Los sitios de comunicación de SharePoint están diseñados para informar e interactuar. A diferencia de un sitio de grupo, donde el objetivo principal es colaborar para crear contenido con un grupo pequeño, el objetivo principal de un sitio de comunicación es informar a los lectores, principalmente para que lean, no creen.
¿Necesita crear un sitio de grupo? Aún puede seguir las instrucciones de este artículo, pero comprender que un sitio de grupo suele tener un público mucho más pequeño con objetivos y tareas muy específicos que es necesario llevar a cabo. Los sitios de comunicación están diseñados para una amplia comunicación.
Los sitios de comunicación proporcionan una forma excelente de:
-
Compartir información con decenas o cientos de personas, o con toda su organización
-
Mostrar los servicios que ofrece el grupo o contar una historia sobre el lanzamiento de un nuevo producto para la organización
-
Compartir noticias en un formato visualmente atractivo
Intranets y sitios de comunicación
Si está creando una intranet, los sitios de comunicación proporcionan el tipo de sitio principal que usará. Por lo tanto, puede esperar que sus sitios de comunicación obtengan una amplia lectoría. Cuando los sitios atraen a un público amplio, es importante asegurarse de lo siguiente:
-
Gobierno adecuado : prácticas de diseño de sitios y siga las directrices de gobernanza proporcionadas por su organización
-
Sitios específicos del tema : la intranet constará de muchos sitios de comunicación específicos de cada tema, función, servicio, programa o iniciativa. Si tiene un grupo diferente de personas responsables de un tema o función, considere la posibilidad de crear un sitio de comunicación independiente.
-
Sitio de inicio bien planeado : un sitio principal es un sitio de comunicación que se crea y configura como la página de aterrizaje superior para todos los usuarios de la intranet. Hay algunas consideraciones especiales para planear su sitio de inicio.
Plan
Comprender al público
Considere cada sitio de comunicación como una oportunidad para contar una historia a sus lectores. Un buen sitio de comunicación comienza con la comprensión del lector. Piensa en estas preguntas a medida que planeas tu sitio:
-
¿Quiénes son sus lectores? ¿Qué buscan?
-
¿Qué quieren aprender o hacer? ¿Cuáles son las principales tareas que deben realizar en función de los servicios que proporcione? (Piense en sus tareas principales, no solo en lo que quiere que vean. Piense en las principales preguntas o llamadas de teléfono que recibe: las preguntas que obtiene pueden proporcionar algunas perspectivas sobre lo que sus lectores necesitan o no pueden encontrar fácilmente en su intranet actual).
-
¿Qué términos tienen sentido para ellos? Recuerde que sus lectores no saben tanto como usted sobre su contenido, por lo que necesita pensar en su "idioma" y términos que significan algo para ellos.
-
¿Qué resultados desea lograr? ¿Cómo sabrá si su sitio tiene éxito?
-
¿Tiene una audiencia global? ¿Su sitio debe presentarse en más de un idioma? Si es así, asegúrese de revisar cómo crear sitios de comunicación multilingüe, páginas y noticias.
Sugerencia: El sitio de comunicación será valioso para los visitantes del sitio cuando ayude a reducir el tiempo necesario para completar tareas y las conecta a los recursos que normalmente se necesitan. Su sitio será valioso para su organización cuando reduzca las incidencias de asistencia al cliente o automatice tareas como el procesamiento de contratos o ayude a las personas a descubrir y participar en cursos de desarrollo de liderazgo. Planear el sitio desde la perspectiva de los visitantes del sitio y resolver problemas empresariales clave ayuda a garantizar que el sitio de comunicación ofrece resultados significativos.
Una vez que haya definido sus objetivos principales, visite el libro de búsqueda para ver algunos ejemplos de cómo puede representar los objetivos de resultados del usuario en su sitio.
Ejemplo de la vida real: definición de resultados empresariales
Resulta útil pensar en los principales tipos de visitantes que vendrán a su sitio y documentar sus objetivos en el siguiente formato: Como ..., necesito ..., para que ...
Revise el ejemplo siguiente de un sitio de comunicación para un equipo de Desarrollo de organización de Talent & (T&OD), donde el objetivo principal de la empresa era mejorar las habilidades de liderazgo de la organización. Para obtener una métrica de éxito, identificaron un proxy para mejorar las habilidades de liderazgo, aumentando el número de personas que participan en la capacitación de desarrollo de liderazgo.
