Moderne stranice i Veb segmenti su dizajnirani tako da budu u potpunosti odgovarajući na uređajima, što znači da će se slike korišćene u Veb segmentima razlikovati drugačije u zavisnosti od toga gde su prikazani, koji raspored se koristi i uređaja na kojem se prikazuje. Na primer, moderne stranice su dizajnirane tako da dobro deluju na mobilnim uređajima i automatsko podešavanje slike vam pomaže da kreirate to atraktivno iskustvo.

Koje veličine slika najbolje funkcionišu?
Zbog dizajna stranice koji reaguje na odziv, u pikselima ne postoji određena visina ili širina koja će osigurati da slika održava određeni oblik na uređajima i rasporede. Slike se menja i automatski se izrezuju da bi se prikazao najbolji mogući rezultat na različitim uređajima i rasporedima. Međutim, postoje neka uputstva koja vam mogu pomoći da proverite da li su slike sjajne na stranicama.
Pronalaženje najboljih veličina slika za stranicu zavisi od ovih faktora:
-
Odnos širina/visina: odnos između visine i širine slika
-
Raspored kolona: tip i broj kolona na stranici
-
Raspored Veb segmenata: raspored koji odaberete za Veb segment u kojem se slika koristi
Odnos širina/visina
Odnos širina/visina je relacija između širine i visine slika. Obično se izražava kao dva broja, na primer 3:2, 4:3 ili 16:9. Širina je uvek prvi broj. Kao primer, procenat od 16:9 može da bude širina 1600 piksela za 900 piksela u visini. Ili, može biti 1920 x 1080, 1280 x 720 ili bilo koju drugu širinu/visinu koja se može izračunati u jednakim 16:9. Možete da pronađete izračunavanje širina/visina kalkulatora na mreži i u nekoliko alatki za uređivanje fotografija koje će vam pomoći da utvrdite razmere aspekta slika.

U većini slučajeva, slike iz modernih Veb segmenata najbolje funkcionišu na rasporedima i uređajima kada imaju odnos širina/visina ili 16:9 ili 4:3, u zavisnosti od rasporeda.
Rasporedi kolona
Stranica može da se sadrži odeljci koji sadrže razne tipove kolona i rasporede, kao što su kolone pune širine, jedna kolona, dve kolone, tri kolone, jedna treća leva i trećina kolona. Opšte pravilo za slike za koje se očekuje da će popuniti širinu kolone jeste da su one najmanje šire od kolone u kojoj se nalaze. Na primer, slika u Veb segmentu slike u jednoj koloni treba da ima najmanje 1204 piksela. Slede smernice za širinu za svaki od rasporeda kolona:
|
Raspored |
Širina piksela |
|
Kolona pune širine |
1920 |
|
Jedna kolona |
1204 |
|
Dve kolone |
586 po koloni |
|
Tri kolone |
380 po koloni |
|
Treća leva kolona |
380 za levu kolonu; 792 za desnu kolonu |
|
Jedna treća kolona |
792 za levu kolonu; 380 za desnu kolonu |
Zbog stranice odziva stranica, slike u kolonama sa punim širinama uvek će se pojavljivati u punoj širini ekrana pomoću automatske visine na osnovu veličine ekrana.
Visina slika postavljenih unutar drugih rasporeda kolona zavisiće od vašeg odnosa širina/visina. Evo uputstava za visinu/širinu za 16:9 i 4:3 razmeni širina (zaokruženi nagore/nadole na najbliži piksel). To je korisno da biste na primer zadržali širinu i visinu na odgovarajući način za mobilne uređaje.
|
ODNOS ŠIRINA/VISINA DIJAGRAMA |
16 x 9 Širina x visina u pikselima |
4 x 3 Širina x visina u pikselima |
|---|---|---|
|
Jedna kolona |
1204 x 677 |
1204 x 903 |
|
Dve kolone |
586 x 330 |
586 x 439 |
|
Tri kolone |
380 x 214 |
380 x 285 |
|
Treća leva kolona |
380 x 446 za levu kolonu; 792 x 446 za desnu kolonu |
380 x 594 za levu kolonu; 792 x 594 za desnu kolonu |
|
Jedna treća kolona |
792 x 446 za levu kolonu; 380 x 446 za desnu kolonu |
792 x 594 za levu kolonu; 380 x 594 za desnu kolonu |
Rasporedi Veb segmenata
Rasporedi u Veb segmentima koje koristite takođe utiču na način na koji se slike skale. Sledeći primeri prikazuju razne Veb segmente i njihove rasporede unutar jedne kolone, kao i prikaz širina/visina koji se koristi u svakom od njih.
