Moderne stranice i web-dijelovi dizajnirani su tako da potpuno reagiraju na svim uređajima, što znači da će se slike koje se koriste u web-dijelovima razlikuje ovisno o tome gdje se prikazuju, koji se dizajn koristi i na uređaju na kojem se prikazuju. Moderne stranice, primjerice, osmišljene su tako da izgledaju odlično na mobilnim uređajima, a Automatsko skaliranje slika olakšava stvaranje tog atraktivnog iskustva.

Koje veličine slika najbolje funkcioniraju?
Zbog dizajna stranice koji odgovara, nema određene visine ili širine u pikselima koji će osigurati da će slika održavati određeni oblik na svim uređajima i rasporedima. Slikama se mijenja veličina i automatski se obrezuje da bi se prikazao najbolji mogući rezultat na različitim uređajima i rasporedima. Međutim, postoje neke smjernice koje vam mogu pomoći da provjerite izgledaju li slike odlično na vašim stranicama.
Pronalaženje najboljih veličina slika za stranicu ovisi o tim čimbenicima:
-
Omjervisine i širine slika
-
Tlocrt stupca: vrsta i broj stupaca na stranici
-
Prikaz web-dijela: tlocrt koji ste odabrali za web-dio u kojem se slika koristi
Proporcija
Omjer širine i visine slika odnosi se na razmjer proporcija. Obično se izražava kao dva broja, kao što su 3:2, 4:3 ili 16:9. Širina je uvijek prvi broj. Kao primjer, Ratio of 16:9 mogao bi biti 1600 piksela širine do 900 piksela u visini. Ili, može biti 1920 x 1080, 1280 x 720 ili bilo koje druge kombinacije širine i visine koje se mogu izračunati na jednak 16:9. Kalkulatori proporcija razmjer možete pronaći na internetu te u nekim alatima za uređivanje fotografija pomoći pri utvrđivanju proporcija prikaza slika.

U većini slučajeva slike u modernim web-dijelovima najbolje funkcioniraju na svim rasporedima i uređajima kada imaju omjer u odnosu na 16:9 ili 4:3, ovisno o izgledu.
Izgledi stupaca
Stranica se može raspoređeni s dijelovima koje obuhvaćaju različite vrste stupaca i rasporede, kao što su stupci s potpunom širinom, jedan stupac, dva stupca, tri stupca, jednu trećinu nalijevo i jedan treći desni stupac. Općenito pravilo za slike koje će se očekivati da će popuniti širinu stupca jest da su najmanje jednako širine kao stupac u kojem se nalaze. Primjerice, slika u web-dijelu slike u jednom stupcu trebala bi biti širine najmanje 1204 piksela. Slijede upute za širinu za svaki raspored stupaca:
|
Raspored |
Širina u pikselima |
|
Stupac pune širine |
1920 |
|
Jedan stupac |
1204 |
|
Dva stupca |
586 po stupcu |
|
Tri stupca |
380 po stupcu |
|
Jedan treći lijevu kolonu |
380 za lijevu kolonu; 792 za desni stupac |
|
Jedan treći desni stupac |
792 za lijevu kolonu; 380 za desni stupac |
Zbog reakcije koje odgovara prirodi stranica, slike u stupcima pune širine uvijek će se prikazivati pri punoj širini zaslona s automatskim visinom na temelju veličine zaslona.
Visina slika smještenih u drugim rasporedima stupaca ovisit će o vašem razmjeru. Ovdje su smjernice visine i širine za 16:9 i 4:3 proporcija (zaokružuje se prema gore/dolje do najbližeg piksela). To je korisno za zadržavanje slika u širini i visini vage koje su odgovarajuće za mobilne uređaje, primjerice.
|
PROPORCIJA IZGLED |
16 x 9 Širina x visina u pikselima |
4 x 3 Širina x visina u pikselima |
|---|---|---|
|
Jedan stupac |
1204 x 677 |
1204 x 903 |
|
Dva stupca |
586 x 330 |
586 x 439 |
|
Tri stupca |
380 x 214 |
380 x 285 |
|
Jedan treći lijevu kolonu |
380 x 446 za lijevu kolonu; 792 x 446 za desni stupac |
380 x 594 za lijevu kolonu; 792 x 594 za desni stupac |
|
Jedan treći desni stupac |
792 x 446 za lijevu kolonu; 380 x 446 za desni stupac |
792 x 594 za lijevu kolonu; 380 x 594 za desni stupac |
Izgledi web-dijelova
Izgledi u web-dijelovima koje koristite također će utjecati na mjerilo slika. Sljedeći primjeri prikazuju razne web-dijelove i njihove izglede unutar jednog stupca, a proporcije koje se koriste u svakom od njih.