Para los objetivos de resultados de los usuarios, definieron lo siguiente:
|
Como a(n)... |
Necesito ... |
Para... |
|
Employee |
encontrar información sobre los programas de desarrollo de liderazgo que están disponibles para mí para mi rol |
Puedo registrarme fácilmente para las oportunidades de aprendizaje necesarias y electivas. |
|
Employee |
encontrar recursos de aprendizaje, como publicaciones de contenido orientadas a liderazgo a las que tengo acceso |
Puedo tener más éxito en mi trabajo. |
|
T&OD |
promover las oportunidades de aprendizaje para que los empleados puedan registrarse fácilmente en cursos |
podemos ver mejoras significativas en los resultados de liderazgo. |
|
T&OD |
promover diferentes oportunidades de aprendizaje en diferentes momentos del año |
podemos reaccionar más eficazmente a las necesidades cambiantes. |
En este ejemplo real, la organización migró de un sitio de SharePoint clásico a un nuevo sitio de comunicación de SharePoint centrado en abordar estos objetivos. En lugar de crear la lista de cursos como un documento estático como lo hacían en el pasado, el equipo creó una lista de cursos para describir cada curso y una lista del calendario del curso para programar cada curso. En los primeros 90 días de lanzamiento, se produjo un aumento del 400% en la participación en cursos de desarrollo de liderazgo en el mismo período de tres meses del año anterior.
Planear el contenido del sitio
El sitio de comunicación cuenta una historia para sus lectores. Su historia se contará principalmente con páginas, pero es posible que también tenga otros recursos en el sitio, incluidas listas y bibliotecas de documentos.
Aspectos que debe tener en cuenta al planear el contenido del sitio:
-
Minimizar el tiempo (no los clics) que tardan los lectores en llegar al contenido que necesitan
-
Crear sitios de comunicación con más páginas que documentos para facilitar su consumo
-
Cree la última página principal incluso si planea primero esta página. De esta forma, al crear elementos de navegación en la página principal, como los elementos web Imagen prominente o Vínculos rápidos , puede extraer automáticamente la imagen de cada página para crear coherencia visual cuando el lector hace clic en un vínculo.
Páginas
Por lo general, su sitio se compone de dos tipos de páginas:
Las páginas de navegación proporcionan categorías de información para el lector. Las páginas de navegación suelen proporcionar contenido de alto nivel, pero se trata principalmente de presentar categorías de información para guiar a los lectores en su recorrido por el sitio. Por este motivo, las etiquetas que usa para presentar esas categorías son especialmente importantes y deben planearse cuidadosamente. La página principal del sitio es un tipo especial de página de navegación y proporciona una "puerta principal" para el sitio.
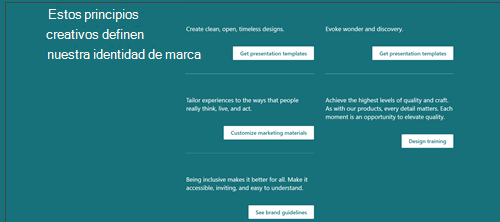
Ejemplo de una página de navegación:

Las páginas de destino proporcionan el final de una ruta del recorrido del lector y presentan información para leer, descargar o imprimir. Su objetivo con las páginas de destino es mantenerlos cortos y específicos del tema, ya que los usuarios no leen todas las palabras de las páginas en línea: digitalizarán y los lectores obtendrán una experiencia mucho mejor con la búsqueda.
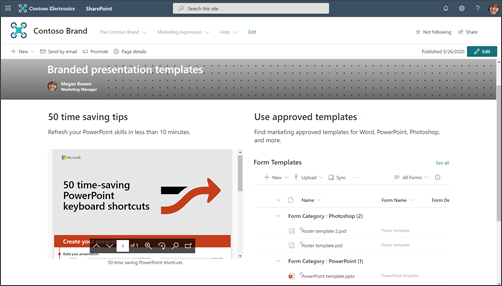
Ejemplo de una página de destino:

Piense en las secciones principales o categorías de información de su sitio y en cómo usará una combinación de páginas de navegación y destino para guiar al visor y ayudarle a obtener la información que necesitan de la manera más eficaz posible.
