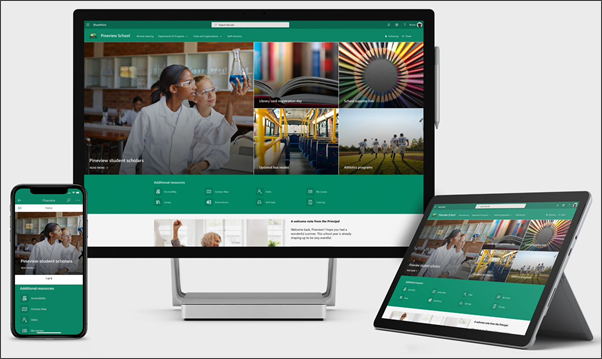
学校のホームページサイトは、学校のイントラネットの内部ホームページとして機能するように設計された コミュニケーションサイト です。 これは、学生や教師がイベントやニュース、学校のリソースなどに最新の情報を入手できる場所です。 また、どのようなデバイスでも見栄えの良い動作をすることができます。

この記事では、 SharePoint look bookの学校のホームページテンプレートにある要素を共有し、サイトをカスタマイズして独自のものにする方法について説明します。
このテンプレートを使用すると、新しいサイトが作成されます。既存のサイトに追加することはできません。 このサイトは、学校全体の disseminating 情報を担当する特定のチームによって設定および管理されることをお勧めします。 これには、IT 管理者、学校のリーダー、指定されたスタッフメンバー、学生のリーダーなどが含まれます。
注:
-
このサイトで高等教育機関のクラスを検索する方法の 例 を参照してください。 その可能性は際限ありません。
-
さらに詳しく 教員で利用可能なすべてのテンプレートについては、「通知」を参照して、サイトテンプレートを使って学校のスタッフと学生に連絡してください。
-
このサイトのすべての要素が学校に関連しているとは限りません。 不要な要素を削除することができます。サンプルのニュース投稿を削除することもできます。
手順 1: 学校のホームページサイトテンプレートを追加する
最初に、SharePoint の look book からテンプレートを追加します。
注: このテンプレートをサイトに追加するには、サイト所有者の権限が必要です。
-
SharePoint look bookの学校のホームページに移動します。
-
[ テナントに追加] を選びます。
-
次の情報を入力します。
-
メール: テンプレートがサイトに正常に追加されたときに確認メッセージが表示される電子メールアドレスを入力します。
-
[サイトの URL: サイトを追加する場所です。 このテンプレートによって新しいサイトが作成される前に使用されていない URL を指定する必要があります。
-
手順 2: サイトをカスタマイズする
学校のホームページテンプレートを追加したら、それをカスタマイズして独自に作成します。
|
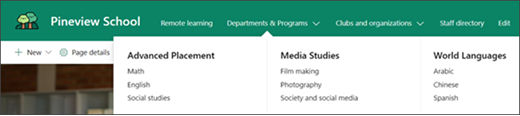
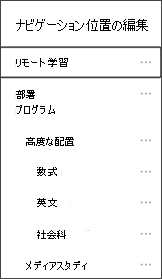
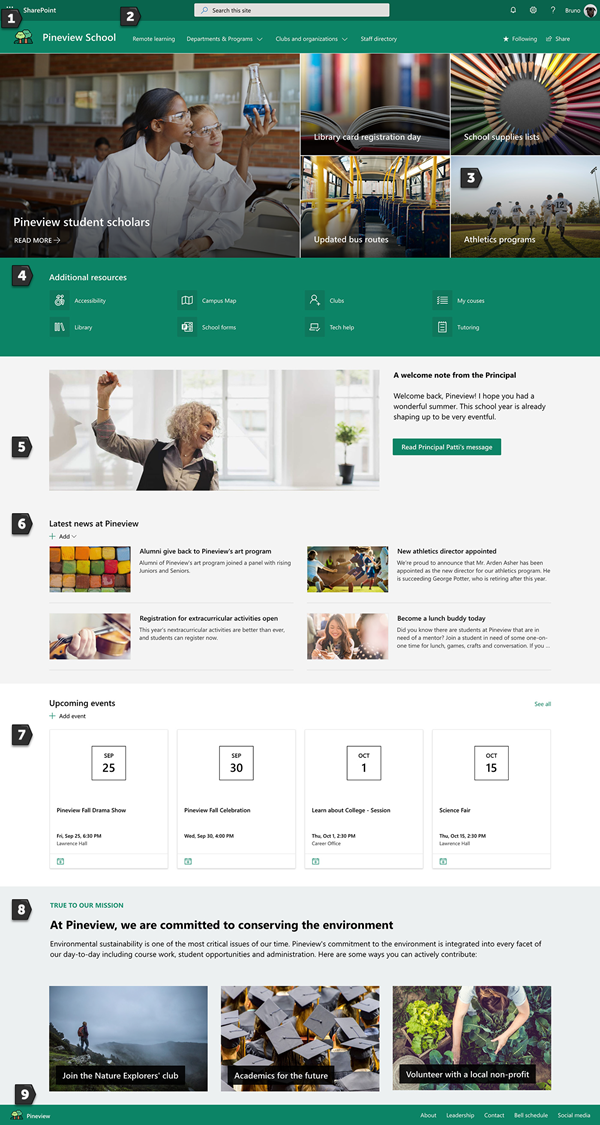
1. 学校の色を展示する サイトブランドとロゴを使用して、学校の精神をさらに充実させることができます。 詳細情報 2. サイトを簡単に利用できるようにする ナビゲーションをカスタマイズしてコンテンツを簡単に検出できるようにします。 詳細情報 3. 画像を使って重要な情報を強調表示する ホームページの上部で、最も重要なリソースにリンクする目を引く画像を使用します。 詳細情報 4. リソースを共有する 学生、教師、スタッフのためにリソースを共有します。 詳細情報 5. メッセージを伝える 学生や教師に、適切なメッセージを強調表示します。 詳細情報
6. ニュースを広める
7. すべてのユーザーをイベントで最新の状態に維持する イベントカレンダーを追加して、学生、教師、スタッフが学校のイベントに最新の状態を維持できるようにします。 詳細情報 8. 学校の任務をアピールする 学校の任務と値を強調表示します。 ミッションに沿ったイニシアチブを共有して、影響を高めます。 詳細情報
