Remarque : Nous faisons de notre mieux pour vous fournir le contenu d’aide le plus récent aussi rapidement que possible dans votre langue. Cette page a été traduite automatiquement et peut donc contenir des erreurs grammaticales ou des imprécisions. Notre objectif est de faire en sorte que ce contenu vous soit utile. Pouvez-vous nous indiquer en bas de page si ces informations vous ont aidé ? Voici l’article en anglais à des fins de référence aisée.
Si vous souhaitez que les utilisateurs pourront insérer des images dans un formulaire Microsoft Office InfoPath, vous pouvez utiliser un contrôle d’image dans votre modèle de formulaire. Un contrôle d’image permet aux utilisateurs d’insérer une image dans une zone désignée dans le formulaire. Les données d’image sont ensuite enregistrées dans le fichier de formulaire (.xml) sous-jacent. Les images que les utilisateurs insèrent dans un contrôle d’image peuvent être n’importe quel type d’image Windows Internet Explorer peut afficher.
Contenu de cet article
Quand utiliser un contrôle d’image
Utiliser un contrôle d’image lorsque vous souhaitez :
-
Ajouter un emplacement vide dans votre modèle de formulaire dans lequel les utilisateurs peuvent insérer des images, notamment des photos, des images clipart et des dessins.
-
Ajouter une image permanente à votre modèle de formulaire qui ne peut pas être remplacée ou supprimée, telle qu’un logo d’entreprise.
-
Ajouter une image temporaire à votre modèle de formulaire qui peut être supprimé ou remplacé par l’utilisateur, par exemple une photo de l’espace réservé.
-
Enregistrer les données d’image en tant que données codées dans les fichiers de formulaire (.xml) utilisateur. InfoPath utilise le codage base64 pour coder et de décoder les fichiers binaire, par exemple .gif ou .jpg.
-
Enregistrer les données d’image en tant que référence de lien hypertexte dans les fichiers de formulaire (.xml) utilisateur.
-
Afficher des images sur votre modèle de formulaire qui sont extraites d’une base de données ou une autre source de données externes.
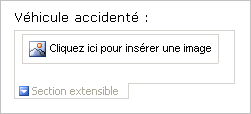
Dans l’illustration suivante, un contrôle d’image est utilisé dans un modèle de formulaire sinistre pour collecter les photos des dommages véhicule des assurés. Le Concepteur de formulaires a placé le contrôle d’image à l’intérieur d’une section extensible pour que les utilisateurs peuvent ajouter autant de photos comme bon vous semble à leurs formulaires.

Lorsque vous ajoutez un contrôle d’image à votre modèle de formulaire, InfoPath insère un contrôle d’image vide par défaut. Les utilisateurs peuvent ajouter une image au contrôle d’image vide lorsqu’ils remplissent des formulaires basés sur votre modèle de formulaire. Si vous le souhaitez, vous pouvez spécifier une image par défaut au lieu de laisser le contrôle d’image vide. Vous pouvez également spécifier si les utilisateurs peuvent parcourir, supprimer ou remplacer des images que vous insérez dans un contrôle d’image.
Contrôles associés
InfoPath comprend des contrôles qui sont semblables aux contrôles d’image, mais qui ont des objectifs différents. Pour identifier les contrôles mieux sur votre modèle de formulaire, reportez-vous à la liste suivante :
Contrôle d’image manuscrite Un contrôle d’image manuscrite recherche et se comporte comme un contrôle d’image. Toutefois, un contrôle d’image manuscrite permet aux utilisateurs de créer des dessins ou des croquis avec un stylet à l’aide d’un Tablet PC et n’autorise pas les utilisateurs à insérer des photos ou autres images. Les deux contrôles sont capables de stocker des données en base 64 codé dans le fichier XML sous-jacent. Toutefois, un contrôle d’image peut également stocker des données de l’image comme lien hypertexte dans le fichier XML.
Contrôle de pièce jointe Si vous souhaitez que les utilisateurs puissent joindre des documents, feuilles de calcul, présentations et autres fichiers à leurs formulaires, vous pouvez utiliser un contrôle de pièce jointe au lieu d’un contrôle d’image.
Zone de texte enrichi Si votre modèle de formulaire contienne des contrôles de zone de texte enrichi, et si vous avez activé la mise en forme de texte enrichi complète, les utilisateurs peuvent ajouter des images dans les zones de texte enrichi.
Expérience utilisateur
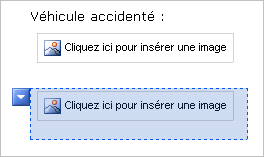
Selon la conception de votre modèle de formulaire, lorsque vous insérez un contrôle d’image, les utilisateurs verront une image par défaut (spécifiée par vous) ou une icône d’image et le texte d’information Cliquez ici pour insérer une image. Dans l’exemple suivant, les utilisateurs rempliront un formulaire de sinistre peuvent cliquer sur un contrôle d’image pour insérer des photos du véhicule. Dans cet exemple, le Concepteur de formulaires placé le contrôle d’image à l’intérieur d’une section extensible pour recueillir plusieurs photos de l’utilisateur.

