Ostrzeżenie: Wycofana, nieobserwowana aplikacja klasyczna Internet Explorer 11 została trwale wyłączona w ramach aktualizacji przeglądarki Microsoft Edge w niektórych wersjach Windows 10. Aby uzyskać więcej informacji, zobacz Wycofywanie aplikacji klasycznej Internet Explorer 11 — często zadawane pytania.
Informacje o tej aktualizacji
Aby tworzyć doskonałe strony internetowe, potrzebujesz wiedzy dotyczącej kodowania, a także odpowiednich narzędzi do znajdowania i debugowania problemów, które nieuchronnie się pojawiają. Ta aktualizacja zawiera istotne ulepszenia narzędzi programistycznych F12, w tym zarówno funkcje, jak i poprawki błędów dla interfejsu użytkownika F12, konsoli, eksploratora DOM, debugera, narzędzia emulacji, odpowiedzi interfejsu użytkownika i narzędzi do profilowania pamięci.
Zmiany w interfejsie użytkownika F12
Nowe ikony i powiadomienia Ikony narzędzi Pamięć i Profiler uległy zmianie.
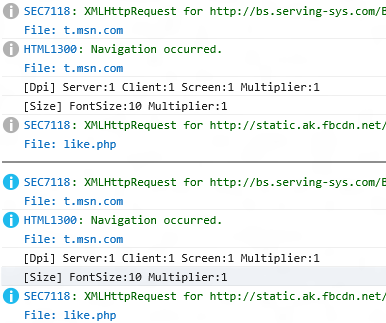
Na pasku ikon znajdują się teraz wskaźniki błędów w konsoli, zmian ustawień emulacji oraz aktywnych sesji profilowania w narzędziach Pamięć, Profiler i Czas odpowiedzi interfejsu użytkownika. Na poniższej ilustracji przedstawiono nowe ikony z powiadomieniami na ikonach konsoli i narzędzia Pamięć, co wskazuje, że są wyświetlane dwa błędy konsoli i że sesja profilowania pamięci jest obecnie w toku:
Nawigowanie nad zestawem F6 w narzędziachUżywanie klawisza F6 przypomina poruszanie się po narzędziu za pomocą klawisza Tab, ale "tabulatory" służą do przechodzenia przez wybrany zestaw najczęściej używanych elementów w okienku narzędzi, a nie przez każdy element, który można wybrać. Jest to część ogólnego czystszego systemu do nawigacji między narzędziami i za pomocą klawiatury.
Przechodzenie między ostatnio używanymi narzędziami za pomocą klawiatury Za pomocą klawiszy Ctrl + [ można przechodzić wstecz w historii nawigacji narzędzi i ctrl + ] do przodu, podobnie jak strzałki wstecz i do przodu podczas przeglądania.
Szybki dostęp do trybu dokumentuNa górnej części interfejsu jest dodawana nowa lista rozwijana umożliwiająca dostęp do trybu dokumentu za pomocą dowolnego narzędzia, więc nie trzeba przełączać narzędzi.
Zmiany konsoli
Console.timeStamp()W przypadku wywołania z poziomu konsoli lub w kodzie funkcja Console.timeStamp() wywołuje do konsoli liczbę milisekund otwartej bieżącej karty przeglądarki. Jeśli jest wywoływana podczas uruchamiania sesji profilowania za pomocą narzędzia Czas odpowiedzi interfejsu użytkownika, na osi czasu sesji jest tworzony znacznik użytkownika wraz ze sygnaturą czasową na podstawie czasu od rozpoczęcia sesji.
Kombinacja klawiszy Ctrl + L czyści konsolę wszystkich wiadomości
Dokładne autouzupełnianieUkończanie konsoli nie zawiera już właściwości indeksatora. Skutkuje to czystszym i dokładniejszym wyborem sugestii autouzupełniania.
$, $$, $x, $0-$5 i $_ zostały dodane do listy autouzupełniania konsoli dla wygody i aby zachowanie konsoli było bardziej spójne z innymi przeglądarkami.
Wskaźnik stale wyświetlanych wiadomościJeśli została wybrana opcja Wyczyść podczas nawigacji, starsze wiadomości konsoli mają wyszarzone ikony ułatwiające rozróżnianie wiadomości dla aktywnej strony i wiadomości z poprzednich stron w historii.