Para cada página, incluida la página principal, asegúrese de que proporciona al visor la siguiente información:
-
¿Dónde estoy?
-
¿Qué puedo hacer aquí?
-
¿Dónde puedo ir ahora?
Listas y bibliotecas
Use listas en su sitio para mostrar dinámicamente el contenido en un formato de tabla. Listas se puede usar para mostrar contenido o recopilar información de los visitantes del sitio.
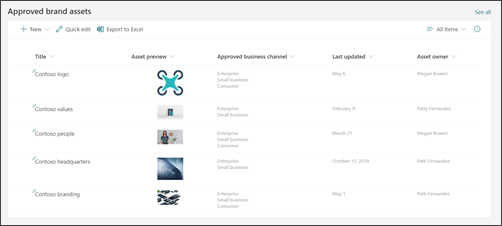
Ejemplo de un elemento web Lista:

Sugerencia: Aunque los visitantes del sitio no podrán editar el contenido del sitio de comunicación de forma predeterminada, tiene la opción de administrar permisos en cualquiera de las listas del sitio para que se pueda dar acceso a los visitantes solo a una lista específica y no a todo el sitio. Puede usar el elemento web Lista para mostrar información de lista en las páginas.
Use bibliotecas de documentos para almacenar y mostrar contenido, como documentos y archivos. El sitio de comunicación tendrá una biblioteca de documentos predeterminada, pero puede agregar más bibliotecas para diferentes tipos de documentos. Puede usar el elemento web biblioteca de documentos para mostrar el contenido de las bibliotecas de documentos. O bien, use elementos web como el elemento web Vínculos rápidos o hipervínculos del elemento web Texto para mostrar vínculos a documentos individuales. Los vínculos de documentos individuales facilitan la adición de contexto a los lectores y pueden ser más útiles que mostrar una biblioteca completa. Si quiere mostrar el contenido de una biblioteca de documentos, considere la posibilidad de crear vistas personalizadas para filtrar el contenido más relevante en cada página y usar esa vista en el elemento web Biblioteca de documentos. Obtenga más información sobre cómo crear vistas personalizadas en una biblioteca de documentos.
Sugerencia: Intenta no usar más de uno o dos niveles de carpetas en las bibliotecas. En su lugar, cree una nueva biblioteca para mantener las estructuras de archivo más planas y el contenido más reconocible. Considere la posibilidad de usar columnas para organizar el contenido de las bibliotecas. Como práctica recomendada, use columnas de sitio en lugar de columnas de lista, ya que las columnas de sitio se pueden volver a usar en cualquier biblioteca o columna de lista y las columnas de lista solo se pueden usar en una sola lista o biblioteca. Obtenga más información sobre el uso de columnas para organizar las listas y bibliotecas.
Decidir cómo desea organizar las páginas
Mientras planea el contenido de su sitio, piense en cómo podría querer agrupar y organizar las páginas:
-
¿Desea poder "resumir" todos los artículos de noticias sobre un tema específico o de un tipo específico (como Personas Spotlight)? Si es así, puede agregar columnas a páginas que, a continuación, puede usar para agrupar y organizar las páginas igual que los archivos de una biblioteca de documentos.
-
¿Tendrá varias páginas sobre un tema específico que desea poder conectar fácilmente entre sí? También puede usar las propiedades de página (como hacemos referencia a las columnas de la biblioteca Páginas del sitio).
-
Cree las propiedades de la página como columnas de sitio, no como columnas de lista. Esto le permitirá compartir potencialmente la misma propiedad tanto para documentos como para páginas.
Obtenga información sobre cómo crear y editar propiedades de página. Obtenga información sobre cómo usar las propiedades de página en el elemento web Contenido resaltado ("resumir"). Para usar una propiedad de página en el elemento web Contenido resaltado, seleccione La biblioteca de páginas de este sitio como origen.
Comprender las directrices de gobernanza y accesibilidad de su organización
En la experiencia moderna de SharePoint, puede cambiar fácilmente la apariencia para que coincida con la marca de su empresa u organización, pero es posible que su organización haya establecido estándares que deben alinearse con su sitio. Si estas directrices no forman parte del diseño del sitio que se usa para crear el sitio, asegúrese de que comprende lo que son para que el sitio esté alineado con los patrones de diseño de su organización. Además, asegúrese de que comprende los estándares de accesibilidad de su organización. Revise estos recursos para crear sitios accesibles en SharePoint Online.
