在 SharePoint 新式頁面上新增含有欄的節,以建立美觀且井然有序的版面配置。 若要並排顯示內容,您最多可以在每個區段新增三欄。 如果您使用的頁面屬於通訊網站的一部分,您可以建立橫跨整個頁面的欄, (包括其邊緣) ,方法是新增全形欄。 您也可以堆疊多個不同欄數的區段。 您甚至可以在右側新增垂直區段,以便顯示快速連結、連絡人、天氣、倒數計時器等專案。
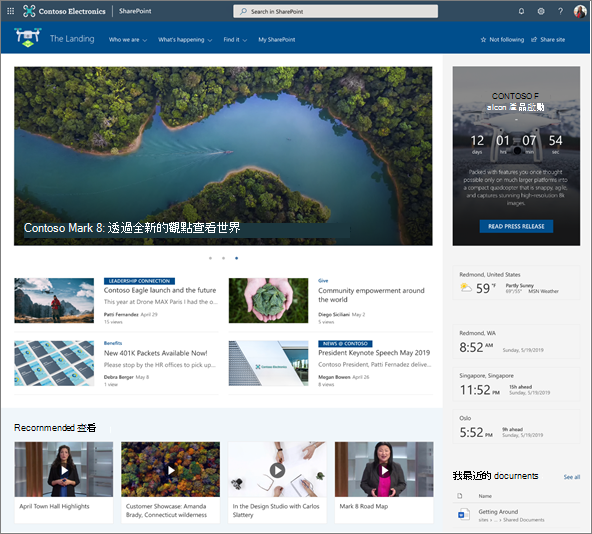
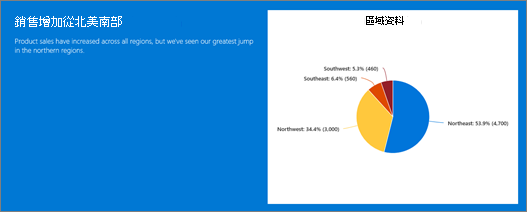
下列範例左側有三個單欄區段,右側有一個垂直區段:

附註: 部分功能會逐步提供給加入宣告 「已設定目標發行計畫」的組織。 這表示您可能還無法看到此功能,或看起來可能與說明文章中描述的不一樣。
新增節版面配置至頁面
-
移至您要新增欄的頁面。
-
如果您尚未處於編輯模式,請選取頁面右上角的[編輯 ]。
-
將滑鼠停留在頁面標題區域下方的最左邊,或是頁面最左邊現有網頁元件的上方或下方,您會看到一條圓圈+的線條,像這樣會顯示 「新增節」的工具提示。

-
選取 [

-
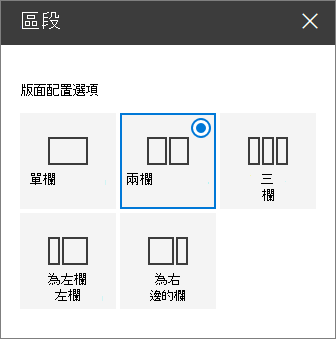
在 [節版面配置] 底下,選取您要的欄數,或者,如果您位於屬於通訊網站的頁面上,您可以選取全形欄來橫跨整個頁面, (包括其邊緣) 。

附註: 在屬於小組網站的頁面上無法使用全形欄。 它只能在屬於通訊網站的頁面上使用。
新增節範本
附註: 新增節範本目前僅適用于 Microsoft 365 中的 SharePoint。 SharePoint Server 2019和 SharePoint Server 訂閱版本 不提供此功能。
-
移至您要新增節範本的頁面。
-
如果您尚未處於編輯模式,請選取頁面右上角的[編輯 ]。
-
將滑鼠游標停留在頁面標題區域下方的最左邊,或是頁面最左邊現有網頁元件的上方或下方,您會看到一條圓圈 +的線條,像這樣會顯示 [ 新增節] 的工具提示:

-
選取 [

-
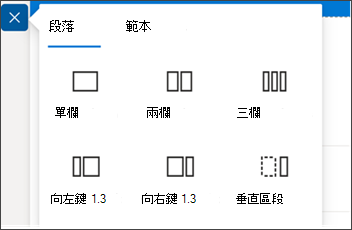
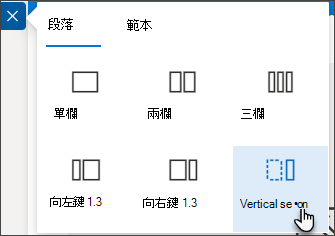
在開啟的窗格中,選取 [範本] 索引標籤。
![[新增節範本] 窗格的螢幕擷取畫面](https://support.content.office.net/zh-tw/media/eecc013b-d893-437f-8ecd-2ae0921b27d0.png)
-
從範本清單中,選擇最符合您需求的範本。
-
將該範本新增至頁面後,將所需的內容插入範本的每個欄位。
深入瞭解 如何使用 SharePoint 頁面的節範本。
新增垂直區段
附註: 新增垂直區段目前僅適用于 Microsoft 365 中的 SharePoint。 SharePoint Server 2019和 SharePoint Server 訂閱版本 不提供此功能。
-
移至您要新增垂直節的頁面。
-
如果您尚未處於編輯模式,請選取頁面右上角的[編輯 ]。
-
將滑鼠游標停留在頁面標題區域下方的最左邊,或是頁面最左邊現有網頁元件的上方或下方,您會看到一條圓圈 +的線條,像這樣會顯示 [ 新增節] 的工具提示:

