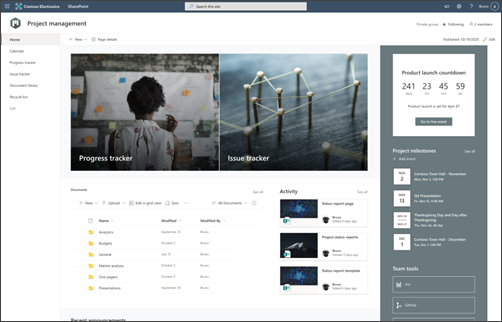
A Projektkezelési webhely sablon egy csapatwebhely, amely a projektcsapat belső kezdőlapjaként szolgál. Hozzon létre egy együttműködési területet a csapatának, ahol megoszthatja a projektfrissítéseket, közzéteheti az értekezletek jegyzeteit, és hozzáférhet a csapat dokumentumaihoz.
Ebben a cikkben a SharePoint Project felügyeleti webhelysablon elemeit osztjuk meg, és bemutatjuk, hogyan szabhatja testre a webhelyet úgy, hogy az a sajátja legyen.

Megjegyzések:
-
Ez a sablon egy Microsoft 365-höz csatlakoztatott sablon. Amikor ezzel a sablonnal létrehoz egy csapatot, a csatlakoztatott SharePoint-sablont alkalmazza a webhelyre és a csapatra.
-
A SharePoint-összetevők, például a lapok, listák és a Power Platform-integrációk automatikusan felkerülnek a csoport Általános csatornájára, és tabulátorként vannak rögzítve. A felhasználók közvetlenül a Teamsből szerkeszthetik ezeket a lapokat és listákat. További részletek:
Webhelyfunkciók
-
Testre szabható webhely, amely előre feltöltött képeket, kijelzőket és tartalmakat tartalmaz, hogy inspirálja a webhelyszerkesztőket, amikor testreszabásokat végez a csapatok együttműködésének elősegítése érdekében.
-
Használatra kész projektállapot-jelentéssablon, amely megkönnyíti a projektfrissítések közzétételét és megosztását a csapatával és a partnereivel.
-
A Microsoft Listák segítségével projektkövető és problémakövető listát hozhat létre, amellyel kezelheti és nyomon követheti a projekt részleteit a csapatával.
Megjegyzések:
-
Bizonyos funkciókat fokozatosan vezetünk be azoknak a szervezeteknek, amelyek csatlakoztak a Célzott kiadás programhoz. Ez azt jelenti, hogy előfordulhat, hogy még nem látja ezt a funkciót, vagy az eltérhet a súgócikkekben leírtaktól.
-
Ha sablont alkalmaz egy meglévő webhelyre, a tartalom nem fog automatikusan egyesülni az új sablonnal. Ehelyett a meglévő tartalom duplikált lapként lesz tárolva a Webhely tartalma nézetben.
Először kövesse a sablon új vagy meglévő webhelyhez való hozzáadására vonatkozó utasításokat.
Megjegyzés: A sablon webhelyhez való hozzáadásához webhelytulajdonosi engedélyekkel kell rendelkeznie.
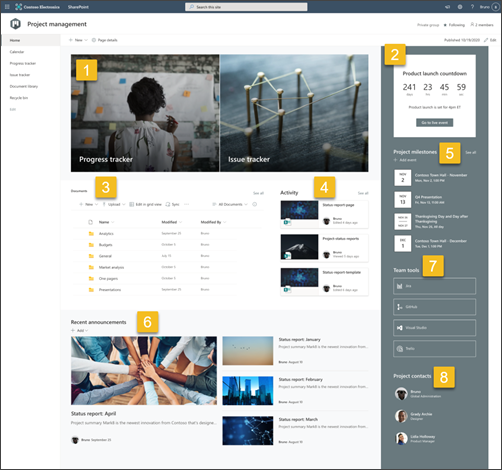
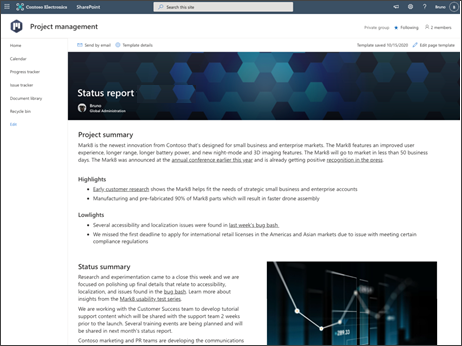
Fedezze fel az előre feltöltött webhelytartalmakat, kijelzőket és lapokat, és döntse el, hogy milyen webhely-testreszabásokra lesz szükség a szervezet márkájához, hangjához és általános üzleti céljaihoz való igazodáshoz.
A webhely, a lista és a hírbejegyzés sablontartalmai előre kitöltve:
-
Kezdőlap – Kezdőhelyet biztosít a csapatoknak a tartalmak egyszerű megosztásához, az együttműködéshez és a projekt frissítéseinek lekéréséhez
-
Naptár – A csoport Outlook-naptárának megjelenítése
-
Project tracke r list – A közelgő projekttel kapcsolatos összes munkaállapot nyomon követése. A listasablon testreszabása a lista szövegmezőinek szerkesztésével.
-
Problémakövető lista – A projekt útjában esetlegesen felmerülő problémák nyomon követése. A listasablon testreszabása a lista szövegmezőinek szerkesztésével.
-
Dokumentumtár – Egyszerű és biztonságos hozzáférés a projektfájlokhoz
-
Lomtár – Hozzáférést biztosít a projekttel kapcsolatos nemrég elvetett tartalmakhoz
-
Állapotjelentés-sablon – Ezzel a kész sablonnal egyszerűen közzéteheti a projektállapot-jelentéseket a csapatának. A hírbejegyzés sablonja testre szabható a lista Szöveg és Kép kijelzőinek szerkesztésével.
Miután hozzáadta a Projektkezelés webhelysablont, ideje testre szabni, és saját sablont létrehozni.
Megjegyzés: SharePoint-webhely szerkesztéséhez webhelytulajdonosnak vagy webhelytagnak kell lennie.
|
 |
Testre szabhatja a webhely megjelenését, a webhely navigációját, a kijelzőket és a tartalmakat a megtekintők és a szervezet igényeinek megfelelően. Testreszabáskor győződjön meg arról, hogy a webhely szerkesztési módban van. Ehhez válassza a szerkesztés lehetőséget a webhely jobb felső sarkában. Munka közben a Mentés piszkozatként vagy a Módosítások újbóli közzététele funkcióval láthatóvá teheti a módosításokat a megtekintők számára.
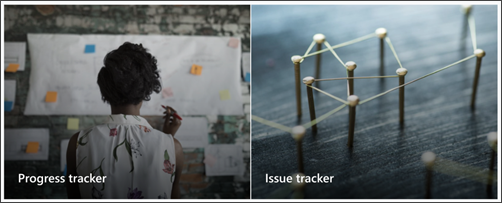
1. A Fő kép kijelző használata a projekt állapotának kiemeléséhez

