SharePoint 通信网站 旨在提供信息和参与。 与团队网站不同,团队网站的主要目标是通过小组协作 创建 内容,而通信网站的主要目标是通知读者,主要是让他们阅读,而不是创建。
需要 创建团队网站? 你仍然可以按照本文中的指南进行操作,但请注意,团队网站通常受众要小得多,其中包含需要完成的非常具体的目标和任务。 通信网站专为广泛通信而设计。
通信网站提供了很好的方法::
-
与数十人或数百人或整个组织共享信息
-
展示你的组提供的服务,或向组织讲述有关新产品发布的故事
-
以具有视觉吸引力的格式共享新闻
通信站点和 Intranet
如果要生成 Intranet,通信站点将提供将使用的主要站点类型。 因此,你可以期待你的通信网站获得广泛的读者群。 当网站吸引广泛受众时,请务必确保:
-
深思熟虑的治理 - 网站设计实践并遵循组织提供的治理指南
-
特定于主题的网站 - Intranet 将包含许多特定于每个主题、功能、服务、程序或计划的通信站点。 如果你有另一组负责某个主题或函数的人员,请考虑创建单独的通信网站。
-
精心规划的主站点 - 主站点 是一个通信网站,你创建并设置为 Intranet 中所有用户的顶级登陆页面。 规划主站点时有一些特殊注意事项。
计划
了解受众
将每个通信网站视为向读者讲述故事的机会。 一个优秀的通信网站从理解读者开始。 规划站点时,请考虑以下问题:
-
谁是你的观众? 他们正在寻找什么?
-
他们想要学习或做什么? 根据你提供的服务,他们需要执行哪些首要任务? (考虑 他们 的首要任务,而不仅仅是你希望他们看到的内容。 考虑你获得的首要问题或电话 - 你获得的问题可以提供一些关于读者需要或无法在当前 Intranet 上轻松找到的内容的见解。)
-
哪些术语对他们有意义? 请记住,你的读者对你的内容了解不如你多,所以你需要考虑他们的“语言”和对他们有意义的术语。
-
你希望取得哪些结果? 如何知道网站是否成功?
-
你有全球受众吗? 您的网站是否需要以多种语言呈现? 如果是这样,请务必查看如何 创建多语言通信网站、页面和新闻。
提示: 当通信网站有助于减少完成任务所需的时间并将其连接到通常需要的资源时,您的通信网站对网站访问者将很有价值。 当您的网站减少客户支持票证或自动执行合同处理等任务或帮助人们发现和参与领导力开发课程时,你的组织将很有价值。 从网站访问者的角度规划网站并解决关键业务问题有助于确保通信网站提供有意义的结果。
定义主要用户目标后,请访问 lookbook ,查看如何在网站中表示用户结果目标的一些示例。
现实生活示例:定义业务成果
考虑将访问您的网站并使用以下格式记录其目标的主要访问者类型很有帮助:作为 ...,我需要...,以便...
从人才 & 组织发展 (T&OD) 团队的通信网站查看以下示例,其中的主要业务目标是提高组织的领导技能。 对于成功指标,他们确定了提高领导技能的代名词 -- 增加参与领导力发展培训的人数。
针对其用户结果目标,他们定义了以下各项:
|
作为 (n) ... |
我需要... |
因此。。。 |
|
Employee |
了解可用于我角色的领导力发展计划 |
我可以轻松注册所需和选修学习机会。 |
|
Employee |
查找学习资源 - 例如我有权访问的面向领导的内容出版物 |
我的工作可以更成功。 |
|
T&OD |
为员工提供学习机会,以便轻松注册课程 |
我们可以看到领导成果的有意义的改进。 |
|
T&OD |
在一年中的不同时间促进不同的学习机会 |
我们可以更有效地应对不断变化的需求。 |
在此实际示例中,组织从经典 SharePoint 网站迁移到专注于实现这些目标的新 SharePoint 通信网站。 团队没有像过去那样将课程列表创建为静态文档,而是创建了一个用于描述每个课程的课程列表和课程日历列表来安排每个课程。 在推出前 90 天,与上一年同期相比,在 3 个月的时间里,领导力发展课程的参与率增加了 400%!