9. 補足情報を共有する
|
 |
手順 3: 学校のホームページを共有する
これで、サイトを共有する準備ができました。
-
右上隅にある [サイトの共有] を選択します。
-
[ サイトの共有 ] ウィンドウで、サイトを共有するユーザーの名前を入力します。 組織内のすべてのユーザーが学校のランディングサイトにアクセスできるようにする場合は、[ すべてのユーザー (外部ユーザーを除く) ] を選ぶことができます。 既定のアクセス許可レベルは読み取り専用です。
![[サイトの共有] ウィンドウでユーザーを追加する](https://support.content.office.net/ja-jp/media/d76fd54b-5223-4548-901e-14a5131bc97d.png)
-
サイトが共有されている場合に送信されるメール通知と共に送信するオプションのメッセージを入力するか、メールを送信しない場合は、[ 電子メールの送信] チェックボックスをオフにします。
-
[共有] を選びます。
手順 4: サイトを維持する
次のヒントを参考にして、お客様が提供している最新のコンテンツを発表してください。
-
サイトを確認するためのスケジュールを設定します。
-
Web パーツのコンテンツが最新の状態に保たれ、お客様のランディングサイトの価値を最大限に活用できるようにします。
-
ニュースを定期的に投稿して、最新のお知らせ、情報、状態を機関間で配布します。 チームサイトまたはコミュニケーションサイトにニュース投稿を追加する方法、およびお知らせを投稿する他のユーザーに SharePoint ニュースを使用する方法を説明します。
-
組み込みの 利用状況データレポートを使って、サイトの使用状況を確認し、よく使われるコンテンツ、サイトの訪問などに関する情報を入手します。
オプション: 学校のホームページをチームチャネルのタブとして追加する
サイトを作成したら、チームチャネルに追加することができます。 これを行うには、次の手順を実行します。
-
チーム チャネルで、[+] (タブの追加) を選択します。
![[タブの追加] の [+] がポイントされている Teams メニューのスクリーンショット](https://support.content.office.net/ja-jp/media/898b06c2-3664-4ca4-a6ae-8706ca5cc2d7.png)
-
[ タブの追加 ] ダイアログボックスで、[ web サイト] を選びます。
-
[タブ名] ボックスに使用する名前を入力します。
-
学校のホームページの URL を入力します。
-
このタブについてのチャネルに投稿 すると、既定で選択され、web サイトが追加されたことをチームの全員に知らせる投稿が作成されます。 この操作を行わない場合は、チェックボックスの選択を解除することができます。
チームメンバーがこのタブを選択すると、ホームページが表示されます。 右上にある [ web サイトに移動 ![[Web サイトに移動] ボタン](https://support.content.office.net/ja-jp/media/2137e9b1-8602-4b27-92ff-9eab7aa134b2.png)
サイトをカスタマイズする
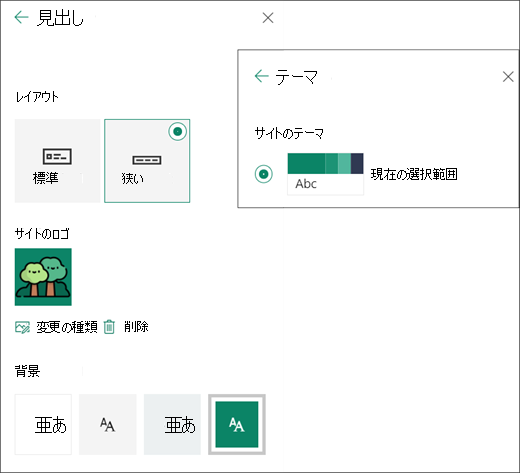
ブランドを使って学校の色を示す

