minulosti:
-
Nabídka navigace obsahuje kategorii Stránky předlohy, která vás přesune přímo do Galerie stránek předlohy na vašem webu.
-
Při úpravách stránek předlohy můžete používat nástroje pro úpravu stránky ke vkládání a správě vrstev nebo umísťování značek DIV. Tyto vrstvy a ostatní prvky můžete rychle lokalizovat pomocí možnosti Kliknutí s výběrem, která vás bude navigovat přes překrývající se vrstvy.
-
Když vytváříte nový web a stránky webových částí, budou se automaticky přiřazovat k primární stránce předlohy, takže je nebudete muset pokaždé ručně přiřazovat.
Přizpůsobit nebo vytvořit od začátku?
Pokud chcete použít vlastní primární stránce předlohy na webech služby SharePoint 2010, můžete:
-
Přizpůsobit kopii výchozí primární stránce předlohy (v4.master ), nebo
-
Vytvoření úplně novou vlastní stránku předlohy a naformátovat ji primární stránce předlohy pro web.
Tento článek se zaměřuje na první přístup: přizpůsobení kopie výchozí stránky primární předlohy.
Oba přístupy mají svoje výhody a nevýhody.
Když přizpůsobíte kopii v4.master, jste použili existující SharePoint vzhled a chování s jeho funkcí značku a prvků návrhu a přizpůsobení tak, aby vyhovovala vašim potřebám. Když může být náročné při pokusu o pochopit, jak všechno funguje na stránce v4.master, tento přístup je užitečný pro minimální branding nebo přizpůsobení úsilí, jako je změna záhlaví stránky Sharepointu.
Když vytvoříte prázdné vlastní stránky předlohy nebo vyvinout vlastní stránku předlohy starter jako základ pro stránku, kterou vytváříte návrh od začátku. Tento postup může být náročné, protože bude potřeba vědět, jak implementovat návrhu v Sharepointu, je ale taky další flexibilní, když víte, návrh se pokoušíte vytvořit a pracujete vypnout existující plány a prototypů. Převážně prázdnou stránku funguje jako plátno pro vás na první vybudování návrhu a potom přidejte požadované součásti Sharepointu.
Výchozí stránky předlohy v Sharepointu 2010
Na stránce v4.master je výchozí primární stránce předlohy v Sharepointu 2010. Poskytuje vzhled a chování, rozhraní a funkce, včetně pásu karet – nové rozhraní s nabídek, tlačítek a příkazů podobný aplikace Microsoft Office SharePoint 2010. Primární stránce předlohy se používá pro obsah stránky a stránky aplikací v Sharepointu 2010.
Tady jsou všechny stránky předlohy, které jsou součástí služby SharePoint 2010.
|
Pojmenování / výchozí název souboru |
Popis |
Použití na Sharepointovém webu |
|
Primární stránce předlohy V4.master |
Použít pro obsah a správa stránek. Poskytuje rozhraní a rozložení pro SharePoint 2010. |
Týmových webů Domovská stránka stránek seznamů a knihoven a stránky nastavení webu. |
|
Minimální stránky předlohy Minimal.master |
Obsahuje minimální obsahu služby SharePoint, používá pro funkci celou obrazovku nebo vložené aplikací. |
Domovské a vyhledávací výsledky stránek na Centrum vyhledávání, stránek hostujících webové aplikace Word nebo Excel. |
|
Stránku předlohy publikování nightandday.master |
Použité na stránkách na upravených pro účely publikování serveru SharePoint. |
Domovská stránka o nás nebo tiskové zprávy stránku publikování intranetové, extranetové nebo internetového webu. |
|
2007 výchozí stránky předlohy soubor default.master |
Použít pro podporu starší verze Sharepointových webů, které nebyly upgradované vizuálně SharePoint 2010. |
Domovská stránka stránek a seznam stránek na webu služby SharePoint 2007 před upgrade prvků uživatelského rozhraní. |
Poznámka: Existuje více stránek předlohy, simplev4.master, které se používá pro obrazovky specifické pro SharePoint, například Login.aspx Error.aspx a Confirmation.aspx. Tato stránka předlohy však se nachází na serveru a nejde přizpůsobit v SharePoint designeru 2010.
