Зосередьтеся на сторінці та відео за допомогою веб-частини Hero. Ви можете відобразити до п’яти елементів у веб-частині Hero та привернути увагу до кожного з них за допомогою цікавих зображень, тексту й посилань. Веб-частина Hero за замовчуванням додається до сайтів для спілкування, але її також можна додати до інших сторінок.
Якщо відео налаштовано у веб-частині Hero, вони відтворюватимуться в межах рядка, доки ви зможете залишатися на одній сторінці та переглядати їх замість того, щоб переходити до нового вікна.
Деякі функції поступово надаються організаціям, які погодилися на програму "Цільовий випуск". Це означає, що ця функція може ще не відображатися або мати інший вигляд порівняно з описом у довідкових статтях.
Примітки.:
-
Для створення сторінок потрібен дозвіл на редагування. Якщо ви власник сайту, але не можете додати сторінку, імовірно, адміністратор вимкнув таку можливість.
Зміст
Веб-частина Hero на сайтах для спілкування: типи "Тема" й "Демонстрація"
Під час створення сайту для спілкування веб-частина Hero додається до сторінки за замовчуванням. Його попередньо заповнено зображеннями, текстом і посиланнями за замовчуванням, які ви змінюєте, щоб продемонструвати власні зображення, текст, сторінки, посилання або документи.
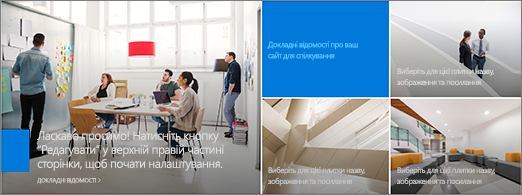
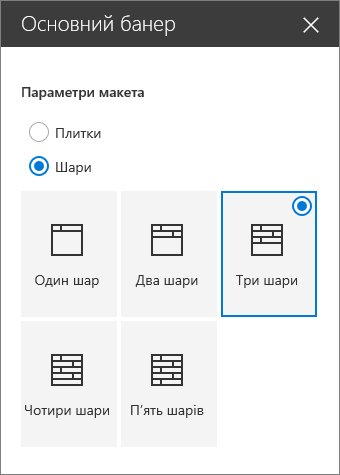
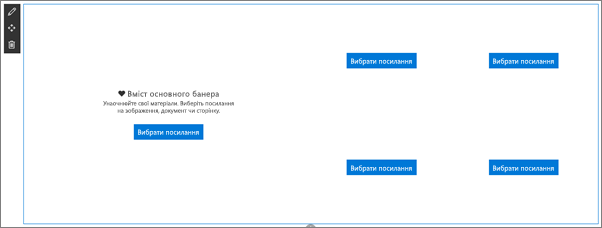
Якщо вибрати тип Тема сайту для спілкування, автоматично застосується макет основного банера з п’ятьма плитками (їх кількість можна скоротити до однієї):

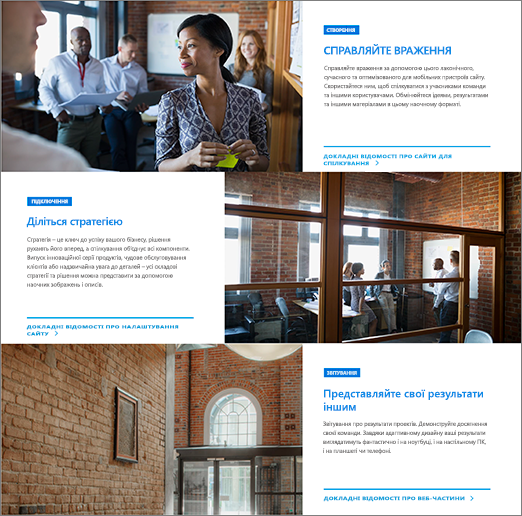
Якщо вибрати тип Демонстрація сайту для спілкування, автоматично застосується вертикальний макет основного банера з трьома шарами (їх кількість може складати від одного до п’яти):

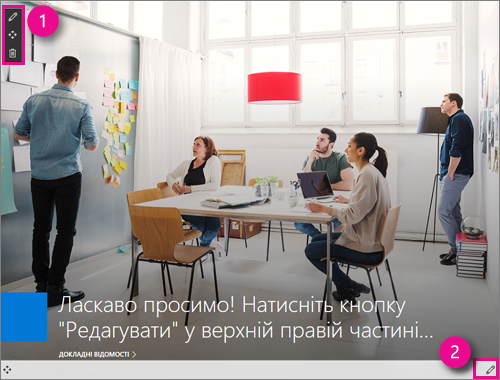
Ви можете змінити макет веб-частини Hero із сітки на вертикальні шари за допомогою кнопки Змінити веб-частину 


1. Кнопка "Змінити веб-частину".
2. Кнопка "Змінити відомості".
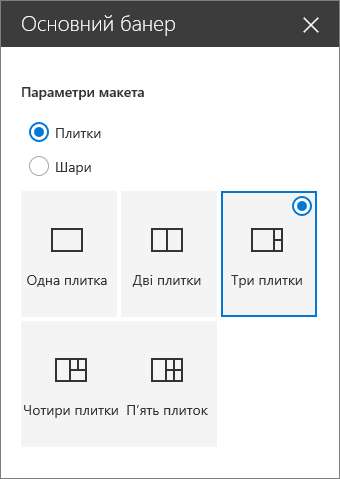
Змінення макета веб-частини Hero
Перегляньте це відео, щоб дізнатися, як це зробити, або виконайте вказівки під відео.

