サイトに最新のページを追加するとき、ページの構成要素である Web パーツを追加し、カスタマイズします。 一部の Web パーツを相互に接続して、ページ ビューアーの対話型で動的なエクスペリエンスを作成できます。 たとえば、ドキュメント ライブラリ Web パーツをファイルおよびメディア Web パーツに接続できます。 ユーザーがドキュメント ライブラリの一覧でファイル名をクリックすると、ファイル ビューアーにその特定のファイルの内容が表示されます。 または、List Web パーツを埋め込み Web パーツに接続し、さまざまな動的エクスペリエンス用のカスタム コードを追加します。
注:
-
一部の機能は、対象指定リリース プログラム に参加している組織に段階的に導入されます。 つまり、この機能はまだ表示されない場合があります。または、このヘルプ記事で説明されている機能とは異なって見える場合があります。
-
この記事の Web パーツは、クラシック ページでは使用できません。
接続できる Web パーツには、リスト プロパティ Web パーツ、ファイルとメディア Web パーツ、および埋め込み Web パーツがあります。 これらの接続された Web パーツを使用する方法の例を次に示します。
ドキュメント ライブラリでユーザーが選択した内容に基づいてファイルを表示する (ファイルとメディア Web パーツをドキュメント ライブラリ Web パーツに接続する)
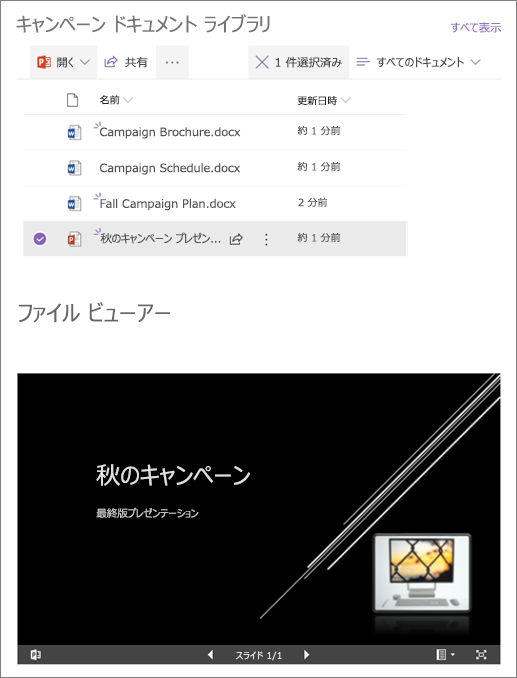
この例では、ユーザーはキャンペーン ドキュメントのライブラリを参照し、ページを離れずに、各ファイルを開く必要なく、選択したファイル内のコンテンツを表示できます。