-
選取 [

-
在 [章節版面配置]底下,選取 [垂直區段]。

-
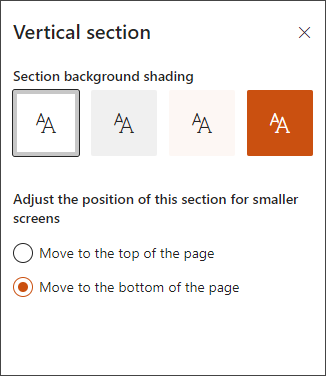
在窄瀏覽器視窗中,可將垂直區段移至頁面底部或頂端。 選取 [編輯] 區段以選擇瀏覽器視窗縮小為較小的大小時,選擇要垂直區 段移至頁面頂端或底部。


附註:
-
垂直區段目前僅適用于頁面右側。
-
垂直區段的長度會根據頁面上的內容來調整,並隨著非垂直節中內容的長度而增加或縮小。
-
您無法在同一頁上擁有全形欄和垂直區段。
-
在窄瀏覽器視窗中,垂直區段會移至頁面底部。 當您讓視窗變寬時,垂直區段會回到頁面右側。 如果您的螢幕寬度小於 1024 px,也可能會發生這種情況。 嘗試在 [縮放比例與版面配置] 底下調整顯示設定。 例如,在 [變更文字、應用程式及其他專案的大小 ] 下拉式清單中,選取 125% 或更低的值。
變更現有的節
附註: 當您將內容放在兩欄或多欄,然後減少欄數時,最右邊大部分欄的內容會移至左側的下一欄。 如果您縮減為一欄,第二欄或第三欄的內容會移至第一欄的底部。
-
移至您要變更節的頁面。
-
如果您尚未處於編輯模式,請選取頁面右上角的[編輯 ]。
-
頁面的每個區段都會以虛線標示。 選取您要新增欄的節,然後選取頁面左側的[編輯節 ]。
![按一下 [編輯節] 按鈕以開始編輯節](https://support.content.office.net/zh-tw/media/0b722adb-4748-4b2d-a739-39ad653d5303.png)
-
在右側的 [節 ] 工具箱中,選擇您想要的欄數和類型,如果您想要凸顯節,或讓頁面更吸引人,請選擇節背景色彩。 可用的色彩是根據您的網站主題而來。

附註:
-
區段背景色彩會顯示在大部分網頁元件,如顯示在左) 下方 (文字網頁元件中。 其他網頁元件則會維護頁面背景,而非節。 為了協助工具目的,清單、文件庫和快速圖表網頁元件一律會維護頁面背景 (範例是下方的快速圖表網頁元件) 。
-
最終允許區段背景顯示的網頁元件包括:網站活動、Yammer 交談、Yammer 醒目提示、清單內容、頁面內容、群組行事曆、Bing 新聞和 Microsoft Power Apps。 為獲得最佳結果,建議您不要針對包含這些網頁元件的節使用節背景色彩。

新增內容至欄
-
如果您尚未處於編輯模式,請選取頁面右上角的[編輯 ]。
-
移至您要新增內容的欄。
-
將滑鼠暫留在欄上,然後選取 [

-
選取您要新增至欄的網頁元件,然後將內容新增至網頁元件。 瞭解如何使用網頁元件。
讓節可折迭
附註: 讓節可折迭目前僅適用于 Microsoft 365 的 SharePoint。 SharePoint Server 2019和 SharePoint Server 訂閱版本 不提供此功能。
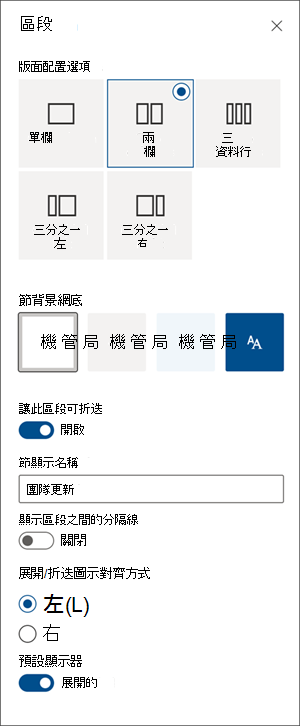
在 [節格式設定] 窗格中讓節可折迭。

-
如果您尚未處於編輯模式,請選取頁面右上角的[編輯 ]。
-
選取您要折迭的節,然後選取頁面左側的 [編輯節 ]。
-
在 [節格式設定] 窗格的 [ 使此區段可折迭] 底下,開啟切換開關。
-
新增節顯示名稱以識別您的節,選擇是否要在區段之間啟用分隔線,方法是切換開啟或關閉區 段之間的顯示分隔線 。
-
選取 [左] 或 [右 ] ,選擇 [展開或折 迭] 圖示對齊方式。
-
針對每個區段,將切換開關切換到所要的選項,以決定預設顯示器是展開還是折迭。