-
Якщо ви ще не перебуваєте в режимі редагування на сторінці, виберіть Редагувати у верхньому правому куті сторінки.
-
Натисніть кнопку Редагувати веб-частину



Змінення зображення, тексту та посилань для кожної плитки або шару
Перегляньте це відео, щоб дізнатися, як це зробити, або виконайте вказівки під відео.

-
Якщо ви ще не перебуваєте в режимі редагування на сторінці, виберіть Редагувати у верхньому правому куті сторінки.
-
У правому нижньому куті плитки або шару, який потрібно змінити, натисніть кнопку Редагувати відомості

-
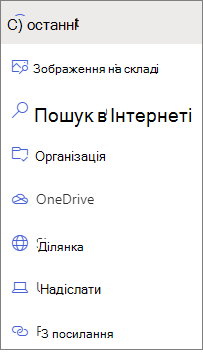
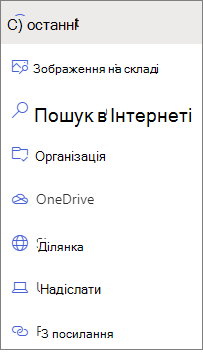
На панелі інструментів натисніть кнопку Змінити, а потім виберіть розташування, з якого потрібно отримати посилання:

-
Останні. Тут можна знайти зображення, сторінки або документи, які ви нещодавно відкривали.
-
Біржові зображення Біржові зображення надає корпорація Майкрософт. Вони якісні та підходять саме для вашого використання. Якщо ви адміністратор SharePoint, радимо ввімкнути мережу доставки вмісту (CDN), щоб підвищити продуктивність отримання зображень.
-
Пошук в Інтернеті. Ви можете знайти зображення з Bing, які використовують ліцензію Creative Common. Перш ніж вставляти зображення на сторінку, ви несете відповідальність за ліцензування зображення. SharePoint лише в Microsoft 365.
-
Ваша організація: якщо ваша організація вказала набір затверджених активів, ви зможете вибрати з цього набору тут. Якщо ви Admin SharePoint і хочете дізнатися, як створити бібліотеку активів для вашої організації, див. статтю Створення бібліотеки активів організації.
-
OneDrive. Тут можна отримати посилання на документ або зображення, збережене у OneDrive. SharePoint лише в Microsoft 365.
-
Сайт. Тут можна отримати посилання на документ, зображення або сторінку з указаного сайту.
-
Передати. Тут можна передати документ або зображення з персонального пристрою.
-
Посилання. Введіть посилання на сторінку, документ або зображення з OneDrive або SharePoint в Microsoft 365.
Примітка.: Посилання на зовнішній сайт не відображатимуть зображення для попереднього перегляду в U.S. Government GCC High and DoD, а Office 365 працює 21Vianet.
-
-
Виберіть зображення, сторінку або документ і натисніть кнопку Відкрити.
-
На панелі інструментів у розділі Зображення виберіть настроюване зображення або Лише колір (колір доступний лише для макета "Плитки", а колір відповідає кольору теми сайту).
Якщо вибрати параметр Автоматично вибране зображення, зображення автоматично додасться зі сторінки або документа, на який указує посилання.
-
Введіть Текст заміщення для зображення.
-
У розділі Параметри:
-
Щоб відобразити посилання на дію Виклик , установіть перемикач у положення Так. Потім слід заповнити поле Текст із закликом (наприклад, ввести "Докладні відомості"). Посилання із закликом можна створити для кожного шару в багатошаровому макеті, проте лише для найбільшої плитки в плитковому макеті.
-
Для багатошарового макета можна також відобразити заголовок "Тема" для кожного шару, установивши перемикач для заголовка "Тема" на Так. Потім слід заповнити поле Текст заголовка розділу.
-
Змінення фокусної точки зображення
У SharePoint в Microsoft 365 можна змінити фокусну точку на вибраному зображенні у веб-частині Hero, щоб отримати найважливішу частину зображення в рамці.
-
Якщо ви ще не перебуваєте в режимі редагування на сторінці, виберіть Редагувати у верхньому правому куті сторінки.
-
Виберіть установити фокусну точку

-
Перетягніть фокусну точку в потрібне місце на зображенні.

