I det här avsnittet får du stegvisa instruktioner för hur du gör dina Project Online och projekt tillgängliga för personer med funktionsnedsättningar.

Project Online webbplatser brukar vara mycket visuella och personer som är blinda eller har nedsatt syn kan förstå dem lättare om du skapar webbplatser och projekt med tillgänglighet i åtanke.
Online: Rekommendationer för att Project Online webbplatser och projekt tillgängliga
Följande tabell innehåller viktiga rekommendationer för att skapa Project Online och projekt som är tillgängliga för personer med funktionsnedsättningar.
|
Vad som behöver åtgärdas |
Hur du hittar det |
Varför det behöver åtgärdas |
Hur du åtgärdar det |
|
Använd tillräcklig kontrast för text- och bakgrundsfärger. |
Leta efter diagram, tabeller och text på dina projektwebbplatser som är svåra att läsa eller att skilja från bakgrunden. |
Använd stark kontrast mellan texten och bakgrunden, så att personer med nedsatt syn kan se den och använda innehållet. Använd mörk text på en vit eller off-white bakgrund, eller gör tvärtom och använd vit text på mörk bakgrund. Färgscheman i svart och vitt gör det även enklare för personer som är färgblinda att urskilja text och figurer. |
|
|
Se till att färg inte är det enda alternativet till att presentera information. |
Sök visuellt igenom innehållet på dina projektwebbplatser för att hitta förekomster av färgkodning. |
Personer som är blinda, har nedsatt syn eller är färgblinda kan gå miste om innebörden som vissa färger förmedlar. Lägg till exempel till en understrykning i färgkodad hyperlänktext så att personer som är färgblinda vet att texten är en länk även om de inte kan se färgen. När det gäller rubriker kan du använda fetstil eller ett större teckensnitt. |
|
|
Använd sans serif-teckensnitt. |
Granska dina data för områden som ser röriga eller oläsliga ut för att hitta möjliga problem relaterade till teckensnitt. |
Personer som har dyslexi beskriver att de ser texten på en sida som att den "flyter ihop" (att en textrad trycks ihop med raden nedanför). De ser ofta texten förvrängd. Minska mängden text som ska läsas för personer som har dyslexi eller nedsatt syn. De kan till exempel ha hjälp av välbekanta sans serif-teckensnitt, som Arial eller Calibri. Undvik att använda enbart stora bokstäver och mycket kursiv stil eller understrykningar. |
|
|
Lägg till en beskrivning för din webbplats och dina projekt. |
Kontrollera att beskrivningarna för webbplatsen och projektet har en beskrivande text. |
Personer som använder skärmläsare söker ibland igenom webbplatsinnehållet. Tydlig och korrekt information om webbplatsen och projektets innehåll hjälper användarna att navigera och avgöra om informationen på webbplatsen eller projektet är relevant för dem. |
|
|
Lägg till alternativ text för webbplatsens logotyp. |
Kontrollera att logotypbeskrivningen har en relevant text. |
Alternativtexten hjälper personer som inte kan se skärmen att förstå vad som är viktigt i bilder och annat visuellt innehåll. Undvik att använda text i bilder som den enda metoden för att förmedla viktig information. Om du måste använda en bild med text bör du upprepa texten i dokumentet. I alternativtexten ger du en kort beskrivning av bilden och nämner att det finns text samt avsikten med texten. |
Använda en tillgänglig webbplatsdesign
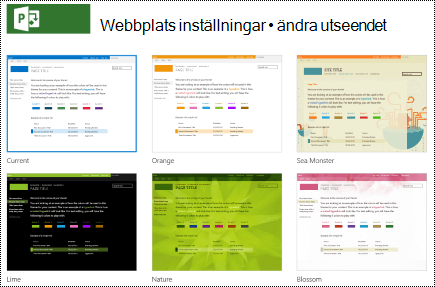
Project Online fördefinierad webbplatsdesign med tillgängliga färger och teckensnitt.
-
I Project Online väljer du ikonen för menyn Inställningar

-
I inställningsmenyn väljer du Ändra utseende.
-
Välj den design du vill använda i listan med webbplatsdesigner.

-
På sidan med designinformation väljer du Prova.
-
Om du vill använda designen väljer du Ja, behåll den. Den nya designen används på din webbplats.
Ändra webbplatsens färger
-
I Project Online väljer du menyikonen Inställningar.