规划网站内容
你的通信网站为读者讲述一个故事。 您的故事将主要通过页面进行讲述,但您的网站中可能还有其他资源,包括列表和文档库。
规划网站内容时要记住的事项:
页面
您的网站通常由两种类型的页面组成:
导航页 为读者提供信息类别。 导航页通常提供一些高级内容,但它们主要涉及提供信息类别,以指导读者浏览你的网站。 因此,用于呈现这些类别的标签尤其重要,应 仔细规划。 网站的主页是一种特殊类型的导航页面,为网站提供“前门”。
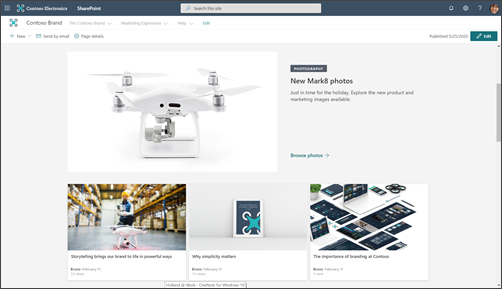
导航页示例:

目标页 提供读者旅程中路径的末尾,并显示要阅读、下载或打印的信息。 使用目标页面的目标是使其保持简短和特定于主题,因为人们不会阅读在线页面中的每一个单词 - 他们 扫描 ,观看者将获得更好的搜索体验。
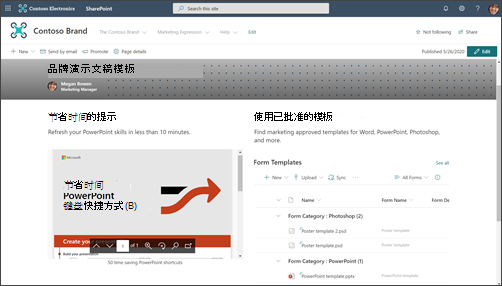
目标页面的示例:

考虑网站信息的主要部分或类别,以及你将如何使用导航和目标页面的组合来引导查看者,并帮助他们尽可能高效地获取所需的信息。
对于每个页面(包括主页),请确保为查看器提供以下信息:
-
我的位置
-
我可在此处执行哪些操作?
-
接下来如何操作?
列表和库
使用网站上的 列表 以类似表格的格式动态显示内容。 Lists可用于向网站访问者显示内容或收集信息。
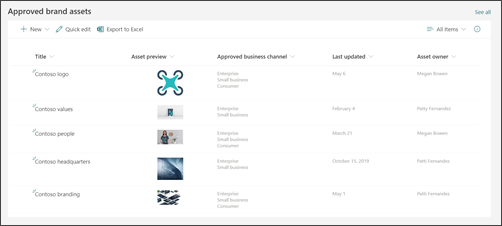
列表 Web 部件的示例:

提示: 即使网站访问者默认情况下无法编辑通信网站上的内容,你也可以选择 管理网站上任何列表的权限 ,以便访问者只能获得特定列表而不是整个网站的访问权限。 可以使用 列表 Web 部件 在页面上显示列表信息。
使用 文档库 存储和显示文档和文件等内容。 通信网站将有一个默认 文档库 ,但你可以为不同类型的文档添加更多库。 可以使用文档库 Web 部件显示文档库的内容。 或者,使用 Web 部件(如 快速链接 Web 部件 )或 文本 Web 部件 中的超链接来展示指向各个文档的链接。 单个文档链接可以更轻松地为读者添加上下文,并且比显示整个库更有用。 如果确实想要显示文档库的内容,请考虑创建自定义视图,以筛选每个页面上最相关的内容,并在 文档库 Web 部件中使用该视图。 详细了解如何在 文档库中创建自定义视图。
提示: 尽量不要在库中使用多个级别或两个级别的文件夹。 请改为创建新的库,使文件结构更平整,内容更易于发现。 请考虑使用列来组织库中的内容。 最好使用网站栏而不是列表列,因为网站栏可以在任何库或列表中重复使用,而列表列只能在单个列表或库中使用。 详细了解 如何使用列来组织列表和库。
决定要如何组织页面
规划网站内容时,请考虑如何对页面进行分组和组织:
-
是否希望能够“汇总”有关特定主题或特定类型 (的所有新闻文章,例如人员聚焦) ? 如果是这样,则可以向页面添加列,然后可以使用这些列对页面进行分组和组织,就像文档库中的文件一样。
-
你是否希望能够轻松地相互连接的关于特定主题的多个页面? 还可以使用页面属性 (引用网站页面库中) 列的方式。
-
将页面属性创建为 网站栏,而不是列表列。 这将允许你为文档和页面共享同一属性。
了解如何 创建和编辑页面属性。 了解如何使用突出显示的内容 (“汇总”) Web 部件中的页面属性。 若要在“突出显示的内容”Web 部件中使用页面属性,请选择“ 此网站上的页面库 ”作为源。
了解组织的治理和辅助功能指南
在现代 SharePoint 体验中,可以轻松更改外观以匹配公司或组织品牌,但组织可能已建立网站需要符合的标准。 如果这些准则不是用于创建网站的网站设计的一部分,请确保了解它们是什么,以便您的网站与组织的设计模式保持一致。 此外,请确保了解组织的辅助功能标准。 查看这些 资源,以便在 SharePoint online 中创建可访问的网站。