これを行うには、次の手順を実行します。
-
ページで、使用するライブラリを含む ドキュメント ライブラリ Web パーツ を追加し、 ファイルとメディア Web パーツを追加します。
-
ファイルとメディアの Web パーツを初めて追加する場合は、[最近使ったドキュメント] ウィンドウが開きます。 このウィンドウの右下にある [キャンセル] を選択します。
-
[ファイルとメディア] Web パーツの左側にある [Web パーツ
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
プロパティ ウィンドウの右上にある省略記号 (...) を選択し、[ソースに接続] を選択します。
![[ソースに接続] ボタン](https://support.content.office.net/ja-jp/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
[ ソースに接続] で、使用するドキュメント ライブラリをドロップダウン リストから選択します。
![[ソースに接続] ドロップダウンを含む [ファイル ビューアー] プロパティ ウィンドウ](https://support.content.office.net/ja-jp/media/4679b6a9-2d8f-4a58-b149-ef083a5d9981.png)
-
ウィンドウの上部にある [X ] を選択して閉じます。
-
ページの上部にある [下書きとして保存] を選択します。
-
選択したドキュメント ライブラリからドキュメントを選択して、接続をテストします。 ファイルおよびメディア Web パーツにドキュメントが表示されます。
-
対象ユーザーがページを表示する準備ができたら、ページの右上にある [発行 ] を選択します。
リスト Web パーツでユーザーが選択した内容に基づいてリスト内のアイテムを表示する (List プロパティ Web パーツをリスト Web パーツに接続する)
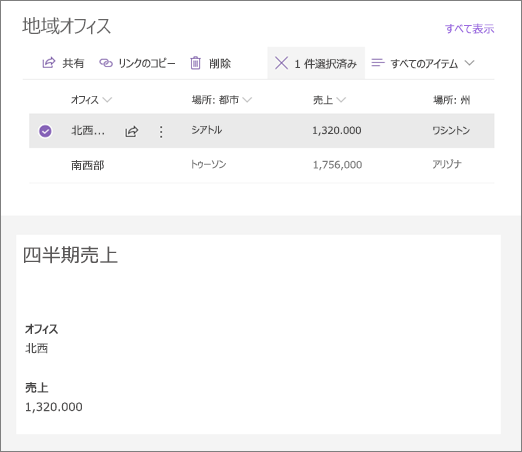
多数の列を含む大きなリストがある場合、ユーザーが探している特定の情報を見つけるのが難しい場合があります。 List プロパティ Web パーツを使用すると、ユーザーはリスト Web パーツから項目を選択し、指定した値のみを表示できます。 次の例では、List Web パーツに地域オフィスの一覧が含まれています。 ユーザーがリストからアイテムを選択すると、リスト プロパティ Web パーツには Office 名と Sales データのみが表示されます。

これを行うには、次の手順を実行します。
-
ページで、使用するリストを含む List Web パーツ を追加し、 List プロパティ Web パーツを追加します。
-
リスト プロパティ Web パーツの左側にある [Web パーツ
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
プロパティ ウィンドウの右上にある省略記号 (...) を選択し、[ソースに接続] を選択します。
![[ソースに接続] ボタン](https://support.content.office.net/ja-jp/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
[ ソースに接続] で、使用するリストをドロップダウン リストから選択します。
-
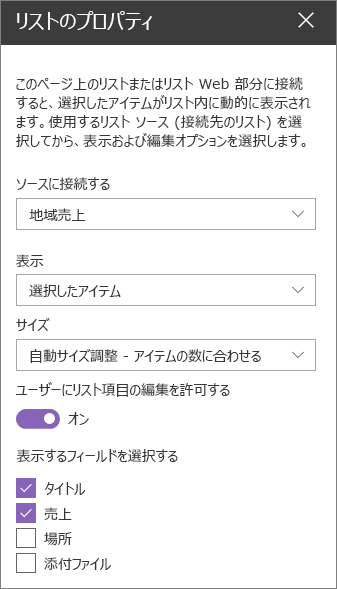
[ 表示] で、ユーザーがページに表示する内容を選択します。
-
[ 表示するフィールド] で、値を表示する列の横にあるチェック ボックスをオンにします。