-
I inställningsmenyn väljer du Ändra utseende.
-
Välj Aktuell i listan med webbplatsdesigner.
-
På sidan med designinformation väljer du den aktuella färgschemapaletten på menyn Färger.
-
Välj det nya färgschemat på menyn.
-
Välj Prova.
-
Om du vill använda det nya färgschemat väljer du Ja, behåll det. De nya färgerna tillämpas på webbplatsen.
Använda en tillgänglig Gantt-schemadesign
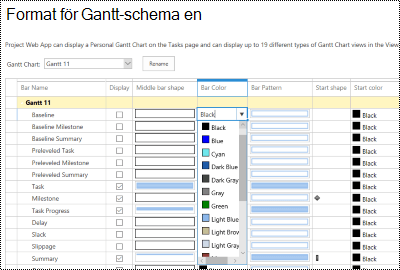
Du kan anpassa gantt-diagramdesign för att göra dem mer tillgängliga. Du kan till exempel ändra stapelfärgen.
-
I Project Online väljer du menyikonen Inställningar.

-
I inställningsmenyn väljer du PWA Inställningar.
-
I listan med PWA väljer du Gantt-schemaformat.
-
I Menyn Gantt-schema: väljer du det diagram du vill använda.
-
Gör de ändringar du vill i tabellen med diagraminformation.

-
Om du vill spara ändringarna med ett annat namn väljer du Byt namn. Skriv ett nytt namn på diagrammet och välj sedan OK.
-
Tryck på Spara för att spara dina ändringar.
Ändra teckensnitt på webbplatsen
-
I Project Online väljer du menyikonen Inställningar.

-
I inställningsmenyn väljer du Ändra utseende.
-
Välj Aktuell i listan med webbplatsdesigner.
-
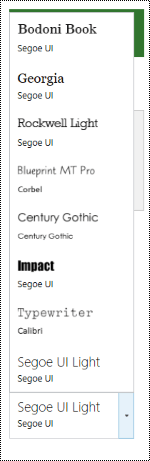
På sidan designinformation väljer du det aktuella teckensnittsschemat på menyn Teckensnitt.

-
Välj det nya teckensnittsschemat på menyn.
-
Välj Prova.
-
Om du vill använda det nya teckensnittsschemat väljer du Ja, behåll det. De nya teckensnitten används på webbplatsen.
Lägga till en beskrivning för webbplatsen
-
I Project Online väljer du menyikonen Inställningar.

-
I inställningsmenyn väljer du Webbplatsinställningar.
-
På sidan Inställningar väljer du Rubrik, beskrivning och logotyp.
-
I textfältet Beskrivning: skriver du en kort beskrivning av webbplatsen.

-
Välj OK.
Lägga till en beskrivning för projektet
-
I Project väljer du det projekt du vill använda.
-
I navigeringsfönstret till vänster väljer du Välj Project Information.
-
Välj Redigera.
-
Skriv en kort beskrivning av projektet i textfältet Beskrivning.

-
Välj Spara.
Lägga till alternativ text i webbplatsens logotyp
-
I Project Online väljer du menyikonen Inställningar.

-
I inställningsmenyn väljer du Webbplatsinställningar.
-
På sidan Inställningar väljer du Rubrik, beskrivning och logotyp.
-
I fältet Ange en beskrivning (används som alternativtext för bilden): textfält skriver du en kort text som beskriver logotypen.

-
Välj OK.
Se även
Göra Word-dokument mer tillgängliga
Gör dina Excel-dokument tillgängliga för personer med funktionsnedsättning
Teknisk support för kunder med funktionshinder
Microsoft vill tillhandahålla bästa möjliga upplevelse för alla kunder. Om du har en funktionsnedsättning eller har frågor om hjälpmedel kan du kontakta Microsofts Answer Desk för hjälpmedel för teknisk support. Supportteamet som arbetar på Answer Desk för hjälpmedel har utbildning i att använda många populära hjälpmedelstekniker och kan erbjuda hjälp på engelska, spanska, franska och amerikanskt teckenspråk. På webbplatsen för Microsofts Answer Desk för hjälpmedel hittar du kontaktuppgifter för din region.
Om du är användare från en myndighet, kommersiell inrättning eller ett företag kan du kontakta Answer Desk för hjälpmedel för företag.