学校のロゴと色を反映するように、SharePoint サイトの外観をすばやく簡単にカスタマイズすることができます。 これを行うには、テーマを選択し、サイトヘッダーをカスタマイズします。

この方法について詳しくは 、「SharePoint サイトの外観を変更する」をご覧ください。
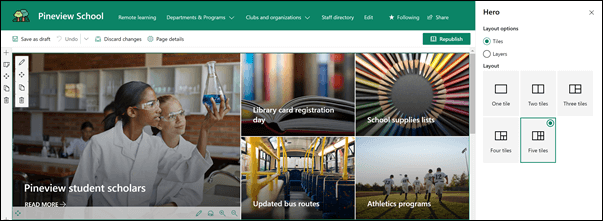
画像を使用して、ヒーロー web パーツで重要な情報を強調表示する

ヒーロー web パーツを使用すると、ページにフォーカスが表示され、視覚的に注目されます。 ヒーロー Web パーツには最大 5 つのアイテムを表示し、説得力のある画像、文字列、およびリンクを使用して、それぞれに注意を引きつけることができます。 学校のホームページテンプレートでは、5つのタイルを含む全角のセクションに英雄が使用されています。 テンプレートのヒーロー web パーツを変更するには、次の操作を行います。
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
変更するタイルの右下にある