Razmotrite ovu sliku koja ima originalni omjer 16:9:

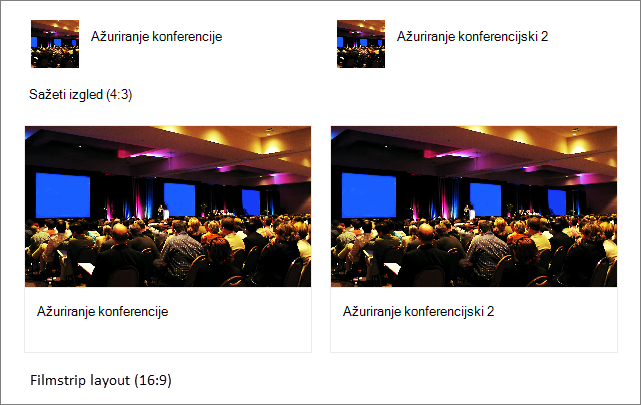
Slijede primjeri ove slike prikazane u izgledu jednog stupca, u raznim web-dijelovima i rasporedima.
|
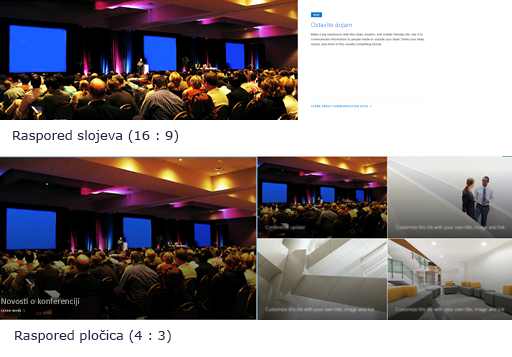
Sljedeći aspekti proporcija za pločice i slojeve izgleda:
Ovo je primjer slike prikazane u izgledu slojevi (vrh) i pločice (dno)
|
|
|
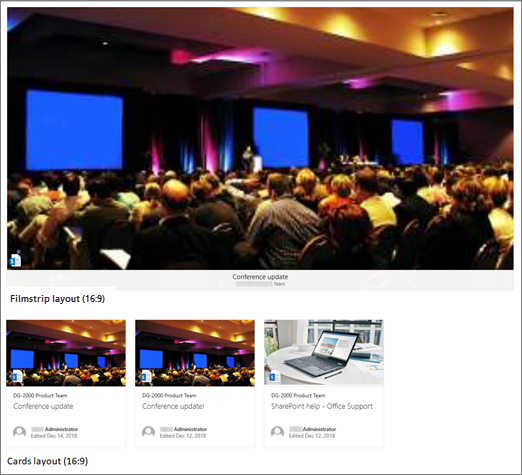
16:9 je omjer za vrtuljak, filmske vrpce i raspored kartica. Ovo je primjer slike prikazane u izgledu filmske vrpce (vrh) i izgled kartice (dno).
|
|
|
Slike će se proširiti na širinu sekcije koja sadrži web-dio. Imate mogućnost promjene proporcija ili razmake slobodnog ruku pomoću alatne trake slike ili pomoću ručice za promjenu veličine da biste povećali ili smanjili sliku. Ovo je primjer koji prikazuje oznake obrezivanja slike (plave crte) na servisu 4:3
|
|
|
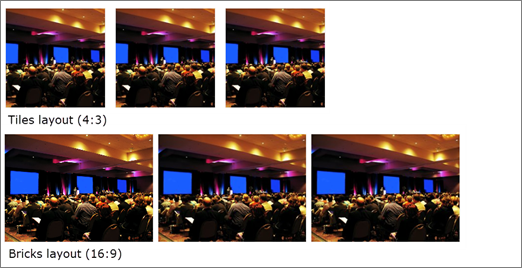
U drugačijim rasporedima koristi se sljedeći aspekt proporcija:
Ovo je primjer slike prikazane u izgledu pločice (vrh) i cigle (dno)
|
|
|
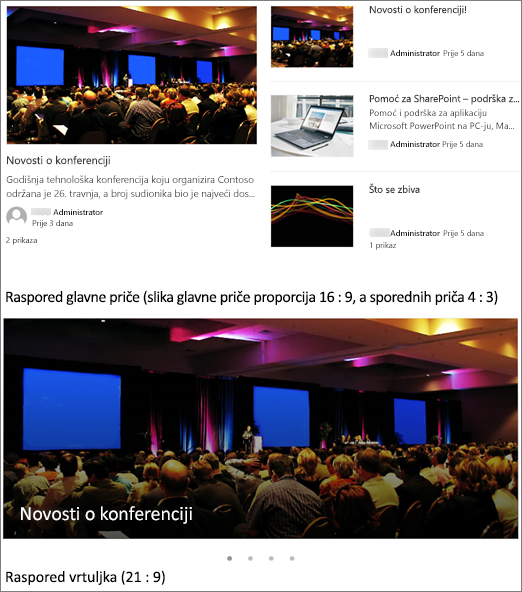
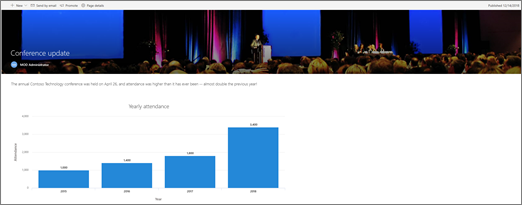
Ovisno o izgledu, slike u web-dijelu novosti mogu biti 4:3, 16:9 ili 21:9. Ovdje se nalazi primjer slika u gornjoj priči i rasporedu vrtuljka.
