Mūsdienīgas lapas un tīmekļa daļas ir paredzētas, lai būtu pilnībā atsaucīgas visās ierīcēs, kas nozīmē, ka tīmekļa daļās izmantotie attēli tiks mērogoti atšķirīgi atkarībā no tā, kur tie tiek rādīti, kas tiek izmantots, un ierīce, kurā tas tiek skatīts. Piemēram, modernās lapas ir paredzētas, lai lieliski izskatītos mobilajās ierīcēs, un automātiskā attēlu mērogošana palīdz izveidot pievilcīgu pieredzi.

Kādi attēlu izmēri darbojas vislabāk?
Reaģējošās lapas noformējuma dēļ nav noteikta augstuma vai platuma pikseļos, kas nodrošinās, ka attēls saglabās noteiktu formu visās ierīcēs un izkārtojumos. Attēlu izmēri tiek mainīti un apgriezti automātiski, lai tiktu parādīts labākais iespējamais rezultāts dažādās ierīcēs un izkārtojumos. Tomēr ir dažas vadlīnijas, kas var palīdzēt pārliecināties, vai jūsu attēli izskatīsies lieliski jūsu lapās.
Meklējot lapas labākos attēla izmērus, ir atkarīgs no šiem faktoriem:
-
Proporcijas: relācija starp attēlu augstumu un platumu
-
Kolonnas izkārtojums: lapas kolonnu tips un skaits
-
Tīmekļa daļa: izkārtojums, kuru izvēlaties tīmekļa daļā, kurā tiek izmantots attēls
Proporcijas
Proporcijas ir relācijas starp attēlu platumu un augstumu. To parasti izsaka kā divus skaitļus, piemēram, 3:2, 4:3 vai 16:9. Platums vienmēr ir pirmais skaitlis. Piemēram, 16:9 attiecība var būt 1600 pikseļu platumā un 900 pikseļu augstumā. Vai tas var būt 1920 x 1080, 1280 x 720 vai jebkuras citas platuma/augstuma kombinācijas, ko var aprēķināt kā vienādās 16:9. Jūs varat atrast proporcijas kalkulatorus tiešsaistē un dažos fotoattēlu rediģēšanas rīkos, lai palīdzētu jums noteikt attēlu proporcijas.

Lielākajā daļā gadījumu attēli modernās tīmekļa daļās vislabāk darbojas visos izkārtojumos un ierīcēs, ja tiem ir proporcija no 16:9 vai 4:3 atkarībā no izkārtojuma.
Kolonnu izkārtojumi
Lapu var izkārtot ar sadaļām, kurās ir dažādi kolonnu tipi un izkārtojumi, piemēram, pilna platuma kolonnas, viena kolonna, divas kolonnas, trīs slejas, viena trešā kreisā un viena trešā labā kolonna. Vispārējs noteikums par attēliem, kas jāpilda kolonnas platumā, ir tas, ka tie ir vismaz tikpat gari kā kolonna, kurā tie atrodas. Piemēram, vienas kolonnas attēlam attēla tīmekļa daļā ir jābūt vismaz 1204 pikseļu platumā. Tālāk ir norādītas platuma vadlīnijas katram no kolonnu izkārtojumiem:
|
Izkārtojums |
Platums pikseļos |
|
Pilna platuma kolonna |
1920 |
|
Viena kolonna |
1204 |
|
Divas kolonnas |
586 vienā kolonnā |
|
Trīs slejas |
380 vienā kolonnā |
|
Viena trešdaļa kreisā kolonna |
380 kreisās puses kolonnai; 792 pareizajai kolonnai |
|
Viena trešā labā kolonna |
792 kreisās puses kolonnai; 380 pareizajai kolonnai |
Lapu reaģējošo īpašību dēļ attēli pilna platuma kolonnās vienmēr tiks rādīti pilna platuma ekrānā ar automātisku augstumu atkarībā no ekrāna lieluma.
Citu kolonnu izkārtojumos ievietoto attēlu augstums būs atkarīgs no jūsu proporcijas. Šeit ir augstuma/platuma vadlīnijas par 16:9 un 4:3 proporcijām (noapaļotas uz augšu uz leju līdz tuvākajam pikselim). Tas noder, lai nodrošinātu, ka jūsu attēli ir platumā un augstumā, kas atbilstoši atbilst mobilajām ierīcēm.
|
PROPORCIJas IZKĀRTOJUMU |
16 x 9 Platums x augstums pikseļos |
4 x 3 Platums x augstums pikseļos |
|---|---|---|
|
Viena kolonna |
1204 x 677 |
1204 x 903 |
|
Divas kolonnas |
586 x 330 |
586 x 439 |
|
Trīs slejas |
380 x 214 |
380 x 285 |
|
Viena trešdaļa kreisā kolonna |
380 x 446 kreisās puses kolonnai; 792 x 446 labā kolonna |
380 x 594 kreisās puses kolonnai; 792 x 594 labā kolonna |
|
Viena trešā labā kolonna |
792 x 446 kreisās puses kolonnai; 380 x 446 labā kolonna |
792 x 594 kreisās puses kolonnai; 380 x 594 labā kolonna |
Tīmekļa daļa izkārtojumi
Izkārtojumi tīmekļa daļās, ko izmantojat, arī ietekmēs attēlu mērogu. Nākamajos piemēros tiek rādītas dažādas tīmekļa daļas un to izkārtojumi vienā kolonnā, kā arī katrā atsevišķā proporcija.