Tip: Kromě následujících stránek předlohy si můžete stáhnout z webu MSDN počáteční stránky předlohy. Tato stránka předlohy obsahuje minimální požadované součásti, skripty a zástupných symbolů k vykreslování stránky ve službě SharePoint. Tato stránka předlohy může použít k vytvoření úplně nového návrhu od začátku. Na stránce slouží podobné účelu jako "minimal.master" stránka, která byla k dispozici v SharePoint 2007.
Přizpůsobení primární stránce předlohy
Pro přizpůsobení stránek předlohy v SharePoint Designeru 2010 napřed spusťte SharePoint Designer 2010 přímo z daného webu anebo pomocí nabídky Start. Když už máte váš web otevřený v SharePoint Designeru 2010, klikněte v navigačním podokně na Stránky předlohy.
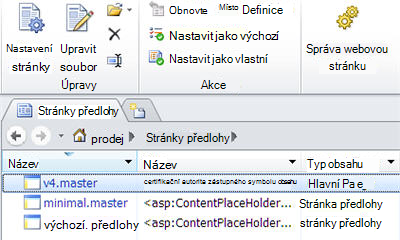
Většina webů uvidíte tři stránek předlohy v4.master, minimal.master a soubor default.master v galerii stránek předlohy znázorněná na obrázku.

Vytvoření kopie primární stránce předlohy
-
Otevřete váš web v SharePoint Designeru a pak v podokně navigace klikněte na Stránky předlohy.
-
Klikněte pravým tlačítkem myši v4.master a stiskněte kombinaci kláves Ctrl + P pro vložení kopie do Galerie stránek předlohy.
-
Klikněte na v4_copy (1) .master pro zobrazení souhrnných informací v galerii stránek předlohy.
-
Klikněte v pásu karet na Upravit soubor pro zobrazení stránky předlohy.
Tímto se otevře stránka předlohy v SharePoint Designeru 2010 v editoru stránky přes celou obrazovku, kde můžete upravit stránku v zobrazení návrhu, v rozděleném zobrazení nebo v zobrazení kódu. Díky podpoře během návrhu vidíte, jak stránka předlohy při jejích úpravách vypadá. Jsou tady taky nástroje pro navigaci a přizpůsobení značek, stylů, skriptů a oblastí obsahu, jak vidíte na obrázku:
Práce s ovládacími prvky zástupných symbolů obsahu
Stránky předlohy a stránky obsahu spolupracují pomocí sady nahraditelných oblastí neboli ovládacích prvků zástupného symbolu obsahu. Každý zástupný symbol obsahu (který se v kódu stránky zobrazí jako ContentPlaceHolder) představuje obsah, který je možné na stránce předlohy přepsat. Každá stránka na webu může nahradit cokoliv, co se nachází uvnitř zástupného znaku obsahu tak, že dodá odpovídající ovládací prvek obsahu. Tento ovládací prvek obsahu může být dokonce prázdný, což zcela odstraní tento prvek z vykreslené stránky.
Důležité informace: Při přizpůsobování stránek předlohy předcházení odstranění zástupných symbolů obsahu. Tím může přerušit některé stránky a sudých stránek přidružených k stránku předlohy. Je vhodné je jednoduše listu Skrý místo odstranit tyto možnosti řízení.