|
|
|
Slike najbolje izgledaju kada su vodoravno ili 16:9 ili veće u proporcijama, a kada su veličine najmanje 1 MB. Također, obavezno postavite žarište na gumb zadrži najveći dio slike u prikazu, osobito kada se slika koristi u minijaturama, rasporedima vijesti i rezultatima pretraživanja. Primjer (izvorna slika 16:9) s fokusnim točkama postavljenih na zvučnik.
|
|
|
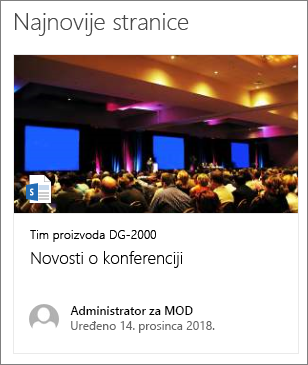
Minijature stranica prikazane su na mjestima kao što su rezultati pretraživanja, istaknuti rezultati sadržaja, postove vijesti i još mnogo toga. Minijatura po zadanom dolazi iz područja naslova stranice ili iz web-dijela koji se nalazi u prvom redoslijedu na stranici (kao što je gornji slijeva na izgledu stranice). Možete nadjačati zadani i promijeniti minijaturu stranice. Kada to učinite, najbolje je koristiti sliku s proporcijama za 16:9. Primjer (originalna slika 16:9)
|
|
|
Web-dio s brzim vezama sadrži šest raznih rasporeda. Ovdje se preporučuje aspekt proporcija:
Ovo je primjer slike prikazane u kompaktnom izgledu (vrh) i izgled filmske vrpce (dno)
|
Savjeti:
-
Kada sliku dodate u područje naslova stranice ili web-dio heroja, najbolje je postaviti žarište u području slike koju želite uvijek prikazati. Da biste saznali više o postavljanju središnje točke za ova dva scenarija, pročitajte članak Promjena središnje točke slike u web-dijelu heroja i Prilagođavanje područja naslova na stranici.
-

Preporuke za slike zaglavlja web-mjesta
Osim stranica, možda želite dodati prilagođene logotipe ili slike u proširenom izgledu. Ovdje su preporuke za veličinu tih elemenata.
|
Element |
Opis |
Preporuka Širina x visina u pikselima |
|---|---|---|
|
Logotip web-mjesta |
Veći logotip koji može biti nekvadratić i transparentan, ovisno o dizajniranju dizajna |
192 x 64 Oblikovanje: PNG, JPEG, SVG (SVG nije dopušten na web-mjestima povezanih s grupom) |
|
Minijatura logotipa web-mjesta |
Minijaturna minijatura logotipa koja se koristi ako se ne prenese logotip web-mjesta ili na mjesta na kojima je potreban kvadratni oblik Taj je element obavezan. |
64 x 64 Oblikovanje: PNG, JPEG, SVG (SVG nije dopušten na web-mjestima povezanih s grupom) |
|
Logotip web-mjesta prošireni plan |
Prikaz proširenog zaglavlja sadrži širinu logotipa proširenog web-mjesta. |
300 x 64p Oblikovanje: JPEG, PNG, SVG |
|
Slika pozadine proširenog prikaza |
Nova pozadinska slika koja se može koristiti s proširenim zaglavljem. |
2560 x 164 Oblikovanje: JPEG, PNG |