アクセシビリティ対応のテンプレートを使って Microsoft 365 の SharePoint サイトを作成したら、適切な書式、スタイル、および代替の説明を使ってサイトのアクセシビリティを維持します。
注: Microsoft 365 の SharePoint を利用する際は、ブラウザーとして Internet Explorer を使用することをお勧めします。
この記事の内容
テキストを追加して書式を設定する
Microsoft 365 の SharePoint サイトには、検索バーやドキュメント領域などのいくつかの基本要素が既に含まれています。 独自のコンテンツを Microsoft 365 の SharePoint サイトに追加するのはとても簡単です。
-
[編集] リボンを開き、[編集] モードにするには、編集するページで [編集] リンクを選びます。
![[共有]、[フォロー]、[編集]そして[検索ボックス]を含むSharePoint Online リボンのセクションを示すスクリーンショット。](https://support.content.office.net/ja-jp/media/c75bf868-6191-4275-a9fa-86e6b4bf6229.png)
-
既存の Web パーツにテキストを追加するには、そこにフォーカスを移動し、[編集] リボンから、Web 用 Word の場合と同じように、テキストの切り取り、コピー、挿入、または書式設定を行います。
-
テキストの書式を選ぶには、[スタイル] グループを開きます。
![選択された見出し 1 スタイルを含む SharePoint Online リボンの [スタイル] グループが表示されているスクリーンショット。](https://support.content.office.net/ja-jp/media/ad0af1ce-5b16-474d-ae03-942eb8f3aa10.png)
使用するスタイルを選び、編集領域にフォーカスを移動して入力を開始します。
![リボンの[スタイル]グループで[ページ要素]や[文字列のスタイル]コントロール「が表示されたスクリーンショット。](https://support.content.office.net/ja-jp/media/969d94b2-cd5e-4e6c-a109-cd6df57a5740.png)
-
作業が終了したら、[保存] を選びます。
![[共有]、[フォロー]、および [保存] コントロールを含む SharePoint Online リボンのセクションのスクリーンショット。](https://support.content.office.net/ja-jp/media/cf067869-b472-488e-9f3e-4b64688452ed.png)
アクセシビリティに関するいくつかの注意事項
-
単純なフォントを使います。使うフォント フェイスの数は 2 から 3 個までとしてください。
-
固定フォント サイズに設定しないでください。 固定サイズに設定すると、画面上の他の要素と干渉する可能性があります。特に、画面の大きさが拡大または縮小されたときです。 たとえば、画面レイアウトに関して、テキスト行が列に重なる、テキストが消えるといった問題が起きることがあります。
-
太字、斜体、下線の付いたフォントは、可能であれば避けてください。 代わりに、[スタイル] グループにあるオプションを選択します。 [スタイル] にあるオプションには、フォントの外観とその意味の両方の情報が含まれています。 たとえば、強調は斜体として表示されますが、スクリーン リーダーが読み上げるときは、斜体が見えないユーザーのために "強調" の部分の音量が大きくなります。
-
大文字と小文字の区別は慣習に従います。 大文字ばかりがあまり長く続くと、読みにくくなります。 加えて、スクリーン リーダーは大文字と小文字を区別しないので、大文字を使っても聞き手にはその意図が伝わりません。
コンテンツの概略をつかめるように見出しを追加する
見出しはドキュメントのアクセシビリティにとって重要です。 ユーザーは Web コンテンツを走り読みする傾向があり、そのコンテンツをじっくりと読むのは、特に関心がある場合に限られる可能性があります。 また、スクリーン リーダーは見出しを使ってユーザーが概略をつかみやすくします。 見出しがない場合、視覚障碍のあるユーザーは Web ページ全体の単語を一つずつ聞き取る必要があります。
-
[編集] リボンを開き、[編集] モードにするには、編集するページで [編集] リンクを選びます。
-
見出しとして使用するテキストを選びます。
-
[スタイル] グループを開き、必要な見出しレベルを選びます。
ヒント: 見出しは階層状になっています。 [見出し 1] スタイルは文書で最も重要なものであり、通常は最上部の見出しです。 見出し 2 は第 2 レベルです。 見出し 3 は小見出しに使用でき、文書内で必ず見出し 2 スタイルが適用された 1 つ以上の見出しの後に配置されます。
-
作業が終了したら、[保存] を選びます。
注: 見出しを使って目次を作成しておけば、スクリーン リーダーのユーザーがページの概略を簡単につかむことができます。
表を追加してアクセシビリティ対応にする
表を作成すると、ページ上の情報を整理しやすくなります。 列見出しや表のキャプションなど、スクリーン リーダーに役立つコンテキストを提供するように表がセットアップされていることを確認するのは簡単です。