A medida que recopile contenido, especialmente imágenes, para su sitio, busque imágenes y activos de vídeo de alta fidelidad. Si su plan de gobierno requiere el uso de imágenes compatibles con su marca, asegúrese de elegir imágenes de las bibliotecas de activos de la organización (que se encuentra en el vínculo "Su organización" del selector de imágenes). Asegúrese de que no está infringiendo ninguna regla de copyright al agregar imágenes a las páginas de SharePoint. Aprovecha las imágenes de archivo sin derechos de autor proporcionadas por Microsoft que están disponibles en el selector de imágenes.
Planear páginas
Evitar la sobrecarga de la página con demasiada información
-
Si un artículo de noticias o una página de contenido solo es relevante para un grupo específico de personas, puede dirigir el contenido a ese grupo de personas mediante la segmentación de audiencia. La segmentación de audiencia permite priorizar contenido específico a audiencias específicas en la página de inicio de SharePoint, las noticias en la aplicación móvil y los elementos web Noticias y Contenido resaltado cuando la segmentación de audiencia está habilitada.
-
Los visores intentan hacer un trabajo. Demasiado contenido se vuelve abrumador y tarda demasiado tiempo en encontrar información.
-
Practicar divulgación progresiva. Mantenga a sus lectores centrados en el contenido de alta prioridad en primer lugar y divulgue el contenido secundario solo si un visor opta por más información
-
Agrupe información detallada en categorías naturales. Facilita examinar rápidamente las categorías y, a continuación, hacer clic para obtener más información sobre una categoría determinada.
-
Divida el contenido en secciones. Las secciones ayudan a mejorar la legibilidad tanto en pantallas grandes como pequeñas.
-
Use estilos de título integrados para separar visualmente las secciones de texto. Los estilos de título admiten etiquetas de anclaje para páginas largas y también permiten a los usuarios que usan un lector de pantalla saltar de una sección a otra sin tener que leer toda la pantalla.
Hacer que las páginas sean "escaneables"
-
Una idea por párrafo de texto. La primera frase debe proporcionar el resumen o la conclusión.
-
Usar listas con viñetas.
-
Menos es más. Usa tantas palabras como sea posible.
-
No subrayar palabras. Los subrayados en las páginas web indican hipervínculos y confundirá a sus lectores si ha subrayado texto que no es un hipervínculo.
-
Nunca publique una dirección URL larga. Use palabras con hipervínculos en su lugar.
-
Use imágenes para crear contenido atractivo. Use elementos web para agregar imágenes y asegúrese de que las imágenes se relacionan con el tema y cumplen con el estilo de marca de su organización.
-
Nunca asocie un hipervínculo con la palabra "aquí". Hacer varios clics en los vínculos "aquí" de la página requiere que el lector se detenga, lea el texto antes y después de la palabra "aquí" y, a continuación, averigüe hacia dónde va el destino del vínculo. En su lugar, los hipervínculos siempre deben asociarse con la etiqueta de destino, como esta:
-
No usar: haga clic aquí para obtener el formulario de aplicación
-
Mejor: Descargar el formulario de aplicación
-
Mejor: Formulario de solicitud
-
Asegurarse de que las páginas sean accesibles
-
Asegúrese de que las imágenes tengan texto "alternativo". Cuando un lector de pantalla encuentra una imagen, intentará leer un texto alternativo. Revise el "texto alternativo" generado automáticamente para las imágenes que cargue y cambie la descripción si no coincide con la imagen.
-
Los exploradores muestran texto "alternativo" cuando las imágenes no se cargan. Las alternativas de texto también son importantes cuando las imágenes no se cargan por razones comunes, como una conectividad de red deficiente.
-
Ten cuidado al usar imágenes animadas. Los usuarios con deficiencias cognitivas, sensibilidad al movimiento o trastornos de convulsiones pueden no tolerar problemas al mover, parpadear o animar automáticamente imágenes (incluidos los GIF).
-
Revise estos recursos para crear sitios accesibles en SharePoint Online.
Planear la página principal
Cada página es importante, pero la página principal del sitio es donde los visitantes obtienen su "primera impresión". La página principal juega un papel especialmente importante a la hora de crear una buena experiencia para los visitantes. La página principal debe ser visualmente atractiva y funcional al mismo tiempo.