Lorsque les utilisateurs cliquent dans le contrôle d’image, ils peuvent rechercher une image à l’aide de la boîte de dialogue Insérer une image. Lorsqu’ils insèrent un fichier image, le contrôle d’image est redimensionné automatiquement pour s’adapter les dimensions de cette image.
Considérations en matière de compatibilité
Lorsque vous concevez un modèle de formulaire dans InfoPath, vous pouvez choisir de concevoir un modèle de formulaire compatible avec les navigateurs web. Lorsque vous concevez un modèle de formulaire compatible avec le navigateur, les contrôles d’image ne sont pas disponibles dans le volet Office contrôles, car ils ne peuvent pas être affichés dans un navigateur Web.
Si vous souhaitez que les utilisateurs pourront insérer des images dans un modèle de formulaire compatible avec les navigateurs web, vous pouvez héberger InfoPath sous la forme d’un contrôle de formulaire Microsoft ASP.NET sur une page Web et écrire du code côté serveur pour insérer l’image dans XML du modèle formulaire en tant que données en base 64 codé. Par ailleurs, vous pouvez utiliser une zone de texte enrichi sur votre modèle de formulaire compatible avec les navigateurs qui permet aux utilisateurs d’insérer des images liées. Cela vous permet d’enregistrer les données d’image comme lien hypertexte dans le XML sous-jacent.
Insérer un contrôle d’image
La procédure d’insertion d’un contrôle d’image varie légèrement selon que vous créez un modèle de formulaire vierge ou que vous basez votre modèle de formulaire dans une base de données ou une autre source de données externes.
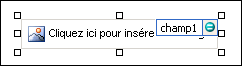
L’illustration suivante montre comment se présente un contrôle d’image vide lorsqu’elle est sélectionnée dans mode Création.

Les contrôles peuvent être dépendants ou indépendants. Lorsqu’un contrôle est dépendant, il est connecté à un champ ou un groupe dans la source de données. Les données entrées dans le contrôle sont ainsi enregistrées dans le fichier de formulaire (.xml) sous-jacent. Lorsqu’un contrôle est indépendant, il n’est pas connecté à un champ ou un groupe, et les données entrées dans le contrôle ne sont pas enregistrées. Lorsque vous sélectionnez un contrôle ou placez le pointeur dessus, un texte et une icône de dépendance apparaissent dans le coin supérieur droit du contrôle. Le texte indique le groupe ou le champ dont le contrôle dépend dans la source de données. L’icône indique si la dépendance du contrôle vis-à-vis de ce groupe ou champ est correcte. Lorsque la dépendance est correcte, une icône verte apparaît. Si la dépendance présente un problème, une icône bleue ou rouge apparaît.
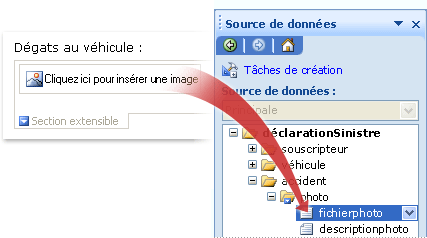
La source de données pour le modèle de formulaire se compose de champs et des groupes qui s’affichent dans une vue hiérarchique dans le volet Office Source de données. Les contrôles d’image sont toujours liées aux champs. Dans l’exemple suivant, le contrôle d’image sur le modèle de formulaire est lié au champ fichier photo dans le volet Office Source de données.

Insérer un contrôle d’image dans un modèle de formulaire vierge
Lorsque vous créez un modèle de formulaire vide, la case Créer automatiquement la source de données dans le volet Office Contrôles est cochée par défaut. Ceci permet à InfoPath de créer automatiquement les champs et groupes dans la source de données tandis que vous ajoutez des contrôles au modèle de formulaire. Ces champs et groupes sont représentés par des icônes de dossier et de fichier dans le volet Office Source de données.
-
Sur le modèle de formulaire, placez le curseur à l’endroit auquel vous voulez insérer le contrôle.
-
Si le volet Office Contrôles n’est pas visible, cliquez sur Autres contrôles dans le menu Insertion, ou appuyez sur Alt+I, C.
-
Sous Insérer des contrôles, cliquez sur image.
-
Dans la boîte de dialogue Insérer un contrôle d’image, effectuez l’une des opérations suivantes :
-
Pour enregistrer les données d’image dans le formulaire utilisateur, cliquez sur inclus dans le formulaire. Lorsque vous sélectionnez cette option, InfoPath utilise l' image ou pièce jointe (en base 64)type de données pour le contrôle d’image, et les données d’image sont codées dans les fichiers de formulaire (.xml) sous-jacents. Inclure l’image dans le formulaire est un bon choix si vous souhaitez conserver le formulaire et ses données portable.
-
Pour afficher une image liée au, mais pas enregistrée avec le formulaire utilisateur, cliquez sur en tant que lien. Lorsque vous sélectionnez cette option, InfoPath utilise un lien hypertexte (anyURI) comme type de données pour le contrôle d’image, et les données d’image sont stockées comme un lien hypertexte dans les fichiers de formulaire (.xml) sous-jacents. Liaison à une image est un bon choix si vous pensez que les utilisateurs devront mettre à jour l’image liée, ou si vous souhaitez réduire la taille de fichier d’écran de l’utilisateur.
