This topic gives you step-by-step instructions and best practices on how to make your Word documents accessible and unlock your content to everyone, including people with disabilities.
You learn, for example, how to work with the Accessibility Checker to tackle accessibility issues while you're writing your document. You'll also learn how to add alt texts to images so that people using screen readers are able to listen to what the image is all about. You can also learn about how to use fonts, colors, and styles to maximize the inclusiveness of your Word documents before sharing them with others.
In this topic
Best practices for making Word documents accessible
The following table includes key best practices for creating Word documents that are accessible to people with disabilities.
|
What to fix |
How to find it |
Why fix it |
How to fix it |
|---|---|---|---|
|
Avoid common accessibility issues such as missing alternative text (alt text) and low contrast colors. |
Use the Accessibility Checker. |
Make it easy for everyone to read your documents. |
|
|
In general, avoid tables if possible and present the data another way. If you have to use tables, use a simple table structure for data only, and specify column header information. |
To ensure that tables don't contain split cells, merged cells, or nested tables, use the Accessibility Checker. Visually scan your tables to check that they don't have any completely blank rows or columns. |
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. |
|
|
Use built-in headings and styles. |
To check that the order of headings is logical, visually scan your document's table of contents. |
To preserve tab order and to make it easier for screen readers to read your documents, use a logical heading order and the built-in formatting tools in Word. You can also use paragraph banners to organize your content. |
Use built-in title, subtitle, and heading styles |
|
Include alt text with all visuals. |
To find missing alt text, use the Accessibility Checker. |
Alt text helps people who can’t see the screen to understand what’s important in images and other visuals. |
|
|
Add meaningful hyperlink text and ScreenTips. |
To determine whether hyperlink text makes sense as standalone information and whether it gives readers accurate information about the destination target, visually scan your document. |
People who use screen readers sometimes scan a list of links. |
|
|
Ensure that color is not the only means of conveying information. |
To find instances of color-coding, visually scan your document. |
People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
|
Use sufficient contrast for text and background colors. |
To find insufficient color contrast, use the Accessibility Checker. You can also look for text in your document that’s hard to read or to distinguish from the background. |
If your document has a high level of contrast between text and background, more people can see and use the content. |
|
|
Avoid writing important information in the Header or Footer sections of the document. |
Headers and Footers are visible only in the Print Layout view and the Print Preview. Double-click the Header or the Footer to activate and edit its content. |
People who use screen readers miss out on important information as screen readers do not scan Headers or Footers. |
Use built-in title, subtitle, and heading styles to include titles, subtitles, page numbers, and all other important information in the main body of the document. Include any redundant information in the Header or Footer section. |
Check accessibility while you work in Word
The Accessibility Checker is a tool that reviews your content and flags accessibility issues it comes across. It explains why each issue might be a potential problem for someone with a disability. The Accessibility Checker also suggests how you can resolve the issues that appear.
In Word, the Accessibility Checker runs automatically in the background when you're creating a document. If the Accessibility Checker detects accessibility issues, you will get a reminder in the status bar.
To manually launch the Accessibility Checker, select Review > Check Accessibility. The Accessibility pane opens, and you can now review and fix accessibility issues. For more info, go to Improve accessibility with the Accessibility Checker and Check document accessibility.
Avoid using tables
In general, avoid tables if possible and present the data another way, like paragraphs with headings and banners. Tables with fixed width might prove difficult to read for people who use Magnifier, because such tables force the content to a specific size. This makes the font very small, which forces Magnifier users to scroll horizontally, especially on mobile devices.
If you have to use tables, use the following guidelines to make sure your table is as accessible as possible:
-
Avoid fixed width tables.
-
Make sure the tables render properly on all devices, including phones and tablets.
-
If you have hyperlinks in your table, edit the link texts, so they make sense and don't break mid-sentence.
-
Make sure the document is easily read with Magnifier. Send the document draft to yourself and view it on a mobile device to make sure people won’t need to horizontally scroll the document on a phone, for example.
Use table headers
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Use a simple table structure for data only and specify column header information. Screen readers also use header information to identify rows and columns.
For step-by-step instructions on how to add a header row to a table, go to Create accessible tables in Word.
To ensure that tables don't contain split cells, merged cells, or nested tables, use the Accessibility Checker.
Use built-in title, subtitle, and heading styles
Title, Subtitle, and headings are meant to be scanned, both visually and with assistive technology.
Use the built-in Title and Subtitle styles specifically for the title and subtitle of the document.
Ideally, headings explain what a document section is about. Use the built-in heading styles and create descriptive heading texts to make it easier for screen reader users to determine the structure of the document and navigate the headings.
Organize headings in the prescribed logical order and do not skip heading levels. For example, use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Organize the information in your document into small chunks. Ideally, each heading would include only a few paragraphs.
For the step-by-step instructions on how to use the headings and styles, go to Improve accessibility with heading styles.
Create paragraph banners
In addition to using headings to organize the content in your document, you can also create paragraph banners. In a paragraph banner, the background color block extends across the width of the document and highlights the text within the banner. This is a great alternative to tables to organize and separate content.
For instructions on how to create paragraph banners, go to Apply shading to words or paragraphs.
Add alt text to visuals
Alt text helps people who can’t see the screen to understand what’s important in visual content. Visual content includes pictures, SmartArt graphics, shapes, groups, charts, embedded objects, ink, and videos. In alt text, briefly describe the image and mention its intent. Screen readers read the text to describe the image to users who can’t see the image.
Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the document. In alt text, briefly describe the image and mention the existence of the text and its intent.
Tip: To write a good alt text, make sure to convey the content and the purpose of the image in a concise and unambiguous manner. The alt text shouldn’t be longer than a short sentence or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an image of." For more info on how to write alt text, go to Everything you need to know to write effective alt text.
For the step-by-step instructions on how to add alt text, go to Add alternative text to a shape, picture, chart, SmartArt graphic, or other object.
To find missing alt text, use the Accessibility Checker.
Notes:
-
For audio and video content, in addition to alt text, include closed captioning for people who are deaf or hard of hearing.
-
Instead of grouping objects in a diagram, flatten the diagram into a picture and add alt text to the picture. If you group the objects, the child objects are still in the tab order with groups.
Add accessible hyperlink text and ScreenTips
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, avoid using link texts such as "Click here," "See this page," "Go here," or "Learn more." Instead include the full title of the destination page. You can also add ScreenTips that appear when your cursor hovers over text or images that include a hyperlink.
Tip: If the title on the hyperlink's destination page gives an accurate summary of what’s on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination page: Create more with Microsoft templates.
For the step-by-step instructions on how to create accessible hyperlinks and ScreenTips, go to Create accessible links in Word and Create or edit a hyperlink.
Use accessible font format and color
An accessible font doesn't exclude or slow down the reading speed of anyone reading a document, including people with low vision or reading disability or people who are blind. The right font improves the legibility and readability of the document.
For instructions on how to change the default font, go to Change the default font in Word.
Use accessible font format
Here are some ideas to consider:
-
To reduce the reading load, select familiar sans serif fonts such as Arial or Calibri. Avoid using all capital letters and excessive italics or underlines.
-
A person with a vision disability might miss out on the meaning conveyed by particular colors. For example, add an underline to color-coded hyperlink text so that people who are colorblind know that the text is linked even if they can’t see the color.
-
For headings, consider adding bold or using a larger font.
-
Add shapes if color is used to indicate status. For example, add a checkmark symbol


