Not: En güncel yardım içeriklerini, mümkün olduğunca hızlı biçimde kendi dilinizde size sunmak için çalışıyoruz. Bu sayfanın çevirisi otomasyon aracılığıyla yapılmıştır ve bu nedenle hatalı veya yanlış dil bilgisi kullanımları içerebilir. Amacımız, bu içeriğin sizin için faydalı olabilmesini sağlamaktır. Buradaki bilgilerin faydalı olup olmadığını bu sayfanın sonunda bize bildirebilir misiniz? Kolayca başvurabilmek için İngilizce makaleye buradan ulaşabilirsiniz .
InfoPath Forms Services, Microsoft Office Forms Server 2007 veya Microsoft Office SharePoint Server 2007, gibi çalıştıran bir sunucu erişiminiz varsa, Microsoft Office InfoPath görüntülenen ve bir mobil cihaz tarayıcıda doldurulmuş tasarım form şablonları kullanabilirsiniz.
Bu makalede
Mobil cihazlar için form şablonlarını tasarlamaya giriş
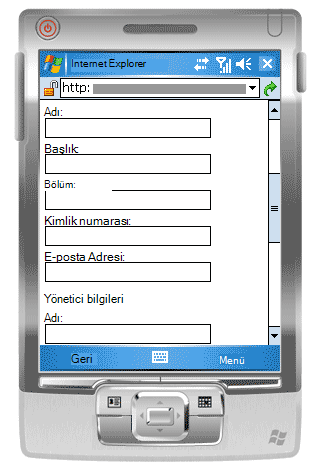
Office InfoPath 2007 InfoPath Forms Servicesbirlikte kullanarak, kişisel dijital yardımcı (PDA) veya başka bir mobil aygıt kullanarak doldurulabilir bir tarayıcıyla uyumlu form şablonu tasarlayabilirsiniz.
Not: Tarayıcı uyumlu form şablonunu PDA'lar, akıllı telefonlar ve bir Web tarayıcısı HTML, cHTML veya xHTML destekleyen herhangi bir aygıt gibi çoğu mobil cihazlar için oluşturabilirsiniz. Bununla birlikte, InfoPath Forms Services Wireless eylem Protokolü (WAP) kullanan mobil cihaz tarayıcıları desteklemez.
Kullanıcıların bir mobil cihaz tarayıcıda kullanımda doldurmak tarayıcı uyumlu form şablonunu tasarlayabilirsiniz. Örneğin, Wi-Fi etkin alanınızı ambarı ise ve şirketinizin PDA'lar stok izlemek için tüm ambarı çalışanlarla sağladığı böyle bir şablonu tasarlayabilirsiniz.
Form şablonunuzu tüm kullanıcılar için erişilebilir olmasını isterseniz, kendi görüntü aygıtı ne olursa olsun, mobil kullanıcılar için özel bir görünüm tasarlama, ikinci bir masaüstü tarayıcısına için ve üçüncü InfoPath bilgisayarlarında yüklü olan kişiler için görüntüleyebilirsiniz. Bu tekniği, farklı kullanıcı kümeleri için her form doldurma senaryo için ayrı formları oluşturmak yerine, tarafından doldurulabilir bir tek bir form şablonu tasarlama olanak tanır.
Ayrıca bkz bölümünde özel görünümler oluşturma hakkında daha fazla bilgi için bağlantılar bulabilirsiniz.
Her bir mobil cihaz farklı verilen bir Web sayfasında görüntülenmesini olduğundan, form görünümünü tam erişim için kullanılan cihaza bağlı olarak değişir. InfoPath'te form şablonunuzu tasarlarken, böylece tasarımınızı söz konusu aygıt uyacak şekilde en iyi duruma getirebilirsiniz belirli bir mobil aygıt hedef yardımcı olur.
Bu makalede, ipuçları ve tasarlama, yayımlama ve sizin mobile destekli form şablonlarının yanı sıra mobil form şablonları için Denetim ve özellik sınırlamaları sınama yordamları açıklanır,
Form denetimleri ve mobil cihaz tarayıcılarda desteklenmeyen özellikler
Mobil cihazlar tarayıcı uyumlu form şablonlarını değil, bütün denetimlerin birçok, ancak desteklenmeyen destekler.
Not: InfoPath form denetimi veya form şablonunuzdaki içinde mobil cihaz tarayıcıları desteklenmiyor bir özellik hakkında uyarmaz.
Form denetimleri için destek
Aşağıdaki tabloda, belirli bir InfoPath denetimi InfoPath Forms Services destekleyip desteklemediğini belirlemek için kullanabilirsiniz.
Mobil cihaz tarayıcıları HTML tabloları, CSS (basamaklı stil sayfaları) ve belirli bir tarayıcı teknolojileri desteklemediğinden, bazı denetimler Masaüstü tarayıcıda yaptığınızdan farklı bir mobil cihaz tarayıcıda görünür.
Ayrıca, mobil cihaz tarayıcıları tamamen bazı denetimler yoksayabilirsiniz; Örneğin, dosya eki denetimi.
|
InfoPath 2007 denetimi |
Masaüstü tarayıcılar |
Mobil cihaz tarayıcıları |
|
Metin kutusu |
|
|
|
Onay kutusu |
|
|
|
Düğme |
|
|
|
İfade kutusu |
|
|
|
Liste kutusu |
|
|
|
Açılan liste kutusu |
|
|
|
Yinelenen bölüm |
|
|
|
Hyperlink |
|
|
|
Seçenek düğmesi 1 |
|
|
|
İsteğe bağlı bölüm 2 |
|
|
|
Yinelenen Tablo 3 |
|
|
|
Dosya eki denetimi |
|
|
|
Tarih Seçici 4 |
|
|
|
Zengin metin kutusu |
|
|
|
ActiveX denetimi |
|
|
|
Madde işaretli liste denetimi |
|
|
|
Seçim grubu |
|
|
|
Seçim bölümü |
|
|
|
Birleşik giriş kutusu |
|
|
|
Yatay Yinelenen Tablo |
|
|
|
Yatay Bölge |
|
|
|
Mürekkep resim denetimi |
|
|
|
Ana öğe/ayrıntı denetimi |
|
|
|
Çoklu seçim liste kutusu |
|
|
|
Numaralandırılmış liste denetimi |
|
|
|
Resim denetimi |
|
|
|
Düz liste denetimi |
|
|
|
Yinelenen seçim grubu |
|
|
|
Yinelenen özyinelemeli bölüm |
|
|
|
Kaydırma bölgesi |
|
|
|
Dikey etiket |
|
|
1Consider bunun yerine bir açılan liste kutusu kullanma.
2Consider birden çok görünüm yerine kullanma.
Bunun yerine bir yinelenen bölüm 3Consider kullanma.
4 inç mobil cihaz tarayıcıları, tarih seçiciyi veri doğrulama ile metin kutusu olarak görüntülenir.
İş mantığını desteği
Form şablonunuzda veri girişi hataları önlemeye yardımcı olması için ve kullanıcı için formunda belirli eylemleri otomatik hale getirmek için iş mantığını ekleyebilirsiniz. Özellikle, verilerin doğrulanması, koşullu biçimlendirme, kullanabileceğiniz ve rulesto doğrulama iletileri gösterme, biçimlendirmesini değiştirmek veya diğer görevleri yerine form yapın.
Aşağıdaki tabloda, belirli bir tarayıcı belirli türden bir iş mantığını destekleyip olup olmadığını belirlemek için kullanabilirsiniz.
|
InfoPath 2007 özelliği |
Masaüstü tarayıcılar |
Mobil cihaz tarayıcıları |
|
Formülleri 1 |
|
|
|
Veri doğrulama |
|
|
|
Kurallar |
|
|
|
Koşullu biçimlendirme 2 |
|
|
|
Kullanıcı rolleri |
|
|
1Except xdXDocument:get-rol, konumuve Son işlevleri.
2Mobile cihaz tarayıcıları bazı koşullu biçimlendirme özellikleri destekler; Örneğin, gizleme veya denetimleri formda tanımladığınız koşullara bağlı olarak görüntüler. Koşullu biçimlendirme, ancak formdaki koşullara göre bir denetimin görünümünü değiştirmek için kullanamazsınız. Örneğin, bir denetimde metnin rengini değiştirmek için koşullu biçimlendirme kullanamazsınız.
Masaüstü ve mobil tarayıcılar destek özelliklerin ayrıntılı listesi için InfoPath Forms Services'ta Web tarayıcısı uyumluluğukonusuna bakın.
Genel tasarım önerileri
Mobil cihazda görüntüleme kullanıcılar bir form tasarlamak hakkında Internet'te çok kılavuzunun bulabilirsiniz. Form şablonu tasarlama gibi düşünebileceğiniz bazı ek ipuçları şunlardır:
-
Kullanıcılar bir mobil cihazda form doldururken, bunlar bir hesaplama veya diğer başka türde bir iş mantığını tetiklemek için mobil cihaz araç çubuğunda Güncelleştir düğmesini tıklatmanız gerekir. Her düğmeyi tıklatarak verileri sunucuya geri göndermede adlı bir işlem göndermek için mobil cihaz zorlar. Kullanıcıya kolaylaştırmak için form şablonuna geri gönderme otomatik olarak gerçekleştiren bir düğme ekleme göz önünde bulundurun. Örneğin, formunuza formdaki üç alan sayıların toplamını Toplam alanı içerir varsayalım. Bu durumda, böylece kullanıcılar form alanları yinelemeye unutmayın Toplam alanın yanındaki Göster toplam düğme ekleme.
-
Tüm denetimleri tek bir görünümüzerinde eklemek yerine, özellikle de koşullu denetimleri görüntülenmesi için birden çok görünüm içeren bir tasarım göz önünde bulundurun. Birden çok görünüm formda tek bir görünüm çok büyük veya karmaşık ve küçük ekranda kullanmak bu nedenle zor olmasını önlemek yardımcı olur.
-
Formun birden çok görünüm varsa, görünümler arasında gezinmek için kullanıcılara yardım düğmeleri ekleyin.
-
Liste kutuları mümkünse kullanamazsınız; mobil cihazda yazın zordur.
Mobil aygıtta kullanmak için bir form şablonu tasarlama
Bazı özel durumlar tasarlama ve yayımlama mobil cihaz için form şablonunu tasarlama ve masaüstü bilgisayar tarayıcıda için form şablonunu yayımlama aynıdır. Aşağıdaki bölümlerde, tasarlama, dağıtma ve mobil form şablonunu test açıklanmaktadır.
Adım 1: bir form şablonunun Uyumluluk ayarı belirtme
Bir tarayıcı uyumlu form şablonu tasarlama istediğinizi belirtmek için ilk adım olacaktır.
-
Dosya menüsünde, Tasarım Form şablonunutıklatın.
-
Yeni bir tasarım altında Tasarım bir Form şablonu iletişim kutusunda, Form şablonunutıklatın.
-
Temel alınan galerisinde, aşağıdakilerden birini yapın:
-
Form şablonu tasarlama olarak veri kaynağını tanımlamak için boş' u tıklatın.
-
Bir Web hizmetinden form şablonu için veri kaynağı olarak kullanmak için Web hizmetitıklatın. Bu seçenek, sorgu veya verilerini Web hizmetine gönderme olanak tanır.
-
Microsoft SQL Server veritabanına form şablonu için veri kaynağı olarak kullanmak için veritabanı' nı tıklatın. Bu seçenek sağlar sorgu bir SQL Server veritabanından verileri.
-
XML belgesi (.xml) dosyası veya bir XML Şeması (.xsd) dosyası olarak kullanmak için veri kaynağı, XML veya şematıklatın.
-
Bilgileri içinde bir veri bağlantı dosyası için veri kaynağını temel olarak kullanmak için Bağlantının kitaplığınıtıklatın.
-
-
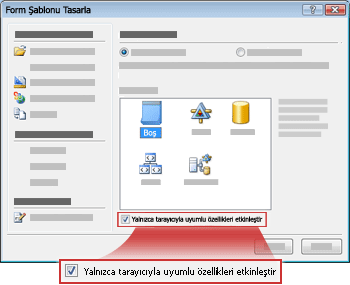
Form şablonunuzu InfoPath Forms Servicesçalıştıran bir sunucu ile uyumlu hale getirmek için yalnızca tarayıcı uyumlu özellikleri etkinleştir onay kutusunu seçin ve sonra da Tamam' ı tıklatın.
Yeni bir form şablonu InfoPath içinde metinle açılır Uyumluluk: InfoPath'i ve InfoPath Forms Services durum çubuğunda. Etkin form şablonunu InfoPath veya Web tarayıcısında görüntüleyebilir bildirmek için metni amacı budur.
-
Denetimleri, veri doğrulama veya diğer bir özellikleri form şablonuna ekleyin. Form şablonunuzu tasarlarken, mobil tarayıcılar bazı masaüstü tarayıcıları destekleyen denetimler desteklemediğine unutmayın.
Not: Tasarım Denetleyicisi görev bölmesinde, denetim veya özellik form şablonunuzdaki içinde mobil cihaz tarayıcıları desteklenmiyor uyarmaz. Destek denetim veya özellik için bir kez daha denetleyin için bu makalenin devamındaki Form denetimleri ve mobil cihaz tarayıcılarda desteklenmeyen özellikler bölümüne bakın.
Adım 2: form şablonu için bir mobil cihaz ayarı belirtme
Tarayıcı uyumlu form şablonunuzu oluşturduktan sonra bir Güncelleştir düğmesinin form şablonunun araç çubuğuna eklemek ve sonra bir mobil cihazda tarayıcı için form şablonunu etkinleştirmek için Form Seçenekleri iletişim kutusunda belirli bir seçeneği belirleyin.
-
Araçlar menüsünde, Form Seçenekleri' ni tıklatın.
-
Form Seçenekleri iletişim kutusunda tarayıcı kategorisini tıklatın.
-
Araç çubuklarını üzerinde aşağıdaki komutlar dahil, araç çubukları bölümünde altında mobil cihaz araç çubuğunda Güncelleştir düğmesini eklemek için Güncelleştir onay kutusunu seçin.
-
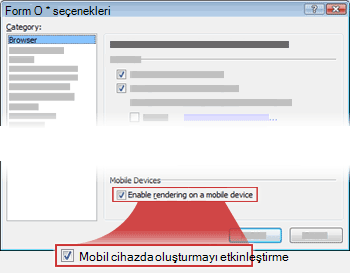
Mobil cihazlaraltında bir mobil cihazda işlenmesini etkinleştir onay kutusunu seçin.
-
Form şablonuna dönmek için Tamam ' ı tıklatın.
-
Form şablonu sizin seçtiğiniz konuma kaydedin.
Adım 3: Mobil formları depolamak için bir belge kitaplığı oluşturma
Sonraki iki adımı InfoPath Forms Servicesçalıştıran bir sunucu kitaplığına form verilerini gönderme işlemlerinin nasıl yapılacağı açıklanmıştır.
Kitaplığı oluşturmak için aşağıdaki adımları kullanın.
-
Bir tarayıcı kullanarak, kullanıcı formları depolamak istediğiniz SharePoint sitesini açın.
-
Tüm Site içeriğini görüntüle'yitıklatın ve sonra da Tüm Site içeriği sayfasında Oluştur ' u tıklatın.
Çoğu durumda, Site eylemleri
-
Kitaplıklar' ın altında Belge kitaplığı' nı tıklatın.
-
Ad kutusuna, yeni kitaplık için bir ad yazın.
Adı kitaplık sayfanın en üstünde görünmesini, kitaplık sayfasının adresini parçası haline gelir ve bulmak ve kitaplığı açmak için kullanıcılara yardım gezinme öğeleri içinde görünür.
-
Belge şablonu bölümünde, Belge şablonu listesinde, Hiçbiri' ni tıklatın ve sonra Oluştur' u tıklatın.
Adım 4: form şablonu için gönderme seçenekleri belirtin
Şimdi, böylece kullanıcılar form verilerini belge kitaplığına 3 adımda oluşturduğunuz göndermeden form şablonunuzu yapılandırma gerekir. Ayrıca, benzersiz bir dosya adı kitaplığa gönderilen her form atadığı formül oluşturur.
-
InfoPath'te, 2 adımda oluşturduğunuz tarayıcı uyumlu form şablonu açın.
-
Araçlar menüsünde, Gönderme Seçenekleri' ni tıklatın.
-
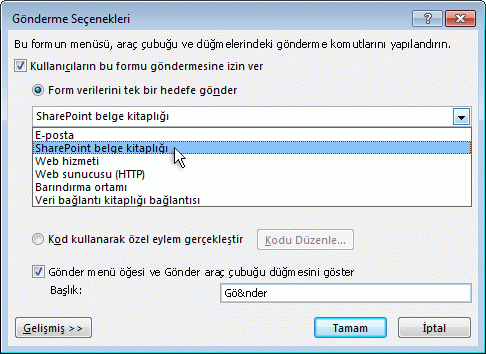
Gönderme Seçenekleri iletişim kutusunda, kullanıcıların bu formu göndermesine izin ver onay kutusunu seçin.
-
Tek bir hedef form verilerini gönderme listesinde, SharePoint belge kitaplığı' ı tıklatın.
-
Yeni veri bağlantısı eklemek için Ekle'yitıklatın. Veri Bağlantısı Sihirbazı iletişim kutusu açılır.
-
Burada < sunucuadı > InfoPath Forms Servicesçalıştıran SharePoint sunucusunun adını ve < KitaplıkAdı > olduğu http://<ServerName>/<LibraryName>/Forms/AllItems.aspx, Belge kitaplığı metin kutusuna yazın Kitaplığın adını.
Not: Belge kitaplığına kök sitede değilse, site adını URL'de eklemeniz gerekir. Örneğin, http://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
-
Formül Ekle iletişim kutusunda, İşlev Ekle'yitıklatın. İşlev Ekle iletişim kutusu açılır.
-
Metin kategorisini tıklatın, Birleştir işlevi tıklatın ve sonra da Tamam' ı tıklatın.
-
Formül Ekle iletişim kutusunda, çift tıklatın, metnin ilk geçtiği"alanı eklemek için" Formül kutusuna vurgulayın ve sonra 'form'yazın. Tek tırnak işaretlerini kullanın.
-
İkinci metin tekrarını "alanı eklemek için çift" vurgulamak için Formül kutusuna tıklatın ve sonra İşlev Ekle'yitıklatın.
-
Tarih ve saat kategorisini tıklatın, Şimdi işlevi tıklatın ve sonra da Tamam' ı tıklatın.
Now işlevi otomatik olarak geçerli tarih ve saat için form adı eklemenize olanak tanır.
-
Formül kutusunda kalan "alanı eklemek için çift" öğeleri silin.
-
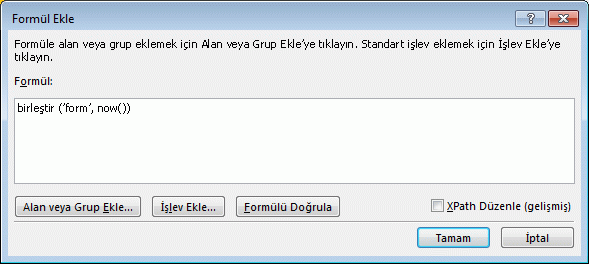
Formül kutusunda formülü içeren böylece birleştirilmesine ve virgül silme Birleştir ('form', now())aşağıdaki resimde gösterildiği gibi.
Kullanıcılar kendi form kitaplığına gönderdiğinde, bu formüle göre form olarak adlandırılır. Gönderilen her form benzersiz bir ad sahip olur.
-
Veri Bağlantısı Sihirbazı iletişim kutusuna dönmek için Tamam' ı tıklatın.
-
İleri’ye ve sonra Son’a tıklayın.
-
Form şablonuna geri dönmek için Tamam' ı tıklatın.
-
Araçlar menüsünde, Form Seçenekleri' ni tıklatın ve sonra da tarayıcı kategorisini tıklatın.
-
Araç çubukları' nın altında Gönder onay kutusunu seçin ve Tamam' ı tıklatın.
-
Değişikliklerinizi kaydedin.
Adım 5: form şablonunu bir sunucuda yayımlayın.
Mobil cihazlar kullanabileceğiniz form şablonunu yayımlamak için InfoPath Forms Servicesçalıştıran sunucunun yöneticisiyle birlikte çalışması gerekir. Yayın sürecin üç ayrı adım ayrılabilir:
-
Form tasarımcısı .xsn dosyası paylaşılan bir konuma yayımlamanız gerekir. .Xsn dosya form şablonu nihai nerede görüneceğini sunucu hakkındaki bilgileri içerir.
-
Grup Yöneticisi, form şablonu sunucuya yüklemek ve isteğe bağlı olarak form şablonu hatalarını ücretsiz olduğunu doğrulayın.
-
Grup yöneticisi veya site koleksiyonu yöneticisi form şablonunu bir form şablonu mobil aygıtlar kullanan kişiler kullanılabilir hale getirir sunucusunda site topluluğu etkinleştirmeniz gerekir.
Form şablonu için yönetici onayı hazırlama
Mobil cihazlar için tasarım tüm form şablonları için olduğu gibi bu form şablonunu yönetici onayı gerektirir. Aşağıdaki yordamı, form şablonu, paylaşılan bir konuma bilgisayarınızda veya ağ kaydederek yönetici onayı için hazırlama işleminde size yol gösterecektir. Karşıya yükleme ve sunucu form şablonunda etkinleştirme ilgilidir form şablonunu dağıtmak için Grup Yöneticisi sunucusu için üstlenir.
-
Dosya menüsünde, Yayımla' yı tıklatın.
-
Yayımlama Sihirbazı'nda bir SharePoint server olan veya olmayan InfoPath Forms Services'ıtıklatın ve sonra sihirbazın sonraki sayfayı açmak için İleri ' yi tıklatın.
-
SharePoint veya InfoPath Forms Services sitenizin konumunu girin kutusuna, burada formları depolanacak ve sihirbazın sonraki sayfayı açmak için İleri ' yi tıklatın SharePoint sitesinin konumu yazın.
-
Ayarları gözden geçirin ve form şablonunu aministrator onayı gerektiğini unutmayın.
Sihirbazın sonraki sayfayı açmak için İleri ' yi tıklatın.
-
Bir konum belirtin ve form şablonu için dosya adı kutusunda Gözat' ı tıklatın.
-
Gözat iletişim kutusunda, Grup Yöneticisi erişebileceği bir konuma ve Dosya adı kutusuna göz atın, form şablonunun adını yazın ve Kaydet'itıklatın.
-
Sihirbazın sonraki sayfayı açmak için İleri ' yi tıklatın.
-
Belge Kitaplığı'nda sütunlar olarak göstermek için form şablonunda belirli alanları isterseniz, Ekle düğmesini tıklatın, istediğiniz alanları seçin ve sonra da Tamam' ı tıklatın. Aksi takdirde, sihirbazın sonraki sayfayı açmak için İleri düğmesini tıklatın.
-
Bilgileri doğru olduğundan emin olun ve belirtilen konuma form şablonu (.xsn) dosyanızı kaydetmek için Yayımla ' yı tıklatın.
-
Kapat'ı tıklatın.
-
Bu noktada, form şablonu sunucuya yüklemek ve sonra site koleksiyonuna etkinleştirmek için Grup Yöneticisi istemeniz gerekir.
Adım 6: belge kitaplığıyla form şablonunu ilişkilendirme
Grup Yöneticisi form şablonunuzu sunucuya yükler ve site koleksiyonuna etkinleştirir sonra form şablonu 3 adımda oluşturduğunuz kitaplığa ile ilişkilendirmeniz gerekir. Kullanıcılar bu kitaplıkta yeni dosya oluşturduğunuzda, bunların mobil cihaz tarayıcıda oluşturduğunuz form şablonunu temel alan bir form açılır.
-
Bir tarayıcı kullanarak, 3 adımda oluşturduğunuz belge kitaplığını açın.
İpucu: Yol http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx, burada < sunucuadı > SharePoint sitenizin adını ve formları depolanacağı kitaplığın adını < KitaplıkAdı > olduğu gibi bir şey olması gerekir .
-
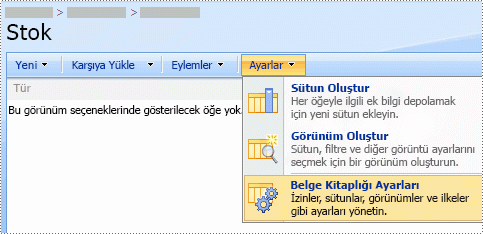
Kitaplığında, Ayarlar menüsünde
-
Genel Ayarlar'ın altında Gelişmiş ayarlar'ı tıklatın.
-
İçerik türleri bölümünde içerik türlerinin yönetimine izin veraltında Evet'itıklatın.
-
Kitaplık adı özelleştirme sayfasına dönmek için Tamam ' ı tıklatın.
-
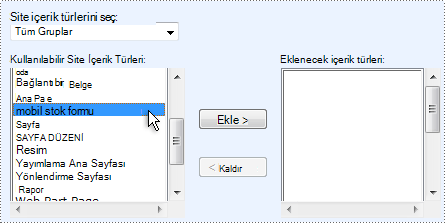
İçerik Türleri'nin altında Var olan içerik türlerinden ekle'yi tıklatın.
-
Seçim içerik türlerininyanındaki, Kullanılabilir Site içerik türleri listesinde form şablonunun adını tıklatın.
-
Sırayla ekleyin.
-
Kitaplık adı özelleştirme sayfasına dönmek için Tamam ' ı tıklatın.
-
İçerik türleri bölümünde belgeyitıklatın.
-
Ayarlar' ın altında Bu içerik türünü silmektıklatın ve sonra Tamam' ı tıklatın.
-
Belge Kitaplığı'na dönün ve uygun formu açılır olduğundan emin olmak için Yeni düğmesini tıklatın.
Not: Varsayılan olarak, InfoPath'de form açılır. Bir tarayıcıda açmak için form zorlamak istiyorsanız, belge kitaplığının gelişmiş ayarlar sayfasına geri dönün. Tarayıcı destekli belgeler, Web sayfası olarak görüntüle' yi tıklatın ve sonra da Tamam' ı tıklatın.
Adım 7: Test form şablonu
Form şablonunuzu InfoPath Forms Servicesçalıştıran sunucuya yayımlandıktan sonra doğru çalıştığından emin olmak için iyi bir fikirdir. Kullanıcılarınız aynı çalışma ve ışık koşullarında altında hedeflenen mobil aygıt kullanarak formunuza test.
Fiili fiziksel aygıtı yoksa, bir aygıt öykünücüsü çoğu mobil cihazlar davranışını taklit etmek için kullanabilirsiniz. Çeşitli aygıtları ve işletim sistemleri için Internet'te Öykünücüler kullanılabilir.
Mobil formları içinde aygıt öykünmecilerini sınamak hakkında daha fazla bilgi için bkz: sınayabilir ve mobil form şablonlarını hata ayıklama oluşturma.