רק מתחיל עם נגישות ועם SharePoint? מאמר זה יספק לך כמה עצות שיעזרו לך לצאת לדרך. ישנם כמה דברים מועילים שתוכל לעשות לפני שתפתח אפילו את SharePoint.
חשוב:
-
השמישות היא עיקרון חיוני. למשתמשים בעלי מוגבלויות אמנם יש מוגבלויות, אך הם בראש ובראשונה משתמשים. הם אנשים שצריכים לבצע את עבודתם ומעוניינים להשלים משימות בעת שימוש באתר אינטרנט או באינטרא-נט.
-
אם אינך מצליח להשתמש בניווט באתר SharePoint כדי לקבל את מה שאתה צריך, גם אדם בעל מוגבלויות לא יוכל להשתמש בו.
טבלה זו מציעה מבט כולל מהיר על המשאבים שבמאמר זה.
|
משאב |
תיאור |
|
|
|
חשוב למצוא מידע מהימן שניתן לסמוך עליו במאת האחוזים. |
|
|
|
קבל מידע אודות האתגרים היומיומיים שאיתם אנשים אלה מתמודדים. |
|
|
|
אין תחליף לחוויה בגוף ראשון. הנה כמה כלים ללא תשלום שתוכל להשתמש בהם. |
|
|
|
אנשים הזקוקים לנגישות באינטרנט עשויים להיות בעלי מוגבלות - או שהם פשוט רוצים להשתמש בפקודות קוליות מפני שהם נוהגים באותו רגע ברכב. טווח הצרכים האפשריים הוא עצום. |
|
|
|
דמיין את התרחיש הבא: זה עתה יצרת את עיצוב האתר היפהפה והאלגנטי ביותר בעולם. אך יחד עם זאת, יש משהו לא בסדר |
|
|
|
הדבר חיוני כדי לגלות מה קורה בפועל כשאנשים משתמשים באתר שלך. |
|
|
|
ככל שתלמד יותר אודות נגישות, הן באמצעות מחקר והן דרך חוויית האתר שלך, תוכל לפתח קווים מנחים משלך לנגישות. |
עצות אלה אומצו מסטיוארט דרג', ופורסמו במקור ב- TheGuardian.com, 23 בנובמבר, 2011. המאמר שלו עוסק בהפיכת אפליקציות למכשירים ניידים לנגישות, אך הדבר רק עוזר להוכיח את הנקודה. הנגישות עוסקת בעיצוב שימושי לכל אדם ובכל מכשיר.
קרא על הנושא
אתר SharePoint הוא אתר אינטרנט, וישנם מדריכים רבים באינטרנט שמלמדים כיצד ליצור אתר אינטרנט נגיש. אלו הן חדשות טובות עבורך, מכיוון שאתה יכול להחיל את כל המידע הזה כשאתה בונה את אתר SharePoint שלך. אם אתה רוצה לבנות אתר SharePoint נהדר, כזה שיהיה נגיש ושמיש, אינך צריך לעשות את זה בעצמך ואינך צריך להתחיל מאפס.