Use accessible font color
The text in your document should be readable in a high contrast mode. For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who are colorblind to distinguish text and shapes.
Here are some ideas to consider:
-
To ensure that text displays well in a high contrast mode, use the Automatic setting for font colors. For instructions on how to change the font color in Word, go to Change the font color.
-
Use the Accessibility Checker to analyze the document and find insufficient color contrast. The tool now checks the documents for text color against page color, table cell backgrounds, highlight, textbox fill color, paragraph shading, shape and SmartArt fills, headers and footers, and links.
-
Use the Colour Contrast Analyser, a free app that analyzes colors and contrast, and displays results almost immediately.
Create accessible lists
To make it easier for screen readers to read your document, organize the information in your document into small chunks such as bulleted or numbered lists.
Design lists so that you do not need to add a plain paragraph without a bullet or number to the middle of a list. If your list is broken up by a plain paragraph, some screen readers might announce the number of list items wrong. Also, the user might hear in the middle of the list that they are leaving the list.
For the step-by-step instructions on how to create lists, go to Create a bulleted or numbered list.
Adjust space between sentences and paragraphs
People who have dyslexia describe seeing text “swim together” on a page (the compressing of one line of text into the line below). They often see text merge or distort. To reduce the reading load, you can increase white space between sentences and paragraphs.
For the step-by-step instructions on how to adjust the spacing, go to Adjust indents and spacing in Word.
Test accessibility with Immersive Reader
Try reading the document with Immersive Reader to check how it sounds like.
-
In your document, select View > Immersive Reader.
-
On the Immersive Reader tab, select Read Aloud.
-
To exit Immersive Reader, select Close Immersive Reader.
See also
In this topic
Best practices for making Word documents accessible
The following table includes key best practices for creating Word documents that are accessible to people with disabilities.
|
What to fix |
How to find it |
Why fix it |
How to fix it |
|---|---|---|---|
|
Avoid common accessibility issues such as missing alternative text (alt text) and low contrast colors. |
Use the Accessibility Checker. |
Make it easy for everyone to read your documents. |
|
|
In general, avoid tables if possible and present the data another way. If you have to use tables, use a simple table structure for data only, and specify column header information. |
To ensure that tables don't contain split cells, merged cells, or nested tables, use the Accessibility Checker. Visually scan your tables to check that they don't have any completely blank rows or columns. |
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. |
|
|
Use built-in headings and styles. |
To check that the order of headings is logical, visually scan your document's table of contents. |
To preserve tab order and to make it easier for screen readers to read your documents, use a logical heading order and the built-in formatting tools in Word. You can also use paragraph banners to organize your content. |
Use built-in title, subtitle, and heading styles |
|
Include alt text with all visuals. |
To find missing alternative text, use the Accessibility Checker. |
Alt text helps people who can’t see the screen to understand what’s important in images and other visuals. |
|
|
Add meaningful hyperlink text and ScreenTips. |
To determine whether hyperlink text makes sense as standalone information and whether it gives readers accurate information about the destination target, visually scan your document. |
People who use screen readers sometimes scan a list of links. |
|
|
Ensure that color is not the only means of conveying information. |
To find instances of color-coding, visually scan your document. |
People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
|
Use sufficient contrast for text and background colors. |
To find insufficient color contrast, use the Accessibility Checker. You can also look for text in your document that’s hard to read or to distinguish from the background. |
If your document has a high level of contrast between text and background, more people can see and use the content. |
|
|
Avoid writing important information in the Header or Footer sections of the document. |
Headers and Footers are visible only in the Print Layout view and the Print Preview. Double-click the Header or the Footer to activate and edit its content. |
People who use screen readers miss out on important information as screen readers do not scan Headers or Footers. |
Use built-in title, subtitle, and heading styles to include titles, subtitles, page numbers, and all other important information in the main body of the document. Include any redundant information in the Header or Footer section. |
Check accessibility while you work in Word
The Accessibility Checker is a tool that reviews your content and flags accessibility issues it comes across. It explains why each issue might be a potential problem for someone with a disability. The Accessibility Checker also suggests how you can resolve the issues that appear.
In Word, the Accessibility Checker runs automatically in the background when you're creating a document. If the Accessibility Checker detects accessibility issues, you will get a reminder in the status bar.
To manually launch the Accessibility Checker, select Review > Check Accessibility. The Accessibility pane opens, and you can now review and fix accessibility issues. For more info, go to Improve accessibility with the Accessibility Checker and Check document accessibility.
Avoid using tables
In general, avoid tables if possible and present the data another way, like paragraphs with headings and banners. If you have to use tables, use the following guidelines to make sure your table is as accessible as possible:
-
Avoid fixed width tables.
-
Make sure the tables render properly on all devices, including phones and tablets.
-
If you have hyperlinks in your table, edit the link texts, so they make sense and don't break mid-sentence.
-
Make sure the document is easily read with Magnifier. Send the document draft to yourself and view it on a mobile device to make sure people won’t need to horizontally scroll the document on a phone, for example.
Use table headers
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Use a simple table structure for data only and specify column header information. Screen readers also use header information to identify rows and columns.
To ensure that tables don't contain split cells, merged cells, or nested tables, use the Accessibility Checker.
Use built-in title, subtitle, and heading styles
Title, Subtitle, and headings are meant to be scanned, both visually and with assistive technology.
Use the built-in Title and Subtitle styles specifically for the title and subtitle of the document.
Ideally, headings explain what a document section is about. Use the built-in heading styles and create descriptive heading texts to make it easier for screen reader users to determine the structure of the document and navigate the headings.
Organize headings in the prescribed logical order and do not skip heading levels. For example, use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Organize the information in your document into small chunks. Ideally, each heading would include only a few paragraphs.
For the step-by-step instructions on how to use the headings and styles, go to Improve accessibility with heading styles.
Create paragraph banners
In addition to using headings to organize the content in your document, you can also create paragraph banners. In a paragraph banner, the background color block extends across the width of the document and highlights the text within the banner. This is a great alternative to tables to organize and separate content.
For the step-by-step instructions on how to create paragraph banners, go to Apply shading to words or paragraphs.
Add alt text to visuals
Alt text helps people who can’t see the screen to understand what’s important in visual content. Visual content includes pictures, SmartArt graphics, shapes, groups, charts, embedded objects, ink, and videos. In alt text, briefly describe the image and mention its intent. Screen readers read the text to describe the image to users who can’t see the image.
Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the document. In alt text, briefly describe the image and mention the existence of the text and its intent.
Tip: To write a good alt text, make sure to convey the content and the purpose of the image in a concise and unambiguous manner. The alt text shouldn’t be longer than a short sentence or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an image of." For more info on how to write alt text, go to Everything you need to know to write effective alt text.
For the step-by-step instructions on how to add alt text, go to Add alternative text to a shape, picture, chart, SmartArt graphic, or other object.
To find missing alt text, use the Accessibility Checker.
Notes:
-
For audio and video content, in addition to alt text, include closed captioning for people who are deaf or hard of hearing.
-
Instead of grouping objects in a diagram, flatten the diagram into a picture and add alt text to the picture. If you group the objects, the child objects are still in the tab order with groups.
Add accessible hyperlink text and ScreenTips
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, avoid using link texts such as "Click here," "See this page," "Go here," or "Learn more." Instead include the full title of the destination page. You can also add ScreenTips that appear when your cursor hovers over text or images that include a hyperlink.
Tip: If the title on the hyperlink's destination page gives an accurate summary of what’s on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination page: Create more with Microsoft templates.
For the step-by-step instructions on how to create accessible hyperlinks and ScreenTips, go to Create accessible links in Word and Create or edit a hyperlink.
Use accessible font format and color
An accessible font doesn't exclude or slow down the reading speed of anyone reading a document, including people with low vision or reading disability or people who are blind. The right font improves the legibility and readability of the document.
For the step-by-step instructions on how to change the default font, go to Change the default font in Word.
Use accessible font format
Here are some ideas to consider:
-
To reduce the reading load, select familiar sans serif fonts such as Arial or Calibri. Avoid using all capital letters and excessive italics or underlines.
-
A person with a vision disability might miss out on the meaning conveyed by particular colors. For example, add an underline to color-coded hyperlink text so that people who are colorblind know that the text is linked even if they can’t see the color.
-
For headings, consider adding bold or using a larger font.
-
Add shapes if color is used to indicate status. For example, add a checkmark symbol


