Роберт Лейн
Почему некоторые сочетания цветов так хорошо работают в презентациях и почему другие сочетания цветов затрудняют watch? Эксперт PowerPoint Роберт Лейн объясняет, как сочетать цвета, чтобы сделать эффективные и профессионально выглядящие слайды.
В PowerPoint у вас есть все средства, но ...
Новые версии PowerPoint имеют чудесные инструменты для помощи даже "художественно оспариваемые" среди нас выйти за пределы маркеров и создать эффективные, графически привлекательные, прямо профессионально выглядящие визуальные слайды. Фантастика! Теперь вопрос в том, что ... как мы должны использовать эти инструменты? Большинство из нас никогда не были обучены как графические художники и не обязательно знают правила для создания визуально привлекательного и значимого контента.
Так как обсуждение "эффективной визуальной коммуникации" может заполнить всю книгу, давайте сузим внимание здесь, чтобы сосредоточиться исключительно на использовании цвета в PowerPoint. Что такое хорошие и не очень хорошие способы использования цвета на слайдах?
Цветовые группы
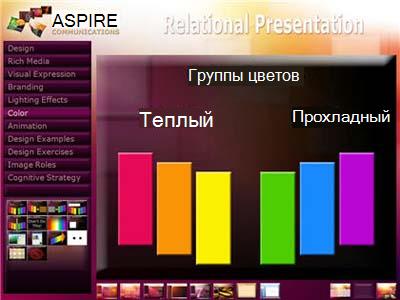
Один из способов подхода к цветам — классифицировать их на две широкие группы: теплые и холодные цвета (рис. 1). Красные, оранжевые и желтые называются теплыми цветами. Они, как правило, появляются и привлекают внимание, особенно ярко-красный. Зеленые, синие и фиолетовые цвета являются прохладными цветами. Они, как правило, отступают на задний план и привлекают меньше внимания, особенно темные оттенки. Белый и очень светлые цвета также бросаются в глаза, в то время как черный и очень темные цвета, как правило, менее заметны.

Рис. 1. Цветовые группы
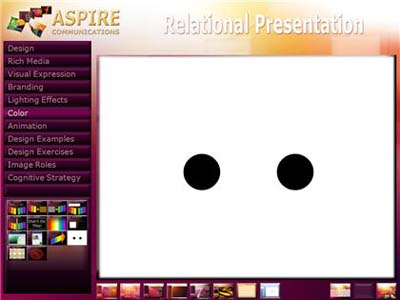
Обратите внимание, однако, что описанные выше эффекты не являются абсолютно фиксированными. Они могут перевернуть. Количество и контрастность одного цвета по сравнению с другим также вступает в игру. Например, если мы поместим небольшие черные фигуры на сплошном белом фоне слайда, черные фигуры выскакивают как более заметные по сравнению с морем белого цвета вокруг них (рис. 2). В этом случае мозг больше заинтересован в том, чтобы выяснить, передают ли формы какую-либо форму смысла или узор, а не просто реагировать на их цветовые характеристики. Неудивительно, что некоторые оптические иллюзии пользуются этим явлением.

Рис. 2. Количество цветов и контрастность
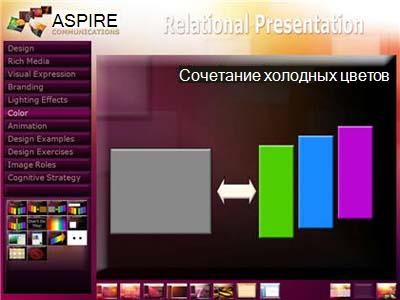
При объединении цветов на слайдах учитывайте цветовые группы, а также количество и контрастность. Довольно безопасно сочетать теплые цвета друг с другом и оттенки коричневого (рис. 3) или холодные цвета друг с другом и оттенки серого (рис. 4). Белый, черный и бежевый являются нейтральными цветами и хорошо соответствуют всем цветам в любой группе.

Рис. 3. Группа "Теплые цвета"

Рис. 4. Группа "Холодные цвета"
Где большинство PowerPoint дизайнеров попадают в беду, это сочетание цветов через теплый/холодный границы. Абсолютно НИКОГДА не делать то, что изображено на рисунках 5 и 6. Если вы смотрите на любой из этих изображений очень долго, ваши глаза начинают кричать. У них возникают проблемы с различением взаимодействий между цветными длинами волн, что приводит к усталости и дискомфорту. Смешивание ярко-синего и красного является ужасной практикой, чтобы нанести на аудиторию, и, к сожалению, это происходит слишком часто. То же самое касается смешивания красного и зеленого цветов.