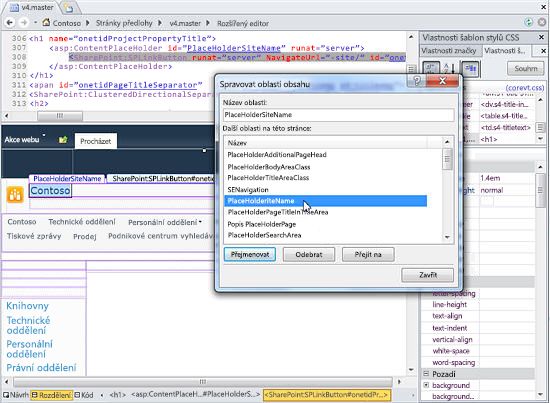
Pro vyhledání každého ovládacího prvku zástupného symbolu obsahu na stránce můžete použít funkci Spravovat oblasti obsahu. Ovládací prvek můžete zobrazit v zobrazení kódu a taky v editoru typu WYSIWYG.
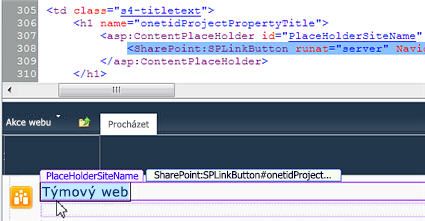
Tady uvidíte ovládací prvek PlaceHolderSiteName, který slouží k zobrazení název webu.

Dalším velmi důležitým zástupným symbolem obsahu je PlaceHolderMain, protože tento se bude nahrazovat každou stránkou obsahu při zobrazení této stránky ve webovém prohlížeči.
Rozložení obsahu na sharepointovém webu můžete změnit tak, že změníte umístění ovládacích prvků zástupných symbolů obsahu.
Další informace o používání zástupných symbolů obsahu najdete v článku Práce s ovládacími prvky zástupných symbolů obsahu.
Ovládací prvek zástupný symbol obsahu je část kódu na stránku předlohy, která funguje společně s ovládací prvek obsahu na stránce obsahu. Ovládací prvek zástupný symbol obsahu zobrazí výchozí obsah (což může být žádný obsah, pokud je ovládací prvek prázdné) pro dané oblasti na stránce ale můžete přepsat jedinečný obsah z ovládacího prvku obsahu na stránce obsahu.

Poznámka:
Vyhledání a změny ovládacího prvku zástupného symbolu obsahu
Postupujte podle těchto kroků pro vyhledání ovládacího prvku zástupného symbolu obsahu PlaceHolderSiteName na stránce primární předlohy Sharepointu 2010.
-
Otevřete váš web v SharePoint Designeru 2010 a v navigačním podokně klikněte na Stránky předlohy.
Poznámka: Pokud nevidíte Stránky předlohy v navigačním podokně, možná byly v SharePointu zakázané. Obratťe se na správce vašeho webu. Další informace najdete v článku Správa SharePoint Designeru 2010.
-
V galerii stránek předlohy klikněte na v4.master.
-
Na souhrnné stránce stránek předlohy klikněte na Upravit soubor.
-
Pokud budete vyzváni k rezervování tohoto souboru, klikněte na Ano.
-
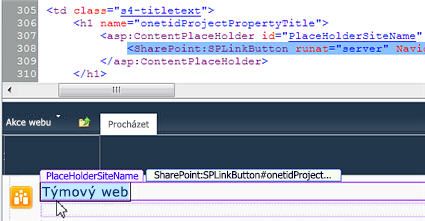
Když se díváte na tuto stránku v návrhovém zobrazení, můžete jednoduše kliknout do oblasti na stránce pro zobrazení ovládacího prvku zástupného symbolu obsahu, který obsluhuje tento obsah.
-
Můžete taky můžete procházet ovládací prvky zástupných symbolů obsahu dostupné po kliknutí na kartě styl a ve skupině stránka předlohy klikněte na Správa oblastí obsahu. Pomocí této funkce můžete rychle a snadno najít ovládacích prvků zástupných symbolů obsahu na stránce předlohy.
-
V seznamu oblasti obsahu vyberte PlaceHolderSiteName a potom klikněte na Přejít na. Klepněte na tlačítko Zavřít. Na stránce takto je vybrán ovládací prvek zástupný symbol obsahu.

-
Tady můžete změnit jeho nastavení, změnit umístění, použít jiné styly atd. Potom tuto stránku předlohy uložte.