חשוב למצוא מידע מהימן שניתן לסמוך עליו במאת האחוזים. להלן כמה קישורים לכמה אתרים באיכות גבוהה במיוחד:
|
אתר משאב |
מדוע זה אתר נפלא |
|
דף זה הוא מקום נהדר להתחיל ממנו. ה- World Wide Web Consortium (W3C) הוא קהילה בינלאומית של אנשים שעובדים יחד כדי לפתח תקני אינטרנט, כולל קווים מנחים לנגישות באינטרנט. W3C הוא ככל הנראה המשאב המקיף ביותר הזמין לגבי נגישות באינטרנט. הקהילה הזו כתבה למעשה את הספר: 'קווים מנחים לנגישות תוכן באינטרנט' (WCAG). כיום, בגירסה 2.0, WCAG מהווה את הבסיס לתקנים של ניידות במדינות רבות בעולם. |
|
|
WebAIM הוא משאב נפלא נוסף. האתר שלהם כולל מידע רב למשתמשים מתחילים ומתקדמים גם יחד, וכולל מבחר כלי בדיקה שימושיים. בנוסף, אתר WebAIM כולל כלי חיפוש נהדר וחדש שמאפשר איתור משאבים בקלות. |
|
|
בין אם אתה רק מתחיל עם מחשבים וניידות ובין אם אתה מפתח של מוצרים מתוחכמים, אתר הנגישות ב- Microsoft מכיל המון מידע עבורך. הוא כולל
|
בנוסף, לקבלת מידע נוסף אודות קריטריוני עיצוב המשותפים לנגישות ושמישות, שקול לעיין במאמר זה שנכתב על-ידי המומחה הידוע לשמישות באינטרנט, ג'ייקוב נילסן: Beyond Accessibility: Treating users with disabilities as people.
שוחח עם אנשים בעלי צרכי נגישות
אם תוכל, שוחח עם אנשים שעובדים בחברה שלך. אנשים שכבר עובדים בארגון שלך יכולים לספק תובנות מעולות לגבי האתגרים שבפניהם הם ניצבים. הם יוכלו לספר לך על הבעיות הספציפיות שבהן הם נתקלו ולעזור לך לנסח יעדים מציאותיים.
ניתן גם למצוא כמה סרטוני וידאו נהדרים של אנשים בעלי מוגבלויות באתר הניידות של Microsoft ב- Microsoft Accessibility - ניתוחי מקרה וסרטונים. האנשים שמופיעים בסרטונים אלה מגיעים ממקומות שונים, וניתן למצוא בהם סרטונים של אנשים בעלי מוגבלויות שעובדים ב- Microsoft כחוקרים, כותבים ומנהלי כח אדם.
השתמש בטכנולוגיות מסייעות בעצמך
אין תחליף לחוויה בגוף ראשון. באמצעות טכנולוגיות מסייעות, תוכל לקבל תובנות עיצוב שלא יהיו אפשריות בשום דרך אחרת. הקרן האמריקאית לעיוורים (AFB) שומרת מסד נתונים הניתן לחיפוש של מוצרי טכנולוגיה מסייעת, שרבים מהם הם תוכנה חופשית או תוכנות שיתוף.
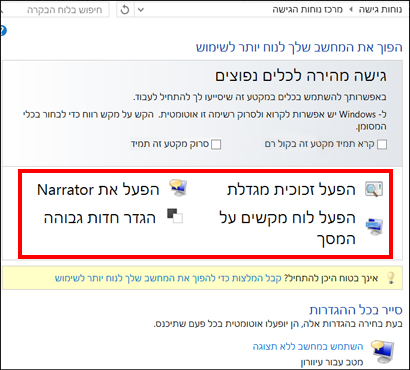
אך אינך צריך לרעות בשדות זרים כדי למצוא טכנולוגיה מסייעת. כל מחשב Windows מגיע עם כלים מוכללים שניתן לאתר ולהשתמש בהם באופן מיידי. פשוט עבור אל מרכז נוחות הגישה.

להלן כמה טכנולוגיות מסייעות נפוצות שתוכל לנסות מכל מחשב Windows.
-
קוראי מסך כל מחשב של Windows מגיע עם קורא מסך מובנה בשם 'קורא טקסטים'. אם הדבר אפשרי, הפסק להשתמש בעכבר והתחל להשתמש בקיצורי מקשים במקום זאת כדי לנוע ברחבי הדף. כדי להתחיל בעבודה, צפה בהדגמה זו: Microsoft Windows - האזן לטקסט המוקרא בקול רם באמצעות קורא הטקסטים. לקבלת מידע נוסף, בטל את השמע במחשב שלך ולאחר מכן לחץ על לחצן CC בחלק התחתון של מסך נגן הווידאו. תראה כתוביות סמויות, שעליהן מסתמכים אנשים לקויי שמיעה.