-
ページの上部にある [下書きとして保存] を選択します。
-
選択したリストから項目を選択して、接続をテストします。 List プロパティ Web パーツに指定した値が表示されます。
-
対象ユーザーがページを表示する準備ができたら、ページの右上にある [発行 ] を選択します。
リスト Web パーツでユーザーが選択した内容に基づいてビデオ、画像、または場所を表示する (埋め込み Web パーツをリスト Web パーツに接続する)
埋め込み Web パーツを使用すると、リンクを入力したり、変数を使用する埋め込みコードを埋め込んだりできるため、ページ ビューアーが選択した内容に応じてさまざまな項目を表示できます。 選択した画像、ビデオ、場所を表示する方法の 3 つの例を次に示します。
選択した YouTube ビデオを表示する
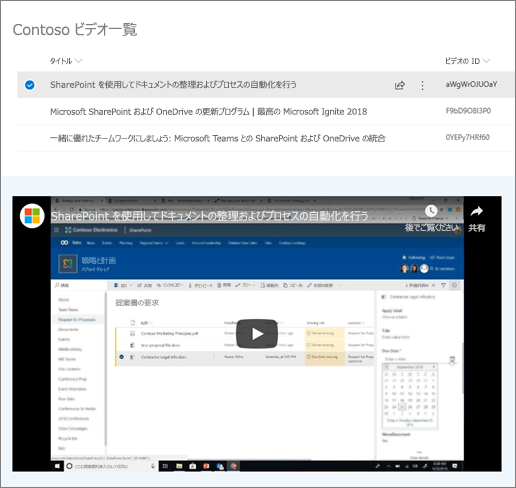
この例では、リスト Web パーツには、複数の YouTube ビデオのビデオ タイトルと ID を含むリストが含まれています。 ユーザーがリストからビデオを選択すると、埋め込み Web パーツにそのビデオが表示されます。 埋め込み Web パーツのリンクでは、変数を使用して、リストからユーザーが選択したビデオのビデオ ID を表します。

これを行うには、次の手順を実行します。
-
上の例のように、タイトル列とビデオ ID の列を含むリストを作成します。 ID は動画を識別する YouTube リンクの部分であり、リンクの "v=" 部分の後にあります。 たとえば、次のリンクでは、斜体の部分はビデオ ID です。
https://www.youtube.com/watch?v=0YEPy7HRf60
-
ページで List Web パーツ を追加し、ビデオ ID を含むリストを選択します。
-
埋め込み Web パーツを追加します。
-
埋め込み Web パーツの左側にある [Web パーツ
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
プロパティ ウィンドウの右上にある省略記号 (...) を選択し、[ソースに接続] を選択します。
![[ソースに接続] ボタン](https://support.content.office.net/ja-jp/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
[ ソースに接続] で、ドロップダウンから一覧を選択します。
-
[ Web サイト アドレスまたは埋め込みコード] で、YouTube リンクを追加します。 ただし、個々のビデオ ID を使用する代わりに、ID を含むリスト列の名前を変数として使用します。 変数は、名前の後に始角かっこ、$、および終角かっこで示されます。 ビデオ ID が列名である例を次に示します。

-
ページの上部にある [下書きとして保存] を選択します。
-
選択したリストから項目を選択して、接続をテストします。 埋め込み Web パーツにビデオが表示されます。
-
対象ユーザーがページを表示する準備ができたら、ページの右上にある [発行 ] を選択します。
選択した画像を表示する
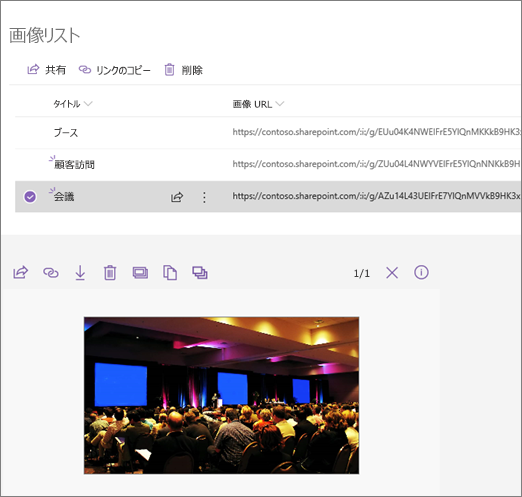
この例では、List Web パーツには、SharePoint サイトに格納されているイメージの画像タイトルと URL が含まれています。 ユーザーが一覧から画像を選択すると、埋め込み Web パーツにその画像が表示されます。 この例では、埋め込み Web パーツで IFrame コードが使用され、変数はイメージ リンクを表します。