-
[編集] リボンを開き、[編集] モードにするには、[編集] リンクを選びます。
-
表を表示する場所にフォーカスを移動します。
-
[挿入] タブの [表] グループを開き、新しい表に必要な行と列の数を選びます。 最後のボックスをクリックすると、ページに指定したサイズの表が表示されます。
![SharePoint Online リボンが表示されているスクリーンショット。 [挿入] タブを選んでから [表の挿入] を選び、新規に作成する表の行数と列数を指定します。](https://support.content.office.net/ja-jp/media/aeafd5f2-fe0f-40f3-a26c-5ac29a75cc70.png)
-
新しい表の左上の行にフォーカスを移動して、[デザイン] タブを選びます。
![リボンのスクリーンショット。 [デザイン] タブを使用し、表の[ヘッダー行]、[フッター行]、[最初の列]、[最後の列]を示すチェック ボックスをそれぞれ選択し、さらに[表スタイル]からプリセットされたスタイルを選択、そして[テーブル]で[グリッド線の表示]を指定します。](https://support.content.office.net/ja-jp/media/5f612d89-4f7e-46cb-9fc9-d281d51ebce2.png)
注: [デザイン] タブが表示されるのは、表などの指定可能な要素にカーソルがある場合のみです。
-
[見出し行] チェック ボックスをオンにします。
注: 表を読みやすくするには、色付きの線のスタイルを使うかグリッド線を表示します。 これらのオプションは両方とも [デザイン] タブで使用できます。
-
作業が終了したら、[保存] を選びます。
表のアクセシビリティに関する注意事項
-
必ず見出し行を指定して、各列にラベルを付けます。 該当する場合は、[先頭の列] も指定できます。
-
表の見出しを空にすることはできません。
-
キャプションとして、簡単な表の説明を追加してください。
-
フォントの場合と同じように、列の幅と行の高さには絶対サイズ指定ではなく、比率サイズ指定 (パーセンテージ) を使います。 ピクセルまたはポイントの値は使用しないでください。 . モバイル デバイスでサイトを表示する場合や、細部が見やすいようにサイトを拡大する場合、ピクセルやポイントの値では定義されたサイズで要素が固定されてしまいます。
アクセシビリティ対応のハイパーリンクを追加する
-
[編集] リボンを開き、[編集] モードにするには、[編集] リンクを選びます。
-
ハイパーリンクを表示する場所にフォーカスを移動します。
-
[ハイパーリンクの挿入] ダイアログ ボックスを開くには、[挿入] タブで [リンク]、[アドレスから] の順に選ぶか、Ctrl キーを押しながら K キーを押します。
![[ハイパーリンクの挿入] ダイアログ ボックスにおいてリンク名を指定する [表示するテキスト] フィールドと、リンク先 URL を指定する [アドレス] フィールドが表示されたスクリーンショット。 リンク先が機能するかどうか確認する場合は、[リンクを試す] オプションを選択します。](https://support.content.office.net/ja-jp/media/2c6f6481-ca8c-4c9f-8241-e9e689ee38f3.png)
-
[表示するテキスト] フィールドに、リンク先を入力します。
ヒント: 多くの場合、リンク テキストとして Web サイト名かページ タイトルを指定します。 リンクの表示テキストはそのテキストだけで意味が伝わるようにする必要があります。"ここをクリック" などのテキストにはしないでください。
-
[アドレス] フィールドに、URL を入力するか貼り付けます。
ヒント: リンクが予期したとおりに機能するかどうかを確認するには、[リンクを試す] を選びます。
-
作業が終了したら、[OK] を選択します。
関連情報
アクセシビリティの高い機能を使って SharePoint サイトを作成したら、適切な書式、スタイル、および代替の説明を使ってサイトのアクセシビリティを維持します。
注: SharePoint を使用する場合は、ブラウザーに Microsoft Edge を使用することをお勧めします。
この記事の内容
テキストを追加して書式を設定する
SharePoint サイトには、検索バーやドキュメント領域などのいくつかの基本要素が既に含まれています。 独自のコンテンツを SharePoint サイトに追加するのはとても簡単です。
-
[編集] モードにするには、編集するページで [編集] リンクを選びます。
![[リンクの編集] ボタンのスクリーンショット。](https://support.content.office.net/ja-jp/media/d8ab4188-c50d-410d-8be0-2ba8eda8cf7e.png)
-
既存の Web パーツにテキストを追加するには、そのパーツにフォーカスを移動し、[Web パーツの編集] ボタンを選択します。
![[ Web パーツの編集] ボタンのスクリーンショット。](https://support.content.office.net/ja-jp/media/55d9f273-7e57-4ccf-888c-effabf1939db.png)
-
