Додаючи сучасну сторінку до сайту, ви додаєте й налаштовуєте веб-частини, які є складовими елементами вашої сторінки. Ви можете зв'язати деякі веб-частини один з одним, щоб створити інтерактивний і динамічний інтерфейс для глядачів сторінок. Наприклад, можна підключити веб-частину бібліотеки документів до веб-частини "Файл і мультимедіа". Якщо користувач клацає ім'я файлу в списку бібліотека документів, засіб перегляду файлів відображає вміст цього файлу. Або підключіть веб-частину "Список" до веб-частини "Вбудовування" та додайте настроюваний код для різноманітних динамічних можливостей.
Примітки.:
-
Деякі функції поступово надаються організаціям, які погодилися на програму "Цільовий випуск". Це означає, що ця функція може ще не відображатися або мати інший вигляд порівняно з описом у довідкових статях.
-
Веб-частини в цій статті недоступні для використання на класичних сторінках.
До веб-частин, які можна з'єднати, належать: веб-частина властивостей списку, веб-частина "Файл" і "Мультимедіа" та веб-частина "Вбудовування". Нижче наведено кілька прикладів використання цих підключених веб-частин.
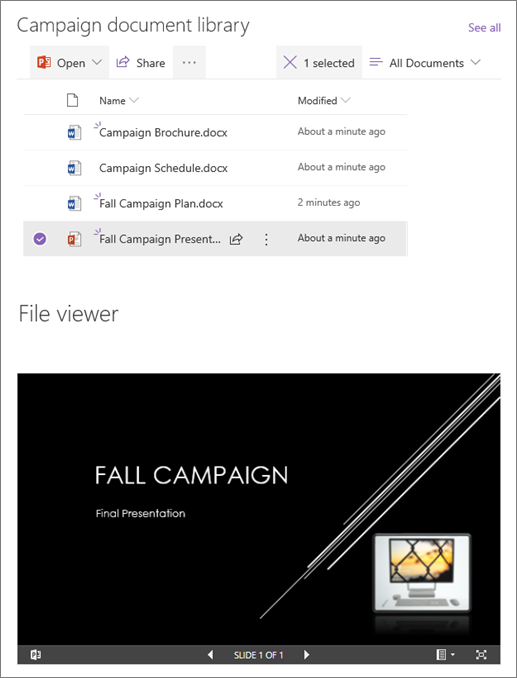
Відображення файлу на основі того, що користувач вибирає в бібліотеці документів (підключіть веб-частину "Файл і мультимедіа" до веб-частини "Бібліотека документів")
У цьому прикладі користувачі можуть переглядати бібліотеку документів кампанії та переглядати вміст у вибраному файлі, не виходячи зі сторінки та не відкриваючи кожен файл.

Ось як це зробити:
-
На сторінці додайте веб-частину "Бібліотека документів " із потрібною бібліотекою та додайте веб-частину "Файл і мультимедіа".
-
Якщо веб-частина "Файл і медіафайл" додається вперше, відкриється область Останні документи. Натисніть кнопку Скасувати в правому нижньому куті цієї області.
-
У лівій частині веб-частини "Файл і мультимедіа" натисніть кнопку Редагувати веб-частину

-
Виберіть три крапки (...) у верхньому правому куті області властивостей, а потім виберітьпідключитися до джерела.

-
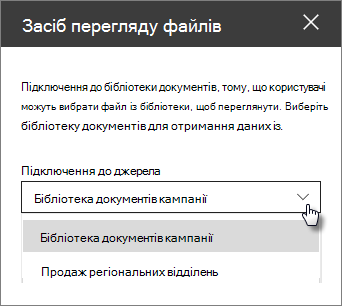
У розділі Підключитися до джерела виберіть потрібну бібліотеку документів із розкривного списку.