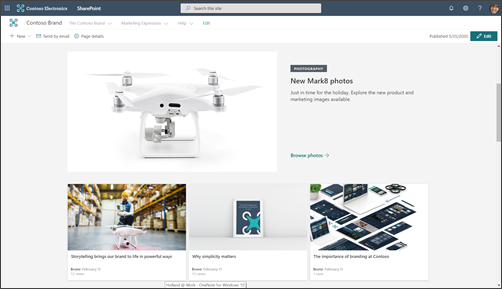
Ejemplo de página principal:

El lookbook tiene ejemplos para mostrar cómo puede diseñar su página principal, pero los resultados empresariales que identificó durante la planificación deben dirigir cómo se traducen las ideas del lookbook al diseño de la página principal.
El diseño del sitio de comunicación usado en este artículo es el ejemplo de sitio de personalización de marca.
La página principal es principalmente una página de navegación. El objetivo es presentar una descripción general de lo que su sitio tiene que ofrecer y dar a sus lectores la oportunidad de elegir su ruta en función de lo que necesitan saber o lograr. No es necesario que la página principal proporcione un vínculo a todas las páginas del sitio, ni a todos los documentos. Sin embargo, la página principal combinada con la navegación del sitio debe guiar al lector a todas las categorías o temas principales que abarca el sitio.
Colocar contenido de alto valor en la parte superior de la página
Dado que esta es la puerta principal de su sitio, es especialmente importante que incluya vínculos al contenido más necesario para sus lectores en la parte superior de la página. Identificaste el contenido necesario con más frecuencia cuando recopilaste la información para planear tu sitio. La página principal (y la navegación superior) es el mejor lugar para poner esta información en acción. El elemento web Vínculos rápidos ofrece varias opciones de diseño para presentar vínculos a los temas o contenidos más necesarios y también puede usar el elemento web principal para este fin.
Mostrar información de contacto del propietario del sitio para los visores del sitio
Puede ser muy útil agregar el nombre del propietario del sitio a la página principal. El mejor lugar para esta información es en la parte inferior de la página. Aunque es importante, no es necesario todo el tiempo. Si todos los sitios de comunicación tienen el propietario del sitio (o contacto del sitio) en la parte inferior de la página principal, los visitantes reconocerán este patrón y sabrán desplazarse hasta la parte inferior si necesitan encontrar un contacto para el sitio. Use el elemento web Personas para agregar el nombre del propietario del sitio.
Usar Noticias para promover actividades, hitos y contenido
Use Noticias para promover contenido, hitos o actividades relacionadas con el tema o departamento representado por el sitio. Puede crear rápidamente publicaciones llamativas que pueden incluir gráficos y formato enriquecido. Para facilitar la creación de artículos de noticias, considere la posibilidad de crear una plantilla de página para publicaciones de noticias.
Las noticias normalmente se muestran en función de la primera fecha publicada del artículo, con el artículo más reciente en primer lugar. Sin embargo, también puede "anclar" artículos de noticias en un orden específico en el elemento web Noticias.
Usar el elemento web Noticias
El elemento web Noticias incluye varios diseños y experiencias diferentes en función del tamaño de la columna en la que se coloca el elemento web. Como práctica recomendada, use el elemento web Noticias en la parte superior de la página y confirme con actualizaciones frecuentes. Cualquier publicación de noticias que cree aparecerá automáticamente en el elemento web Noticias.
Anime a los espectadores a "seguir" su sitio. Esto promoverá sus nuevas publicaciones de noticias a la página de inicio de SharePoint y la pestaña Noticias de la aplicación móvil para sus seguidores.
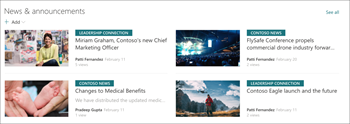
Ejemplo de un elemento web Noticias rellenado:

La mayoría de los diseños de elementos web Noticias usan la imagen en miniatura de la página. La imagen en miniatura se crea automáticamente a partir de la primera imagen de alta calidad de la página. Puede ser la imagen del encabezado de página o, si la página no tiene una imagen de encabezado, SharePoint usará la primera imagen de la primera columna de la primera sección de la página. Para obtener los mejores resultados, use una imagen horizontal en la imagen principal para cada artículo de noticias. Obtenga información sobre cómo cambiar o seleccionar la imagen en miniatura de una página.
