Not: En güncel yardım içeriklerini, mümkün olduğunca hızlı biçimde kendi dilinizde size sunmak için çalışıyoruz. Bu sayfanın çevirisi otomasyon aracılığıyla yapılmıştır ve bu nedenle hatalı veya yanlış dil bilgisi kullanımları içerebilir. Amacımız, bu içeriğin sizin için faydalı olabilmesini sağlamaktır. Buradaki bilgilerin faydalı olup olmadığını bu sayfanın sonunda bize bildirebilir misiniz? Kolayca başvurabilmek için İngilizce makaleye buradan ulaşabilirsiniz .
Form tasarımcısı olarak, form şablonunuzu görünümünü, değil yalnızca nasıl çalıştığını odaklanmayı önemlidir. Bir renk veya şirket logosu damla eklemekte olduğunuz olsun, Microsoft Office InfoPath faiz oluşturma ve çekici ve kolay kullanmaları için form şablonunuzu böylece bilgileri görsel olarak düzenlemek için çeşitli yollar sağlar.
İyi görünümlü form şablonunu oluşturmak için profesyonel bir grafik Tasarımcısı olması gerekmez. Yalnızca bir form şablonu görünmesine yapabileceğiniz çok fazla sayıda farklı tasarım öğelerini birlikte kullanmayın. Bunun yerine, tasarım hedeflerinize uygun birkaç öğe seçin ve sonra bunları tutarlı form şablonu gösterişli ve profesyonel bir görünüm kazandırmak için kullanın.
Bu makale size yardımcı olabilecek onay listeleri tasarımınızı sağ izlemek sağlar.
Bu makalede
Kullanarak renk, kenarlıklar ve gölgelendirme için onay listesi
Renk kullanarak form şablonunuzu görsel çekicilik eklemenin en kolay yollarından biridir. InfoPath form şablonunuzdaki belirli öğelerle farklı renk bileşimleri uygulamanıza yardımcı olan pek çok önceden tasarlanmış renk düzeninden sağlar. Form şablonunu arka planına renk de uygulayabilirsiniz.
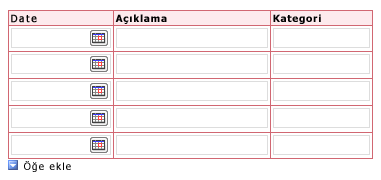
Ayrıca, faiz oluşturabilir ve Kenarlıklar ve gölgelendirme kullanarak bir form şablonuna öğelerini düzenleyin. Bir denetim, tabloyu veya tablo hücresinin sınırlarını kenarlık özetlenmektedir. Form şablonunuzu bölümlere ayırmak istediğiniz zaman Kenarlıklar özellikle yararlı olur. Bölümler ayrım formunun kuruluş anlamalarına yardımcı olur. Aşağıdaki örnekte, yinelenen tabloda hücreleri vurgulamak için kenarlıkları form tasarımcısı kullandı.

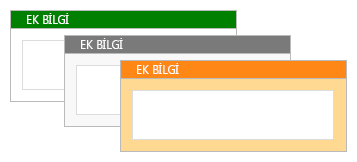
Bir denetim veya tablo hücresine gölgelendirme uygulama kendi arka plan rengini değiştirir. Aşağıdaki çizimde, form şablonunda bir ek bilgi kutusu görünümünü nasıl çeşitli gölgelendirme seçenekleri değiştirebilirsiniz gösterilir.

