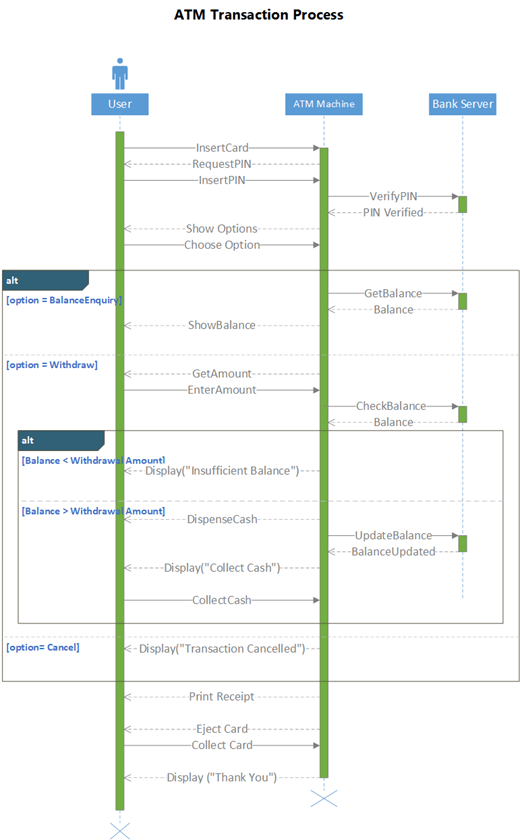
A UML sequence diagram shows how a set of objects interact in a process over time. It shows the messages that pass between participants and objects in the system, and the order in which they occur.
To build a sequence diagram, use a UML Sequence template or starter diagram, which includes the UML Sequence stencil. Drag shapes from the stencil onto the drawing canvas to build the diagram.
Start a sequence diagram
-
Start Visio. Or if you have a file open already, select File > New.
-
In the Search box, type UML sequence.
-
Select the UML Sequence diagram.
-
In the dialog box, select the blank template or one of the three starter diagrams. (A description of each one is shown on the right when you select it.) Then select either Metric Units or US Units.
-
Select Create.
-
The diagram opens. You should see the Shapes window next to the diagram. If you don’t see it, go to View > Task Panes and make sure that Shapes is selected. If you still don’t see it, select the Expand the Shapes window button on the left.
-
On the View tab, make sure the check box next to Connection Points is selected. This option makes connection points appear when you start connecting shapes.
-
Now, drag shapes you want to include in your diagram from the Shapes window to the page. To rename text labels, double-click the labels.
Lifelines for actors and objects
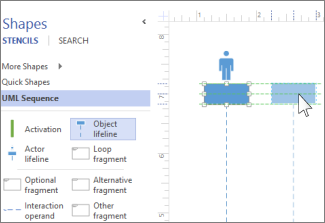
Use an Actor lifeline shape for each participant, and an Object lifeline shape for each system component in your process.
Tip: As you drag the lifelines into place, green alignment guides appear onscreen to help you line up and space the lifelines relative to the other lifeline shapes.
-
Double-click in the heading box for each lifeline to enter a name or title.
-
To lengthen or shorten a timeline, select the lifeline, then drag the yellow control point at the bottom of the lifeline.
Messages
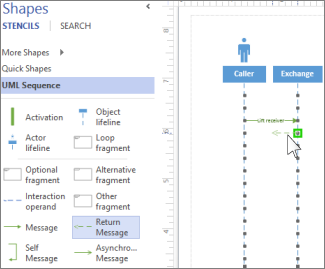
Use message shapes to represent information being sent between lifelines.
Tip: Visio helps you glue the message endpoints to each lifeline. A green circle appears at the endpoint when it glues to a connection point. The connections points disappear when you are done dragging.
-
Attach the beginning endpoint to the lifeline sending the message, then drag the head endpoint to the lifeline receiving the message.
-
Double-click the message shape to create a text box, and type a name for the message.
-
Use a Message shape (a solid line) to represent a request or the transmitting of information.
-
Use a Return Message shape (a dashed line) to represent a response to a prior message.
-
Use a Self Message to represent a recursive call of an operation, or one method calling another method belonging to the same object.
-
Use the Asynchronous Message shape to show when an action might not happen immediately.
-
To change the shape of a connector message:
-
Right-click the connector.
-
At the bottom of the pop-up menu, select from the three options (Right-Angle, Straight, Curved).
-
Select and drag the connector to change its shape.
-
Fragments
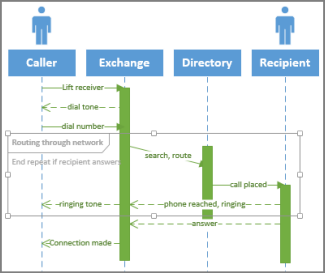
If one or more interactions form a loop, or require a condition to be met to end the interaction, enclose those interactions in a fragment shape:
-
Use the Loop fragment for a basic repeating interaction.
