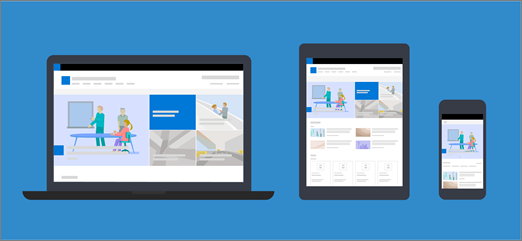
Οι σύγχρονες σελίδες και τα τμήματα Web έχουν σχεδιαστεί ώστε να ανταποκρίνονται πλήρως στις συσκευές, το οποίο σημαίνει ότι οι εικόνες που χρησιμοποιούνται σε τμήματα Web θα αλλάζουν μέγεθος ανάλογα με το πού εμφανίζονται, τη διάταξη που χρησιμοποιείται και τη συσκευή στην οποία προβάλλονται. Για παράδειγμα, οι σύγχρονες σελίδες έχουν σχεδιαστεί ώστε να έχουν εξαιρετική εμφάνιση σε κινητές συσκευές και η αυτόματη κλίμακα εικόνων σάς βοηθά να δημιουργήσετε αυτή την ελκυστική εμπειρία.

Ποια μεγέθη εικόνας λειτουργούν καλύτερα;
Λόγω της γρήγορης σχεδίασης σελίδας, δεν υπάρχει συγκεκριμένο ύψος ή πλάτος σε pixel που να εξασφαλίζει ότι μια εικόνα θα διατηρήσει ένα συγκεκριμένο σχήμα σε όλες τις συσκευές και διατάξεις. Η αλλαγή μεγέθους και η περικοπή των εικόνων γίνεται αυτόματα για να εμφανιστεί το καλύτερο δυνατό αποτέλεσμα σε διάφορες συσκευές και διατάξεις. Ωστόσο, υπάρχουν ορισμένες οδηγίες που μπορούν να σας βοηθήσουν να βεβαιωθείτε ότι οι εικόνες σας έχουν εξαιρετική εμφάνιση στις σελίδες σας.
Η εύρεση των καλύτερων μεγεθών εικόνας για τη σελίδα σας εξαρτάται από αυτούς τους παράγοντες:
-
Αναλογίες εικόνας:η σχέση μεταξύ του ύψους και του πλάτους των εικόνων
-
Διάταξη στηλών:ο τύπος και ο αριθμός των στηλών στη σελίδα σας
-
Διάταξη Τμήματος Web:η διάταξη που επιλέγετε για το τμήμα Web στο οποίο χρησιμοποιείται η εικόνα
Αναλογίες εικόνας
Οι αναλογίες εικόνας είναι η σχέση μεταξύ του πλάτους και του ύψους των εικόνων. Εκφράζεται συνήθως ως δύο αριθμοί, όπως 3:2, 4:3 ή 16:9. Το πλάτος είναι πάντα ο πρώτος αριθμός. Για παράδειγμα, η αναλογία 16:9 θα μπορούσε να είναι 1600 pixel σε πλάτος και 900 pixel σε ύψος. Μπορεί επίσης να είναι 1920 x 1080, 1280 x 720 ή οποιοσδήποτε άλλος συνδυασμός πλάτους/ύψους που μπορεί να υπολογιστεί ώστε να ισούται με 16:9. Μπορείτε να βρείτε αριθμομηχανές αναλογίες εικόνας στο Internet και σε ορισμένα εργαλεία επεξεργασίας φωτογραφιών, για να σας βοηθήσουν να προσδιορίσετε τις αναλογίες εικόνας των εικόνων σας.

Στις περισσότερες περιπτώσεις, οι εικόνες σε σύγχρονα τμήματα Web λειτουργούν καλύτερα σε διατάξεις και συσκευές όταν έχουν αναλογίες εικόνας 16:9 ή 4:3, ανάλογα με τη διάταξη.