-
Клацніть піктограму X у верхній частині області, щоб закрити її.
-
Натисніть кнопку Зберегти як чернетку у верхній частині сторінки.
-
Перевірте підключення, вибравши документ із вибраної бібліотеки документів. Документ має відображатися у веб-частині "Файл і мультимедіа".
-
Коли аудиторія буде готова до перегляду сторінки, натисніть кнопку Опублікувати у верхньому правому куті сторінки.
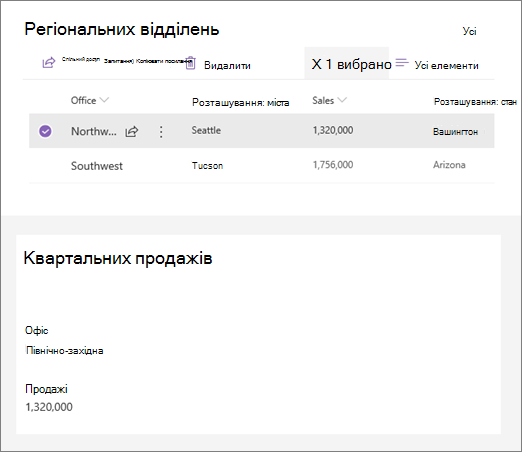
Відображення елемента в списку залежно від того, що користувач вибирає у веб-частині "Список" (підключення веб-частини "Властивості списку" до веб-частини "Список")
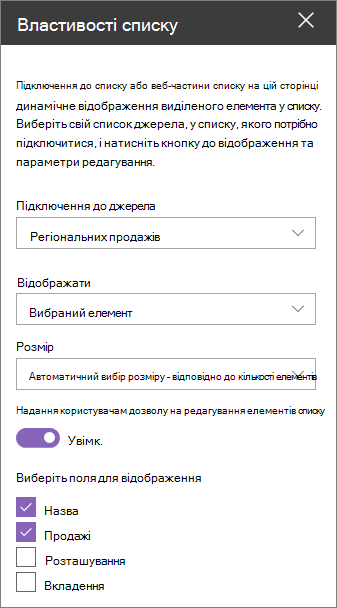
Якщо у вас великий список із великою кількістю стовпців, користувачам може бути важко знайти потрібну інформацію. За допомогою веб-частини "Властивості списку" користувач може вибрати елемент із веб-частини "Список" і переглянути лише вказані значення. У наведеному нижче прикладі веб-частина "Список" містить список регіональних офісів. Коли користувач вибирає елемент зі списку, у веб-частині "Властивості списку" відображаються лише ім'я Office і дані про збут.

Ось як це зробити:
-
На сторінці додайте веб-частину "Список" зі списком, який потрібно використовувати, а потім додайте веб-частину "Властивості списку".
-
У лівій частині веб-частини "Властивості списку" натисніть кнопку Редагувати веб-частину

-
Виберіть три крапки (...) у верхньому правому куті області властивостей, а потім виберіть підключитися до джерела.

-
У розділі Підключитися до джерела виберіть потрібний список із розкривного списку.
-
У розділі Відображення виберіть, що має бачити користувач на сторінці.
-
У розділі Поля для відображення встановіть прапорці поруч зі стовпцями, з яких потрібно відображати значення.