-
זכוכית מגדלת אנשים עם ראייה נמוכה משתמשים לעתים קרובות ב זכוכית מגדלת של מסך, אשר לוקחת בחירה קטנה של המסך ומגדילה אותה. זכוכית מגדלת מסוימת מוצגת במסך נפרד, חלקן מוחזקות ביד ואחרות הן תוכנה הפועלת במחשב בשימוש. אנשים שהשתמשו ב זכוכית מגדלת יכולים לבחור את גודל הטקסט, וחלק מהאנשים הגדילו את הטקסט כך שרק כמה תווים יתאימו למסך בו-זמנית. כדי ללמוד כיצד להשתמש ב'זכוכית מגדלת', ראה Microsoft Windows - שימוש ב'זכוכית מגדלת' כדי לראות פריטים על המסך.
-
<c0>חדות גבוהה</c0> מצב 'חדות גבוהה' משנה את ניגודיות הצבעים במסך המחשב. מצב זה גורם לטקסט להיות מובחן יותר. זוהי ללא ספק הטכנולוגיה המסייעת הנפוצה ביותר, המשמשת אנשים בעלי מוגבלויות וללא מוגבלויות. באפשרותך לשנות את צבע הרקע, ולשנות את צבע וגודל גופני הטקסט. כדי ללמוד כיצד להשתמש במצב זה, ראה Microsoft Windows - הפעלת 'חדות גבוהה' .
-
קיצורי מקשים רבים מאיתנו משתמשים בקיצורי מקשים מדי יום לגישה מהירה למשימות נפוצות, כגון CTRL+C כדי להעתיק טקסט מהמסך. עם זאת, אם אינך יכול להשתמש בעכבר מכיוון שלא ניתן להשתמש ביד, קיצורי מקשים יכולים להיות חשובים יותר. כדי להבין מצב זה טוב יותר, הרחק את העכבר ולאחר מכן השתמש בלוח המקשים בלבד כדי לנווט במחשב ולשליטה בו. לכל תוכנית יש אוסף מלא של קיצורי מקשים; באפשרותך למצוא קישורים אל קיצורי דרך עבור כל מוצרי Microsoft בנגישות במוצרי Microsoft - קיצורי מקשים.
זכור כי נגישות אינה מיועדת רק עבור אנשים ללא יכולת ראייה
אל תחשוב בטעות שנגישות משמעותה רק הפיכת האתר שלך לנגיש עבור אנשים שמשתמשים בקוראי מסך. נגישות משמעותה שכמה שיותר אנשים יוכלו להשתמש באתר שלך. ישנם אנשים עוורי צבעים, אנשים שאינם יכולים להשתמש בעכבר ואנשים שאינם יכולים לעבד מידע כאשר דף האתר יותר מדי עמוס בתוכן.
בנוסף, על-ידי הפיכת האתר שלך לנגיש, תוכל גם לעזור לאנשים שלא רואים את עצמם כמוגבלים. אחד מפלחי השוק בעלי הצמיחה המהירה ביותר בעולם הוא שוק האוכלוסיה המבוגרת, שבקרוב תהפוך לרוב במדינות רבות. אנשים מבוגרים סובלים לרוב מלקויות ראייה, שמיעה, ניידות וכדומה. כדי לקבל מידע נוסף אודות הדרישות של אנשים מבוגרים, ראה W3C - נגישות באינטרנט ומשתמשים מבוגרים: לפגוש את הצרכים של משתמשי האינטרנט המבוגרים.
כדי להפוך את האתר שלך לנגיש עבור כמה שיותר אנשים שניתן, שקול כמה שיותר קריטריוני נגישות שתוכל.