-
プロパティウィンドウで、[ 変更] を選択し、リンクを取得する場所を選択します。 [最近使用したファイル]、[株式画像]、[Web 検索]、[組織]、[OneDrive]、[サイト]、[アップロード]、または [リンクから] を選びます。
-
画像、ページ、またはドキュメントを選択し、[ 開く] を選択します。
-
[ 背景の画像] で、[自動選択された画像]、[ユーザー設定の画像]、または [カラーブロック] を選びます。
-
[ オプション ] で、トグルを [はい]に切り替えることにより、アクションリンクへの呼び出しを表示できます。 そして、[アクションのテキストの呼び出し] を追加します (たとえば、「詳細」)。
ヒーロー web パーツのレイアウトを変更する場合は、次の操作を行います。
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
左側の web パーツの [ 編集 ] ボタンを選択し、目的のレイアウトの種類を選択します。最大5つのタイル、または最大5つのレイヤーを選択できます。
詳細につい ては、「ヒーロー web パーツを使用する」を参照してください。
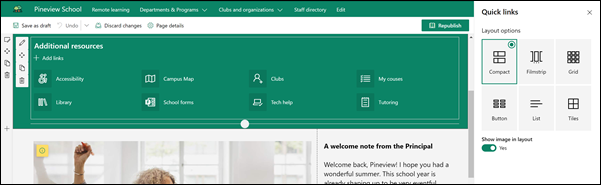
クイックリンクでリソースを共有する

-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
プロパティウィンドウで、レイアウトを選び、そのレイアウトに必要なオプションを選びます。 たとえば、コンパクトレイアウトのレイアウトで画像を表示することを選択し、リストとボタンのレイアウトの説明を表示することができます。 [学校ホーム] ページテンプレートで [コンパクト] が使用されていて、レイアウトに画像が表示されています。
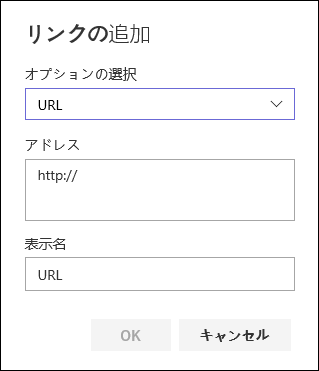
リンクを追加する
-
[ + 追加] を選びます。
-
リンクを取得する場所として、[最近]、[ストック] 画像、[Web search]、[組織]、[OneDrive]、[サイト]、[アップロード]、または [リンクから] を選びます。
-
画像、ページ、またはドキュメントを選択し、[ 開く] を選択します。
-
リンクのオプションを選択します。 オプションは、レイアウトに対して選択した設定によって異なります。 たとえば、リストレイアウトの説明を 表示 することを選んだ場合、個々のリンクの説明を追加することができます。 レイアウトオプションに応じて、個々のリンクに関するその他の種類のオプションには、画像の変更、アイコンの書式設定、説明の追加、代替テキストの追加などがあります。
リンクの編集
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
編集するアイテムにカーソルを合わせ、[ アイテムの編集 ] ボタンを選択して、編集するアイテムの下部にある [鉛筆