-
Először válassza a Fő kép kijelzőt, majd a Szerkesztés

-
Ezután válassza ki a szervezet igényeinek leginkább megfelelő réteg- és csempebeállításokat .
Tekintse meg a különböző elrendezéseket, és tudjon meg többet aFő kép kijelző szerkesztéséről.
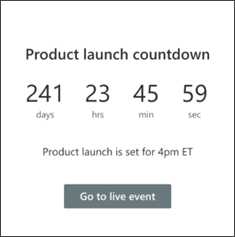
2. A Visszaszámlálás időzítő kijelzővel tudathatja a csapat tagjaival, hogy mennyi idő maradt még hátra

-
Először válassza a Visszaszámlálás időzítő kijelzőt, majd válassza a Szerkesztés

-
Adja hozzá az esemény dátumát és időpontját .
-
Válassza a Formátum lehetőséget az időzítő megjelenítéséhez.
-
Az átfedő szöveg módosításával és a további információkra mutató hivatkozás hozzáadásával adjon hozzá egy hívási műveletet .
-
A kijelző háttérképének testreszabásához válassza a Módosítás lehetőséget, válasszon ki egy képforrást, majd válassza a Beszúrás lehetőséget.
További információ a Visszaszámlálás időzítő kijelző használatáról.
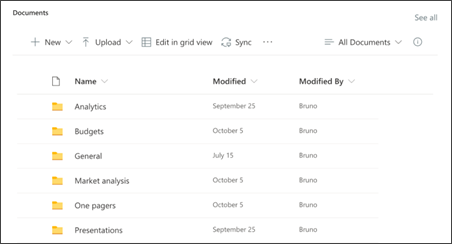
3. A Dokumentumtár kijelző használata az erőforrások gyors eléréséhez

-
A Dokumentumtár kijelző nézetének vagy mappaforrásának módosításához válassza a Szerkesztés