Zmiany w Eksploratorze DOM
Zmienianie pasków w okienku ObliczaneUsuwanie pasków zmian (różne kolory dla zmienionych właściwości, właściwości dodanych i usuniętych właściwości), które użytkownicy korzystają z okienka Style, jest teraz wyświetlane w okienku Style obliczane.
Zmiany debugera
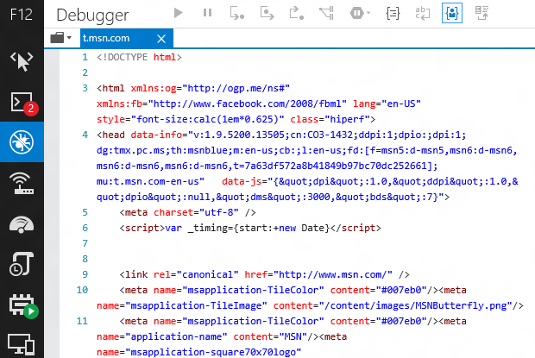
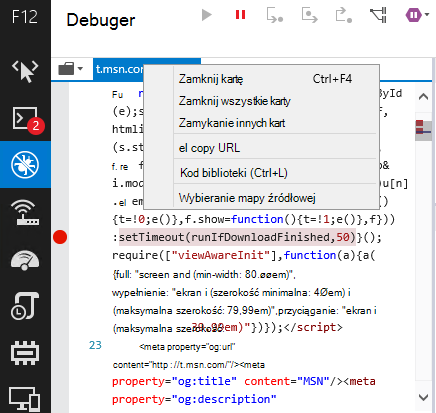
Oznaczenie mapy źródłowejKliknij kartę dokumentu w debugerze i możesz określić mapę źródłową. Dzięki temu można używać map źródłowych wraz z kodem wysyłkowym, w przypadku którego usunięto komentarz mapy źródłowej.
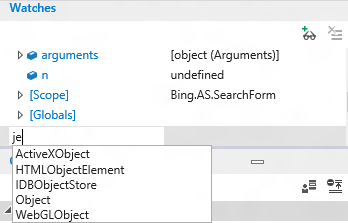
Autouzupełnianie w aplikacji WatchesNow podczas dodawania zegarka są sugerowane opcje autouzupełniania.
Zwracanie kontroli wartościW przypadku dzielenia funkcji z zwracaną wartością wchoń w tę funkcję, aż przejdziesz do zamykającego nawiasu klamrowego. Zwrócona wartość zostanie wyświetlona w sekcji Miejscowi w okienku Zegarki. Krok ponownie, a wartość zostanie zwrócona do kodu, który go wezwał.
Aby szybko pokazać, wypróbuj ten kod w konsoli:
function showval() { var x = 0; x++; debugger; return x; } showval(); Spowoduje to wywołanie funkcji, podział na debuger i można wejść do niej, aby zobaczyć zwracane wartości.
Wielokrotne zaznaczanie punktów przerwaniaKliknij i kliknij, Shift + kliknij i Ctrl + A może służyć do zaznaczania wielu punktów przerwania w okienku Punktów przerwania.
Kontynuuj i ignoruj przerwyNaciśnienia F5, aby przejść do następnej przerwy. Przytrzymaj klawisz F5, aby przejść przez wiele przerw do momentu zwolnienia klawisza F5.
