У цій статті наведено покрокові вказівки зі створення доступних Project OnlineProject Online сайтів і проектів для людей з особливими потребами.

Project OnlineProject Online сайтів, як правило, мають дуже високий вигляд, і незрячим людям і користувачам зі слабким зором легше розуміти їх, якщо створювати сайти та проекти з доступністю.
Онлайн: практичні поради із забезпечення доступності Project Online сайтів і проектів
У таблиці нижче наведено основні поради зі створення веб Project OnlineProject Online сайтів і проектів зі спеціальними можливостями для людей з особливими потребами.
|
Рекомендація |
Пошук елементів |
Пояснення |
Вказівки |
|
Використовуйте досить контрастні кольори для тексту й фону. |
Шукайте діаграми, таблиці та текст на сайтах проекту, які важко прочитати або розрізнити на фоні. |
Кольори тексту й фону мають достатньо вирізнятися, щоб користувачі зі слабким зором могли виокремити їх на фоні слайда та працювати з вмістом. Використовуйте темний текст на білому або світлому фоні чи навпаки – білий текст на темному фоні. Крім того, чорно-білі схеми дають змогу людям із колірною сліпотою легко розрізняти текст і фігури. |
Використання дизайну сайту зі спеціальними можливостями Використання оформлення діаграми Ганта зі спеціальними можливостями |
|
Передаючи інформацію, не покладайтеся лише на колір. |
Щоб знайти екземпляри колірного кодування, візуалізуйте вміст на сайтах проекту. |
Незрячі люди та користувачі зі слабким зором або колірною сліпотою можуть пропустити інформацію, відтворену за допомогою певних кольорів. Наприклад, додайте підкреслення до забарвленого тексту гіперпосилань, щоб користувачі з колірної сліпотою знали, що текст – це посилання, навіть якщо не розфарбовано. Для заголовків використовуйте жирний шрифт або шрифт більшого розміру. |
|
|
Використовуйте шрифти Sans Serif. |
Щоб знайти потенційні проблеми, пов'язані зі шрифтами, перегляньте дані про області, які виглядають переповненими або невидимими. |
Людям із дислексією здається, що текст "пливе" на сторінці (рядки наповзають один на одний). Вони часто бачать текст злитим або спотвореним. Зменште навантаження на зір для людей із дислексією та слабким зором. Наприклад, їм може бути зручніше, якщо використовуються знайомі шрифти без зарубок, як-от Arial або Calibri. Уникайте форматування за допомогою великих букв і не зловживайте виділенням курсивом і підкресленням. |
|
|
Додайте опис до сайту та проектів. |
Переконайтеся, що описи сайту та проекту мають змістовний текст. |
Користувачі невізуальних екранів іноді переглядають вміст сайту. Чітка й точна інформація про вміст сайту та проекту допомагає користувачам переходити між елементами сайту та вирішувати, чи важлива для них інформація на сайті або в проекті. |
|
|
Додайте текст заміщення до емблеми сайту. |
Переконайтеся, що опис емблеми має змістовний текст. |
Завдяки тексту заміщення люди, які не бачать екран, можуть дізнатися про важливі елементи зображень та інших візуальних складових. Не передавайте важливу інформацію лише за допомогою тексту на зображеннях. Якщо потрібно використати зображення з текстом, повторіть цей текст у документі. У тексті заміщення стисло опишіть зображення, укажіть на наявність текстового вмісту та поясніть його призначення. |
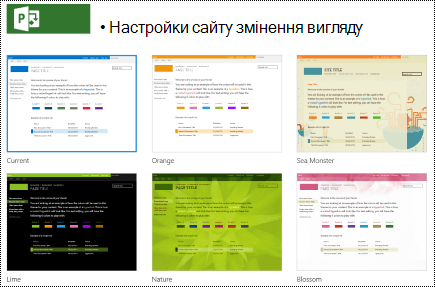
Використання дизайну сайту зі спеціальними можливостями
Project OnlineProject Online містить попередньо визначені макети сайту, які містять кольори та шрифти зі спеціальними можливостями.
-
У Project OnlineProject Online клацніть піктограму меню настройок

-
У меню настройок виберіть пункт Змінити вигляд.
-
Зі списку макетів сайту виберіть потрібний макет.

-
На сторінці відомостей про оформлення виберіть Елемент Спробувати.
-
Щоб використати оформлення, натисніть кнопку Так, залишити. До сайту застосується новий макет.
Змінення кольорів сайту
-
У Project OnlineProject Online клацніть піктограму меню настройок.