-
A dokumentumtár mappáinak, címkéinek és tartalmának szerkesztéséhez keresse meg a tárat a Webhely tartalma nézetben. Végezze el a módosításokat, és a tartalom frissülni fog a kijelzőben.
További információ a Dokumentumtár kijelző használatáról.
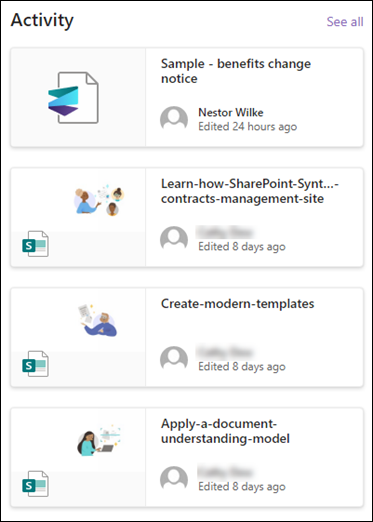
4. A Webhelytevékenység kijelzővel naprakész maradhat a csapattevékenységről

-
Először válassza a Webhelytevékenység kijelzőt, majd válassza a Kijelző szerkesztése

-
Adjon meg egy számot az eszközkészletben a Ennyi elem megjelenítése egyszerre területen.
További információ a Webhelytevékenység kijelző használatáról.
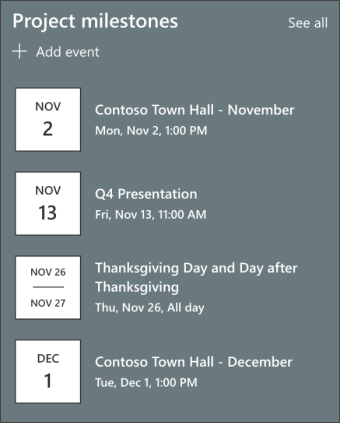
5. Az Események kijelző használata a dátumok és határidők nyomon követéséhez

-
Először válassza az Események kijelzőt, majd a Szerkesztés

-
Válassza a Forrás lehetőséget.
-
Ezután válassza ki a webhelyen megjelenítendő dátumtartományt .
-
Ezután válassza az Elrendezés lehetőséget.
-
Válassza a Kijelzőben listázandó elemek maximális számát .
További információ azEsemények kijelzőről.
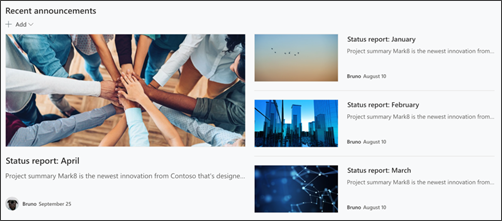
6. A Hírek kijelzővel hangsúlyozhatja a projektcsapat közleményeit és eseménylehetőségeit.

-
Először válassza a Hírek kijelzőt, majd a Szerkesztés

-
Ezután válassza ki azt a hírforrást , amely a megjeleníteni kívánt információkat tartalmazza.
-
Válassza ki az Elrendezés, a Megtekintési beállítások és a Szűrő lehetőséget , amely a legjobban megjeleníti a szervezet csapatának tagjait.
-
A Rendezés szakaszban határozza meg, hogy a hírek milyen sorrendben jelenjenek meg.
További információ a Hírek kijelző használatáról.
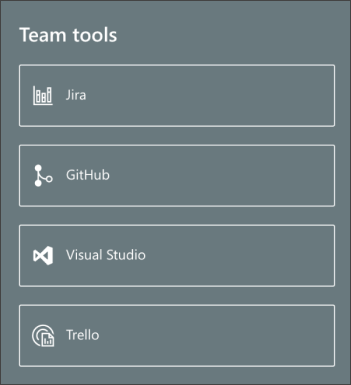
7. A Gyorshivatkozások kijelzővel összeállíthatja a projekthez gyakran használt eszközök listáját.

-
Navigáljon a Gyorshivatkozások kijelzőben, válassza ki a hivatkozást, majd a Szerkesztés

-
Szükség esetén szerkessze a hivatkozást, a címet, az ikont és a leírást.
-
Hivatkozás hozzáadásához válassza a + Hivatkozások hozzáadása lehetőséget.
A Gyorshivatkozások kijelző különböző elrendezési és szerkesztési beállításainak megtekintése.
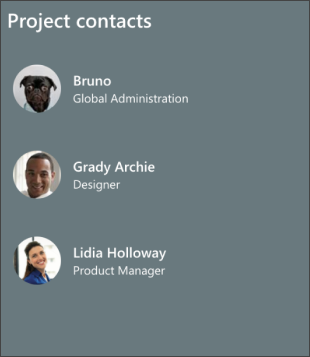
8. A Kapcsolatok kijelzővel listázhatja a projektek elsődleges kapcsolattartási pontjait