为网站收集内容(尤其是图像)时,查找高保真图像和视频资产。 如果治理计划需要使用与品牌兼容的映像,请确保从组织资产库中选择映像, (在映像选取器) 的“你的组织”链接中找到。 向 SharePoint 页面添加图像时,请确保不会违反任何版权规则。 利用 Microsoft 提供的免版税库存映像,这些映像在映像选取器中可用。
计划页
避免使用过多信息使页面过载
-
如果新闻文章或内容页面仅与特定组人员相关,则可以使用受众定位将内容定位到该组人员。 访问群体目标允许在启用访问群体定位时,在 SharePoint 起始页上、移动应用上的新闻以及“新闻和突出显示的内容”Web 部件上将特定内容确定为特定受众的优先级。
-
观看者正在尝试完成工作。 太多内容会变得压倒一切,并花费太多时间查找信息。
-
练习渐进式披露。 让观看者首先关注高优先级内容,仅当查看者选择更多信息时,才披露次要内容
-
将详细信息分组为自然类别。 可以轻松快速扫描类别,然后单击以了解有关给定类别的详细信息。
-
将内容分解为分区。 分区有助于提高大屏幕和小屏幕上的可读性。
-
使用内置标题样式直观地分隔文本节。 标题样式支持长页的定位标记,并且还允许使用屏幕阅读器的用户从分区跳转到分区,而无需阅读整个屏幕。
使页面“可扫描”
-
每段文本一个想法。 第一句话应提供摘要或结论。
-
使用项目符号列表。
-
少就是多。 使用尽可能少的单词。
-
不要为字词添加下划线。 网页上的下划线表示超链接,如果文本带有非超链接下划线,则会使读者感到困惑。
-
切勿发布长 URL。 请改用带有超链接的字词。
-
切勿将超链接与单词“here”相关联。 多次单击页面上的“此处”链接需要读者停止,阅读“在这里”一词前后的文本,然后找出链接的目标位置。 相反,超链接应始终与目标标签相关联,如下所示:
-
不使用: 单击此处 查看申请表单
-
更好:下载 应用程序表单
-
最佳: 申请表格
-
确保页面可访问
-
确保图像具有“替换”文本。 当屏幕阅读器遇到图像时,它将尝试读取文本替代项。 查看你上传的图像自动生成的“替换文字”,如果图像与图片不匹配,请更改说明。
-
当图像未加载时,浏览器会显示“替换”文本。 当图像由于网络连接不佳等常见原因而无法加载时,文本替代项也很重要。
-
使用动画图像时要小心。 具有认知障碍、运动敏感度或癫痫发作障碍的用户可能无法容忍移动、闪烁或自动对图像进行动画处理, (包括 GIF) 有问题的图像。
规划主页
每个页面都很重要,但网站的主页是访问者获得“第一印象”的地方。 主页在为访问者创建良好的体验方面起着特别重要的作用。 主页需要同时具有视觉吸引力和功能。
主页示例:

lookbook 提供了一些示例来展示如何设计主页,但在规划期间确定的业务成果应推动将 lookbook 中的想法转化为主页设计的方式。
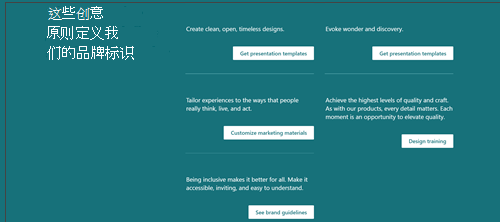
本文中使用的通信网站设计是 品牌网站示例。
主页主要是导航页。 目标是概述网站必须提供的内容,并让读者有机会根据他们需要了解或完成的内容来选择其路径。 主页不需要提供指向网站上每个页面或每个文档的链接。 但是,主页与网站导航相结合,应引导读者了解网站涵盖的每个主要 类别 或 主题 。
将高价值内容放在页面顶部
由于这是网站的前门,因此在页面顶部添加指向读者最经常需要的内容的链接尤其重要。 在收集信息来规划网站时,你确定了最经常需要的内容。 主页 (和顶部导航) 是将此信息投入操作的最佳位置! 快速链接 Web 部件提供了多个不同的布局选项,用于显示指向最常用内容或主题的链接,还可以使用主 Web 部件实现此目的。
显示网站查看者的网站所有者联系信息
将网站所有者的名称添加到主页可能非常有用。 此信息的最佳位置位于页面底部。 虽然这很重要,但并非一直需要它。 如果所有通信网站在主页底部都有网站所有者 (或网站联系人) ,则访问者将识别此模式,并知道在需要查找网站的联系人时滚动到底部。 使用 人员 Web 部件添加网站所有者的名称。
使用新闻来推广活动、里程碑和内容
使用 “新闻” 来推广与网站所代表的主题或部门相关的内容、里程碑或活动。 可以快速创建可包含图形和丰富格式的醒目的帖子。 若要更轻松地创建新闻文章,请考虑 为新闻文章创建页面模板。