-
Pokud se zobrazí upozornění, že tyto změny přizpůsobí tuto stránku z její definice webu, vyberte Ano.
Poznámka: Stránky SharePointu jsou ve výchozím stavu přidruženy k souborům definice webu. Pokud v SharePoint Designeru 2010 přizpůsobíte stránku předlohy, nebude už dál přidružená k definici webu. Může to znamenat další práci správce po budoucích aktualizacích nebo vylepšeních SharePointu. Toto je důvod, proč se vám tato zpráva zobrazuje. Ale pokud to bude potřeba, můžete vždycky vrátit stránku předlohy na její definici webu.
Vaše změny se projeví na každé stránce připojené k této stránce předlohy, pokud jste tyto stránky nepřizpůsobili přímo.
Práce se styly
Nejjednodušší a nejrychlejší způsob změny stylů na vaší stránce předlohy je použít předdefinovaný motiv na tuto stránku. Dostupné motivy zobrazíte a použijete kliknutím na Změnit motiv webu v oblasti Vlastní nastavení na kartě Nastavení webu v SharePoint Designeru.
Ale pokud potřebujete sladit vaše firemní barvy, grafiku, formátování textu a ostatní atributy stylu, asi budete chtít buď vytvořit vaše vlastní styly a pak je přidat přímo do stránky předlohy, anebo je umístit do externí šablony stylů CSS, kterou připojíte ke stránce předlohy.
Značky DIV usnadňují práci se šablonami stylů CSS
Výchozí primární stránce předlohy v Sharepointu 2010 pomocí značek DIV prvky bloku řádku a oddílů na stránce. Značky DIV nabízejí několik výhod oproti značky tabulky, které byly použity v předchozích verzích. Značky DIV je:
-
větší flexibilitu při použití stylů na stránce se šablonami stylů CSS
-
míň revizí
-
rychlejší stahování
-
Lepší optimalizaci vyhledávacích webů,
-
Lepší podporu usnadnění a
-
Lepší podporu prohlížeče.
Tabulky HTML se stále používají, třeba když vy nebo vaši uživatelé vkládají webové části a ostatní obsah SharePointu na danou stránku. Ale pro přizpůsobení stránek předlohy můžete pro strukturování obsahu pracovat hlavně se značkami DIV.
Úprava stylů na stránce předlohy nebo vytvoření vlastní šablony stylů CSS
Pro úpravy stylů klikněte na nabídku Styl a pak si na pásu karet vyberte požadované možnosti práce se šablonami stylů CSS.
Můžete vytvořit nové styly a použít je anebo připojit šablonu stylů pomocí příkazů na pásu karet. Použijte příkaz Spravovat styly pro kategorizaci stylů podle prvku, pořadí nebo typu. Takhle si zobrazíte jenom ty styly, které se na dané stránce nebo prvku používají a taky si takto zobrazíte náhledy stylů.
Nastavení nové stránky předlohy jako primární stránce předlohy
Jakmile vytvoříte novou stránku předlohy v SharePoint designeru 2010, můžete rychle provést novou stránku předlohy primární stránce předlohy pro celý web.
Poznámka: Když nastavíte novou stránku předlohy jako primární stránce předlohy, všech stránek, které jsou připojené k výchozí primární stránce předlohy, včetně stránek, které už v webu a jakékoli nové stránky, které můžete vytvářet, jsou připojené k novou stránku předlohy.
-
Otevřete SharePoint Designer 2010 a otevřete Sharepointový Web.
-
V oddílu Objekty webu v navigačním podokně klikněte na Stránky předlohy.
-
V seznamu Stránek předlohy v navigačním podokně klikněte pravým tlačítkem na stránku předlohy, který chcete nastavit jako výchozí hlavní a potom klikněte na Nastavit jako výchozí stránku předlohy.
-
Vraťte se na svůj Sharepointový web a Všimněte si, že došlo ke změně primární výchozí stránku předlohy.