-
Натисніть кнопку Зберегти як чернетку у верхній частині сторінки.
-
Перевірте підключення, вибравши елемент у вибраному списку. У веб-частині "Властивості списку" має відображатися значення, указане.
-
Коли аудиторія буде готова до перегляду сторінки, натисніть кнопку Опублікувати у верхньому правому куті сторінки.
Відображення відео, зображення або розташування залежно від того, що користувач вибирає у веб-частині "Список" (підключення веб-частини "Вбудовування" до веб-частини "Список")
За допомогою веб-частини "Вбудовування" можна вводити посилання або код вбудовування, які використовують змінні, що дає змогу відображати найрізноманітніші елементи залежно від того, що вибирає засіб перегляду сторінок. Нижче наведено три приклади відображення вибраних зображень, відео та розташувань.
Показати вибране відео з YouTube
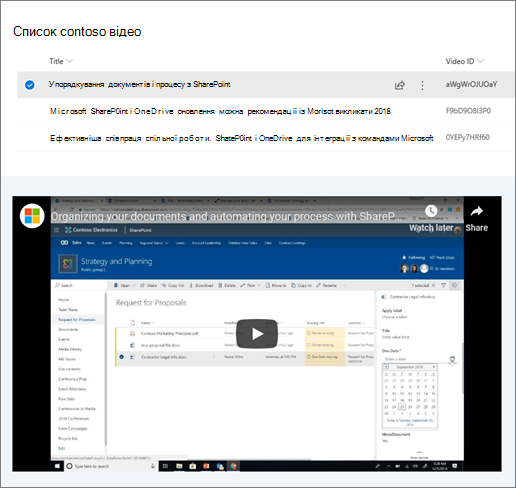
У цьому прикладі веб-частина "Список" містить список із назвами відео та ідентифікаторами для кількох відео з YouTube. Коли користувач вибирає відео зі списку, веб-частина "Вбудовування" відображає це відео. Посилання у веб-частині "Вбудовування" використовує змінну для представлення ідентифікатора відео, вибраного користувачем зі списку.

Ось як це зробити:
-
Створіть список зі стовпцем "Заголовок" і стовпцем для ідентифікаторів відео (як у наведеному вище прикладі). Ідентифікатор – це частина посилання YouTube, яке визначає відео та знаходиться після частини посилання "v=". Наприклад, за наведеним нижче посиланням курсивом є ідентифікатор відео:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
На сторінці додайте веб-частину "Список " і виберіть список із ідентифікаторами відео.
-
Додавання веб-частини "Вбудовування".
-
У лівій частині веб-частини Вбудовування натисніть кнопку Редагувати веб-частину

-
Виберіть три крапки (...) у верхньому правому куті області властивостей, а потім виберіть підключитися до джерела.

-
У розділі Підключитися до джерела виберіть список із розкривного списку.
-
У розділі Адреса веб-сайту або код вбудовування додайте посилання YouTube. Проте замість окремого ідентифікатора відео використовуйте ім'я стовпця списку, який містить ідентифікатори як змінну. Змінна позначає відкриваючу дужку, $і закриваючу дужку після імені. Ось приклад, коли ідентифікатор відео – це ім'я стовпця:

-
Натисніть кнопку Зберегти як чернетку у верхній частині сторінки.
-
Перевірте підключення, вибравши елемент у вибраному списку. У веб-частині "Вбудовування" має відобразитися відео.
-
Коли аудиторія буде готова до перегляду сторінки, натисніть кнопку Опублікувати у верхньому правому куті сторінки.
Показати вибране зображення
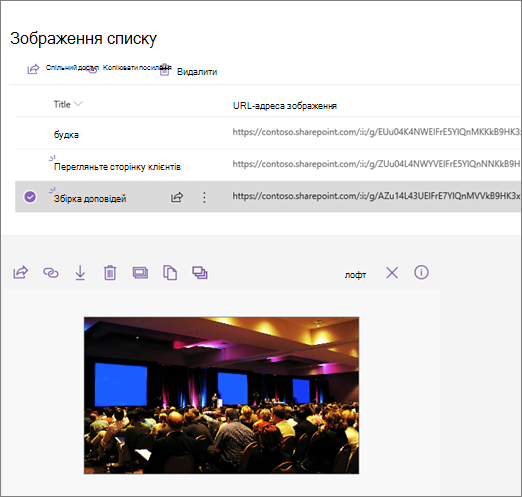
У цьому прикладі веб-частина "Список" містить назви зображень і URL-адреси зображень, збережених на сайті SharePoint. Коли користувач вибирає зображення зі списку, веб-частина "Вбудовування" відображає це зображення. У цьому прикладі код IFrame використовується у веб-частині "Вбудовування", а змінна представляє посилання на зображення.