-
У меню настройок виберіть пункт Змінити вигляд.
-
У списку макетів сайту виберіть елементПоточний .
-
На сторінці відомостей про оформлення в меню Кольори виберіть поточну палітру колірних схем.
-
У меню виберіть нову колірну схему.
-
Натисніть кнопку Спробувати.
-
Щоб використовувати нову колірну схему, натисніть кнопку Так, залишити. Нові кольори застосуються до сайту.
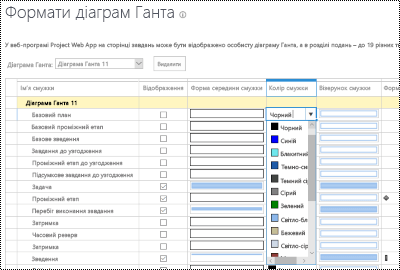
Використання оформлення діаграми Ганта зі спеціальними можливостями
Ви можете налаштувати макети діаграми Ганта, щоб зробити їх доступнішими. Наприклад, можна змінити колір смужок.
-
У Project OnlineProject Online клацніть піктограму меню настройок.

-
У меню настройок виберіть пункт PWA Настройки.
-
У списку параметрів діаграми PWA виберіть Формати діаграми Ганта.
-
У меню Діаграма Ганта: виберіть потрібну діаграму.
-
У таблиці відомостей про діаграму внесіть потрібні зміни.

-
Якщо потрібно зберегти зміни з іншим іменем, натисніть кнопку Перейменувати. Введіть нове ім'я для діаграми, а потім натисніть кнопку OK.
-
Щоб зберегти зміни, натисніть кнопку Зберегти.
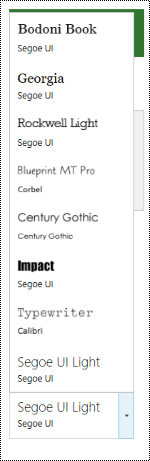
Змінення шрифтів сайту
-
У Project OnlineProject Online клацніть піктограму меню настройок.

-
У меню настройок виберіть пункт Змінити вигляд.
-
У списку макетів сайту виберіть елементПоточний .
-
На сторінці відомостей про оформлення виберіть поточну схему шрифту в меню Шрифт.

-
У меню виберіть нову схему шрифтів.
-
Натисніть кнопку Спробувати.
-
Щоб скористатися новою схемою шрифтів, виберіть Так, залишити. Нові шрифти застосуються до сайту.
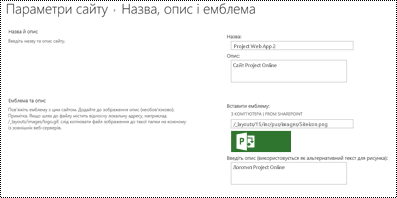
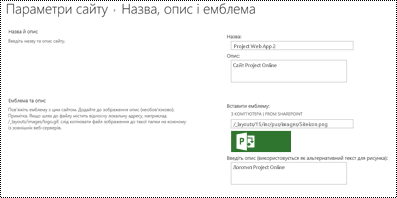
Додавання опису для сайту
-
У Project OnlineProject Online клацніть піктограму меню настройок.

-
У меню "Настройки" виберіть Параметри сайту.
-
На сторінці Настройки сайту виберіть назва, опис і емблема.
-
У текстовому полі Опис введіть короткий опис сайту.

-
Натисніть кнопку OK.
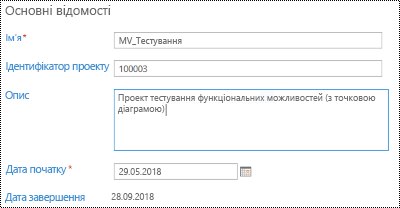
Додавання опису до проекту
-
У Project виберіть потрібний проект.
-
В області переходів ліворуч виберіть Project Відомості.
-
Натисніть кнопку Змінити.
-
У текстовому полі Опис введіть короткий опис проекту.

-
Виберіть команду Зберегти.
Додавання тексту заміщення до емблеми сайту
-
У Project OnlineProject Online клацніть піктограму меню настройок.

-
У меню "Настройки" виберіть Параметри сайту.
-
На сторінці Настройки сайту виберіть назва, опис і емблема.
-
У текстовому полі Введіть опис (використовується як текст заміщення для зображення): введіть короткий текст з описом емблеми.

-
Натисніть кнопку OK.
Див. також
Створення доступних документів Word
Створення доступних Excel для людей з особливими потребами
Технічна підтримка клієнтів з особливими потребами
Корпорація Майкрософт прагне забезпечити якомога кращі умови роботи для всіх своїх клієнтів. Якщо у вас є особливі потреби або ви маєте запитання щодо спеціальних можливостей, зверніться по технічну підтримку до служби Microsoft Disability Answer Desk. Її фахівці чудово знають, як використовувати численні спеціальні засоби, і можуть надавати допомогу англійською, іспанською, французькою й американською мовами жестів. Щоб отримати контактні дані для свого регіону, перейдіть на сайт служби Microsoft Disability Answer Desk.
Якщо ви користувач у державній установі, комерційній організації або на підприємстві, зверніться до корпоративної служби підтримки Disability Answer Desk.