Remarque : Lorsque vous affichez des images liées sur un formulaire, les utilisateurs doivent accéder à l’emplacement du fichier image source. Dans le cas contraire, l’image n’apparaît pas sur le formulaire.
-
-
Par défaut, un contrôle d’image avec texte Cliquez ici pour insérer une image d’espace réservé est inséré dans le modèle de formulaire.
-
Si vous avez décidé d’ajouter les données d’image dans les formulaires de vos utilisateurs à l’étape 4, vous pouvez spécifier une image d’arrière-plan.
Comment ?
-
Double-cliquez sur le contrôle d’image sur votre modèle de formulaire.
-
Cliquez sur l’onglet Données.
-
Sous lier sous l’onglet données, cliquez sur spécifier l’image par défaut, puis cliquez sur Parcourir.
Remarque : Cette option n’est pas disponible si vous avez choisi en tant que lien précédemment dans cette procédure.
-
Dans la boîte de dialogue Insérer une image, cliquez sur l’image souhaitée.
-
-
Pour ajouter une étiquette au contrôle, tapez du texte au-dessus ou à gauche du contrôle, suivi de deux-points (:).
Insérer un contrôle d’image dans un modèle de formulaire basé sur une source de données existante
Si vous basez la conception de votre modèle de formulaire dans un fichier de langage XML (Extensible Markup) existant, une base de données ou un service Web, InfoPath détermine les champs et les groupes dans le volet Office Source de données à partir de la source de données existante. Dans ce scénario, vous pouvez insérer un contrôle d’image en faisant glisser un champ depuis le volet Office Source de données vers le modèle de formulaire ou en insérant un contrôle d’image à partir du volet Office contrôles, comme décrit dans la procédure suivante :
-
Sur le modèle de formulaire, placez le curseur à l’endroit auquel vous voulez insérer le contrôle.
-
Si le volet Office Contrôles n’est pas visible, cliquez sur Autres contrôles dans le menu Insertion, ou appuyez sur Alt+I, C.
-
Sous Insérer des contrôles, cliquez sur image.
-
Dans la boîte de dialogue Insérer un contrôle d’image, effectuez l’une des opérations suivantes :
-
Pour enregistrer les données d’image dans le formulaire, cliquez sur inclus dans le formulaire. Lorsque vous sélectionnez cette option, vous devez lier le contrôle d’image à un champ à un type de données image ou pièce jointe (en base 64) .
-
Pour afficher une image liée à, mais pas enregistrée avec le formulaire, cliquez sur en tant que lien. Lorsque vous sélectionnez cette option, vous devez lier le contrôle d’image à un champ avec le type de données lien hypertexte (anyURI).
-
-
Dans la boîte de dialogue Liaison d’image, sélectionnez le champ dans lequel vous souhaitez stocker les données de contrôle d’image, puis cliquez sur OK.
Par défaut, un contrôle d’image avec texte Cliquez ici pour insérer une image d’espace réservé est inséré dans le modèle de formulaire.
-
Si vous avez décidé d’ajouter les données d’image dans les formulaires de vos utilisateurs à l’étape 4, vous pouvez spécifier une image par défaut qui s’affiche à l’intérieur du contrôle.
Comment ?
-
Double-cliquez sur le contrôle d’image sur votre modèle de formulaire.
-
Cliquez sur l’onglet Données.
-
Sous liaison, cliquez sur spécifier l’image par défaut, puis cliquez sur Parcourir.
Remarque : Cette option n’est pas disponible si vous avez lié le contrôle d’image à un champ avec le type de données lien hypertexte (anyURI) précédemment dans cette procédure.
-
Dans la boîte de dialogue Insérer une image, cliquez sur l’image souhaitée.
-
-
Pour ajouter une étiquette au contrôle, tapez du texte au-dessus ou à gauche du contrôle, suivi de deux-points (:).
Conseils relatifs à la disposition
Appliquez les conseils suivants pour vous aider à améliorer l’apparence, taille et autres aspects de votre contrôle d’image :
-
À l’aide d’un tableau de disposition pour l’organisation des est toujours une excellente idée, quel que soit le type de contrôle vous arriver de travailler avec.
-
Insérer un contrôle d’image à l’intérieur d’un zone de défilement peut être utile lorsque vous souhaitez qu’une région fixe sur votre modèle de formulaire parcourus pour prendre en charge des images de grande taille.
-
Pour modifier la largeur de plusieurs contrôles d’image en même temps, sélectionnez les contrôles dont vous voulez modifier, appuyez sur ALT + ENTRÉE, cliquez sur l’onglet taille et puis, dans la zone largeur, tapez un nouveau numéro de la taille.
-
Pour modifier la bordure ou la couleur d’un contrôle d’image, sélectionnez-le dans le modèle de formulaire, dans le menu Format, cliquez sur bordure et trame, puis apportez les modifications nécessaires.