新闻通常基于文章的第一个发布日期显示,最新文章首先列出。 但是,还可以在新闻 Web 部件中按特定顺序“固定”新闻文章。
使用新闻 Web 部件
新闻 Web 部件包括多个布局和不同的体验,具体取决于放置 Web 部件的列的大小。 最佳做法是使用页面顶部的新闻 Web 部件并提交频繁更新。 创建的任何新闻文章都将自动显示在“新闻”Web 部件中。
鼓励观看者“关注”你的网站。 这会将新新闻文章推广到 SharePoint 起始页和移动应用上的“新闻”选项卡,供关注者使用。
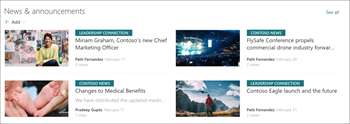
填充的新闻 Web 部件的示例:

大多数新闻 Web 部件布局使用页面的缩略图图像。 缩略图是从页面上的第一个高质量图像自动创建的。 这可能是页眉图像,或者,如果你的页面没有标题图像,SharePoint 将使用页面第一节第一列中的第一个图像。 为了获得最佳结果,请在每个新闻文章的主图像处使用横向图像。 了解如何更改或选择页面的缩略图。
创建引人入胜的内容
总是把最重要的信息放在新闻文章的“顶部”,就像报纸上的新闻故事一样。
使用以下新闻页面标题提示来吸引读者的注意:
-
使用数字。 可以先用数字开头标题。
-
除非组织标准) 另有规定,否则请使用句子大小写 (。 头中的第一个单词应大写,因为所有适当的名词都应大写。 大多数标题词应以小写字母显示。 不要大写每一个单词。 在大多数情况下,请大写冒号后的第一个单词。 (在某些情况下,如果冒号后面只有一个单词,则单词不会大写。 使用最佳判断力。)
-
使用引人入胜的形容词。 例如:轻松、有趣、免费、不可思议、基本、奇怪、惊人。
-
尽量减少炒作和表达。 在新闻文章标题中使用表达式或惯用对非英语母语人士来说往往缺乏意义。
-
使用唯一的理由。 人员,例如“列表”文章。 若要通过列表帖子吸引某人的注意,请使用以下字词:原因、原则、事实、课程、想法、方法、机密和技巧。
-
使用内容、原因、方式或时间。 当你撰写文章来说服时,这尤其有用。
-
做出大胆的承诺。 向读者承诺一些有价值的东西 - 例如新技能或解决未解之谜的解决方案。 读者敢于阅读你的文章, 然后交付!
-
以当前时态写入 。 将当前时态用于即时过去信息,对过去内容使用过去时态,对未来事件使用未来时态。
计划导航
最有效的 SharePoint 网站可以帮助用户快速找到他们需要的东西,这样他们就可以使用他们找到的信息来做决策,了解正在发生的事情,访问他们需要的工具,或者与同事合作来帮助解决问题。 因此,规划有效的导航体验是设计通信网站的关键要素。 良好的导航体验为访问者提供网站上可用内容的完整图片,并结合主页,为网站提供全面的“故事”。
了解组织的 中心结构 ,并考虑将网站关联为中心,以提高可见性和影响力。 将 网站关联 到中心时,网站可能会继承中心主题和权限,具体取决于组织的治理规则。
了解如何规划网站导航。
计划权限
通信网站通常有少量的内容作者和更多的读者。 权限由 SharePoint 组管理,默认情况下包括三个权限级别:
-
所有者 - 完全控制权限。 最好为每个通信网站至少有两个 (2 个) 所有者。
-
成员 - 编辑权限。 你可以拥有任意数量的成员,但最好保持相对较小的数量,以便提供适当的监督。 任何成员都可以编辑任何其他成员创建的内容,并查看处于草稿状态的页面。
-
访问者 - 读取权限。 如果为访问者使用现有的广泛人员组(例如除外部用户以外的所有人),则管理访问者组要容易得多。 如果要创建专用通信网站,可以将现有的 Microsoft 365 组添加到访问者组或现有启用邮件的安全组。
内容作者将添加到“成员”组。 所有者和成员的权限之间的主要区别在于为 网站分配权限的能力。 除了上面列出的三个权限组外,每个网站还有一个网站管理员 (以前称为网站集管理员) 。 如果你的组织支持为通信网站创建自助服务,则网站管理员将是网站创建者。