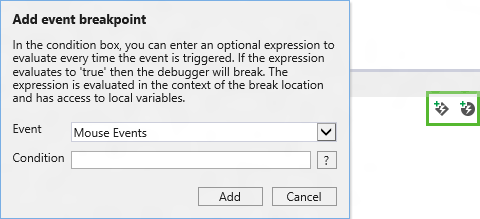
Punkty przerwania zdarzeń i punkty śledzeniaTe działania są podobne do punktów przerwania i punktów śledzenia już obecnych w narzędziach F12, ale zamiast wyzwalane po wykonaniu określonego bloku kodu są wyzwalane, gdy konkretne zdarzenie uruchamia się. Każdy z nich ma opcjonalny filtr warunkowy ułatwiający zawężenie zakresu do określonego wystąpienia zdarzenia, które chcesz sprawdzić. Można je dodać przy użyciu ikon Dodaj punkt śledzenia zdarzenia i Dodaj punkt przerwania zdarzenia wyróżnionych na poniższej ilustracji:
Zmiany w narzędziu Reagowanie interfejsu użytkownika
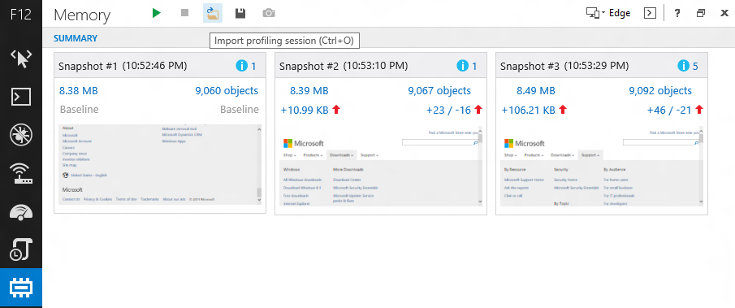
Importowanie/eksportowanie sesji wydajności Nie trzeba reprodukować przypadku testowego za każdym razem, gdy chcesz przeanalizować otrzymane dane lub udostępnić je współpracownikowi. Ikony importu (folderu) i eksportu (dysku) na pasku ikon narzędzia Czas reakcji interfejsu użytkownika umożliwiają zapisanie migawek pamięci w pliku, który można zaimportować później.
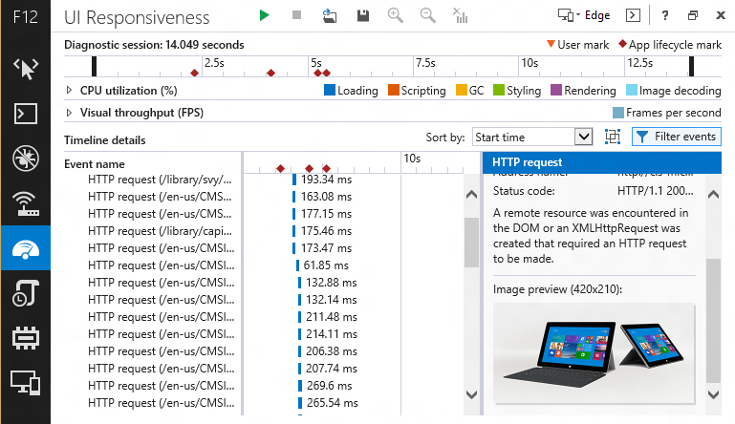
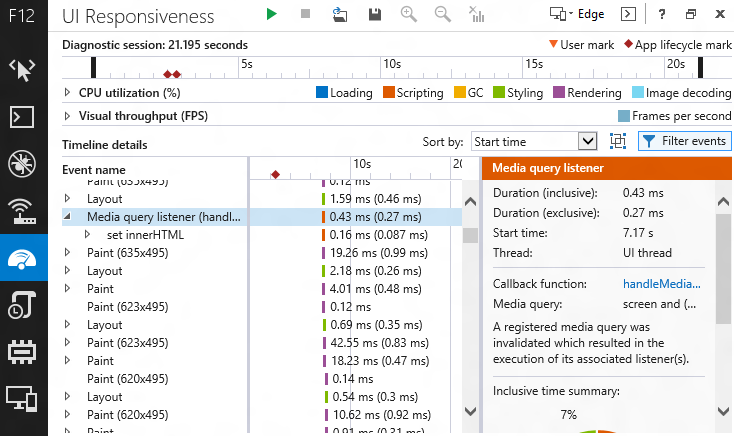
Podgląd obrazuJeśli zostało wyświetlone żądanie HTTP dla obrazu i zastanawiasz się, który to obraz, zostanie on wyświetlony w szczegółach zdarzenia.