-
Use the Optional fragment for steps that are only performed if a certain condition is met.
-
Use the Alternative fragment shape for an if-then or if-then-else process or interaction. The fragment comes with two sections, which let you show the alternative interaction. To add another condition, drag an Interaction operand onto the shape.
-
Drag the fragment shape to the interactions it relates to. Use the sizing handles on the fragment shape to ensure it encloses all of the related interactions.
-
Double-click in the title corner of the fragment shape to add a title or short description of the process enclosed by the fragment. Below the title corner, select the [parameters] prompt if you want to enter the conditions that would end that process.
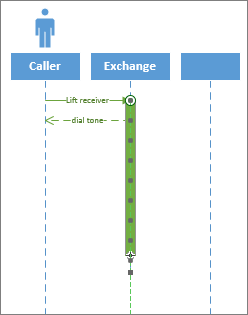
Activation
Place an Activation bar shape on a lifeline to show when and for how long that object or participant is active in the process. Typically, there will be arrows going to and from an activation box to demonstrate the flow of information.
Drag the endpoints of the Activation bar up or down to make it the length that you want.
Destruction
Destruction indicates when an object or actor is done participating in a system. A large X appears at the end of its lifeline. To show destruction of an object in a diagram:
-
Right-click the object, and select Show Destruction.
To build a sequence diagram, use a UML Sequence template or starter diagram, which includes the UML Sequence stencil. Drag shapes from the stencil onto the drawing canvas to build the diagram.
Note: Creating and editing UML diagrams on Visio for the web requires a Visio Plan 1 or Visio Plan 2 license, which is purchased separately from Microsoft 365. For more information, contact your Microsoft 365 admin. If your admin has turned on "self-service purchasing," you can buy a license for Visio yourself. For more details, see Self-service purchase FAQ.
Start a sequence diagram
-
Open Visio for the web.
-
Near the upper right corner of the page, select More templates.
-
In the Gallery, scroll down to the UML Sequence row.
The first item in the row represents a blank template plus the companion stencil. The other items in the row are sample diagrams that have some shapes already drawn to help you get started quickly.
-
Select any item to see a larger preview.
-
When you find the diagram you want to use, select its Create button.
The new diagram, with the related stencil, opens in your browser.
Lifelines for actors and objects
Use an Actor lifeline shape for each participant, and an Object lifeline shape for each system component in your process.
Tip: As you drag the lifelines into place, green alignment guides appear onscreen to help you line up and space the lifelines relative to the other lifeline shapes.
-
Double-click in the heading box for each lifeline to enter a name or title.
-
To lengthen or shorten a timeline, select the lifeline, then drag the yellow control point at the bottom of the lifeline.
Messages
Use message shapes to represent information being sent between lifelines.
Tip: Visio helps you glue the message endpoints to each lifeline. A green circle appears at the endpoint when it glues to a connection point. The connections points disappear when you are done dragging.
-
Attach the beginning endpoint to the lifeline sending the message, then drag the head endpoint to the lifeline receiving the message.
-
Double-click the message shape to create a text box, and type a name for the message.
-
Use a Message shape (a solid line) to represent a request or the transmitting of information.
-
Use a Return Message shape (a dashed line) to represent a response to a prior message.
-
Use a Self Message to represent a recursive call of an operation, or one method calling another method belonging to the same object.
-
Use the Asynchronous Message shape to show when an action might not happen immediately.
-
To change the shape of a connector message:
-
Right-click the connector.
-
At the bottom of the pop-up menu, select from the three options (Right-Angle, Straight, Curved).
-
Select and drag the connector to change its shape.
-
Fragments
If one or more interactions form a loop, or require a condition to be met to end the interaction, enclose those interactions in a fragment shape:
-
Use the Loop fragment for a basic repeating interaction.
-
Use the Optional fragment for steps that are only performed if a certain condition is met.
-
Use the Alternative fragment shape for an if-then or if-then-else process or interaction. The fragment comes with two sections, which let you show the alternative interaction. To add another condition, drag an Interaction operand onto the shape.
-
Drag the fragment shape to the interactions it relates to. Use the sizing handles on the fragment shape to ensure it encloses all of the related interactions.
-
Double-click in the title corner of the fragment shape to add a title or short description of the process enclosed by the fragment. Below the title corner, select the [parameters] prompt if you want to enter the conditions that would end that process.
Activation
Place an Activation bar shape on a lifeline to show when and for how long that object or participant is active in the process. Typically, there will be arrows going to and from an activation box to demonstrate the flow of information.
Drag the endpoints of the Activation bar up or down to make it the length that you want.
Destruction
Destruction indicates when an object or actor is done participating in a system. A large X appears at the end of its lifeline. To show destruction of an object in a diagram:
-
Right-click the object, and select Show Destruction.
See Also
Create a UML component diagram