חשוב על חוויית המשתמש במלואה
דמיין את התרחיש הבא: זה עתה יצרת את עיצוב האתר היפהפה והאלגנטי ביותר בעולם. השתמש בכמה רעיונות חדשניים באמת. עם זאת, אנשים שמגיעים לאתר שלך מביאים את הנסיון שלהם עם המחשבים והטלפונים שלהם. האם הם יצטרכו ללמוד הכל מחדש כאשר הם ישתמשו באתר שלך? האם הם יוכלו להגיע למקום שהם רוצים בקלות ולהתחיל מיד לעבוד?
חדשנות היא דבר חשוב, אך יכולת חיזוי היא חיונית. אם אתה הופך את הניווט באתר שלך לקל להבנה ולניתן לחיזוי, האתר שלך לא רק יהיה נגיש יותר, אלא כל המשתמשים בו יודו לך. כדי לקבל מידע נוסף על האינטראקציה שבין יכולת חיזוי לנגישות, עבור אל יוזמת הנגישות באינטרנט של W3C - כיצד אנשים בעלי מוגבלויות משתמשים באינטרנט.
בדיקה, בדיקה ושוב פעם בדיקה
אי אפשר להדגיש זאת יותר מדי. בדיקת האתר שלך היא קריטית. אנו ממליצים לבצע שלושה סוגי בדיקות:
-
בדיקה פונקציונלית: האם הקישורים פועלים? האם המשתמשים יכולים להעלות קבצים? האם ניתן לנווט בתוך האתר באמצעות לוח המקשים? להלן כמה משאבים שיכולים לעזור לך למצוא את הכלים הנכונים
-
בדיקת שמישות: כפי שנאמר לעיל, משתמשים בעלי מוגבלויות הם בראש ובראשונה משתמשים. אם האתר שלך אינו ניתן לשימוש, אף אחד לא יוכל להשתמש בו. הנה כמה רעיונות שיאפשרו לך להתחיל:
-
האם התוכן מנוסח באופן ברור וקריא?
-
האם אנשים (עם וללא מוגבלויות) יכולים להשלים בקלות את המשימות שאתה רוצה שהם ישלימו? לדוגמה, האם אנשים יכולים למלא ולשלוח מידע שאתה מבקש?
-
האם אנשים יכולים לדלג על רכיבים עיצוביים או חוזרים?
-
האם אנשים יכולים לנווט אל דפים אחרים, לפתוח מסמכים או ללחוץ על קישורים בקלות?
-
האם הקישורים מציגים טקסט קריא והגיוני?
-
-
בדיקת תאימות: האם האתר שלך עומד בדרישות המפורטות באתר W3C, או בדרישות תאימות אחרות שהחברה או האזור שלך מציבים? WebAIM מציעים את WebAIM - רשימת משימות לביצוע עבור תאימות ל- 508, אחד התקנים הממשלתיים החשובים ביותר בארצות הברית.
להלן כמה הצעות שתוכל לחשוב עליהן:
-
בצע אימות לקוד ה- HTML, JavaScript ו- CSS. קוד מאומת המשתמש בתקנים מוסכמים יפעל בצורה טובה עם טכנולוגיה מסייעת.
-
בדוק את שילובי הצבעים כדי לוודא שהאתר שלך מתאים לעוורי צבעים, וכי עיצוב האתר מציע מספיק ניגודיות בין צבעים. למידע נוסף, עבור אל W3G- קווים מנחים לנגישות תוכן באינטרנט 2.0 - ניגודיות חזותית. סעיף 1.4.3 Contrast (Minimum) וסעיף 1.4.6 Contrast (Enhanced) מציעים מידע שימושי.
-
ודא שכל התוכן שאינו טקסט מכיל טקסט חלופי. כדי לקבל מידע נוסף על טקסט חלופי, ראה WebAIM - טקסט חלופי.
-
זכור מה למדת
ככל שתלמד יותר אודות נגישות, הן באמצעות מחקר והן דרך חוויית האתר שלך, תוכל לפתח קווים מנחים משלך לנגישות. כשאתר SharePoint שלך יילך ויגדל (ואתה יודע שהוא יגדל), תוכל להשתמש שוב בקווים המנחים הללו.