-
リンクのオプションを選択します。 オプションは、レイアウトに対して選択した設定によって異なります。 たとえば、リストレイアウトの説明を 表示 することを選んだ場合、個々のリンクの説明を追加することができます。 レイアウトオプションに応じて、個々のリンクに関するその他の種類のオプションには、画像の変更、アイコンの書式設定、説明の追加、代替テキストの追加などがあります。
-
リンクを削除するには、アイテムの [ X ] を選択します。 リンクの順序を変更するには、[ 移動 ] ボタンを使用してアイテムを新しい位置にドラッグアンドドロップします。 Ctrl キーを押しながら左または右方向キーを使用して、リンクの順序を変更することもできます。
詳細につい ては、「クイックリンク web パーツを使用する」を参照してください。
画像、テキスト、ボタンなどの web パーツの組み合わせでメッセージを伝える
![[蛍光ペン] ボタン](https://support.content.office.net/ja-jp/media/eca9af0b-e601-4e93-9723-ca079edecdb4.png)
このテンプレートでは、適時のメッセージに注意を引くために、画像、テキスト、ボタン web パーツが使用されています。
イメージ web パーツ
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
Web パーツの [ 編集 ] ボタンを選択して、[プロパティ] ウィンドウを開きます。
-
[プロパティ] ウィンドウで、[ 変更 ] を選択して、[株価画像]、[コンピューター]、[組織] など、いくつかのソースから最近使用した画像または画像を選びます。
-
[ 開く ] または [ 画像の追加 ] を選択します (画像の表示場所によって異なります)。
-
必要に応じて、 代替テキストを入力します。
-
必要に応じて、web パーツの画像の下にキャプションを入力します。
イメージ web パーツの使用方法については、こちらを参照してください。
テキスト web パーツ
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
テキストを変更または追加し、上部にあるツールバーを使用して書式を設定します。 その他の書式設定オプションについては、ツールバーの端にある省略記号を選択してプロパティウィンドウを開きます。
詳細情報 「 テキスト web パーツを使用してテキストと表をページに追加する」を参照してください。
ボタン web パーツ
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
[プロパティ] ウィンドウを開くには、web パーツの [編集] アイコンをクリックします。
-
右側の [プロパティ] ウィンドウで、[ラベル] ボックスにラベルのテキストを入力します。
-
[リンク] ボックスにリンクを入力します。 リンクが http://、https://、mailto のいずれかで開始されていることを確認します。これらのプロトコルのいずれかを使わずにリンクを追加した場合は、https://が追加されます。
-
[配置] で、ボタンの配置 (左、中央、または右) をページの列内で指定します。
詳細情報 「 ボタン web パーツの使用 」を参照してください。
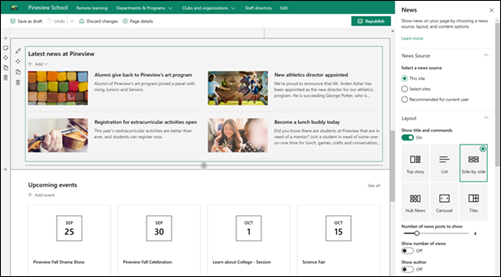
ニュース web パーツを使ってニュースを広げる

イントラネットで配布されている SharePoint ニュースを使用して、視覚的に説得力のあるコンテンツを作成します。 ニュースの作成と共有について、詳細はこちらをご覧ください。
ニュースを追加する
サイトにニュース投稿を追加するには、次の操作を行います。
-
ニュースセクションで、[ + 追加 ] を選択して投稿の作成を開始します。 空白のニュース投稿ページが表示され、入力を開始できます。
-
「 ニュース投稿ページを作成する」の手順に従ってニュース投稿を作成します。
ニュースの web パーツを編集する
レイアウト、ニュースのソース、およびニュースの表示方法に関するその他のオプションを変更するには、ニュース web パーツを編集します。 学校のホームページのテンプレートで は、このサイト がニュースソースとして選択されているため、このサイトはニュースソースとして選択されています。
-
Web パーツの左側にある [
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
[レイアウト]:横に並べたレイアウトを使用する、学校のホームページテンプレートなどの通信サイト上のニュースのさまざまなレイアウトから選ぶことができます。 その他のレイアウト として、大きな画像スペースと3つの追加ストーリーが含まれています。 リスト。1つの列にニュース投稿が表示されます。サムネイルとヘッドラインが表示された、最大5つのニュース項目を表示する タイル レイアウト。さらに大きな視覚効果が表示さ れ、ユーザーは [戻る] ボタンや [次へ] ボタン、または [改ページ調整] アイコンを使用してストーリー内を移動できます。
[ニュースソース: ニュース投稿のソースを指定できます。 ソースの例としては、web パーツ (このサイト、学校のホームページテンプレートで使用されているもの)、1つ以上の個々のサイト ([サイトの選択])、[ 現在のユーザーのために、現在のユーザーの投稿を表示する] が使用されているときに使用しているサイトなどがあります。ユーザーの上位20のフォローサイト。ユーザーが頻繁にアクセスしたサイトとその他のサイト。
ニュース web パーツの性能を最大限に活用するために、他にもさまざまなオプションを設定することができます。 すべてのオプションの詳細については、「 ニュース web パーツを使用する」を参照してください。
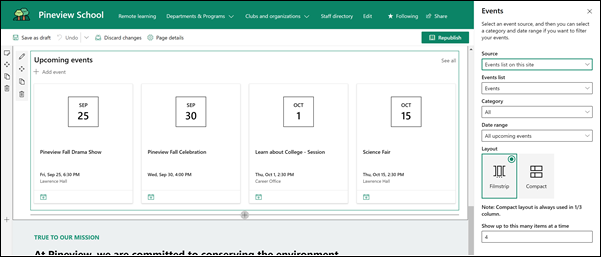
イベント web パーツを使用して、すべてのユーザーを最新の状態に維持する