Use accessible font color
The text in your document should be readable in a high contrast mode. For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who are colorblind to distinguish text and shapes.
Here are some ideas to consider:
-
To ensure that text displays well in a high contrast mode, use the Automatic setting for font colors. For the step-by-step instructions on how to change the font color in Word, go to Change the font color.
-
Use the Accessibility Checker, to analyze the document and find insufficient color contrast. The tool now checks the documents for text color against page color, table cell backgrounds, highlight, textbox fill color, paragraph shading, shape and SmartArt fills, headers and footers, and links.
-
Use the Colour Contrast Analyser, a free app that analyzes colors and contrast, and displays results almost immediately.
Create accessible lists
To make it easier for screen readers to read your document, organize the information in your document into small chunks such as bulleted or numbered lists.
Design lists so that you do not need to add a plain paragraph without a bullet or number to the middle of a list. If your list is broken up by a plain paragraph, some screen readers might announce the number of list items wrong. Also, the user might hear in the middle of the list that they are leaving the list.
For the step-by-step instructions on how to create lists, go to Create a bulleted or numbered list.
Adjust space between sentences and paragraphs
People who have dyslexia describe seeing text “swim together” on a page (the compressing of one line of text into the line below). They often see text merge or distort. To reduce the reading load, you can increase white space between sentences and paragraphs.
For the step-by-step instructions on how to adjust the spacing, go to Adjust indents and spacing in Word.
Test accessibility with Immersive Reader
Try reading the document with Immersive Reader to check how it sounds like.
-
In your document, select View > Immersive Reader.
-
On the Immersive Reader tab, select Read Aloud.
-
To exit Immersive Reader, select Close Immersive Reader.
See also
Rules for the Accessibility Checker
Everything you need to know to write effective alt text
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
In this topic
Best practices for making Word documents accessible
The following table includes key best practices for creating Word documents that are accessible to people with disabilities.
|
What to fix |
Why fix it |
How to fix it |
|---|---|---|
|
In general, avoid tables if possible and present the data another way. If you have to use tables, use a simple table structure for data only, and specify column header information. |
Screen readers keep track of their location in a table by counting table cells. Screen readers also use header information to identify rows and columns. |
|
|
Use built-in headings and styles. |
To preserve tab order and to make it easier for screen readers to read your documents, use a logical heading order and the built-in formatting tools in Word. |
|
|
Include alternative text (alt text) with all visuals. |
Alt text helps people who can’t see the screen to understand what’s important in images and other visuals. |
|
|
Add meaningful hyperlink text. |
People who use screen readers sometimes scan a list of links. |
|
|
Ensure that color is not the only means of conveying information. |
People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
|
Use sufficient contrast for text and background colors. |
If your document has a high level of contrast between text and background, more people can see and use the content. |
|
|
Avoid writing important information in the Header or Footer sections of the document. |
People who use screen readers miss out on important information as screen readers do not scan Headers or Footers. |
Use built-in title, subtitle, and heading styles to include titles, subtitles, page numbers, and all other important information in the main body of the document. Include any redundant information in the Header or Footer section. |
Avoid using tables
In general, avoid tables if possible and present the data another way, like paragraphs with headings. Tables with fixed width might prove difficult to read for people who use Magnifier, because such tables force the content to a specific size. This makes the font very small, which forces Magnifier users to scroll horizontally, especially on mobile devices.
If you have to use tables, use the following guidelines to make sure your table is as accessible as possible:
-
Avoid fixed width tables.
-
Make sure the tables render properly on all devices, including phones and tablets.
-
If you have hyperlinks in your table, edit the link texts, so they make sense and don't break mid-sentence.
-
Make sure the document is easily read with Magnifier. Send the document draft to yourself and view it on a mobile device to make sure people won’t need to horizontally scroll the document on a phone, for example.
Use table headers
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Use a simple table structure for data only and specify column header information. Screen readers also use header information to identify rows and columns.
-
Place the cursor anywhere in a table.
-
In the toolbar above the on-screen keyboard, select