これを行うには、次の手順を実行します。
-
タイトル列とイメージ URL の列を含むリストを作成します。
ヒント: イメージの URL を取得するには、イメージが格納されているライブラリに移動し、イメージを右クリックして、[ リンクのコピー] をクリックします。 次に、[ コピー] をクリックします。 これで、リンクをリストに貼り付けることができます。
-
ページで List Web パーツ を追加し、画像 URL を含むリストを選択します。
-
埋め込み Web パーツを追加します。
-
埋め込み Web パーツの左側にある [Web パーツ
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
プロパティ ウィンドウの右上にある省略記号 (...) を選択し、[ソースに接続] を選択します。
![[ソースに接続] ボタン](https://support.content.office.net/ja-jp/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
[ ソースに接続] で、ドロップダウンから一覧を選択します。
-
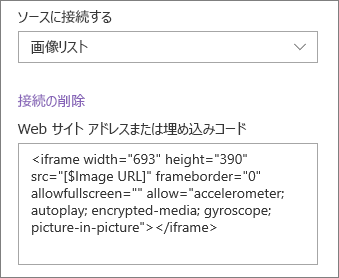
[ Web サイト アドレスまたは埋め込みコード] で、埋め込みコードを追加します。 この例では、埋め込みコードは次のとおりです。
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer;自動;encrypted-media;ジャイロスコープ;picture-in-picture"></iframe>
[$Image URL] は、イメージ URL の列名を表す変数です。

-
ページの上部にある [下書きとして保存] を選択します。
-
選択したリストから項目を選択して、接続をテストします。 埋め込み Web パーツに画像が表示されます。
-
対象ユーザーがページを表示する準備ができたら、ページの右上にある [発行 ] を選択します。
選択した場所を表示する
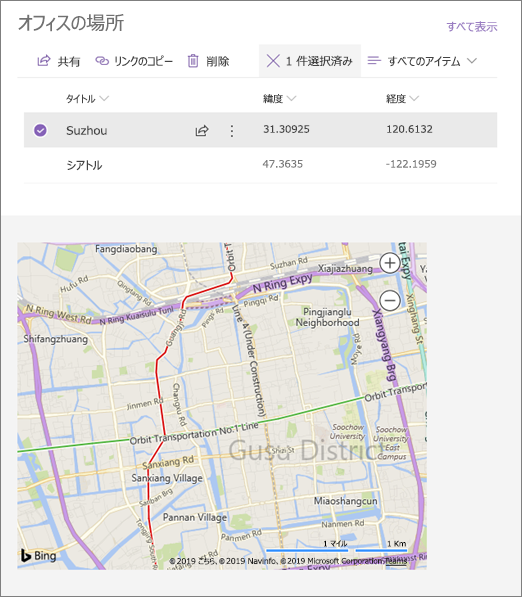
この例では、List Web パーツに位置とその座標が含まれています。 ユーザーが一覧から場所を選択すると、[埋め込み] Web パーツにその場所がBing マップに表示されます。 この例では、埋め込み Web パーツで IFrame コードを使用し、変数は座標を表します。

これを行うには、次の手順を実行します。
-
経度と緯度のタイトル列と列を含むリストを作成します。
-
ページで List Web パーツ を追加し、位置情報を含むリストを選択します。
-
埋め込み Web パーツを追加します。
-
埋め込み Web パーツの左側にある [Web パーツ
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
プロパティ ウィンドウの右上にある省略記号 (...) を選択し、[ソースに接続] を選択します。
![[ソースに接続] ボタン](https://support.content.office.net/ja-jp/media/48ba44d5-86e5-4115-81c8-742f9af4d5c0.png)
-
[ ソースに接続] で、ドロップダウンから一覧を選択します。
-
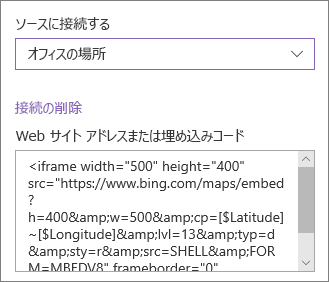
[ Web サイト アドレスまたは埋め込みコード] で、埋め込みコードを追加します。 この例では、埋め込みコードは次のとおりです。
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&;src=SHELL&;FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
[$Latitude] と [$Longitude] は、それらの各ポイントの列名を表す変数です。