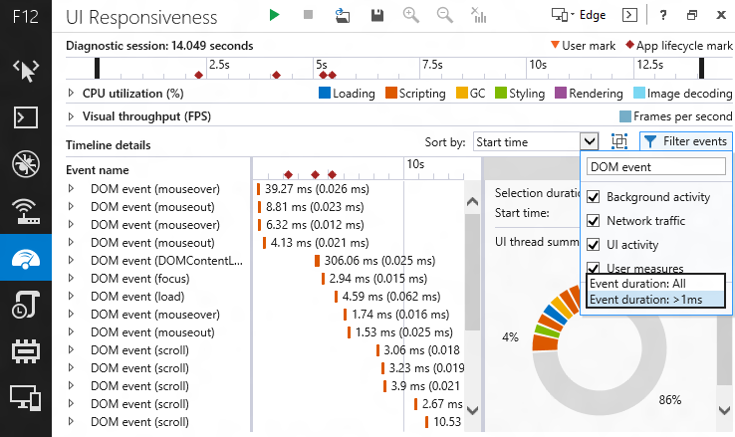
Filtrowanie zdarzeńNa przycisk Filtruj zdarzenia jest mały, ale zaawansowany. Ukryte za tym przyciskiem jest menu, które umożliwia filtrowanie zdarzeń na wiele sposobów i ma znaczący wpływ na poszczególne sposoby:
-
Filtr nazwy zdarzenia: filtr dla dowolnej nazwy zdarzenia zawierającej dopasowanie do tekstu filtru.
-
Filtr aktywności interfejsu użytkownika: korzystając z pól wyboru, możesz wykluczyć duże kategorie zdarzeń, aby ułatwić skupienie się na obszarze, który badasz. Jeśli na przykład interesuje Cię tylko aktywność w sieci, możesz odfiltrować wszystkie szumy interfejsu użytkownika i kolekcji śmieci.
-
Filtr progu czasu: ta funkcja umożliwia filtrowanie zdarzeń najwyższego poziomu w czasie krótszym niż jeden milisekundowy czas trwania. W wielu scenariuszach znacznie upraszcza to widok wodospadowy i ułatwia skupienie się na bardziej efektownych wydarzeniach.

Zdarzenia skryptów HTML5Jeśli korzystasz z funkcji słuchaczy zapytań multimedialnych lub mutationObservers, możesz teraz zidentyfikować ich koszty po uruchomieniu sesji profilowania wydajności.
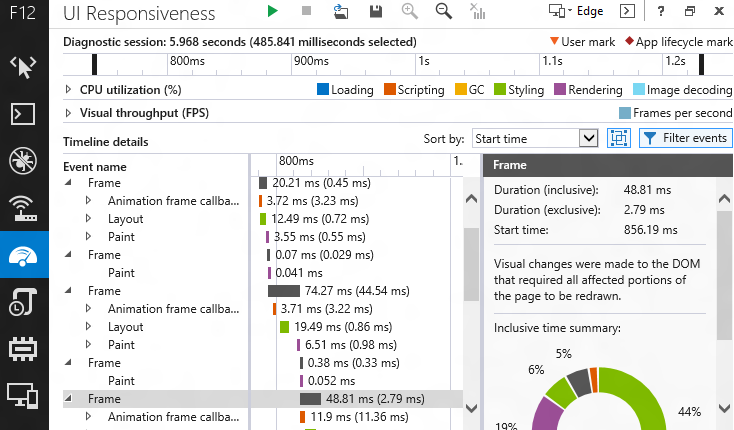
Grupowanie ramek Przycisk między listą rozwijaną Sortuj według a menu Filtruj zdarzenia przełącza grupowanie Ramka. Spowoduje to pogrupowanie zdarzeń najwyższego poziomu w odpowiadającą im jednostkę pracy (lub "ramkę") w okresach, w których występowały animacje lub aktualizacje wizualne. Ramki są traktowane jak inne zdarzenia, więc można je sortować i filtrować oraz udostępniać podsumowanie czasu włącznie.