-
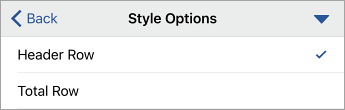
Select Style Options, and then select Header Row.

-
In your table, type the column headings.
Use built-in title, subtitle, and heading styles
Title, Subtitle, and headings are meant to be scanned, both visually and with assistive technology.
Use the built-in Title and Subtitle styles specifically for the title and subtitle of the document.
Ideally, headings explain what a document section is about. Use the built-in heading styles and create descriptive heading texts to make it easier for screen reader users to determine the structure of the document and navigate the headings.
Organize headings in the prescribed logical order and do not skip heading levels. For example, use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Organize the information in your document into small chunks. Ideally, each heading would include only a few paragraphs.
-
Select the text you want to format.
-
In the toolbar above the on-screen keyboard, select

-
Open the tab menu and select the Home tab.
-
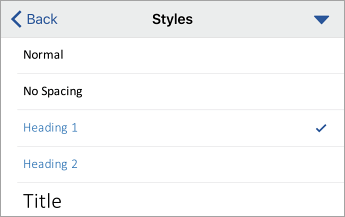
Select Styles, and then select the style you want.

Add alt text to visuals
Alt text helps people who can’t see the screen to understand what’s important in visual content. Visual content includes pictures, SmartArt graphics, shapes, groups, charts, embedded objects, ink, and videos. In alt text, briefly describe the image and mention its intent. Screen readers read the text to describe the image to users who can’t see the image.
Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the document. In alt text, briefly describe the image and mention the existence of the text and its intent.
Tip: To write a good alt text, make sure to convey the content and the purpose of the image in a concise and unambiguous manner. The alt text shouldn’t be longer than a short sentence or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an image of." For more info on how to write alt text, go to Everything you need to know to write effective alt text.
Notes:
-
For audio and video content, in addition to alt text, include closed captioning for people who are deaf or hard of hearing.
-
Instead of grouping objects in a diagram, flatten the diagram into a picture and add alt text to the picture. If you group the objects, the child objects are still in the tab order with groups.
-
Select the visual, for example, an image.
-
In the toolbar at the bottom of the screen, select

-
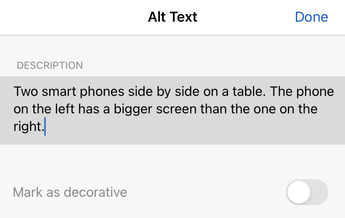
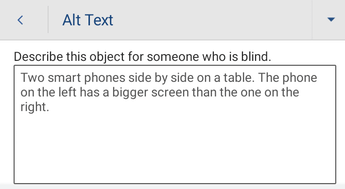
Select Alt Text, and then type the alt text for the visual.