-
Első lépésként törölje a Kapcsolatok kijelző képét.
-
Ezután adja hozzá a Kapcsolatok kijelzőt úgy, hogy kijelöli a vonalat egy bekarikázható + jellel, az alábbi módon:

-
A Kapcsolatok kijelzőn válassza a

-
Adja meg egy személy vagy csoport nevét, majd válassza a Mentés lehetőséget.
További információ a Kapcsolatok kijelzőről.
Szabja testre a webhely alábbi lapjait:

-
Project tracke r list – A közelgő projekttel kapcsolatos összes munkaállapot nyomon követése. A listasablon testreszabása a lista szövegmezőinek szerkesztésével.
-
Problémakövető lista – A projekt útjában esetlegesen felmerülő problémák nyomon követése. A listasablon testreszabása a lista szövegmezőinek szerkesztésével.
-
Állapotjelentés-sablon – Ehhez a sablonhoz a Beállítások , majd a Webhely tartalma területen férhet hozzá. Ezzel a kész sablonnal egyszerűen közzéteheti a projektállapot-jelentéseket a csapatának. A hírbejegyzés sablonja testre szabható a lista Szöveg és Kép kijelzőinek szerkesztésével.
A megjelenés és a webhelynavigáció testreszabása
Mielőtt megosztaná a webhelyét másokkal, a végső simításokat elvégezheti a webhelyen azáltal, hogy a felhasználók megtalálják a webhelyet, könnyen navigálnak a hivatkozásokon és a lapokon, és gyorsan hozzáférhetnek a webhelyen található tartalmakhoz.
-
A dokumentumtárak szerkesztéséhez frissítse a mappaneveket és töltse fel az erőforrásokat.
-
A téma, az embléma, a fejlécelrendezések és a webhely megjelenésének testreszabásával módosíthatja a webhely megjelenését.
-
Lapok hozzáadása vagy eltávolítása ehhez a webhelyhez vagy a webhelynavigációhoz a meglévő tartalomnak megfelelően.
-
Válassza ki , hogy társítja a webhelyet egy központi webhelyhez a szervezeten belül, vagy szükség esetén hozzáadja a webhelyet egy meglévő központi webhelynavigációhoz .
A webhely testreszabása, áttekintése és a végleges piszkozat közzététele után megoszthatja webhelyét másokkal.
-
Válassza a Beállítások , majd a Webhely engedélyei lehetőséget.
-
Ezután válassza a Személyek meghívása, majd a Tagok hozzáadása csoporthoz , majd a Hozzáadás lehetőséget, hogy teljes hozzáférést biztosítson a csoportwebhely tartalmához, a megosztott erőforrásokhoz, például a csoport Outlook naptárához és a webhely szerkesztési jogosultságaihoz.
-
Ezután válassza a Személyek meghívása , majd a Csak webhely megosztása, majd a Mentés lehetőséget a webhely megosztásához, megosztott erőforrások vagy webhelyszerkesztési jogosultságok kivédéséhez.
További információ a csoportwebhely beállításainak, a webhelyadatoknak és az engedélyeknek a kezeléséről.
A webhely létrehozása és elindítása után a következő fontos fázis a webhely tartalmának fenntartása. Győződjön meg arról, hogy rendelkezik a tartalom és a kijelzők naprakészen tartására tervezett tervvel.
Ajánlott helykarbantartási eljárások:
-
Helykarbantartás megtervezése – Ütemezést alakíthat ki a webhely tartalmának igény szerinti áttekintésére, hogy a tartalom továbbra is pontos és releváns legyen.
-
Hírek rendszeres közzététele – A legújabb közlemények, információk és állapotok terjesztése a szervezeten belül. Megtudhatja, hogyan vehet fel hírbejegyzést egy csapatwebhelyre vagy kommunikációs webhelyre, és hogyan jelenítheti meg másoknak, hogy miként használhatják a SharePoint-híreket.
-
Hivatkozások és kijelzők ellenőrzése – A hivatkozások és kijelzők naprakészen tartásával biztosíthatja, hogy a webhely teljes értékét kihasználja.
-
Elemzések használata az előjegyzés javításához – A beépített használatiadat-jelentésselmegtekintheti a webhelyhasználatot, és információkat kaphat a népszerű tartalmakról, a webhelylátogatásokról és egyebekről.
-
A webhely beállításainak rendszeres áttekintése – Miután létrehozott egy webhelyet a SharePointban, módosíthatja a webhely beállításait, adatait és engedélyeit .
További testreszabási erőforrások
További információ a SharePoint-webhelyek tervezéséről, felépítéséről és karbantartásáról .