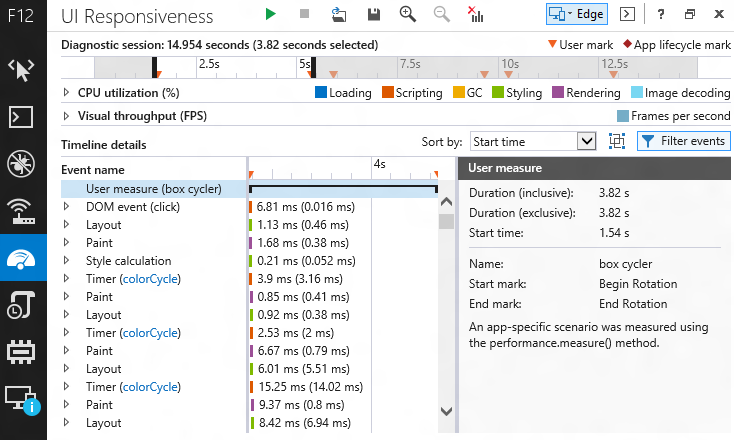
Miary użytkownikaJeśli do dodania trójkątów do osi czasu użyjesz interfejsu API performance.mark(), aby wskazać, gdzie wystąpiły określone zdarzenia, interfejs API performance.measure() rozszerza użyteczność znaczników wydajności. Użyj performance.measure(), aby utworzyć zdarzenie miary użytkownika obejmujące czas między dwoma zdarzeniami performance.mark(), a następnie kliknij je prawym przyciskiem myszy, a następnie użyj opcji Filtruj do zdarzenia, aby wybrać tylko zdarzenia między tymi dwoma znacznikami.
Colorization for DOMThis feature adds colorization to DOM elements, string literals, and number literals. Oprócz tego, że zawartość w różnych narzędziach F12 wygląda i zachowuje się bardziej podobnie, zwiększa atrakcyjność wizualną narzędzia Czas reakcji interfejsu użytkownika.
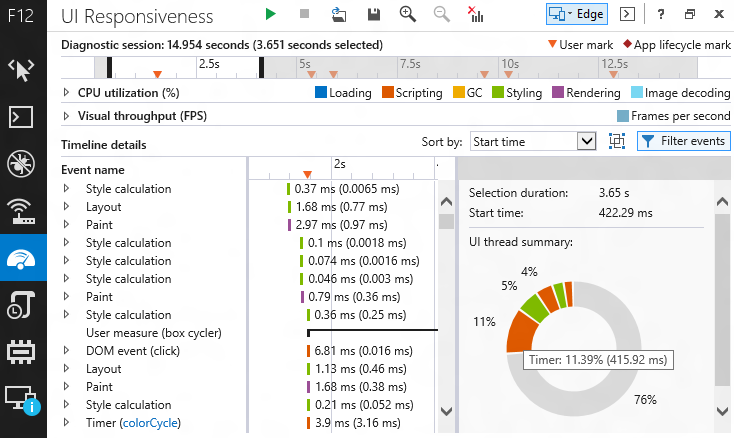
Podsumowanie zaznaczeniaW przypadku zaznaczenia części osi czasu w okienku Szczegóły zdarzenia zostanie wyświetlone podsumowanie zaznaczenia. Umieść wskaźnik myszy na różnych segmentach wykresu cyklicznego, aby uzyskać etykietkę narzędzia z kategorią zdarzenia segmentu.
Obsługa console.timeStamp()Użycie metody console.timeStamp() w kodzie lub w konsoli podczas sesji profilowania powoduje utworzenie na osi czasu znacznika użytkownika, który ma czas od rozpoczęcia sesji profilowania.
Zmiany w narzędziu Pamięć
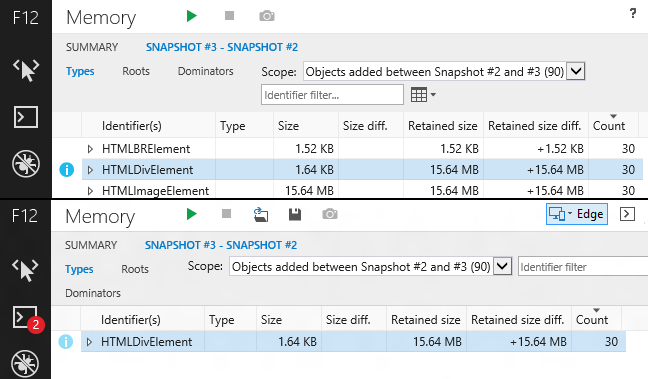
Składany dominatorZłoby upraszczają zawartość migawki, usuwając obiekty z widoków najwyższego poziomu, które są logicznie elementami innego obiektu (na przykład <br> w <div>, zakresu utrzymywanego przez funkcję) i zwykle są dodatkowymi szczegółami, które nie poprawiają twojego wglądu w dane, ale może tracić swój czas.