イベントを追加する
公開されたページで、イベントの追加を開始できます。
注: 編集モードのページではなく、保存したページまたは公開したページにイベントを追加することができます。
-
[ イベントの追加] を選びます。
-
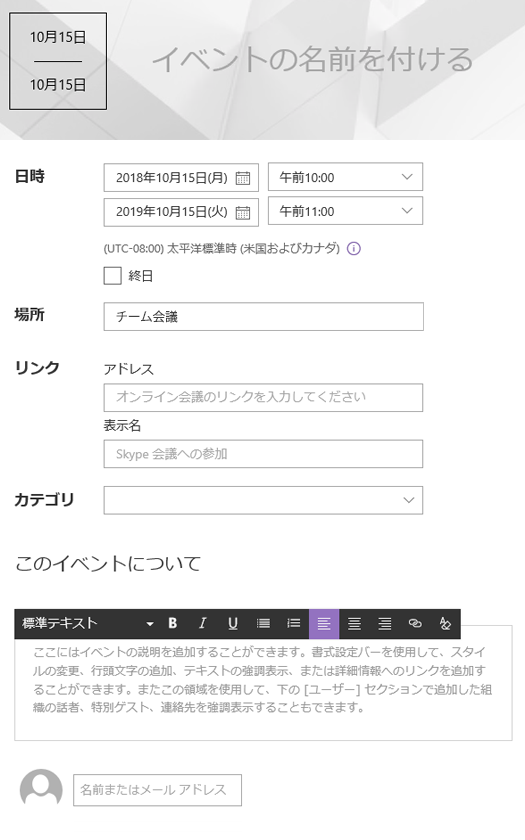
イベントの名前をページの一番上に指定します。 必要に応じて、左上の [ イメージの追加 ] ボタンを選択してタイトル領域に画像を追加できます。

-
[日付と時刻 ] セクションで 日付と時刻を選択します。
-
[ 場所 ] セクションで、場所またはアドレスを入力します。 場所が認識された場合は、地図を追加するオプションがあります。
-
[ リンク ] セクションで、オンライン会議のリンク (ある場合) を入力できます。 [ アドレス ] ボックスにリンクを入力し、 表示名を追加します。 オンライン会議がなく、何も入力しない場合、このセクションはイベントには表示されません。
-
分類項目別にフィルターを適用したときにイベントが表示されるようにするには、[会議]、[勤務時間]、[ビジネス]、[休日] などの カテゴリ を選びます。 自分のカテゴリを追加するには、スペースに入力します。
-
[ About this event ] 領域に説明を入力します。
-
このイベント (連絡先、特殊なゲスト、またはスピーカーなど) を強調表示したいユーザーがいる場合は、イベントの説明の下に名前を追加できます。 組織内のユーザーのみを追加できます。
-
完了したら、[ 保存] を選択します。
イベント web パーツを編集する
-
まだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
左側の [ web パーツの編集
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
イベントのソースを選択します。このサイトの [イベント] リスト、このサイト、[このサイトコレクション]、 [サイトの選択]、または [すべてのサイト] を選びます。
-
[ 日付の範囲 ] ドロップダウンリストでイベントをフィルター処理する日付範囲を選択します。 今後のすべてのイベント(既定)、今週、今後2 週間、今月、またはこの四半期を選ぶことができます。
-
レイアウトを選択します。 [ 写真 ] または [ コンパクト] を選びます。 学校のホームページのテンプレートに写真が選択されています。
イベント web パーツの詳細については、「 イベント web パーツを使用する」を参照してください。
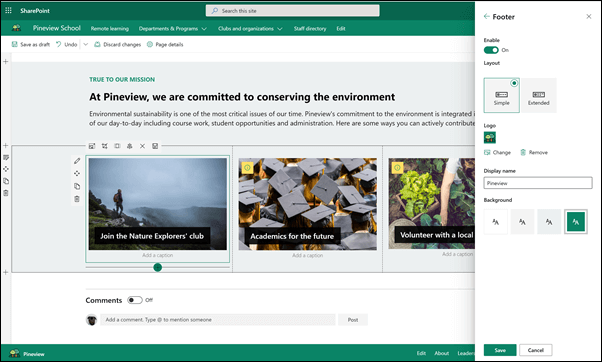
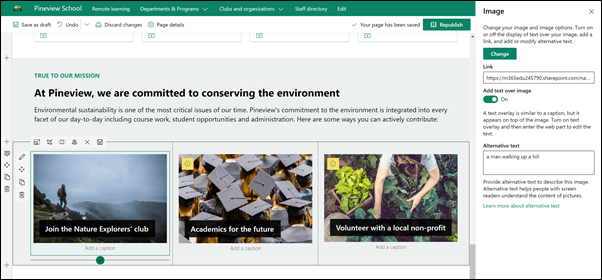
テキストと画像の web パーツを使って学校の任務をアピールする