Renk tasarımınızda kullanırken, aşağıdaki yönergeleri aklınızda bulundurun.
|
Kılavuz |
Ayrıntılar |
|
|
|
Tek başına önemli bilgileri iletmek için renk sso'ya yoktur. |
Örneğin, form şablonunuzu renk kodlu gösterge içeriyorsa, metin ek açıklamaları gibi ek yardımlar renk kullanımını tamamlayıcı için kullanın. Bazı kullanıcılar tek renkli bir ekrana sahip sınırlı bir renk düzeni veya taşınabilir bir bilgisayar kullanabilir veya bunların hangi nadiren yalnızca renklerle gösterilen bilgileri iletmek ekranı gözden geçirme yardımcı programıüzerinde sso'ya. Buna ek olarak, bazı renk arasında ayrım veya bazı renkler görmesini zorluk popülasyonun % 10'a kadar bulunur. |
|
|
Renk karşıtlığını ve arka plan göz önünde bulundurun. |
Renk karşıtlığını arka ve ön form şablonunuzu arasında yüksek olduğundan emin olun. Örneğin, beyaz veya gri arka plan denetim renklerle veya beyaz veya gri tablo hücre rengine sahip bir yazı tipi rengi kullanın. |
|
|
Form şablonunuzu arka planda renk kullanıyorsanız, arka plan renklerini ve resimlerini yazdır seçeneği kapalı olduğunu doğrulayın. |
Kullanıcıların kendi bilgisayar ekranında formunuzun görüntülerken arka planlar karşıtlık ve faiz oluşturabilirsiniz. Bununla birlikte, arka plan renkleri kullanıcıların renkli yazıcıları olmayabilir ve arka plan renkleri, siyah beyaz veya gri tonlamalı yazdırma formu okunmasını zorlaştırabilir çünkü yazdırma için en uygun olmayabilir. Ayrıca, form yazdırma arka planlar sağlayabilir daha yavaş yazdırma ve yazıcı mürekkep veya toner boşa harcanmasına. Bu nedenle, InfoPath arka plan renklerini ve resimlerini varsayılan olarak yazdırmaz. |
|
|
Gölgelendirme ve Kenarlıklar dikkatli kullanın. |
Benzer öğeleri birlikte gruplandırılacak kenarlıkları kullanabilseniz de, çok sayıda kutuları dağınık arayın ve genel görünümünü değerini düşürebilir form şablonunuzu yapabilirsiniz. Kenarlıklar ve gölgelendirmeyi, gerçekleştirmek istediğiniz üzerinde odaklanmak ve sonra seçin ve bu hedefe ulaşmanızı efektini tutarlı bir şekilde kullanın. Örneğin, önemli bilgileri vurgulamak veya formunuzun genel kuruluş bulonlarını kenarlıkları kullanımını sınırlayabilirsiniz. |
|
|
Form şablonunu farklı monitörde görüntülediğinizde renkleri sorunsuz göründüğünden emin olun. |
Form şablonunuzdaki renkleri farklı monitörle nasıl görüntüler? test. Örneğin, form şablonunuzu gözden geçirin, farklı ışık koşullarında renkleri denetleyin veya farklı bilgisayar ekranı ve yazıcı ayarlarında deneyin için birkaç iş arkadaşları isteyebilir. |
|
|
Hassas renkleri farklı ülkeler ve bölgeler farklı şey anlama olgu için olabilir. |
Örneğin, bazı ülkeler ve bölgeler, kırmızı ölüm ile ilişkili olması nedeniyle. |
Yazı tiplerini ve yazı tipi biçimlendirmesi kullanmak için liste denetleme
Metnin görünümünü değiştirme önemli bilgileri vurgulamak veya büyük ölçüde form şablonunuzu genel görünümünü değiştirin. Örneğin, form şablonunu düzenlemek ve mantıksal bölümlere ayırmak yardımcı üstbilgileri oluşturmak için belirli sözcükler boyutunu ve rengini ayarlayabilirsiniz.
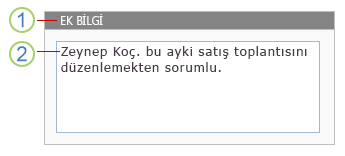
Aşağıdaki örnekte, form tasarımcısı, iki farklı yazı tipleri, başlıkları için diğeri için form şablonunu denetimlerinin içindeki görünen metni kullanıyor. Genel olarak, tümü büyük harf için Vurgu kullanmaktan olduğunu unutmayın. Bununla birlikte, ölçülü, kullanırsanız, bu tekniği çalışabilirsiniz gibi başlıkları ve aşağıdaki örnekte gösterildiği gibi diğer kısa tümceleri.