Διατάξεις στηλών
Μια σελίδα μπορεί να τοποθετηθεί με ενότητες που περιλαμβάνουν διαφορετικούς τύπους στηλών και διατάξεις, όπως στήλες πλήρους πλάτους, μία στήλη, δύο στήλες, τρεις στήλες, μία τρίτη αριστερή και μία τρίτη δεξιά στήλη. Ένας γενικός κανόνας για τις εικόνες που αναμένεται να συμπληρώσουν το πλάτος μιας στήλης είναι ότι έχουν τουλάχιστον το πλάτος της στήλης στην οποία τοποθετούνται. Για παράδειγμα, μια εικόνα σε ένα τμήμα Web εικόνας σε μια στήλη πρέπει να έχει πλάτος τουλάχιστον 1204 pixel. Ακολουθούν οι οδηγίες πλάτους για κάθε μία από τις διατάξεις στηλών:
|
Διάταξη |
Πλάτος σε pixel |
|
Στήλη πλήρους πλάτους |
1920 |
|
Μία στήλη |
1204 |
|
Δύο στήλες |
586 ανά στήλη |
|
Τρεις στήλες |
380 ανά στήλη |
|
Μία τρίτη αριστερή στήλη |
380 για την αριστερή στήλη. 792 για τη δεξιά στήλη |
|
Μία τρίτη δεξιά στήλη |
792 για την αριστερή στήλη. 380 για τη δεξιά στήλη |
Λόγω της ανταπόκρισης της φύσης των σελίδων, οι εικόνες σε στήλες πλήρους πλάτους θα εμφανίζονται πάντα σε πλήρες πλάτος της οθόνης σας με αυτόματο ύψος με βάση το μέγεθος της οθόνης.
Το ύψος των εικόνων που τοποθετούνται σε άλλες διατάξεις στηλών εξαρτάται από τις αναλογίες της εικόνας σας. Ακολουθούν οδηγίες ύψους/πλάτους για τις αναλογίες εικόνας 16:9 και 4:3 (στρογγυλοποιημενές προς τα επάνω/προς τα κάτω στο πλησιέστερο pixel). Αυτό είναι χρήσιμο για να διατηρήσετε τις εικόνες σας σε πλάτος και ύψος που κλίμακες κατάλληλα για κινητές συσκευές, για παράδειγμα.
|
ΑΝΑΛΟΓΊΕς ΕΙΚΌΝΑς ΔΙΑΤΑΞΉ |
16 x 9 Πλάτος x Ύψος σε pixel |
4 x 3 Πλάτος x Ύψος σε pixel |
|---|---|---|
|
Μία στήλη |
1204 x 677 |
1204 x 903 |
|
Δύο στήλες |
586 x 330 |
586 x 439 |
|
Τρεις στήλες |
380 x 214 |
380 x 285 |
|
Μία τρίτη αριστερή στήλη |
380 x 446 για την αριστερή στήλη. 792 x 446 για τη δεξιά στήλη |
380 x 594 για την αριστερή στήλη. 792 x 594 για τη δεξιά στήλη |
|
Μία τρίτη δεξιά στήλη |
792 x 446 για την αριστερή στήλη. 380 x 446 για τη δεξιά στήλη |
792 x 594 για την αριστερή στήλη. 380 x 594 για τη δεξιά στήλη |
Διατάξεις Τμήματος Web
Οι διατάξεις στα τμήματα Web που χρησιμοποιείτε θα επηρεάσουν επίσης την κλίμακα των εικόνων σας. Τα παρακάτω παραδείγματα δείχνουν διαφορετικά τμήματα Web και τις διατάξεις τους σε μία στήλη, καθώς και τις αναλογίες εικόνας που χρησιμοποιούνται στο καθένα.
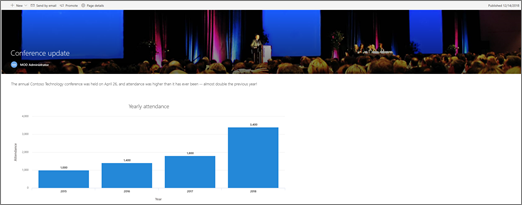
Εξετάστε αυτή την εικόνα που έχει αρχική αναλογία εικόνας 16:9:

Ακολουθούν παραδείγματα αυτής της εικόνας που εμφανίζεται σε διάταξη σελίδας μίας στήλης, σε διαφορετικά τμήματα Web και διατάξεις.
|
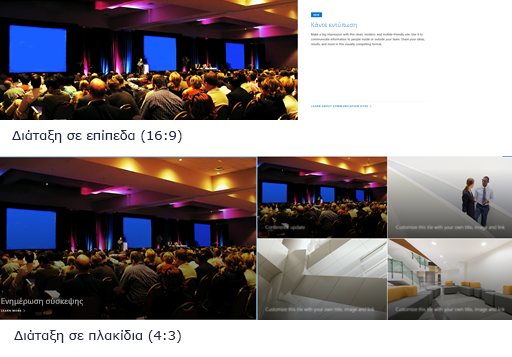
Οι παρακάτω αναλογίες εικόνας για τις διατάξεις πλακιδίων και επιπέδων είναι:
Ακολουθεί ένα παράδειγμα εικόνας που εμφανίζεται στη διάταξη "Επίπεδα" (επάνω) και στη διάταξη "Πλακίδια" (κάτω μέρος)
|
|
|
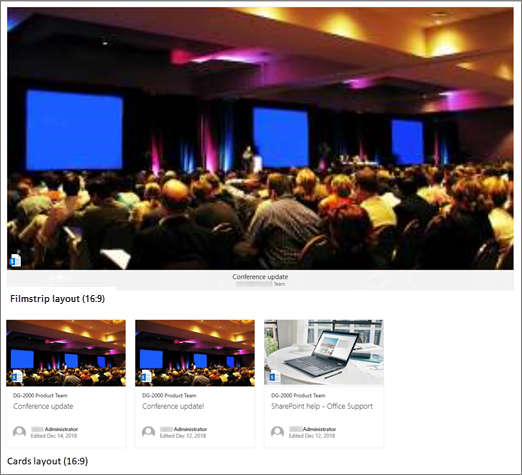
Το 16:9 είναι οι αναλογίες εικόνας για τις διατάξεις καρουέλ, φιλμ και καρτών. Ακολουθεί ένα παράδειγμα εικόνας που εμφανίζεται στη διάταξη "Φιλμ φιλμ" (επάνω) και τη διάταξη "Κάρτες" (κάτω).