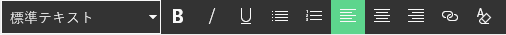
テキストの書式を選ぶには、[リッチテキスト エディター] を開きます。

-
使用するスタイルを選び、編集領域にフォーカスを移動して入力を開始します。

アクセシビリティに関するいくつかの注意事項
-
単純なフォントを使います。使うフォント フェイスの数は 2 から 3 個までとしてください。
-
固定フォント サイズに設定しないでください。 固定サイズに設定すると、画面上の他の要素と干渉する可能性があります。特に、画面の大きさが拡大または縮小されたときです。 たとえば、画面レイアウトに関して、テキスト行が列に重なる、テキストが消えるといった問題が起きることがあります。
-
太字、斜体、下線の付いたフォントは、可能であれば避けてください。 代わりに、[スタイル] グループにあるオプションを選択します。 [スタイル] にあるオプションには、フォントの外観とその意味の両方の情報が含まれています。
-
大文字と小文字の区別は慣習に従います。 大文字ばかりがあまり長く続くと、読みにくくなります。 また、スクリーン リーダーは大文字と小文字を区別しないので、大文字を使っても聞き手にはその意図が伝わりません。
コンテンツの概略をつかめるように見出しを追加する
見出しはドキュメントのアクセシビリティにとって重要です。 ユーザーは Web コンテンツを走り読みする傾向があり、そのコンテンツを注意して読むのは、特に関心がある場合に限られる可能性があります。 また、スクリーン リーダーは見出しを使ってユーザーが概略をつかみやすくします。 見出しがない場合、スクリーン リーダーを使用するユーザーは Web ページ全体の単語を 1 つずつ聞き取る必要があります。
-
編集するページで [編集] リンクを選択します。
-
見出しとして使用するテキストを選びます。
-
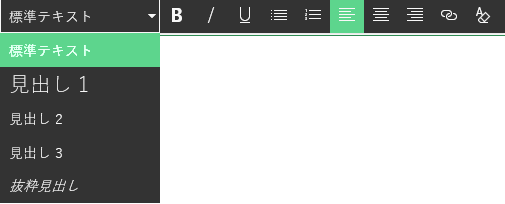
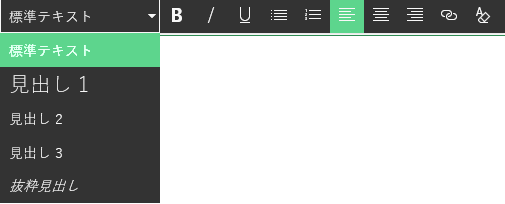
[スタイル] メニューを開き、必要な見出しレベルを選びます。

ヒント: 見出しは階層状になっています。 [見出し 1] スタイルは文書で最も重要なものであり、通常は最上部の見出しです。 [見出し 2] は第 2 レベルです。 [見出し 3] は小見出しに使用でき、文書内で必ず [見出し 2] スタイルを使用する 1 つ以上の見出しの後に配置されます。
注: 見出しを使って目次を作成しておけば、スクリーン リーダーのユーザーがページの概略を簡単につかむことができます。
レイアウト セクションを追加してアクセシビリティ対応にする
レイアウト セクションは、ページで情報を整理するのに便利です。 見出しをテキスト セクションに割り当て、キャプションを画像やその他のメディアに割り当てることで、セクションに簡単にアクセスできます。
-
レイアウト セクションを追加するには、[編集] リンクを選択します。
-
表を追加する場所にフォーカスを移動します。
-
[新しいセクションまたは Web パーツの追加] リンクを選択します。
![[新しいセクションを追加]、または [新しいWebパーツの追加] のスクリーンショット。](https://support.content.office.net/ja-jp/media/aa83a5f1-2539-494d-b0ae-1968c4ef7692.png)
-
使用するセクション レイアウトを選びます。
![[セクションのレイアウト] メニューのスクリーンショット。](https://support.content.office.net/ja-jp/media/ab7d6382-54e7-4fe1-8228-341f7ece0c11.png)
-
[新しい Web パーツの追加] リンクを選択して、セクションごとにコンテンツを追加します。
![[新しいセクションを追加]、または [新しいWebパーツの追加] のスクリーンショット。](https://support.content.office.net/ja-jp/media/aa83a5f1-2539-494d-b0ae-1968c4ef7692.png)
アクセシビリティ対応のハイパーリンクを追加する
-
ハイパーリンクを追加するセクションの [編集] リンクを選択します。
-
[新しい Web パーツの追加] リンクを選択します。
![[新しいセクションを追加]、または [新しいWebパーツの追加] のスクリーンショット。](https://support.content.office.net/ja-jp/media/aa83a5f1-2539-494d-b0ae-1968c4ef7692.png)
-
[Web パーツ] メニューで [リンク] を選択します。
![[Web パーツ] メニューのスクリーンショット。](https://support.content.office.net/ja-jp/media/7cdabff2-de08-4ea2-baf9-f04a52e3798a.png)
-
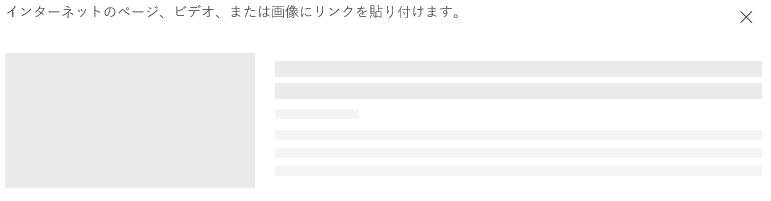
リンク先のアドレスを挿入します。

-
[アドレス] フィールドに、URL を入力するか貼り付けます。
ヒント: リンク プレビューを確認し、スクリーン リーダーを使ってサイトを使用するユーザーにとってわかりやすいサイトであることを確認します。