1. için başlık metnini, 9 nokta Arial yazı tipinde.
2. denetim için yazı tipi 10 punto düğme resmi metindir.
Farklı yazı tipleri ve yazı tipi tasarımınızda kullanırken, aşağıdaki yönergeleri aklınızda bulundurun.
|
Kılavuz |
Ayrıntılar |
|
|
|
Metnin herhangi bir arka plan renklerini veya gölgeli alanların karşı görünür olduğunu doğrulayın. |
Metin metin ve arka plan arasındaki yeterli Karşıtlık olduğunda okumak en kolay yoldur. Yüksek karşıtlık siyah beyaz arka plan metni verir. Basit metin koyu arka plan üzerinde de iyi karşıtlık sunar. |
|
|
Form üzerindeki metnin çok küçük olmadığından emin olun. |
Küçük metin ara sıra form şablonunuzda dipnotları eklediğinizde veya ne zaman denetimleri etiketleme gibi gerekli olabilir. Bununla birlikte, çoğu durumda, daha büyük çoğunluğu okumak için kişiler için daha rahat metindir. |
|
|
Yazı tiplerini ve yazı tipi efektleri dikkatli kullanın. |
Çok sayıda yazı tiplerini aynı form şablonunda kullanmaktan kaçının. Bunu jarring, ayrı bir efekt oluşturabilirsiniz. En çok üç yazı tiplerini kullanarak basit tutmak için iyi bir kılavuz olur. Ayrıca, bunlar bir iş formda profesyonel aramak için iyileştirilebilir çünkü cartoonish yazı tipleri, kaçının. |
|
|
Metin yüksek karşıtlık renk düzenlerini görüntülendiğinde okunabilir olduğunu doğrulayın. |
Bazı metin ve resimleri bilgisayar ekranında renk karşıtlığını açıklıkla gösterilmesi için yüksek karşıtlık renk düzeni kullanmak için bazı kişilerle görme zorluğu seçimi. Daha belirgin ve daha kolay tanımlamak bu öğelerin sağlar. Form şablonu bu modda kullanılabilir olduğundan emin olmak için çeşitli yüksek karşıtlık renk düzenleri kullanarak form şablonunuzu denetleyin. Yüksek Karşıtlık renk düzeni açma veya kapatma öğrenmek için işletim sisteminiz için Yardım sistemine bakın. |
|
|
Metin gözden geçirilebilir biçimde olup olmadığını göz önünde bulundurun. |
Form şablonunuzu büyük miktarda metin içeriyorsa, metni gözden geçirilebilir biçimde sağlayarak kullanıcılarınıza yardımcı olabilir. Örneğin, form şablonunda uzun Yardım yönergeleri eklerseniz, madde işaretli veya numaralandırılmış listeler metin, büyük bloklarını yerine listeleri çoğunlukla tarayın ve Özet daha kolay olduğu için kullanın. |
|
|
Yazı tipi efektleri uygun şekilde kullandığınızdan emin olun. |
Hiç kullanırsanız, ölçülü, kalın, italik ve diğer yazı tipi efektleri kullanın. Örneğin, italik genellikle ekranda, özellikle de, bazı yazı tipleriyle kullanıldığında okunması zor oldukça metindir. Benzer şekilde, metnin genel iletiden kalın çok fazla metin detracts. |
Logolar ve diğer resimlerle için onay listesi
Görüntüleri özelleştirme ve form şablonunuzu stil eklemek için başka bir yoludur. Örneğin, şirket logosu dahil olmak üzere form şablonunuzu marka yardımcı olabilir.