Ось як це зробити:
-
Створіть список зі стовпцем "Заголовок" і стовпцем для URL-адрес зображення.
Порада.: Щоб отримати URL-адресу зображення, перейдіть до бібліотеки, у якій зберігається зображення, клацніть його правою кнопкою миші та виберіть команду Копіювати посилання. Потім натисніть кнопку Копіювати. Тепер ви можете вставити посилання в список.
-
На сторінці додайте веб-частину "Список" і виберіть список із URL-адресами зображень.
-
Додавання веб-частини "Вбудовування".
-
У лівій частині веб-частини Вбудовування натисніть кнопку Редагувати веб-частину

-
Виберіть три крапки (...) у верхньому правому куті області властивостей, а потім виберітьпідключитися до джерела.

-
У розділі Підключитися до джерела виберіть список із розкривного списку.
-
У розділі Адреса веб-сайту або код вбудовування додайте код вбудовування. У цьому прикладі код вбудовування:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Автовідтворення; зашифрований носій; Гіроскоп; picture-in-picture"></iframe>
де [$Image URL-адреса] – це змінна, яка представляє ім'я стовпця для URL-адрес зображення.

-
Натисніть кнопку Зберегти як чернетку у верхній частині сторінки.
-
Перевірте підключення, вибравши елемент у вибраному списку. Зображення має відображатися у веб-частині "Вбудовування".
-
Коли аудиторія буде готова до перегляду сторінки, натисніть кнопку Опублікувати у верхньому правому куті сторінки.
Показати вибране розташування
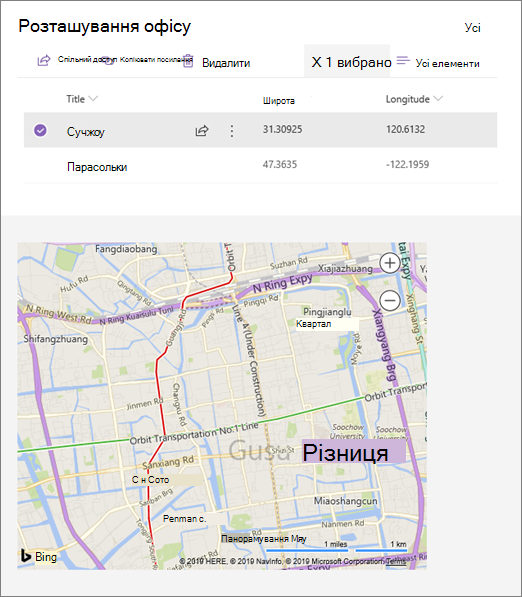
У цьому прикладі веб-частина "Список" містить розташування та їхні координати. Коли користувач вибирає розташування зі списку, веб-частина "Вбудовування" відображає це розташування на карті Bing. У цьому прикладі код IFrame використовується у веб-частині "Вбудовування", а змінні – координати.

Ось як це зробити:
-
Створіть список зі стовпцем "Заголовок" і стовпцями для довготи та широти.
-
На сторінці додайте веб-частину "Список " і виберіть список із відомостями про розташування.
-
Додавання веб-частини "Вбудовування".
-
У лівій частині веб-частини Вбудовування натисніть кнопку Редагувати веб-частину

-
Виберіть три крапки (...) у верхньому правому куті області властивостей, а потім виберіть підключитися до джерела.

-
У розділі Підключитися до джерела виберіть список із розкривного списку.
-
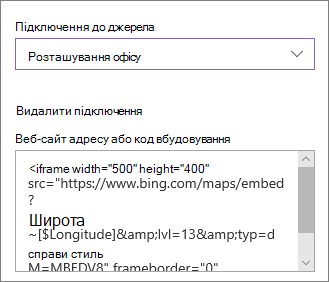
У розділі Адреса веб-сайту або код вбудовування додайте код вбудовування. У цьому прикладі код вбудовування:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
де [$Latitude] і [$Longitude] – це змінні, які представляють імена стовпців для кожної з цих точок.