Перевпорядкування плиток або шарів
Змінити порядок плиток або шарів можна, просто перемістивши їх у потрібне розташування.
-
Якщо ви ще не перебуваєте в режимі редагування на сторінці, виберіть Редагувати у верхньому правому куті сторінки.
-
Натисніть і утримуйте кнопку Перемістити елемент , а потім перетягніть плитку або шар у потрібне місце.

Розміщення веб-частини Hero в стовпці
Передбачається, що веб-частина Hero заповнюватиме всю ширину сторінки. Якщо ви хочете, щоб веб-частина Hero не поширюється на всю ширину, її можна додати до стовпця, який не має повної ширини.
Перегляньте це відео, щоб дізнатися, як це зробити, або виконайте вказівки під відео.

-
Якщо ви ще не в режимі редагування, виберіть Редагувати у верхньому правому куті сторінки.
-
Наведіть вказівник миші над веб-частиною Hero та виберіть обведений + ліворуч від веб-частини
-
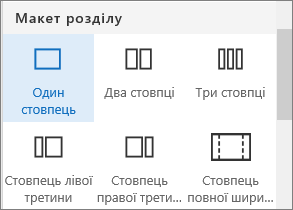
У розділі Макет розділу виберіть один стовпець.

-
Перетягніть веб-частину Hero до щойно доданого стовпця за допомогою кнопки Перемістити веб-частину в лівій частині сторінки.


Додавання до сторінки пустої веб-частини Hero
Веб-частину Hero можна додати до сторінки сайту групи або сайту для спілкування . Ось як це зробити:
-
Якщо ви ще не перебуваєте в режимі редагування на сторінці, виберіть Редагувати у верхньому правому куті сторінки.
-
На сторінці наведіть вказівник миші вище або нижче наявної веб-частини, і з’явиться рядок з обведеним знаком +, наприклад:

Натисніть кнопку +, а потім виберіть веб-частину Hero .

-
Натисніть кнопку Редагувати веб-частину

-
Виберіть пункт Вибрати посилання для кожної плитки, яку потрібно змінити.
-
Для кожної плитки на панелі інструментів натисніть кнопку Вибрати, а потім виберіть розташування, з якого потрібно отримати посилання:
На панелі інструментів натисніть кнопку Змінити, а потім виберіть розташування, з якого потрібно отримати посилання:

-
Останні. Тут можна знайти зображення, сторінки або документи, які ви нещодавно відкривали.
-
Пошук в Інтернеті. Ви можете знайти зображення з Bing, які використовують ліцензію Creative Common. Перш ніж вставляти зображення на сторінку, ви несете відповідальність за ліцензування зображення. SharePoint лише в Microsoft 365.
-
Ваша організація: якщо ваша організація вказала набір затверджених активів, ви зможете вибрати з цього набору тут. Якщо ви Admin SharePoint і хочете дізнатися, як створити бібліотеку активів для вашої організації, див. статтю Створення бібліотеки активів організації.
-
OneDrive. Тут можна отримати посилання на документ або зображення, збережене у OneDrive. SharePoint лише в Microsoft 365.
-
Сайт. Тут можна отримати посилання на документ, зображення або сторінку з указаного сайту.
-
Передати. Тут можна передати документ або зображення з персонального пристрою.
-
Посилання. Введіть посилання на сторінку, документ або зображення з OneDrive для SharePoint в Microsoft 365.
-
-
Виберіть зображення, сторінку або документ і натисніть кнопку Відкрити.
-
На панелі інструментів у розділі Зображення виберіть Спеціальне зображення або Лише кольором. Якщо вибрати параметр Автоматично вибране зображення, зображення автоматично додасться зі сторінки або документа, на який указує посилання. Колір доступний лише для макета "Плитки", а колір відповідає кольору теми сайту.
-
Введіть Текст заміщення для зображення.
-
У розділі Параметри (SharePoint лише в Microsoft 365):
-
Щоб відобразити посилання на дію Виклик , установіть перемикач у положення Так. Потім слід заповнити поле Текст із закликом (наприклад, ввести "Докладні відомості"). Посилання із закликом можна створити для кожного шару в багатошаровому макеті, проте лише для найбільшої плитки в плитковому макеті.
-
Для багатошарового макета можна також відобразити заголовок "Тема" для кожного шару, установивши перемикач для заголовка "Тема" на Так. Потім слід заповнити поле Текст заголовка розділу.
-
Масштабування зображення у веб-частині Hero
Щоб вибрати зображення розміром припасування для веб-частини Hero, зверніть увагу на таке:
-
Веб-частина призначена для розміщення ширини екрана в макеті, який повністю затемніє.
-
У макеті "Плитки " висота веб-частини змінюється відповідно до пропорцій 8:3, а зображення в масштабі веб-частини – до пропорцій 4:3.
-
У макеті Шари окремі шкали шарів до пропорцій 8:3, а зображення всередині кожної шкали шару до пропорцій близько 9:16.
Примітка.: Ви можете додати посилання на відео або передати відео до веб-частини Hero. Відео тепер підтримується у веб-частині Hero з інтеграцією Stream.