|
|
|
Οι εικόνες θα επεκτείνονται στο πλάτος της ενότητας που περιέχει το τμήμα Web. Έχετε την επιλογή να αλλάξετε τις αναλογίες εικόνας ή τη ελεύθερη περικοπή χρησιμοποιώντας τη γραμμή εργαλείων "Εικόνα" ή να χρησιμοποιήσετε τις λαβές αλλαγής μεγέθους για να κάνετε την εικόνα μεγαλύτερη ή μικρότερη. Ακολουθεί ένα παράδειγμα που εμφανίζει σημάδια περικοπής εικόνας (μπλε γραμμές) στις 4:3
|
|
|
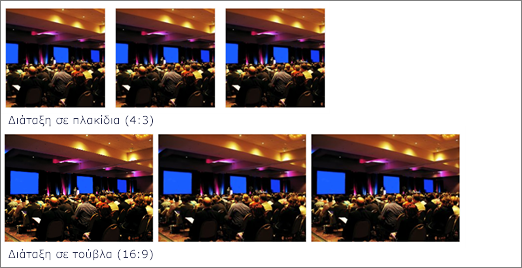
Οι παρακάτω αναλογίες εικόνας χρησιμοποιούνται σε διαφορετικές διατάξεις:
Ακολουθεί ένα παράδειγμα μιας εικόνας που εμφανίζεται στη διάταξη "Πλακίδια" (επάνω) και στη διάταξη "Τουβλόβλων" (κάτω μέρος)
|
|
|
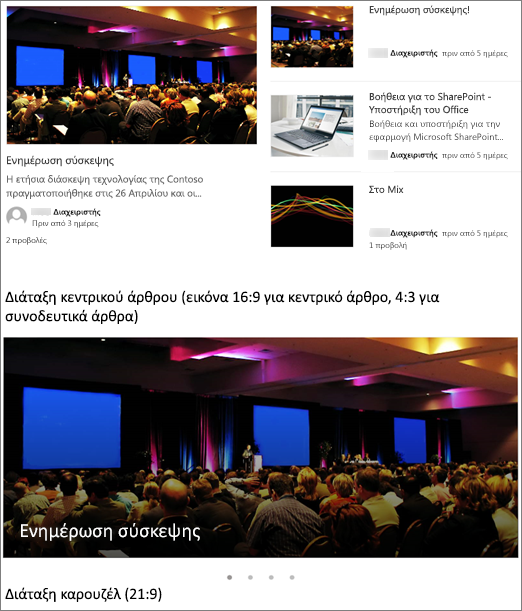
Ανάλογα με τη διάταξη, οι εικόνες στο τμήμα Web "Ειδήσεις" μπορεί να είναι 4:3, 16:9 ή 21:9. Ακολουθεί ένα παράδειγμα εικόνων σε μια ιστορία στην κορυφή και μια διάταξη καρουάζ.
|
|
|
Οι εικόνες έχουν καλύτερη εμφάνιση όταν είναι οριζόντιοι ή 16:9 ή μεγαλύτεροι σε αναλογίες εικόνας και όταν έχουν μέγεθος τουλάχιστον 1 MB. Επίσης, φροντίστε να ορίσετε ένα κεντρικό σημείο για να διατηρείτε το πιο σημαντικό τμήμα της εικόνας σε προβολή, ειδικά όταν η εικόνα χρησιμοποιείται σε μικρογραφίες, διατάξεις ειδήσεων και αποτελέσματα αναζήτησης. Παράδειγμα (αρχική εικόνα 16:9) με σύνολο σημείων εστίασης στο ηχείο.