Crear contenido atractivo
Coloque siempre la información más importante en su artículo de noticias "en la parte superior", igual que una historia de noticias en un periódico.
Use las siguientes sugerencias para los títulos de página de noticias para llamar la atención del lector:
-
Use números. No pasa nada si empieza el titular con un número.
-
Uso de mayúsculas y minúsculas (a menos que los estándares de la organización dicten lo contrario). La primera palabra de la cabeza debe estar en mayúsculas como todos los nombres propios. La mayoría de las palabras de título deben aparecer en letras minúsculas. No poner en mayúscula todas las palabras. En la mayoría de los casos, poner en mayúscula la primera palabra después de dos puntos. (En algunos casos, cuando solo una palabra sigue los dos puntos, la palabra no estará en mayúsculas. Use su mejor juicio).
-
Use adjetivos interesantes. Por ejemplo: Sin esfuerzo, Divertido, Gratis, Increíble, Esencial, Extraño, Increíble.
-
Minimiza el uso de palabras y expresiones. El uso de expresiones o modismos en los títulos de los artículos de noticias a menudo carece de significado para los hablantes de inglés no nativos.
-
Use razones únicas. Personas artículos como "lista". Para llamar la atención de alguien con una publicación de lista, use palabras como: Razones, Principios, Hechos, Lecciones, Ideas, Formas, Secretos y Trucos.
-
Usa qué, por qué, cómo o cuándo. Esto es especialmente útil cuando escribe un artículo para persuadir.
-
Haga una promesa audaz. Promete a tu lector algo valioso, como una nueva habilidad o una solución a un misterio sin resolver. ¡Atrevo al lector a leer el artículo y, a continuación, entregarlo!
-
Escriba en el momento actual. Use presente tenso para información inmediata pasada, tensión pasada para el contenido pasado y tenso futuro para los próximos eventos.
Planear la navegación
Los sitios de SharePoint más efectivos ayudan a los usuarios a encontrar lo que necesitan rápidamente, de modo que puedan usar la información que encuentren para tomar decisiones, obtener información sobre lo que está sucediendo, tener acceso a las herramientas que necesitan o colaborar con compañeros para que ayuden a resolver un problema. La planificación de una experiencia de navegación eficaz es, por tanto, un elemento fundamental para el diseño de sitios de comunicación. Las buenas experiencias de navegación presentan a los visitantes una imagen completa de lo que está disponible en el sitio y, combinado con la página principal, proporcionan una "historia" completa para el sitio.
Obtenga información sobre la estructura de concentradores de su organización y considere la posibilidad de asociar el sitio a como concentrador para aumentar la visibilidad y el alcance. Al asociar el sitio a un concentrador, el sitio puede heredar el tema y los permisos de los concentradores en función de las reglas de gobierno de su organización.
Obtenga información sobre cómo planear la navegación del sitio.
Planear permisos
Los sitios de comunicación suelen tener un número reducido de creadores de contenido y un número mucho mayor de lectores. Los permisos los administran grupos de SharePoint y, de forma predeterminada, incluyen tres niveles de permisos:
-
Propietarios : permisos de control total. Se recomienda tener al menos dos (2) propietarios para cada sitio de comunicación.
-
Miembros : permisos de edición. Puede tener tantos miembros como desee, pero se recomienda mantener el número relativamente pequeño para que pueda supervisarlo adecuadamente. Cualquier miembro puede editar el contenido creado por cualquier otro miembro y ver las páginas que están en un estado de borrador.
-
Visitantes : permisos de lectura. Es mucho más fácil administrar el grupo de visitantes si usa un amplio grupo de personas para sus visitantes, como Todos excepto los usuarios externos. Si desea crear un sitio de comunicación privado, puede agregar un grupo de Microsoft 365 existente a su grupo de visitantes o a un grupo de seguridad habilitado para correo existente.
Los creadores de contenido se agregarán al grupo Miembros. La principal diferencia entre los permisos de Propietarios y Miembros es la capacidad de asignar permisos para el sitio. Además de los tres grupos de permisos enumerados anteriormente, cada sitio también tiene un administrador del sitio (anteriormente denominado administrador de la colección de sitios). Si su organización admite la creación de autoservicio para sitios de comunicación, el Administración del sitio será la persona que lo creó.