-
ページの上部にある [下書きとして保存] を選択します。
-
選択したリストから項目を選択して、接続をテストします。 埋め込み Web パーツに表示される場所を示すBing マップが表示されます。
-
対象ユーザーがページを表示する準備ができたら、ページの右上にある [発行 ] を選択します。
注:
-
埋め込みコードは iframe ベースである必要があります (つまり、iframe> タグで開始および終了<)。 <スクリプト> タグを使用する埋め込みコードはサポートされていません。
-
埋め込みできるのは、セキュリティで保護された Web サイトのみです。 Web サイトの URL が HTTPS で始まることを確認します。
別のリストまたはライブラリの選択に基づいてリストをフィルター処理する
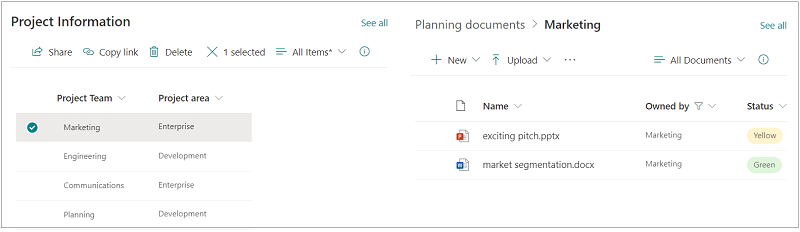
動的フィルター処理を使用すると、別のリストで行われた選択に基づいて 1 つのリストをフィルター処理できます。 次の例では、計画ドキュメント ライブラリは、[プロジェクト情報] リストの選択によってフィルター処理されます。 [プロジェクト チーム] 列の [マーケティング] 値が選択されているため、マーケティング チームが所有するドキュメントのみが計画ドキュメント ライブラリに表示されます。

これを行うには、次の手順を実行します。
-
ページで、 リスト Web パーツ または ライブラリ Web パーツ を追加し、フィルター処理する値を含むリストまたはライブラリを選択します。
-
別の リスト Web パーツ または ライブラリ Web パーツ を追加し、フィルター処理する情報を含むリストまたはライブラリを選択します。
-
フィルター処理するリストまたはライブラリ Web パーツを選択し、Web パーツの左側にある [ Web パーツ
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
[ 動的フィルター処理] で、トグルを [オン ] 位置にスライドします。
-
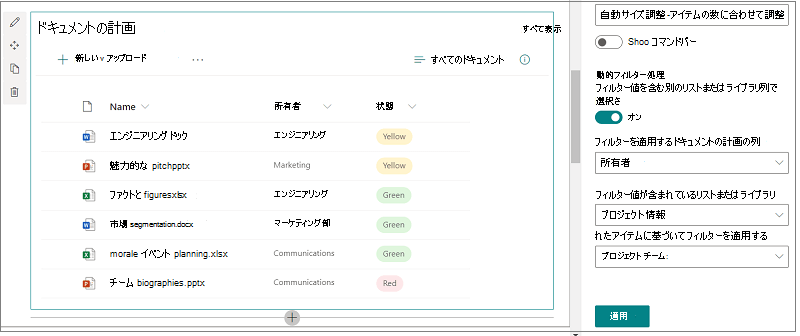
フィルターする列を [ リスト名] の [列] フィールドで選択します。
-
[ リスト] または [フィルター値を含むライブラリ] で、手順 1 でページに追加したリストまたはライブラリを選択します。
-
[ フィルター値を含む列] で、フィルター処理する値を含む列を選択します。
-
[適用する] を選択します。
セクションの先頭にある例の画像を使用すると、計画ドキュメント ライブラリの動的フィルターオプションは次のようになります。

-
完了したら、ページの上部にある [下書きとして保存] を選択するか、対象ユーザーがページを表示する準備ができたら、ページの右上にある [ 発行 ] を選択します。