-
Натисніть кнопку Зберегти як чернетку у верхній частині сторінки.
-
Перевірте підключення, вибравши елемент у вибраному списку. Має відобразитися карта Bing, на якій відображається розташування у веб-частині "Вбудовування".
-
Коли аудиторія буде готова до перегляду сторінки, натисніть кнопку Опублікувати у верхньому правому куті сторінки.
Примітки.:
-
Код вбудовування має бути на основі iframe (тобто починати та закінчуватися <тегами iframe>). Код вбудовування, який використовує теги> сценаріїв <, не підтримується.
-
Можна вбудовувати лише безпечні веб-сайти. Переконайтеся, що URL-адреса веб-сайту починається з HTTPS.
Фільтрування списку на основі виділеного фрагмента в іншому списку або бібліотеці
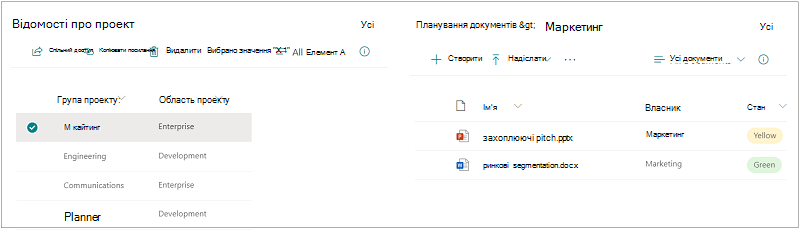
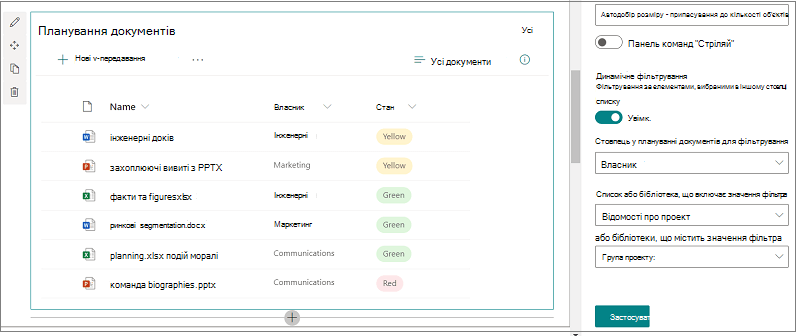
Динамічне фільтрування дає змогу фільтрувати один список на основі вибраного в іншому списку. У наведеному нижче прикладі бібліотеку "Планування документів" відфільтровано за вибраним елементом у списку Відомості про проект. Вибрано значення "Маркетинг" у стовпці Група проекту, тому в бібліотеці "Планування документів" відображаються лише документи, що належать групі "Маркетинг".

Ось як це зробити:
-
На сторінці додайте веб-частину "Список " або "Бібліотека" та виберіть список або бібліотеку зі значеннями, за якими потрібно відфільтрувати дані.
-
Додайте іншу веб-частину списку або веб-частину "Бібліотека " та виберіть список або бібліотеку з відомостями, які потрібно відфільтрувати.
-
Виберіть веб-частину списку або бібліотеки, яку потрібно відфільтрувати, і натисніть кнопку Редагувати веб-частину

-
У розділі Динамічне фільтрування перемістіть перемикач у положення Увімкнуто .
-
Виберіть стовпець, який потрібно відфільтрувати, у полі Стовпець у [ім'я списку], щоб відфільтрувати його.
-
У розділі Список або Бібліотека зі значенням фільтра виберіть список або бібліотеку, додані на сторінці на кроці 1.
-
У розділі Стовпець зі значенням фільтра виберіть стовпець зі значеннями, за якими потрібно відфільтрувати дані.
-
Натисніть кнопку Застосувати.
Використовуючи приклад зображення на початку розділу, параметри динамічного фільтрування для бібліотеки "Планування документів" виглядатиме так:

-
Коли все буде готово, натисніть кнопку Зберегти як чернетку у верхній частині сторінки або, якщо ви готові, щоб аудиторія відобразяла сторінку, виберіть Опублікувати у верхньому правому куті сторінки.