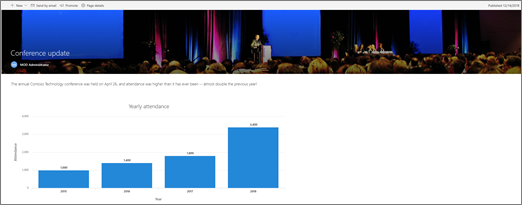
Razmotrite ovu sliku koja ima originalni odnos širina/visina od 16:9:

Slede Primeri ove slike prikazane u rasporedu stranice sa jednom kolonom, u raznim Veb segmentima i rasporedima.
|
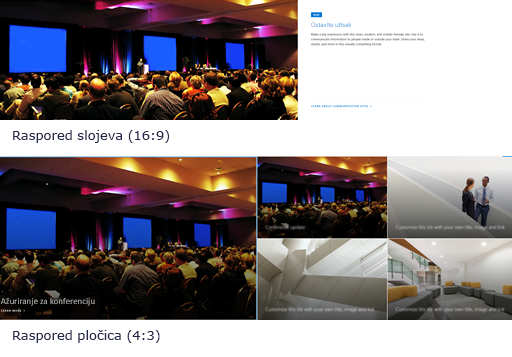
Sledeće razine aspekta za rasporede pločica i slojeva:
Evo primera slike prikazane u rasporedu slojeva (vrh) i pločicama (dno)
|
|
|
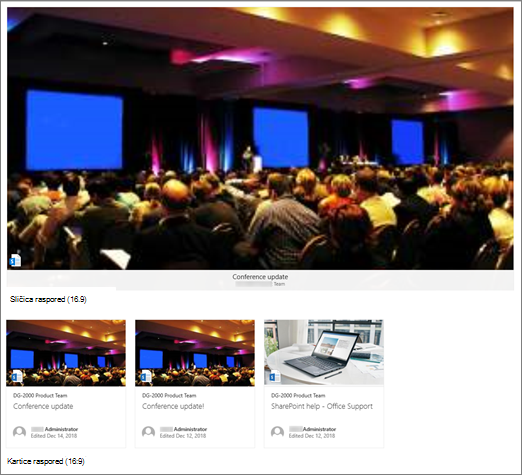
16:9 je odnos širina/visina za vrteљku, rasporede filmova i karte. Evo primera slike prikazane u rasporedu rasporeda filmova (vrh) i kartama (dno).
|
|
|
Slike će se proširiti na širinu odeljka koji sadrži Veb segment. Imate opciju da promenite odnos širina/visina ili isecanje pomoću trake sa alatkama za slike ili koristite regulatore veličine da biste povećali ili smanjili sliku. Evo primera koji prikazuje oznake za isecanje slika (plave linije) u 4:3
|
|
|
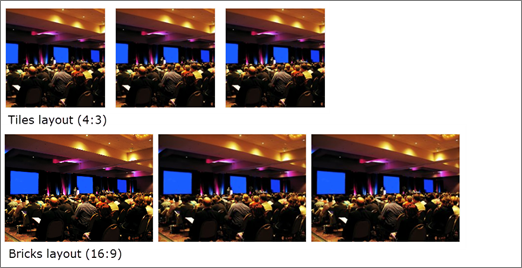
Sledeći Raci aspekta se koriste u drugim rasporedima:
Evo primera slike prikazane u rasporedu pločica (vrh) i ciglu (dno)
|
|
|
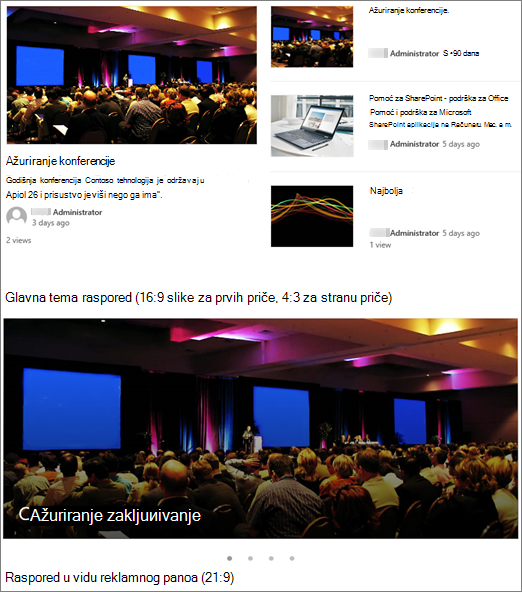
U zavisnosti od rasporeda, slike u Veb segmentu za vesti mogu da budu 4:3, 16:9 ili 21:9. Evo primera slika u gornjoj i ringiљpilu.