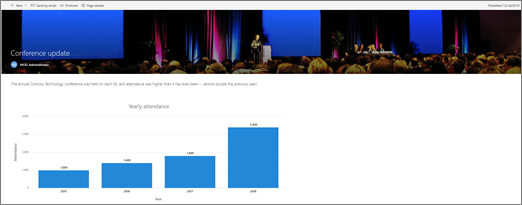
Apsveriet šo attēlu, kam ir 16:9 sākotnējā proporcija:

Tālāk ir norādīti šī attēla piemēri vienā kolonnas lappuses izkārtojumā, dažādās tīmekļa daļās un izkārtojumos.
|
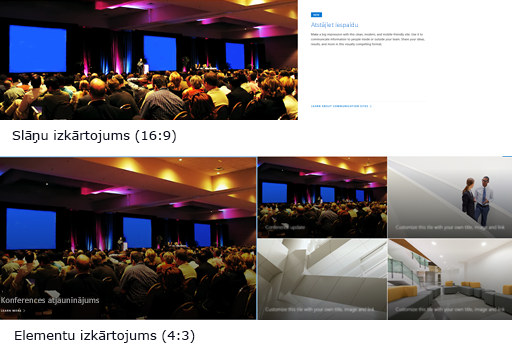
Tālāk norādītie elementu un slāņu izkārtojumu proporcijas ir šādas:
Tālāk ir attēlots attēls, kas parādīts slāņu izkārtojumā (augšā) un mozaīkas izkārtojumā (apakšā)
|
|
|
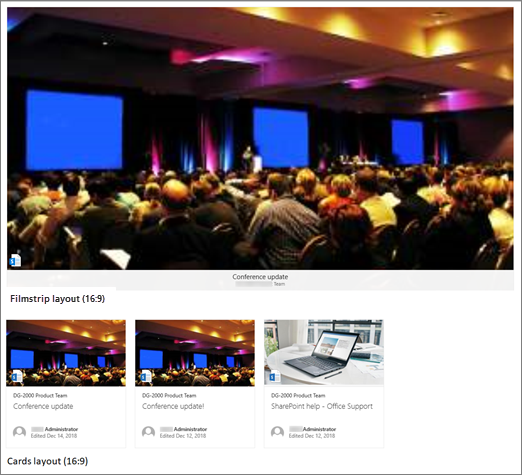
16:9 ir Karuseļveida, fotofilmu un karšu izkārtojumu proporcija. Tālāk ir attēlots attēls, kas parādīts filmas lentē (augšā) un kartīšu izkārtojumā (apakšā).
|
|
|
Attēli tiks izvērsti līdz sadaļas, kurā atrodas tīmekļa daļa, platumam. Jums ir iespēja mainīt proporcijas vai bezmaksas apgriezt, izmantojot attēla rīkjoslu, vai mainīt izmēru maiņas turus, lai palielinātu vai samazinātu attēlu. Lūk, piemērs, kurā redzama attēla apgriešanas atzīmes (zilas līnijas) pie 4:3
|
|
|
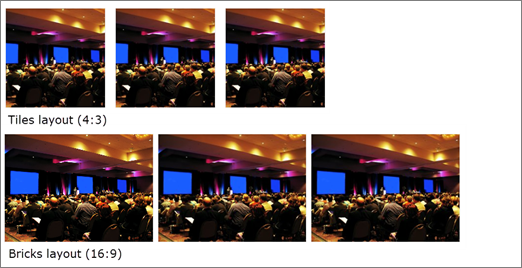
Tālāk norādītās proporcijas tiek lietotas dažādos izkārtojumos:
Šeit ir piemērs ar attēlu, kas parādīts mozaīkas elementu izkārtojumā (augšā) un ķieģeļu izkārtojumā (apakšā)
|
|
|
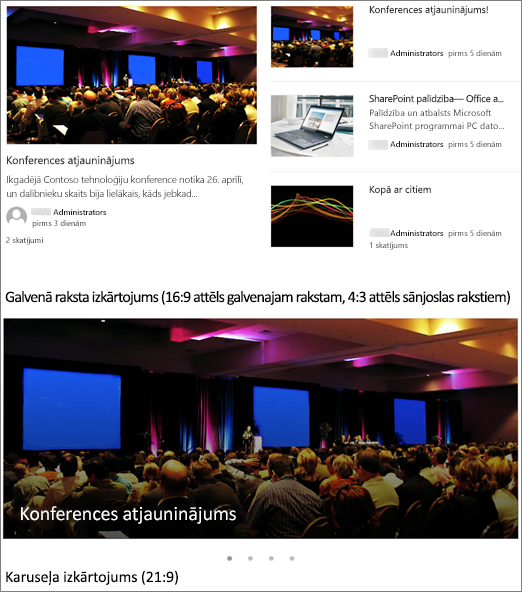
Atkarībā no izkārtojuma, attēli tīmekļa daļā var būt 4:3, 16:9 vai 21:9. Šeit ir attēlu piemērs populārākajā stāstā un Karuseļveida izkārtojumā.