学校のホームページのテンプレートでは、画像 web パーツとテキスト web パーツを一緒に使用して、学校の任務と、ミッションを合わせたイニシアチブを強調表示しています。
テキスト web パーツ
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
テキストを変更または追加し、上部にあるツールバーを使用して書式を設定します。 その他の書式設定オプションについては、ツールバーの端にある省略記号を選択してプロパティウィンドウを開きます。
詳細情報 「 テキスト web パーツを使用してテキストと表をページに追加する」を参照してください。
イメージ web パーツ
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
Web パーツの [ 編集 ] ボタンを選択して、[プロパティ] ウィンドウを開きます。
-
[プロパティ] ウィンドウで、[ 変更 ] を選択して、[株価画像]、[コンピューター]、[組織] など、いくつかのソースから最近使用した画像または画像を選びます。
-
[ 開く ] または [ 画像の追加 ] を選択します (画像の表示場所によって異なります)。
-
必要に応じて、 代替テキストを入力します。
-
必要に応じて、web パーツの画像の下にキャプションを入力します。
イメージ web パーツの使用方法については、こちらを参照してください。
ページの要素を移動または削除する
Web パーツを移動または削除する
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
移動または削除する web パーツを選択すると、web パーツの左側に小さなツールバーが表示されます。
Web パーツを移動するには、[ 移動 ] ボタンをクリックし
![[Web パーツの移動] ボタン](https://support.content.office.net/ja-jp/media/4f64a2c8-34ad-4951-a4cf-f6070260489b.png)
Web パーツを削除するには、

ページのセクション全体を移動または削除する
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
セクションを移動する場合は、[ 移動 ] ボタン
![[Web パーツの移動] ボタン](https://support.content.office.net/ja-jp/media/4f64a2c8-34ad-4951-a4cf-f6070260489b.png)
-
Web パーツを削除するには、

サンプルコンテンツを削除する
テンプレートに付属するニュース投稿のサンプルを使用しない場合は、次のようにして削除できます。
-
ページの右上にある [設定] 歯車

-
[ サイトコンテンツ] を選びます。
-
[ サイトページ] を選びます。
ニュース投稿の名前は次のとおりです。
-
今すぐ昼休みのメンバーになる
-
Extracurricular アクティビティを開くための登録
-
新しい athletics ディレクター
-
Alumni が Pineview に戻る
-
-
削除するサンプルページを選択し、コマンドバーの [ 削除 ] を選択します。
高等教育機関向けの学校ホームページ
学校のホームページテンプレートを使用して、教育機関向けの学生、教職員、スタッフ向けの内部着陸を作成する方法の例を次に示します。 ロゴ、テーマ、テキスト、および必要なその他の要素を変更するだけです。 その可能性は際限ありません。