|
|
|
Slike izgledaju najbolje kada su položeni ili 16:9 ili veći u odnosu širina/visina i kada su najmanje 1 MB veličine. Možete i da proverite da li je postavljena čvrsta prekretnica na najvažnije prikaz u prikazu, naročito kada se slika koristi u vidu sličica, rasporeda sa vestima i rezultata pretrage. Primer (originalna slika 16:9) sa programom fokfor na zvučniku.
|
|
|
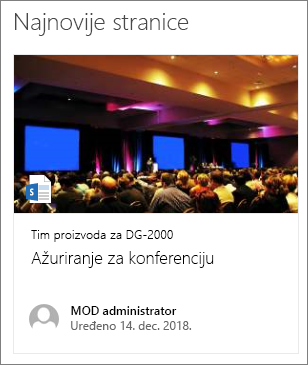
Sličice stranica se prikazuju na mestima kao što su rezultati pretrage, istaknuti rezultati sadržaja, objavljene objave i još toga. Sličica podrazumevano potiče iz oblasti naslova stranice ili iz Veb segmenta koji je u prvom redosledu na stranici (kao što je gornji levi raspored na stranici). Možete da zamenite podrazumevane i promenite sličicu stranice. Kada to uradite, najbolje je da koristite sliku sa 16:9 koeficijent širina/visina. Primer (originalna slika 16:9)
|
|
|
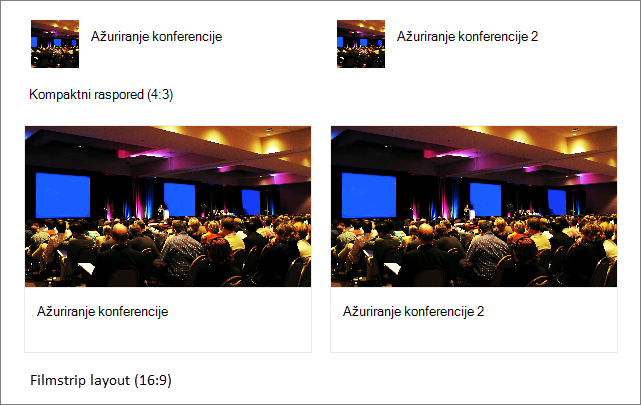
Veb segment "brze veze" ima šest razlicitih rasporeda. Evo preporučenih aspekata aspekta:
Evo primera slike prikazane u kompaktnom rasporedu (vrhu) i rasporedu filmskog trake (dno)
|
Saveti:
-
Kada dodate sliku u oblast naslova stranice ili Veb segment heroja, najbolje je da se podesi Centralna tacka u oblasti slike koju želite uvek da prikazujete. Da biste saznali više o podešavanju glavne tacke za ova dva scenarija, pogledajte članak promena glavne tacke na slici u Veb segmentu junaka i Prilagođavanje oblasti naslova na stranici.
-

Preporuke za sliku zaglavlja lokacija
Pored stranica, možda ćete želeti da dodate prilagođene logotipe ili slike u prošireni raspored. Ovde su preporuke veličine za te elemente.
|
Element |
Opis |
Preporuka Širina x visina u pikselima |
|---|---|---|
|
Logotip sajta |
Veći logotip koji može da bude nekvadrat i transparentan u zavisnosti od otpremanja dizajna |
192 x 64 Format: PNG, JPEG, SVG (SVG nije dozvoljen na lokacijama povezanim sa grupom) |
|
Sličica logotipa sajta |
Sličica sa kvadratnom logotipom koja se koristi ako nije otpremljena nijedna lokacija ili na mesta na koje je podešen kvadratni format Ovaj element je neophodan. |
64 x 64 Format: PNG, JPEG, SVG (SVG nije dozvoljen na lokacijama povezanim sa grupom) |
|
Logotip sajta za prošireni raspored |
Raspored "Prošireni zaglavlje" ima širinu logotipa proširene stranice. |
300 x 64p Oblikovanje: JPEG, PNG, Sven |
|
Slika pozadine proširenog rasporeda |
Nova slika pozadine koja može da se koristi sa proširenim zaglavlja. |
2560 x 164 Oblikovanje: JPEG, PNG |