|
|
|
Attēli vislabāk izskatās, ja tie ir ainavu vai 16:9 vai lielāki, salīdzinot ar izmēriem, un to lielums ir vismaz 1 MB. Pārliecinieties arī, vai ir iestatīts fokusa punkts uz attēla svarīgāko daļu, jo īpaši tad, ja attēls tiek izmantots sīktēlus, jaunumu izkārtojumos un meklēšanas rezultātos. Piemērs (sākotnējais attēls 16:9) ar skaļruni.
|
|
|
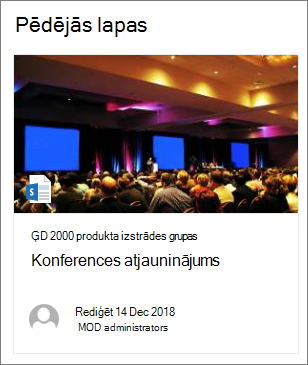
Lappušu sīktēli tiek rādīti vietās, piemēram, meklēšanas rezultātos, iezīmēti satura rezultāti, jaunumu ziņas un citi. Pēc noklusējuma sīktēls ir no lapas virsraksta apgabala vai no tīmekļa daļas, kas atrodas pirmās lapas secībā (piemēram, lappuses izkārtojuma augšā pa kreisi). Varat ignorēt noklusējumu un mainīt lappuses sīktēlu. Kad tas ir izdarīts, ieteicams izmantot attēlu ar 16:9 proporcijām. Piemērs (sākotnējais attēls 16:9)
|
|
|
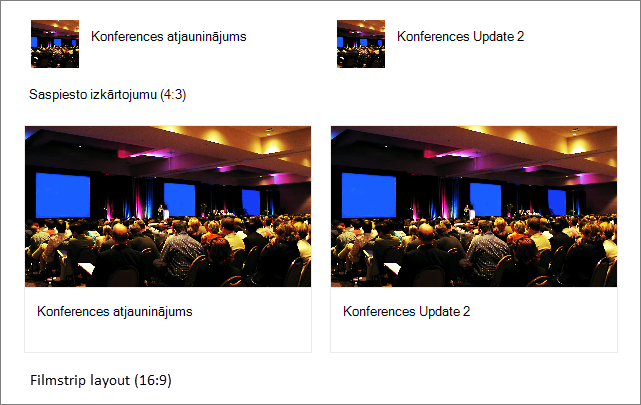
Ātro saišu tīmekļa daļā ir seši dažādi izkārtojumi. Šeit ir ieteicamās proporcijas:
Šeit ir piemērs ar attēlu, kas parādīts saspiestā izkārtojumā (augšā) un fotofilmas izkārtojumā (apakšā)
|
Padomi.:
-
Pievienojot attēlu lappuses virsraksta apgabalam vai Hero tīmekļa daļai, ieteicams iestatīt tā attēla apgabalu, kuru vēlaties parādīt vienmēr. Lai uzzinātu vairāk par to, kā iestatīt šo divu scenāriju koordinatoru, skatiet rakstu attēla fokusa punkta mainīšana Hero tīmekļa daļā un lapas virsraksta apgabala pielāgošana.
-

Vietnes virsraksta attēla ieteikumi
Papildus lappusēm varat paplašinātā izkārtojumā pievienot pielāgotus logotipus vai attēlus. Tālāk ir norādīti šo elementu ieteikumi par izmēriem.
|
Elements |
Apraksts |
Ieteikums Platums x augstums pikseļos |
|---|---|---|
|
Vietnes logotips |
Lielāks logotips, kas var būt ne kvadrātveida, gan caurspīdīgs atkarībā no augšupielādētā dizaina |
192 x 64 Formāts: PNG, JPEG, SVG (SVG nav atļauts ar grupu savienotām vietnēm) |
|
Vietnes logotipa sīktēls |
Taisnstūrveida logotipa sīktēls, kas tiek izmantots, ja nav augšupielādēts vietnes logotips, vai vietās, kur nepieciešams kvadrātveida formāts Šis elements ir obligāts. |
64 x 64 Formāts: PNG, JPEG, SVG (SVG nav atļauts ar grupu savienotām vietnēm) |
|
Paplašināts izkārtojuma vietnes logotips |
Paplašinātā galvenes izkārtojumam ir pagarināts vietnes logotipa platums. |
300 x 64p Formāts: JPEG, PNG, SVG |
|
Paplašināts izkārtojuma fona attēls |
Jauns fona attēls, ko var izmantot ar paplašināto galveni. |
2560 x 164 Formāts: JPEG, PNG |