Рис. 5. Сочетания красного и синего цветов вызывают напряжение глаз

Рис. 6. Сочетания красного и зеленого цветов также вызывают напряжение глаз
Сочетание красного и зеленого цветов также подводит к вопросу цветовой слепоты, которая, по-видимому, затрагивает примерно 7 процентов мужчин и 1 процент женщин. Неспособность заметить разницу между красным и зеленым цветами является наиболее распространенной формой цветовой слепоты. Например, предположим, что вы размещаете зеленый текст на красном фоне, как показано на рисунке 6. Если затенение цвета текста (количество темноты) мало контрастирует с затенение цвета фона, некоторые зрители вообще не смогут прочитать этот текст! Избегайте таких проблем, никогда не смешивая эти два цвета, особенно в сочетании текста и фона.
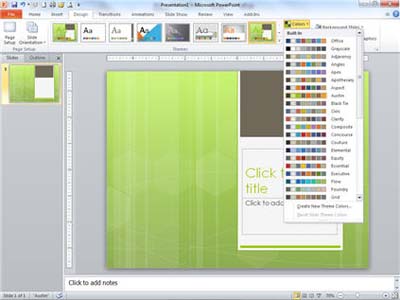
Джули Терберг(Julie Terberg), графический дизайнер и PowerPoint MVP, также отмечает, что использование тем в PowerPoint может упростить выбор сочетаний цветов (рис. 7). Цвета темы были выбраны, чтобы хорошо выглядеть вместе (хотя, по-прежнему будьте осторожны) и хорошо работать как в светлой, так и в темной средах презентации.

Рис. 7. Использование цветов темы упрощает выбор
Прощающий характер цветовых градиентов
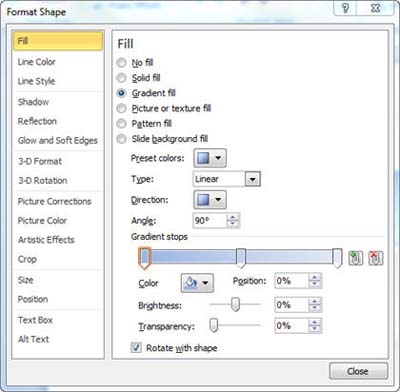
Интересно, что процесс объединения цветов гораздо более простительно при использовании градиентов — цветов, которые исчезают друг в друге. Начиная с версии 2010, PowerPoint предлагает значительно улучшенный, удобный интерфейс для создания градиентов, кстати (рис. 8).

Рис. 8. Добавление градиента в фигуру
Поскольку природа регулярно смешивает цвета таким образом (подумайте о закате), мы привыкли видеть цвета постепенно переход от одного оттенка к другому, что означает, что вы можете уйти с сочетанием чуть ли не любой набор цветов и все равно в конечном итоге с достаточно привлекательным и профессиональным взглядом. Просто убедитесь, что переходы являются постепенными.
Попробуйте смешать цвета, чтобы создать фон слайда, декоративный фон (например, для секционного фона (рис. 9) или кнопки навигации (рис. 10) или даже джазовый трехмерный текст (рис. 11).

Рис. 9. Фиолетовый, золотой и серый градиент внутри фигуры

Рис. 10. Фигура с градиентом, используемая в качестве кнопки навигации

Рис. 11. Заполненный градиентом текст PowerPoint
Рекомендации по цвету и тексту
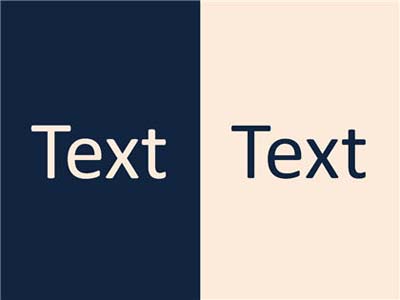
Возвращаясь к вопросам количества цветов и контрастности (черные точки на белом фоне), эти соображения особенно важны, когда слайды содержат текст. Если такой текст не существует в кнопке навигации или не является чисто декоративным, как правило, цель состоит в том, чтобы участники аудитории могли читать его, не так ли? Поэтому выбор простого фона, который резко контрастирует с цветом текста, помогает сообщению всплывать и привлекать внимание (рис. 12).

Рис. 12. Цвет текста должен резко контрастировать с фоном
Размещение текста поверх рисунков является популярным, но может быть сложным, потому что управлять контрастом тогда становится сложнее. Решение, опять же, заключается в том, чтобы убедиться, что цвет текста максимально контрастирует с большинством цветов рисунка, а затем добавить в текст отчетную тень или свечение (рис. 13).

Рис. 13. Тень на тексте помогает ему выглядеть более отчетливым поверх рисунка
Общие проблемы с цветом
Вот несколько дополнительных PowerPoint цветовой советы, которые мы обнаружили на протяжении многих лет:
Использование красного текста почти никогда не является хорошей идеей. Этот конкретный цвет, всех цветов, как правило, вымывается при проецировании на экран, если какой-либо нежелательный внешний свет также попадает на экран — возможно, от солнечного света, прорезающего окно, или блики от плохо направленного сценического света.
Если нет особенно веской причины для использования ярко окрашенного текста ... Не надо. Палка с белым или светло-бежевым на темном фоне или черным (или иным образом очень темным цветом) на светлом фоне. В результате ваши слайды будут иметь более профессиональный вид.
Держитесь подальше от градиентов в тексте, если только слова не являются большими и предназначены в первую очередь для декоративных по своей природе.
При использовании градиентов простота — это ваш друг. Ограничьте количество цветов и, по возможности, попробуйте использовать сочетания, которые легко найти в природе для максимальной привлекательности.
|
|
Роберт Лейн является консультантом по презентации в США, специализирующимся на визуально интерактивной теории коммуникации и является автором реляционной презентации: визуально-интерактивный подход. Его веб-сайт , www.aspirecommunications.com, содержит ресурсы, которые дополнительно объясняют концепции, обсуждаемые в этой статье. Свяжитесь с ним по адресу: rlane@aspirecommunications.com. Ссылки, визуальные примеры и дополнительные ресурсы доступны на веб-сайте Aspire. |