-
Select Done.
Add accessible hyperlink text
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, avoid using link texts such as "Click here," "See this page," "Go here," or "Learn more." Instead include the full title of the destination page.
Tip: If the title on the hyperlink's destination page gives an accurate summary of what’s on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination page: Create more with Microsoft templates.
-
Select the text to which you want to add the hyperlink.
-
In the toolbar above the on-screen keyboard, select

-
Open the tab menu and select the Insert tab.
-
Select Link.
-
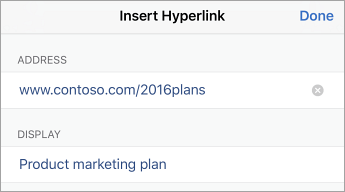
In the ADDRESS field, type the destination URL.
-
The text you selected is shown in the DISPLAY field. This is the hyperlink text. If necessary, change it.
-
Select Done.

Use accessible font format and color
An accessible font doesn't exclude or slow down the reading speed of anyone reading a document, including people with low vision or reading disability or people who are blind. The right font improves the legibility and readability of the document.
Use accessible font format
Here are some ideas to consider:
-
To reduce the reading load, select familiar sans serif fonts such as Arial or Calibri. Avoid using all capital letters and excessive italics or underlines.
-
A person with a vision disability might miss out on the meaning conveyed by particular colors. For example, add an underline to color-coded hyperlink text so that people who are colorblind know that the text is linked even if they can’t see the color.
-
For headings, consider adding bold or using a larger font.
-
Add shapes if color is used to indicate status. For example, add a checkmark symbol


-
Select the text you want to format.
-
In the toolbar above the on-screen keyboard, select

-
On the Home tab, select the current font type to open the font menu, and then select the font type you want or adjust the font size to your liking.

Use accessible font color
The text in your document should be readable in a high contrast mode. For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who are colorblind to distinguish text and shapes.
-
Select the text you want to format.
-
In the toolbar above the on-screen keyboard, select

-
On the Home tab, select Font Color, and then pick the font color you want.
Create accessible lists
To make it easier for screen readers to read your document, organize the information in your document into small chunks such as bulleted or numbered lists.
Design lists so that you do not need to add a plain paragraph without a bullet or number to the middle of a list. If your list is broken up by a plain paragraph, some screen readers might announce the number of list items wrong. Also, the user might hear in the middle of the list that they are leaving the list.
-
In your document, place the cursor where you want to create the list.
-
In the toolbar above the on-screen keyboard, select

-
Open the tab menu and select the Home tab.
-
Select Bullets or Numbering, and then select the bullet or numbering style you want.
-
Type each list item in the list.
Adjust space between sentences and paragraphs
People who have dyslexia describe seeing text “swim together” on a page (the compressing of one line of text into the line below). They often see text merge or distort. To reduce the reading load, you can increase white space between sentences and paragraphs.
-
Select your text.
-
In the toolbar above the on-screen keyboard, select

-
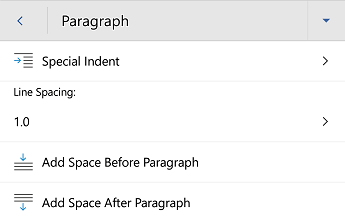
On the Home tab, select Paragraph Formatting.
-
Select Line spacing, and then select the spacing option you want.

