Quando adiciona uma página moderna a um site, adiciona e personaliza peças Web, que são os blocos modulares da sua página. Pode ligar algumas peças Web entre si para criar uma experiência interativa e dinâmica para os visualizadores de páginas. Por exemplo, pode ligar uma peça Web Biblioteca de documentos a uma peça Web Ficheiro e Multimédia. Quando um utilizador clica num nome de ficheiro na lista Biblioteca de documentos, o Visualizador de ficheiros mostra o conteúdo desse ficheiro específico. Em alternativa, ligue uma peça Web Lista a uma peça Web Incorporar e adicione código personalizado para uma variedade de experiências dinâmicas.
Notas:
-
Algumas funcionalidades são introduzidas gradualmente nas organizações que optaram por participar no programa Lançamento Direcionado. Tal significa que poderá não ver esta funcionalidade ou que a mesma poderá ter um aspeto diferente do descrito nos artigos de ajuda.
-
As peças Web neste artigo não estão disponíveis para utilização em páginas clássicas.
As peças Web que pode ligar incluem: a peça Web Propriedades da lista, a peça Web Ficheiro e Multimédia e Incorporar peça Web. Eis alguns exemplos de como pode utilizar estas peças Web ligadas.
Mostrar um ficheiro com base no que um utilizador seleciona numa biblioteca de documentos (ligue uma peça Web Ficheiro e Multimédia a uma peça Web biblioteca de documentos)
Neste exemplo, os utilizadores podem navegar numa biblioteca de documentos de campanha e ver o conteúdo num ficheiro selecionado sem sair da página e sem terem de abrir cada ficheiro.

Para fazê-lo:
-
Na sua página, adicione uma peça Web Biblioteca de Documentos com a biblioteca que pretende utilizar e adicione uma peça Web Ficheiro e Multimédia.
-
Se estiver a adicionar a peça Web Ficheiro e Multimédia pela primeira vez, o painel Documentos recentes será aberto. Selecione Cancelar no canto inferior direito deste painel.
-
Selecione Editar peça Web

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e, em seguida, selecioneLigar à origem.

-
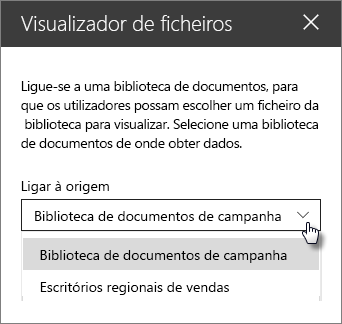
Em Ligar à origem, selecione a biblioteca de documentos que pretende utilizar na lista pendente.

-
Selecione o X na parte superior do painel para fechá-lo.
-
Selecione Guardar como rascunho na parte superior da página.
-
Teste a ligação ao selecionar um documento da biblioteca de documentos que escolheu. Deverá ver o documento apresentado na peça Web Ficheiro e Multimédia.
-
Quando estiver pronto para a audiência ver a página, selecione Publicar no canto superior direito da página.
Mostrar um item numa lista com base no que um utilizador seleciona numa peça Web Lista (ligar uma peça Web Propriedades da lista a uma peça Web Lista)
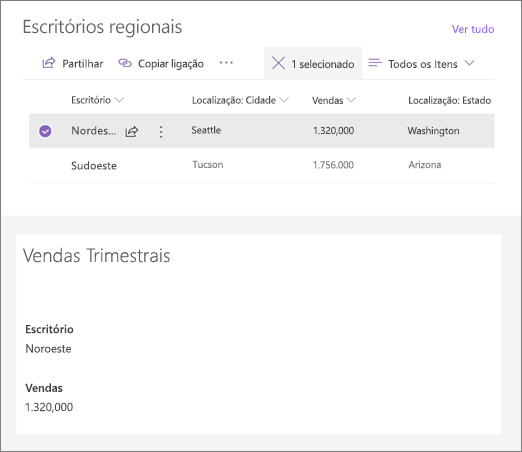
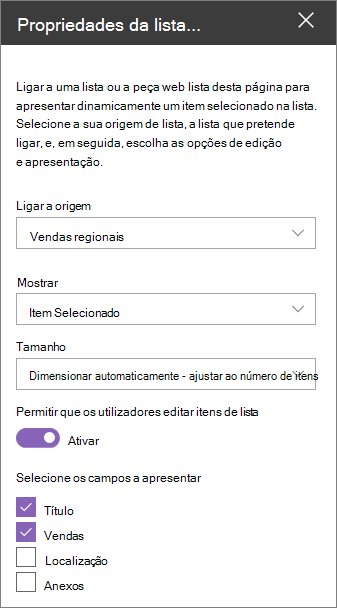
Quando tem uma lista grande com muitas colunas, pode ser difícil para os utilizadores encontrarem as informações específicas que procuram. Com a peça Web Propriedades da lista, um utilizador pode selecionar um item a partir de uma peça Web Lista e ver apenas os valores que especificar. No exemplo seguinte, uma peça Web Lista contém uma lista de Escritórios regionais. Quando o utilizador seleciona um item da lista, a peça Web Propriedades da lista apresenta apenas o nome do Office e os dados de Vendas.