Resimleri tasarımınızda kullanırken aşağıdaki yönergeleri aklınızda bulundurun.
|
Kılavuz |
Ayrıntılar |
|
|
|
Görüntüleri yeterince şirket veya form şablonunun amacını tanımlamak doğrulayın. |
Resim basitçe görsel bir ipucu (örneğin, şirket logosu) veya (örneğin, bir veri grafiği) önemli bilgileri iletmek için kullanılan olsun, izleyicilerinizin amacını anlaması emin olun. |
|
|
Görüntüleri uygun şekilde boyutlandırılmış konumlandırılmış ve olduğunu doğrulayın. |
Form şablonu düzenini doldururken gibi görüntü boyutunu konumunu form şablonuna kullanıcıları engellemesini değil olduğundan emin olun. |
|
|
Görüntüleri culturally hassas olduğundan emin olun. |
Örneğin, el hareketlerini dahil fotoğrafları rahatsız edici olabilir. Haritalar ve bayrakları hassas resimler de olabilir. Görüntüyü kişiler içeriyorsa, ethnicities ve her iki genders aralığı gösteren göz önünde bulundurun. |
|
|
Görüntüleri dikkatli kullanın. |
Aşırı veya gereksiz resimler dahil olmak üzere form şablonunuzu aramak karışık ve düzensiz, hangi form şablonunun genel görünümünü ve verimliliğini nihai detracts yapabilirsiniz. |
|
|
Görüntüleri alternatif metiniçerir ve alternatif metni ne zaman sesli okuma anlamlı doğrulayın. |
Alternatif metin görüntüyü ekranda göremiyor olanlar yardımcı olur. Örneğin, alternatif metin bilgileri ekranında okunması ekranı gözden geçirme yardımcı programı kullanan kişilere veya kullananlar salt metin tarayıcıları tarayıcıda etkinleştirilen form şablonugörüntülemek için yararlıdır. |
|
|
Resimleri bir uygun dosya biçiminde kaydedilir doğrulayın. |
Büyük resim dosyalarını formu açmak için gereken süre artırabilirsiniz. Bazı dosya biçimleri diğerlerinden daha çok büyük dosyalar üretir. Örneğin, bir dosyayı kaydettiğiniz bir bit eşlem (.bmp) veya etiketli görüntü dosyası biçimi (TIFF) dosyası JPEG, GIFveya PNG dosya olarak kaydedilen aynı dosya çok daha büyük. JPEG biçimi fotoğraf veya diğer karmaşık resimler için genellikle en iyisidir. GIF veya PNG biçimleri çoğunlukla çizgi çizimleri, logolar, çizimler, grafikler ve diyagramlar için idealdir. |
|
|
Görüntüleri telif hakkı korumalı doğrulayın. |
Çok fazla görüntüleri Internet'te kolayca erişilebilir olduğundan, gördüğünüz herhangi bir resim kullanmak için isteği duyabilirsiniz. Ne yazık ki, bu resimleri birçoğunu telif hakları tarafından korunan ve form şablonlarınızı kullanabilmeniz için önce izin gerekir. Bununla birlikte, Telif Hakkı lisans filtresinikullandığınızda, bunların kullanım koşullarını kabul edersiniz sürece, kendi klipleri ve resimler kullanabileceğiniz, Bing Image Searchgibi çeşitli siteler vardır. |
|
|
Tek başına önemli bilgileri iletmek için resimlerde sso'ya yoktur. |
Yalnızca tek başına kullanıcılara kritik bilgileri iletmek için renk sso'ya değil gibi yalnızca resimlerde bağlı değildir. Kullanıcılar form şablonunuzu görüntülerini görmeye olmayabilir. Örneğin, resimleri formunuza bir tarayıcıda görüntülerken performansı artırmak amacıyla tarayıcıda bunlar kapatma veya bunları görüntüyü ekranda gerçekten görmesini engeller görme zorluğu sahip olabilir. |