Test the accessibility of your documents
When your document is ready, you can try a few things to make sure it is accessible:
-
Switch to the full desktop or web version of Word, and then run the Accessibility Checker. The Accessibility Checker is a tool that reviews your content and flags accessibility issues it comes across. It explains why each issue might be a potential problem for someone with a disability. The Accessibility Checker also suggests how you can resolve the issues that appear. For instructions, go to Improve accessibility with the Accessibility Checker.
-
In the Word for iOS app, you can try navigating the pages using the built-in screen reader, VoiceOver.
-
To turn on VoiceOver, select Settings > Accessibility > VoiceOver, and then turn on the VoiceOver switch.
-
To navigate the content on the document, swipe left or right.
-
Fix any accessibility issues you spotted when navigating with a screen reader.
-
See also
Everything you need to know to write effective alt text
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
In this topic
Best practices for making Word documents accessible
The following table includes key best practices for creating Word documents that are accessible to people with disabilities.
|
What to fix |
Why fix it |
How to fix it |
|---|---|---|
|
In general, avoid tables if possible and present the data another way. If you have to use tables, use a simple table structure for data only, and specify column header information. |
Screen readers keep track of their location in a table by counting table cells. Screen readers also use header information to identify rows and columns. |
|
|
Use built-in headings and styles. |
To preserve tab order and to make it easier for screen readers to read your documents, use a logical heading order and the built-in formatting tools in Word. |
|
|
Include alternative text (alt text) with all visuals. |
Alt text helps people who can’t see the screen to understand what’s important in images and other visuals. |
|
|
Add meaningful hyperlink text. |
People who use screen readers sometimes scan a list of links. |
|
|
Ensure that color is not the only means of conveying information. |
People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
|
Use sufficient contrast for text and background colors. |
If your document has a high level of contrast between text and background, more people can see and use the content. |
|
|
Avoid writing important information in the Header or Footer sections of the document. |
People who use screen readers miss out on important information as screen readers do not scan Headers or Footers. |
Use built-in title, subtitle, and heading styles to include titles, subtitles, page numbers, and all other important information in the main body of the document. Include any redundant information in the Header or Footer section. |
Avoid using tables
In general, avoid tables if possible and present the data another way, like paragraphs with headings. Tables with fixed width might prove difficult to read for people who use Magnifier, because such tables force the content to a specific size. This makes the font very small, which forces Magnifier users to scroll horizontally, especially on mobile devices.
If you have to use tables, use the following guidelines to make sure your table is as accessible as possible:
-
Avoid fixed width tables.
-
Make sure the tables render properly on all devices, including phones and tablets.
-
If you have hyperlinks in your table, edit the link texts, so they make sense and don't break mid-sentence.
-
Make sure the document is easily read with Magnifier. Send the document draft to yourself and view it on a mobile device to make sure people won’t need to horizontally scroll the document on a phone, for example.
Use table headers
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Use a simple table structure for data only and specify column header information. Screen readers also use header information to identify rows and columns.
-
Place the cursor anywhere in a table.
-
In the toolbar above the on-screen keyboard, select
-
Select Style Options, and then select Header Row.
Tip: When an option is selected, it’s gray.

-
Type the column headings.
Use built-in title, subtitle, and heading styles
Title, Subtitle, and headings are meant to be scanned, both visually and with assistive technology.
Use the built-in Title and Subtitle styles specifically for the title and subtitle of the document.
Ideally, headings explain what a document section is about. Use the built-in heading styles and create descriptive heading texts to make it easier for screen reader users to determine the structure of the document and navigate the headings.
Organize headings in the prescribed logical order and do not skip heading levels. For example, use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Organize the information in your document into small chunks. Ideally, each heading would include only a few paragraphs.
-
Select the text you want to format.
-
In the toolbar above the on-screen keyboard, select
-
On the Home tab, select Styles, and then select the style you want.

Add alt text to visuals
Alt text helps people who can’t see the screen to understand what’s important in visual content. Visual content includes pictures, SmartArt graphics, shapes, tables, groups, charts, embedded objects, ink, and videos. In alt text, briefly describe the image and mention its intent. Screen readers read the text to describe the image to users who can’t see the image.
Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the document. In alt text, briefly describe the image and mention the existence of the text and its intent.
Tip: To write a good alt text, make sure to convey the content and the purpose of the image in a concise and unambiguous manner. The alt text shouldn’t be longer than a short sentence or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an image of." For more info on how to write alt text, go to Everything you need to know to write effective alt text.
Notes:
-
For audio and video content, in addition to alt text, include closed captioning for people who are deaf or hard of hearing.
-
Instead of grouping objects in a diagram, flatten the diagram into a picture and add alt text to the picture. If you group the objects, the child objects are still in the tab order with groups.
-
Select the visual, for example, an image.
-
In the toolbar at the bottom of the screen, select
-
Select Alt Text, and then type the alt text for the visual.

Add accessible hyperlink text
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, avoid using link texts such as "Click here," "See this page," "Go here," or "Learn more." Instead include the full title of the destination page.
Tip: If the title on the hyperlink's destination page gives an accurate summary of what’s on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination page: Create more with Microsoft templates.
-
Select the text to which you want to add the hyperlink.
-
In the toolbar above the on-screen keyboard, select
-
Open the tab menu and select the Insert tab.
-
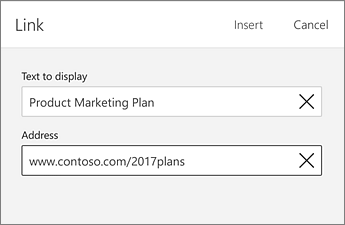
Select Link, and then select Insert Link.
-
In the Address field, type the destination URL.
-
The text you selected is shown in the Text to display field. This is the hyperlink text. If necessary, change it.
-
Select Insert.

Use accessible font format and color
An accessible font doesn't exclude or slow down the reading speed of anyone reading a document, including people with low vision or reading disability or people who are blind. The right font improves the legibility and readability of the document.
Use accessible font format
Here are some ideas to consider:
-
To reduce the reading load, select familiar sans serif fonts such as Arial or Calibri. Avoid using all capital letters and excessive italics or underlines.
-
A person with a vision disability might miss out on the meaning conveyed by particular colors. For example, add an underline to color-coded hyperlink text so that people who are colorblind know that the text is linked even if they can’t see the color.
-
For headings, consider adding bold or using a larger font.
-
Add shapes if color is used to indicate status. For example, add a checkmark symbol


-
Select the text you want to format.
-
In the toolbar above the on-screen keyboard, select
-
On the Home tab, select the current font type to open the font menu, and then select the font type you want or adjust the font size to your liking.

Use accessible font color
The text in your document should be readable in a high contrast mode. For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who are colorblind to distinguish text and shapes.
-
Select the text you want to format.
-
In the toolbar above the on-screen keyboard, select
-
On the Home tab, select Font Color, and then pick the font color you want.
Tip: To ensure that text displays well, select the Automatic setting.
Create accessible lists
To make it easier for screen readers to read your document, organize the information in your document into small chunks such as bulleted or numbered lists.
Design lists so that you do not need to add a plain paragraph without a bullet or number to the middle of a list. If your list is broken up by a plain paragraph, some screen readers might announce the number of list items wrong. Also, the user might hear in the middle of the list that they are leaving the list.
-
In your document, place the cursor where you want to create the list.
-
In the toolbar above the on-screen keyboard, select
-
On the Home tab, select Bullets or Numbering, and then select the bullet or numbering style you want.
-
Type each list item in the list.
Adjust space between sentences and paragraphs
People who have dyslexia describe seeing text “swim together” on a page (the compressing of one line of text into the line below). They often see text merge or distort. To reduce the reading load, you can increase white space between sentences and paragraphs.
-
Select your text.
-
In the toolbar above the on-screen keyboard, select
-
On the Home tab, select Paragraph Formatting.

-
Select the spacing option you want.
Test the accessibility of your documents
When your document is ready, you can try a few things to make sure it is accessible:
-
Switch to the full desktop or web version of Word, and then run the Accessibility Checker. The Accessibility Checker is a tool that reviews your content and flags accessibility issues it comes across. It explains why each issue might be a potential problem for someone with a disability. The Accessibility Checker also suggests how you can resolve the issues that appear. For instructions, go to Improve accessibility with the Accessibility Checker.
-
In the Word for Android app, you can try navigating the pages using the built-in screen reader, TalkBack.
-
To turn on TalkBack, select Settings > Accessibility > TalkBack, and then turn on the Use service switch.
-
To navigate the content on the document, swipe left or right.
-
Fix any accessibility issues you spotted when navigating with a screen reader.
-
See also
Everything you need to know to write effective alt text
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
In this topic
Best practices for making Word for the web documents accessible
The following table includes key best practices for creating Word for the web documents that are accessible to people with disabilities.
|
What to fix |
How to find it |
Why fix it |
How to fix it |
|---|---|---|---|
|
Avoid common accessibility issues such as missing alternative text (alt text) and low contrast colors. |
Use the Accessibility Checker. |
Make it easy for everyone to read your documents. |
|
|
In general, avoid tables if possible and present the data another way. If you have to use tables, use a simple table structure for data only, and specify column header information. |
To ensure that tables don't contain split cells, merged cells, or nested tables, use the Accessibility Checker. Visually scan your tables to check that they don't have any completely blank rows or columns. |
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. |
|
|
Use built-in headings and styles. |
To check that the order of headings is logical, visually scan your document's table of contents. |
To preserve tab order and to make it easier for screen readers to read your documents, use a logical heading order and the built-in formatting tools in Word for the web. You can also use paragraph banners to organize your content. |
Use built-in title, subtitle, and heading styles |
|
Include alt text with all visuals. |
To find missing alternative text, use the Accessibility Checker. |
Alt text helps people who can’t see the screen to understand what’s important in images and other visuals. |
|
|
Add meaningful hyperlink text and ScreenTips. |
To determine whether hyperlink text makes sense as standalone information and whether it gives readers accurate information about the destination target, visually scan your document. |
People who use screen readers sometimes scan a list of links. |
|
|
Ensure that color is not the only means of conveying information. |
To find instances of color-coding, visually scan your document. |
People who are blind, have low vision, or are colorblind might miss out on the meaning conveyed by particular colors. |
|
|
Use sufficient contrast for text and background colors. |
To find insufficient color contrast, use the Accessibility Checker. You can also look for text in your document that’s hard to read or to distinguish from the background. |
If your document has a high level of contrast between text and background, more people can see and use the content. |
|
|
Avoid writing important information in the Header or Footer sections of the document. |
Headers and Footers are visible only in the Print Layout view and the Print Preview. Double-click the Header or the Footer to activate and edit its content. |
People who use screen readers miss out on important information as screen readers do not scan Headers or Footers. |
Use built-in title, subtitle, and heading styles to include titles, subtitles, page numbers, and all other important information in the main body of the document. Include any redundant information in the Header or Footer section. |
Check accessibility while you work in Word
The Accessibility Checker is a tool that reviews your content and flags accessibility issues it comes across. It explains why each issue might be a potential problem for someone with a disability. The Accessibility Checker also suggests how you can resolve the issues that appear.
In Word, the Accessibility Checker runs automatically in the background when you're creating a document. If the Accessibility Checker detects accessibility issues, you will get a reminder in the status bar.
To manually launch the Accessibility Checker, select Review > Check Accessibility. The Accessibility pane opens, and you can now review and fix accessibility issues. For more info, go to Improve accessibility with the Accessibility Checker and Check the accessibility of your document.
Avoid using tables
In general, avoid tables if possible and present the data another way, like paragraphs with headings and banners. If you have to use tables, use the following guidelines to make sure your table is as accessible as possible:
-
Avoid fixed width tables.
-
Make sure the tables render properly on all devices, including phones and tablets.
-
If you have hyperlinks in your table, edit the link texts, so they make sense and don't break mid-sentence.
-
Make sure the document is easily read with Magnifier. Send the document draft to yourself and view it on a mobile device to make sure people won’t need to horizontally scroll the document on a phone, for example.
Use table headers
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point. Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Use a simple table structure for data only and specify column header information. Screen readers also use header information to identify rows and columns.
To ensure that tables don't contain split cells, merged cells, or nested tables, use the Accessibility Checker.
Use built-in title, subtitle, and heading styles
Title, Subtitle, and headings are meant to be scanned, both visually and with assistive technology.
Use the built-in Title and Subtitle styles specifically for the title and subtitle of the document.
Ideally, headings explain what a document section is about. Use the built-in heading styles and create descriptive heading texts to make it easier for screen reader users to determine the structure of the document and navigate the headings.
Organize headings in the prescribed logical order and do not skip heading levels. For example, use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Organize the information in your document into small chunks. Ideally, each heading would include only a few paragraphs.
For the step-by-step instructions on how to use the headings and styles, go to Improve accessibility with heading styles.
Create paragraph banners
In addition to using headings to organize the content in your document, you can also create paragraph banners. In a paragraph banner, the background color block extends across the width of the document and highlights the text within the banner. This is a great alternative to tables to organize and separate content.
For the step-by-step instructions on how to create paragraph banners, go to Apply shading to words or paragraphs.
Add alt text to visuals
Alt text helps people who can’t see the screen to understand what’s important in visual content. Visual content includes pictures, SmartArt graphics, shapes, groups, charts, embedded objects, ink, and videos. In alt text, briefly describe the image and mention its intent. Screen readers read the text to describe the image to users who can’t see the image.
Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the document. In alt text, briefly describe the image and mention the existence of the text and its intent.
Tip: To write a good alt text, make sure to convey the content and the purpose of the image in a concise and unambiguous manner. The alt text shouldn’t be longer than a short sentence or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an image of." For more info on how to write alt text, go to Everything you need to know to write effective alt text.
For the step-by-step instructions on how to add alt text, go to Add alternative text to a shape, picture, chart, SmartArt graphic, or other object.
To find missing alt text, use the Accessibility Checker.
Notes:
-
For audio and video content, in addition to alt text, include closed captioning for people who are deaf or hard of hearing.
-
Instead of grouping objects in a diagram, flatten the diagram into a picture and add alt text to the picture. If you group the objects, the child objects are still in the tab order with groups.
Add accessible hyperlink text and ScreenTips
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, avoid using link texts such as "Click here," "See this page," "Go here," or "Learn more." Instead include the full title of the destination page. You can also add ScreenTips that appear when your cursor hovers over text or images that include a hyperlink.
Tip: If the title on the hyperlink's destination page gives an accurate summary of what’s on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination page: Create more with Microsoft templates.
For the step-by-step instructions on how to create accessible hyperlinks and ScreenTips, go to Create accessible links in Word and Create or edit a hyperlink.
Use accessible font format and color
An accessible font doesn't exclude or slow down the reading speed of anyone reading a document, including people with low vision or reading disability or people who are blind. The right font improves the legibility and readability of the document.
For the step-by-step instructions on how to change the default font, go to Change the default font in Word.
Use accessible font format
Here are some ideas to consider:
-
To reduce the reading load, select familiar sans serif fonts such as Arial or Calibri. Avoid using all capital letters and excessive italics or underlines.
-
A person with a vision disability might miss out on the meaning conveyed by particular colors. For example, add an underline to color-coded hyperlink text so that people who are colorblind know that the text is linked even if they can’t see the color.
-
For headings, consider adding bold or using a larger font.
-
Add shapes if color is used to indicate status. For example, add a checkmark symbol