Para fazê-lo:
-
Na sua página, adicione uma peça Web Lista com a lista que pretende utilizar e, em seguida, adicione uma peça Web Propriedades da lista.
-
Selecione Editar peça Web

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e, em seguida, selecione Ligar à origem.

-
Em Ligar à origem, selecione a lista que pretende utilizar na lista pendente.
-
Em Apresentar, selecione o que pretende que o utilizador veja na sua página.
-
Em Campos a apresentar, selecione as caixas de verificação junto às colunas a partir das quais pretende mostrar valores.

-
Selecione Guardar como rascunho na parte superior da página.
-
Teste a ligação ao selecionar um item da lista que escolheu. Deverá ver o valor que especificou na peça Web Propriedades da lista.
-
Quando estiver pronto para a audiência ver a página, selecione Publicar no canto superior direito da página.
Mostrar um vídeo, imagem ou localização com base no que um utilizador seleciona numa peça Web Lista (ligar uma peça Web Incorporar a uma peça Web Lista)
Com a peça Web Incorporar, pode introduzir ligações ou código de incorporação que utilizem variáveis, permitindo-lhe mostrar uma grande variedade de itens consoante o que o visualizador de páginas seleciona. Eis três exemplos de como pode mostrar imagens, vídeos e localizações selecionadas.
Mostrar um vídeo selecionado do YouTube
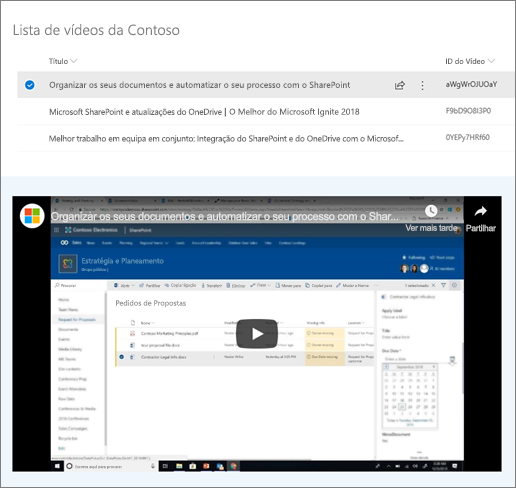
Neste exemplo, a peça Web Lista contém uma lista com títulos de vídeo e IDs para vários vídeos do YouTube. Quando um utilizador escolhe um vídeo da lista, a peça Web Incorporar mostra esse vídeo. A ligação na peça Web Incorporar utiliza uma variável para representar o ID de vídeo do vídeo escolhido por um utilizador da lista.

Para fazê-lo:
-
Crie uma lista que tenha uma coluna Título e uma coluna para os seus IDs de Vídeo (como no exemplo acima). O ID é a parte da ligação do YouTube que identifica o vídeo e é encontrado após a parte "v=" da ligação. Por exemplo, na seguinte ligação, a parte em itálico é o ID do Vídeo:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Na sua página, adicione uma peça Web Lista e selecione a lista com os IDs de vídeo.
-
Adicionar uma peça Web Incorporar.
-
Selecione Editar peça Web

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e, em seguida, selecione Ligar à origem.

-
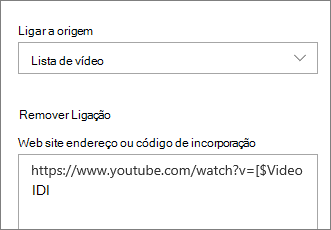
Em Ligar à origem, selecione a lista no menu pendente.
-
Em Endereço do Web site ou código de incorporação, adicione a ligação do YouTube. No entanto, em vez de utilizar um ID de vídeo individual, utilize o nome da coluna de lista que contém os IDs como uma variável. Uma variável é indicada por um parêntese reto de abertura, um $e um parêntese reto de fecho a seguir ao nome. Eis um exemplo, em que O ID de Vídeo é o nome da coluna:

-
Selecione Guardar como rascunho na parte superior da página.
-
Teste a ligação ao selecionar um item da lista que escolheu. Deverá ver o vídeo apresentado na peça Web Incorporar.
-
Quando estiver pronto para a audiência ver a página, selecione Publicar no canto superior direito da página.
Mostrar uma imagem selecionada
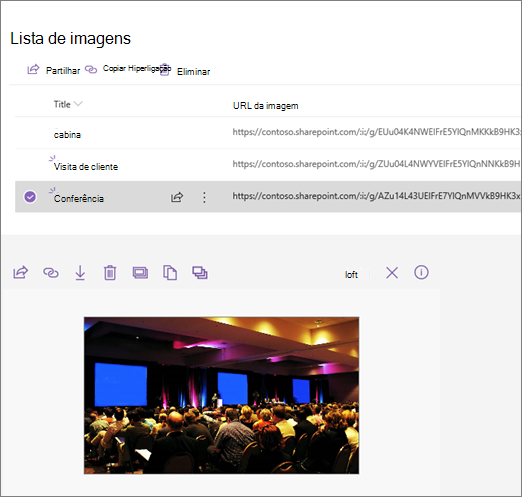
Neste exemplo, a peça Web Lista contém títulos de imagem e URLs para imagens armazenadas num site do SharePoint. Quando um utilizador escolhe uma imagem da lista, a peça Web Incorporar mostra essa imagem. Neste exemplo, o código IFrame é utilizado na peça Web Incorporar e a variável representa a ligação de imagem.

Para fazê-lo:
-
Crie uma lista que tenha uma coluna Título e uma coluna para os URLs de Imagem.
Sugestão: Para obter um URL para a sua imagem, aceda à biblioteca onde a imagem está armazenada, clique com o botão direito do rato na imagem e clique em Copiar ligação. Em seguida, clique em Copiar. Agora, pode colar a ligação na sua lista.
-
Na sua página, adicione uma peça Web Lista e selecione a lista com os URLs de Imagem.
-
Adicionar uma peça Web Incorporar.
-
Selecione Editar peça Web

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e, em seguida, selecioneLigar à origem.

-
Em Ligar à origem, selecione a lista no menu pendente.
-
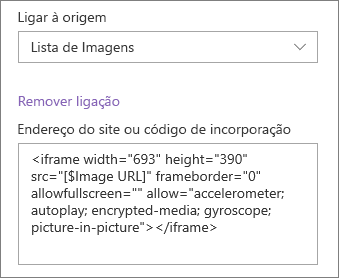
Em Endereço do Web site ou código de incorporação, adicione o código de incorporação. Neste exemplo, o código de incorporação é:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; reprodução automática; encrypted-media; giroscópio; picture-in-picture"></iframe>
em que [$Image URL] é a variável que representa o nome da coluna para os URLs de Imagem.

-
Selecione Guardar como rascunho na parte superior da página.
-
Teste a ligação ao selecionar um item da lista que escolheu. Deverá ver a imagem apresentada na peça Web Incorporar.
-
Quando estiver pronto para a audiência ver a página, selecione Publicar no canto superior direito da página.
Mostrar uma localização selecionada
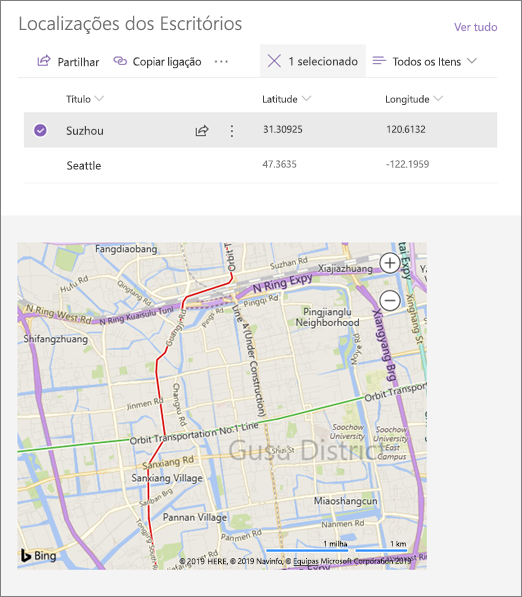
Neste exemplo, a peça Web Lista contém localizações e respetivas coordenadas. Quando um utilizador escolhe uma localização a partir da lista, a peça Web Incorporar mostra essa localização num mapa do Bing. Neste exemplo, o código IFrame é utilizado na peça Web Incorporar e as variáveis representam as coordenadas.

Para fazê-lo:
-
Crie uma lista que tenha uma coluna Título e colunas para longitude e latitude.
-
Na sua página, adicione uma peça Web Lista e selecione a lista com as informações de localização.
-
Adicionar uma peça Web Incorporar.
-
Selecione Editar peça Web

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e, em seguida, selecione Ligar à origem.

-
Em Ligar à origem, selecione a lista no menu pendente.
-
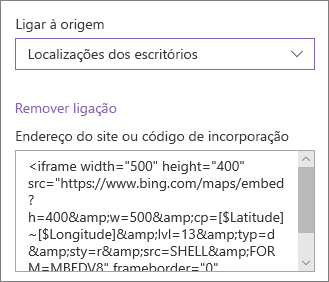
Em Endereço do Web site ou código de incorporação, adicione o código de incorporação. Neste exemplo, o código de incorporação é:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
em que [$Latitude] e [$Longitude] são as variáveis que representam os nomes das colunas para cada um desses pontos.

-
Selecione Guardar como rascunho na parte superior da página.
-
Teste a ligação ao selecionar um item da lista que escolheu. Deverá ver um mapa do Bing que mostra a localização apresentada na peça Web Incorporar.
-
Quando estiver pronto para a audiência ver a página, selecione Publicar no canto superior direito da página.
Notas:
-
O código de incorporação tem de ser baseado em iframe (ou seja, iniciar e terminar com <iframe> etiquetas). O código de incorporação que utiliza <script> etiquetas não é suportado.
-
Apenas os sites seguros podem ser incorporados. Certifique-se de que o URL do site começa com HTTPS.
Filtrar uma lista com base numa seleção noutra lista ou biblioteca
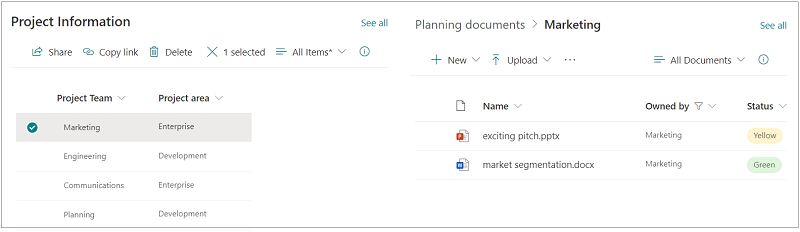
Com a filtragem dinâmica, pode filtrar uma lista com base numa seleção feita noutra lista. No exemplo seguinte, a biblioteca Documentos de Planeamento é filtrada por uma seleção na lista Informações do Projeto. O valor "Marketing" na coluna Equipa do Projeto está selecionado, pelo que apenas os documentos pertencentes à equipa de Marketing são apresentados na biblioteca Documentos de Planeamento.

Para fazê-lo:
-
Na sua página, adicione uma peça Web Lista ou uma peça Web Biblioteca e selecione a lista ou biblioteca com os valores pelos quais pretende filtrar.
-
Adicione outra peça Web Lista ou uma peça Web Biblioteca e selecione a lista ou biblioteca que contém as informações que pretende filtrar.
-
Selecione a peça Web lista ou biblioteca que pretende filtrar e selecione Editar peça Web

-
Em Filtragem dinâmica, deslize o botão de alternar para a posição Ativado .
-
Selecione a coluna que pretende filtrar no campo Coluna no [nome da sua lista] para filtrar.
-
Em Lista ou Biblioteca que contém o valor de filtro, selecione a lista ou biblioteca que adicionou à sua página no Passo 1.
-
Em Coluna que contém o valor do filtro, selecione a coluna que tem os valores pelos quais pretende filtrar.
-
Selecione Aplicar.
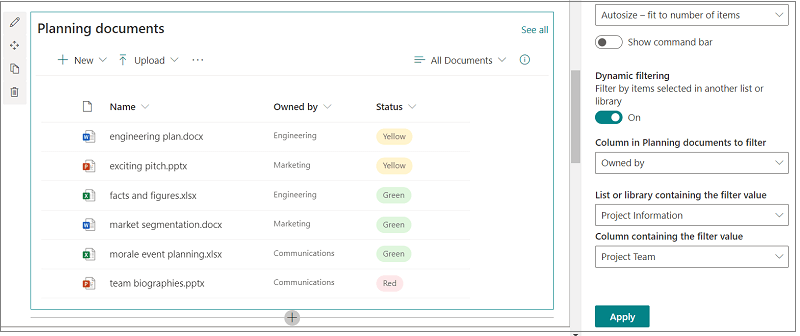
Ao utilizar a imagem de exemplo no início da secção, as Opções de filtragem dinâmica para a biblioteca Documentos de Planeamento teriam o seguinte aspeto:

-
Quando terminar, selecione Guardar como rascunho na parte superior da página ou, se estiver pronto para a sua audiência ver a página, selecione Publicar no canto superior direito da página.