|
|
|
Οι μικρογραφίες σελίδων εμφανίζονται σε θέσεις όπως τα αποτελέσματα αναζήτησης, τα επισημαστα αποτελέσματα περιεχομένου, οι δημοσιεύσεις ειδήσεων και πολλά άλλα. Από προεπιλογή, η μικρογραφία προέρχεται από την περιοχή τίτλου σελίδας ή από το τμήμα Web που βρίσκεται στην πρώτη σειρά στη σελίδα (όπως επάνω αριστερά σε μια διάταξη σελίδας). Μπορείτε να παρακάμψετε την προεπιλογή και να αλλάξετε τη μικρογραφία της σελίδας. Όταν το κάνετε αυτό, είναι καλύτερα να χρησιμοποιήσετε μια εικόνα με αναλογίες εικόνας 16:9. Παράδειγμα (αρχική εικόνα 16:9)
|
|
|
Το τμήμα Web γρήγορων συνδέσεων έχει έξι διαφορετικές διατάξεις. Εδώ θα δείτε τις προτεινόμενες αναλογίες εικόνας:
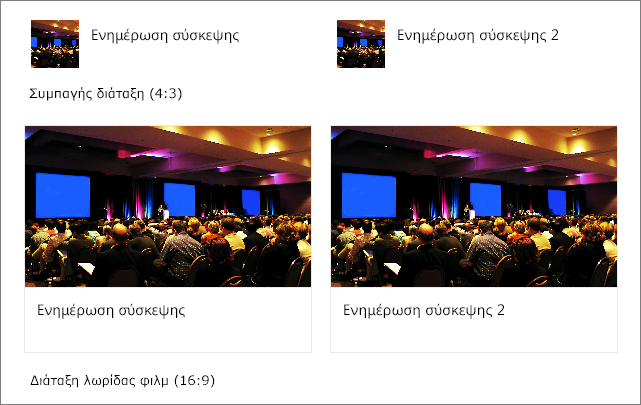
Ακολουθεί ένα παράδειγμα εικόνας που εμφανίζεται σε μια συμπαγή διάταξη (επάνω μέρος) και μια διάταξη "Φιλμ" (κάτω μέρος)
|
Συμβουλές:
-
Όταν προσθέτετε μια εικόνα σε μια περιοχή τίτλου σελίδας ή σε ένα τμήμα Web κύριας προβολής, είναι επίσης καλύτερα να ορίσετε το κεντρικό σημείο στην περιοχή της εικόνας που θέλετε να εμφανίζεται πάντα. Για να μάθετε περισσότερα σχετικά με τον ορισμό ενός σημείου εστίασης για αυτά τα δύο σενάρια, ανατρέξτε στο θέμα "Αλλαγή του σημείου εστίασης μιας εικόνας" στο τμήμα Web "Κεντρικό στοιχείο" και "Προσαρμογή της περιοχής τίτλου" σε μια σελίδα.
-

Προτάσεις εικόνας κεφαλίδας τοποθεσίας
Εκτός από σελίδες, μπορείτε να προσθέσετε προσαρμοσμένα λογότυπα ή εικόνες σε μια εκτεταμένη διάταξη. Εδώ θα δείτε προτάσεις μεγέθους για αυτά τα στοιχεία.
|
Στοιχείο |
Περιγραφή |
Σύσταση Πλάτος x Ύψος σε pixel |
|---|---|---|
|
Λογότυπο τοποθεσίας |
Μεγαλύτερο λογότυπο που μπορεί να μην είναι τετράγωνο και διαφανές, ανάλογα με τη σχεδίαση που αποστέλλεται |
192 x 64 Μορφή: PNG, JPEG, SVG (το SVG δεν επιτρέπεται σε τοποθεσίες που συνδέονται με ομάδες) |
|
Μικρογραφία λογότυπου τοποθεσίας |
Μικρογραφία τετραγώνου λογότυπου που χρησιμοποιείται σε περίπτωση αποστολής λογότυπου τοποθεσίας ή σε σημεία όπου απαιτείται τετράγωνη μορφή Αυτό το στοιχείο είναι υποχρεωτικό. |
64 x 64 Μορφή: PNG, JPEG, SVG (το SVG δεν επιτρέπεται σε τοποθεσίες που συνδέονται με ομάδες) |
|
Λογότυπο τοποθεσίας εκτεταμένης διάταξης |
Η διάταξη εκτεταμένης κεφαλίδας έχει εκτεταμένο πλάτος λογότυπου τοποθεσίας. |
300 x 64p Μορφή: JPEG, PNG, SVG |
|
Εικόνα φόντου εκτεταμένης διάταξης |
Μια νέα εικόνα φόντου που μπορεί να χρησιμοποιηθεί με την εκτεταμένη κεφαλίδα. |
2560 x 164 Μορφή: JPEG, PNG |