Na przykład na poniższym obrazie przedstawiono widoki przed i po, pokazując, w jaki sposób składanie dominatorów poprawia "historię" opowiadanej przez narzędzie. W widoku złożonym jest wyświetlanych 30 elementów <HTML> DZIEL, które stanowią 15,64 megabajtów (MB) pamięci i przytrzymują odłączone węzły DOM. W wielu przypadkach nie jest ważne, aby znać skład obiektu, tak bardzo, jak po prostu wiedząc, że jest zbyt duży lub że wycieka (zwłaszcza w przypadku korzystania z bibliotek innych firm).
Colorization of DOM, String & Number literalsThis feature adds colorization to DOM elements, string literals, and number literals. Oprócz tego, że zawartość w różnych narzędziach F12 wygląda i zachowuje się bardziej podobnie, sprawia, że analiza pamięci jest bardziej interesująca wizualnie.
Filtrowanie cyklu rootsWant, aby móc zbadać skład obiektu bez nieświadomie utracone w ścieżce odwołania cyklicznego? Ta funkcja wykrywa odwołania podrzędne, które są okrągłe i "przycina" je, dzięki czemu nie można ich pomylić, przechodząc w nieskończoność. Ponadto te odwołania są adnotacje, tak aby było jasne, gdy odwołanie zostało "przycięte".
Sesja importu/eksportu Nie powinna być konieczne odtwarzanie przypadku testowego za każdym razem, gdy chcesz przeanalizować otrzymane dane lub udostępnić je współpracownikowi. Ikony importu (folderu) i eksportu (dysku) na pasku ikon narzędzia Pamięć umożliwiają zapisanie migawek pamięci w pliku, który można zaimportować później.
Zmiany w narzędziu emulacji
Do narzędzia Emulacji zostanie dodana ikona ustawień trwałych ustawień i resetowaniaUtrwalna emulacji. Spowoduje to zachowanie bieżących ustawień emulacji, dopóki nie zostaną wyłączone. Dzięki temu możesz pracować, zamknąć przeglądarkę, a następnie wrócić z nienaruszonymi ustawieniami emulacji. Po prawej stronie tej ikony znajduje się ikona Resetuj ustawienia emulacji, która szybko przywraca wartości domyślne narzędzia.
Ponadto ta aktualizacja zawiera następujące ulepszenia oparte na opiniach z kanału IE Developer Channel:
-
Dodaje selektor kolorów w Eksploratorze DOM, który umożliwia wybieranie kolorów z dowolnego okna na pulpicie.
-
Dodaje stosy wywołań z powiązanych wywołań asynchronicznych dla czasomierzy i odpowiedzi XHR.
Aby uzyskać więcej informacji na temat korzystania z narzędzi programistycznych F12 w programie Internet Explorer 11, przejdź do następujących witryn internetowych firmy Microsoft:
Korzystanie z narzędzi programistycznych F12
Kanał dla deweloperów programu IE
Informacje dotyczące aktualizacji
Ta aktualizacja została po raz pierwszy uwzględniona w aktualizacji zabezpieczeń 2976627:
2976627 MS14-051: Skumulowana aktualizacja zabezpieczeń programu Internet Explorer: 12 sierpnia 2014
r.
Uwaga Jeśli zainstalowano wersję zapoznawczą narzędzi programistycznych F12 z kanału IE Developer Channel, nie musisz odinstalowywać tej wersji przed zainstalowaniem tej aktualizacji.
Aby zainstalować najnowszą skumulowaną aktualizację zabezpieczeń programu Internet Explorer, przejdź do witryny Microsoft Update.
Aby uzyskać informacje techniczne dotyczące najnowszej zbiorczej aktualizacji zabezpieczeń programu Internet Explorer, przejdź do następującej witryny internetowej firmy Microsoft: