Siteye modern bir sayfa eklediğinizde, sayfanızın yapı taşları olan web bölümlerini ekleyip özelleştirebilirsiniz. Sayfa görüntüleyicileriniz için etkileşimli ve dinamik bir deneyim oluşturmak için bazı web bölümlerini birbirine bağlayabilirsiniz. Örneğin, Belge kitaplığı web bölümünü Dosya ve Medya web bölümüne bağlayabilirsiniz. Kullanıcı Belge kitaplığı listesinde bir dosya adına tıkladığında, Dosya görüntüleyicisi söz konusu dosyanın içeriğini gösterir. Veya liste özellikleri web bölümünü, yalnızca belirli bilgileri göstermek için çok fazla bilgi içeren bir Liste web bölümüne bağlayın.
Notlar:
-
Bazı işlevler, Hedefli Sürüm programına kabul etmiş olan kuruluşlara aşamalı olarak sunulur. Bu, söz konusu özelliği göremeyeceğiniz veya özelliğin yardım makalelerinde açıklanandan farklı görünebileceği anlamına gelir.
-
Bu makaledeki web bölümleri klasik sayfalarda kullanılamaz.
Bağlanabileceğiniz web bölümleri şunlardır: Liste özellikleri web bölümü ve Dosya ve Medya web bölümü. Bu bağlı web bölümlerini nasıl kullanabileceğinize dair bazı örnekler aşağıda verilmiştir.
Bir kullanıcının belge kitaplığında seçtiklerine göre bir dosya gösterme (Dosya ve Medya web bölümünü Belge kitaplığı web bölümüne bağlama)
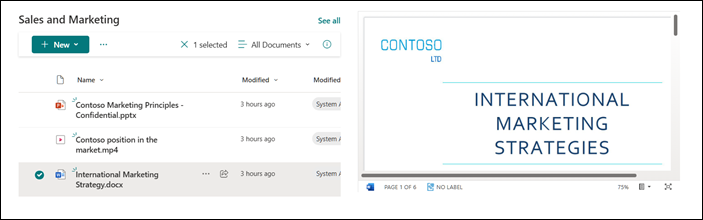
Bu örnekte, kullanıcılar sayfadan çıkmadan ve her dosyayı açmak zorunda kalmadan bir pazarlama belgeleri kitaplığına göz atabilir ve seçili bir dosyadaki içeriği görebilir.
Bunu yapmak için:
-
Sayfanızda, kullanmak istediğiniz kitaplığı içeren bir Belge Kitaplığı web bölümü ve bir Dosya ve Medya web bölümü ekleyin.
Not: Dosya ve Medya web bölümünü ilk kez ekliyorsanız Son belgeler bölmesi açılır. Bu bölmenin sağ alt kısmındaki İptal'i seçin.
-
Dosya ve Medya web bölümünün üst
-
Özellik bölmesinin sağ üst kısmındaki üç noktayı (...) ve ardından Kaynağa bağlan'ı seçin.
-
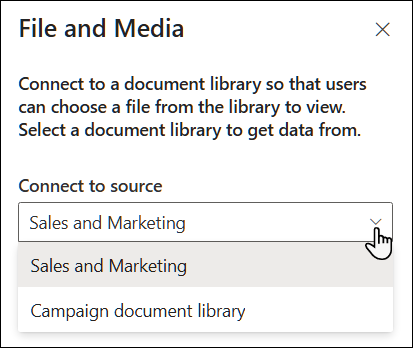
Kaynağa bağlan'ın altında, açılan listeden kullanmak istediğiniz belge kitaplığını seçin.
-
Bölmenin üst kısmındaki X işaretini seçerek kapatın.
-
Sayfanın üst kısmındaki Kaydet ve kapat'ı seçin.
-
Seçtiğiniz Belge kitaplığından bir belge seçerek bağlantınızı test edin. Belgenin Dosya ve Medya web bölümünde görüntülendiğini görmeniz gerekir.
-
İzleyicilerinizin sayfayı görmesine hazır olduğunuzda, sayfanın sağ üst kısmındaki Yenidenyayımla'yı seçin.
Bir kullanıcının Liste web bölümünde seçtiklerine göre listedeki bir öğeyi gösterme (Liste özellikleri web bölümünü Liste web bölümüne bağlama)
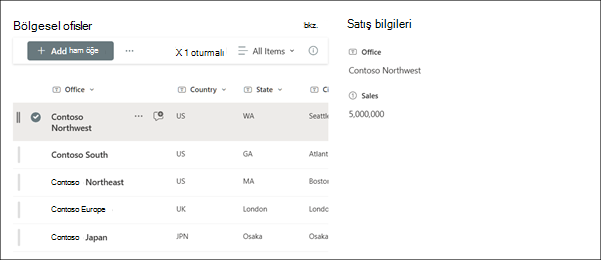
Çok sayıda sütun içeren büyük bir listeniz olduğunda, kullanıcıların aradıkları belirli bilgileri bulması zor olabilir. Liste özellikleri web bölümüyle, kullanıcı Liste web bölümünden bir öğe seçebilir ve yalnızca belirttiğiniz değerleri görebilir. Aşağıdaki örnekte Liste web bölümü, Bölgesel ofislerin listesini içerir. Kullanıcı listeden bir öğe seçtiğinde, Liste özellikleri web bölümü yalnızca Office adını ve Satış verilerini görüntüler.
Bunu yapmak için:
-
Sayfanızda, kullanmak istediğiniz listeyi içeren bir Liste web bölümü ekleyin ve ardından liste özellikleri web bölümü ekleyin.
-
Liste özellikleri web bölümünün üstündeki Özellikleri düzenle simgesi
-
Özellik bölmesinin sağ üst kısmındaki üç noktayı (...) ve ardından Kaynağa bağlan'ı seçin.
-
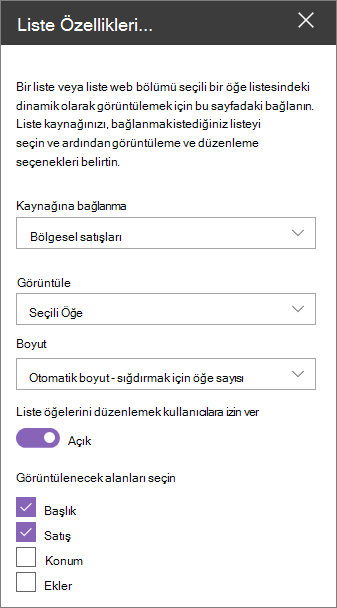
Kaynağa bağlan'ın altında, açılan listeden kullanmak istediğiniz listeyi seçin.
-
Görüntüle'nin altında, kullanıcının sayfanızda ne görmesini istediğinizi seçin.
-
Görüntülenecek alanlar'ın altında, değerleri göstermek istediğiniz sütunların yanındaki onay kutularını seçin.
-
Sayfanın üst kısmındaki Kaydet ve kapat'ı seçin.
-
Seçtiğiniz listeden bir öğe seçerek bağlantınızı test edin. Liste özellikleri web bölümünde belirttiğiniz değeri görmeniz gerekir.
-
İzleyicilerinizin sayfayı görmesi için hazır olduğunuzda, sayfanın sağ üst kısmındaki Yeniden Yayımla'yı seçin.
Listeyi başka bir liste veya kitaplıktaki seçime göre filtreleme
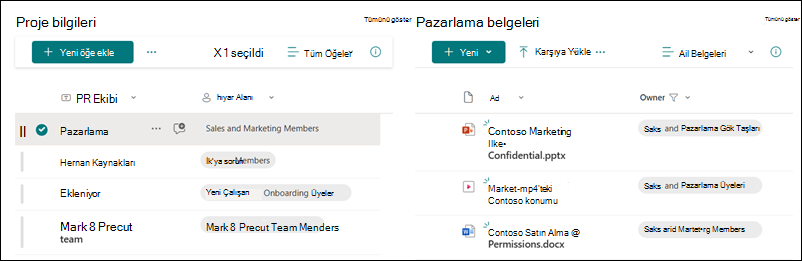
Dinamik filtreleme ile, bir listeyi başka bir listede yapılan seçime göre filtreleyebilirsiniz. Aşağıdaki örnekte, Pazarlama Belgeleri kitaplığı Proje Bilgileri listesindeki bir seçime göre filtrelenmiştir. Proje Ekibi sütunundaki "Pazarlama" değeri seçilidir, bu nedenle Pazarlama belgeleri kitaplığında yalnızca Pazarlama ekibine ait belgeler görüntülenir.
Bunu yapmak için:
-
Sayfanızda Düzenle'yi seçip Liste web bölümü veya Belge kitaplığı web bölümü ekleyin, ardından filtre uygulamak istediğiniz değerleri içeren listeyi veya kitaplığı seçin.
-
Başka bir Liste web bölümü veya Belge kitaplığı web bölümü ekleyin ve filtrelemek istediğiniz bilgileri içeren listeyi veya kitaplığı seçin.
-
Filtrelemek istediğiniz liste veya kitaplık web bölümünü seçin ve web bölümünün üst kısmındaki Özellikleri düzenle
-
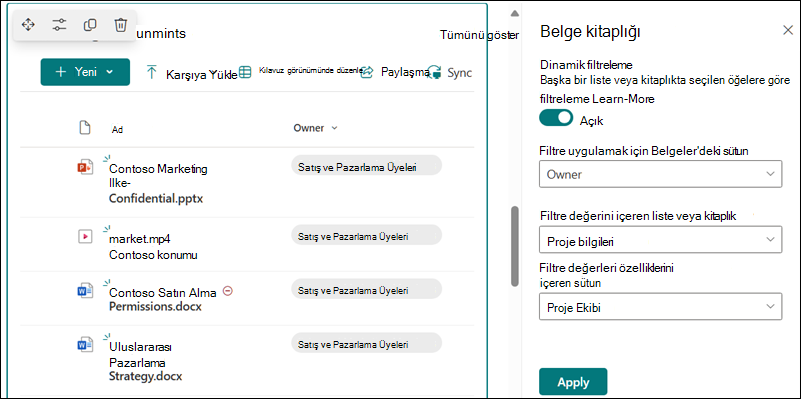
Dinamik filtreleme'nin altında iki durumlu düğmeyi Açık konumuna kaydırın.
-
Filtre uygulamak için [liste adınız] içindeki Sütun alanında filtrelemek istediğiniz sütunu seçin.
-
Filtre değeri içeren Liste veya Kitaplık altında, 1. Adım'da sayfanıza eklediğiniz listeyi veya kitaplığı seçin.
-
Filtre değerinin özelliklerini içeren sütun'un altında, filtrelemek istediğiniz değerleri içeren sütunu seçin.
-
Uygula'yı seçin.
Bölümün başındaki örnek görüntüyü kullanarak, Pazarlama belgeleri kitaplığı için Dinamik filtreleme seçenekleri aşağıdaki gibi görünür:
-
İşiniz bittiğinde, sayfanın üst kısmındaki Kaydet ve kapat'ı seçin veya hedef kitlenizin sayfayı görmesine hazırsanız sayfanın sağ üst kısmındaki Yeniden Yayımla'yı seçin.