Use accessible font color
The text in your document should be readable in a high contrast mode. For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who are colorblind to distinguish text and shapes.
Here are some ideas to consider:
-
To ensure that text displays well in a high contrast mode, use the Automatic setting for font colors. For instructions on how to change the font color in Word, go to Change the font color.
-
Use the Accessibility Checker to analyze the document and find insufficient color contrast. The tool now checks the documents for text color against page color, table cell backgrounds, highlight, textbox fill color, paragraph shading, shape and SmartArt fills, headers and footers, and links.
-
Use the Colour Contrast Analyser, a free app that analyzes colors and contrast, and displays results almost immediately.
Create accessible lists
To make it easier for screen readers to read your document, organize the information in your document into small chunks such as bulleted or numbered lists.
Design lists so that you do not need to add a plain paragraph without a bullet or number to the middle of a list. If your list is broken up by a plain paragraph, some screen readers might announce the number of list items wrong. Also, the user might hear in the middle of the list that they are leaving the list.
For the step-by-step instructions on how to create lists, go to Create a bulleted or numbered list.
Adjust space between sentences and paragraphs
People who have dyslexia describe seeing text “swim together” on a page (the compressing of one line of text into the line below). They often see text merge or distort. To reduce the reading load, you can increase white space between sentences and paragraphs.
For the step-by-step instructions on how to adjust the spacing, go to Adjust indents and spacing in Word.
Test accessibility with Immersive Reader
Try reading the document with Immersive Reader to check how it sounds like.
-
In your document, select View > Immersive Reader.
-
On the Immersive Reader tab, select Read Aloud.
-
To exit Immersive Reader, select Close Immersive Reader.
See also
Rules for the Accessibility Checker
Everything you need to know to write effective alt text
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
Technical support for customers with disabilities
Microsoft wants to provide the best possible experience for all our customers. If you have a disability or questions related to accessibility, please contact the Microsoft Disability Answer Desk for technical assistance. The Disability Answer Desk support team is trained in using many popular assistive technologies and can offer assistance in English, Spanish, French, and American Sign Language. Please go to the Microsoft Disability Answer Desk site to find out the contact details for your region.
If you are a government, commercial, or enterprise user, please contact the enterprise Disability Answer Desk.












