SharePoint 通訊網站 是專為提供資訊和互動所設計。 不同於小組網站,主要目標是與小型群組共同 作業以建立 內容,通訊網站的主要目的是通知讀者,主要是為了通知讀者,而非建立通訊網站。
需要 建立小組網站嗎? 您仍然可以依照本文中的指引進行,但瞭解小組網站的物件通常要少得多,因此必須達成非常具體的目標和工作。 通訊網站專為廣泛的通訊所設計。
通訊網站提供下列絕佳方式:
-
與數十人或數百人或整個組織共享資訊
-
展示您的群組所提供的服務,或向組織介紹新產品上市的相關故事
-
以引人注目的格式分享新訊
通訊網站和內部網路
如果您正在建置內部網路,通訊網站會提供您將使用的主要網站類型。 因此,您可以預期您的通訊網站會獲得廣泛的讀者群。 當網站吸引廣泛的物件時,請務必確保:
-
周密的控管 - 網站設計做法,並遵循貴組織提供的控管指導方針
-
主題特定網站 - 您的內部網路會包含每個主題、函數、服務、程式或計劃特定的許多通訊網站。 如果您有不同的人員群組負責主題或函數,請考慮建立個別的通訊網站。
-
規劃完善的首頁網站 : 網站 是一個通訊網站,您可以建立並設定為內部網路中所有使用者的登陸頁面。 規劃您的家用網站有一些特殊考慮。
規劃。
瞭解您的觀眾
將每個通訊網站想像成向讀者訴說故事的機會。 一個很棒的通訊網站是從了解讀者開始。 規劃網站時,請考慮下列問題:
-
您的檢視者是誰? 他們正在尋找什麼?
-
他們想要學習或做什麼? 根據您提供的服務,他們需要執行哪些主要工作? (思考 他們 的首要工作,而不只是您希望他們看到的。 思考您收到的常見問題或電話,您所收到的問題可以提供讀者需要或在目前內部網路上找不到的深入解析。)
-
哪些字詞對它們有意義? 請記住,讀者對於內容的瞭解程度不如您的程度,因此您必須考慮他們的「語言」和對讀者有意義的詞彙。
-
您想要達成什麼結果? 如何知道您的網站是否成功?
-
您是否擁有全球觀眾? 您的網站是否需要以一種以上的語言呈現? 若是如此,請務必檢閱如何 建立多語系通訊網站、頁面和新聞。
祕訣: 當通訊網站有助於縮短完成工作所需的時間,並將它們連線到常用的資源時,您的通訊網站對您的網站訪客來說很有價值。 當貴組織減少客戶支援票證或自動化工作,例如合約處理或協助人員探索並參與領導力開發課程時,您的網站對貴組織來說非常有價值。 從網站訪客的角度規劃您的網站,並解決重要的商務問題,有助於確保您的通訊網站能提供有意義的結果。
定義好主要用戶目標后,請瀏覽 查閱簿 ,查看您如何在網站中呈現用戶結果目標的一些範例。
現實生活範例:定義商務成果
思考即將來到您網站的主要類型的訪客,並以下列格式記錄其目標非常有説明:如...,我需要...,這樣...
請檢閱下列範例:針對主要商務目標為改善組織領導技能的 [人才 & 組織開發] (T&OD) 小組。 為了獲得成功指派,他們找出了改善領導技能的 Proxy,這會增加參與領導力開發訓練的人數。
針對使用者的結果目標,他們定義了下列專案:
|
做為 (n) ... |
我需要... |
因此。。。 |
|
員工 |
瞭解我的角色可用的領導力開發計劃 |
我可以輕鬆地註冊必要和選用的學習機會。 |
|
員工 |
尋找學習資源,例如我有權存取的領導導向內容出版物 |
我可以更順利地完成工作。 |
|
T&OD |
促進員工學習機會,以便輕鬆註冊課程 |
我們可以在領導成果中看到有意義的改良功能。 |
|
T&OD |
在一年中的不同時間推廣不同的學習機會 |
我們可以更有效地回應變更的需求。 |
在這個真實的範例中,組織從傳統 SharePoint 網站移轉到新的 SharePoint 通訊網站,主要著重於解決這些目標。 小組沒有像過去一樣建立靜態檔來建立課程清單,而是建立課程清單來描述每個課程和課程行事曆清單,以排程每個課程。 在啟動的前90天,領導者開發課程的參與度與前一年的同一個三個月期間增加400%!
規劃網站內容
您的通訊網站為讀者訴說故事。 您的故事主要會以頁面說明,但您可能也會在網站中擁有其他資源,包括清單和文檔庫。
規劃網站內容時要記住的事項:
頁面
您的網站通常由兩種類型的頁面組成:
瀏覽頁面 會提供閱讀程式的信息類別。 瀏覽頁面通常提供一些高階內容,但主要是為了展示資訊類別,以引導讀者瞭解他們在您網站上的旅程。 因此,您用來呈現這些類別的標籤特別重要,應 謹慎規劃。 您網站的首頁是一種特殊的瀏覽頁面類型,為您的網站提供「前門」。
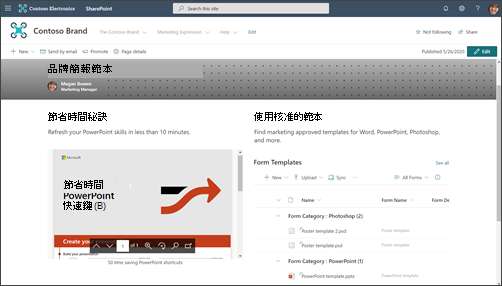
瀏覽頁面範例:

目的地頁面 提供讀者旅程中路徑的結尾,並呈現要閱讀、下載或列印的資訊。 您的目標頁面是讓頁面保持簡短和主題特定,因為使用者不會閱讀在線頁面中的每一個字 ,他們 掃描 后檢視者會獲得更好的搜尋體驗。
目的地頁面範例:

思考網站的主要節或類別資訊,以及如何使用導覽與目的地頁面組合來引導您的查看器,並協助他們盡可能有效率地取得所需的資訊。
針對每個頁面,包括首頁,請確定您提供檢視者下列資訊:
-
我的位置
-
我可以在這裡做什麼?
-
下一步可以做什麼?
清單和文件庫
使用網站上的 清單 ,以表格式格式動態顯示內容。 清單 可用於向您的網站訪客顯示內容或收集資訊。
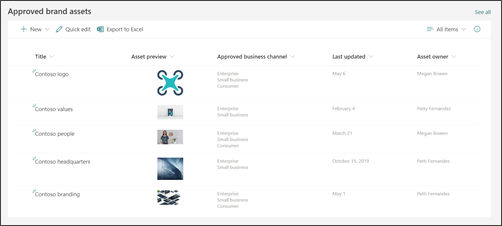
清單網頁元件範例:

祕訣: 即使您的網站訪客預設無法編輯通訊網站上的內容,您還是可以選擇 管理網站上任何清單的 許可權,讓訪客僅能存取特定清單,而非整個網站。 您可以使用 清單網頁元件 在頁面上顯示清單資訊。
使用 文件庫 來儲存和顯示檔和檔案等內容。 您的通訊網站會有一個預設 的文件庫 ,但您可以為不同類型的檔新增更多文檔庫。 您可以使用文件庫網頁元件來顯示文件庫的內容。 或者,使用網頁元件,例如 [文字] 網頁元件中的 [快速連結] 網頁元件或超連結,來展示個別文件的連結。 個別的文件連結可讓您更輕鬆地為讀者新增內容,而且比顯示整個文檔庫更有説明。 如果您想要顯示文件庫的內容,請考慮建立自定義檢視,以篩選每個頁面上最相關的內容,並在文檔 庫網頁元件中使用該檢視。 深入瞭解如何 在文檔庫中建立自定義檢視。
祕訣: 請嘗試不要在文件庫中使用一或兩層以上的資料夾。 請改為建立新的文檔庫,讓檔案結構更平坦,讓您的內容更容易找到。 考慮使用欄來組織文檔庫中的內容。 良好做法是使用網站列,而非清單列,因為網站列可以在任何文檔庫或清單中重複使用,而清單列只能在單一清單或文檔庫中使用。 深入瞭解 如何使用欄來整理清單和文檔庫。
決定您要如何組織頁面
在規劃網站內容時,請思考如何分組及整理頁面:
-
您希望能夠「匯總」特定主題或特定類型 (的所有新聞文章,例如 人員 Spotlight) ? 如果是這樣,您可以新增欄至頁面,然後使用這些欄來分組及整理頁面,就像您在文檔庫中的檔案一樣。
-
您是否有多個關於特定主題的頁面,希望能夠輕鬆地彼此連線? 您也可以使用頁面屬性 (我們參照網站頁面庫中欄的方式) 。
-
將您的頁面內容建立為 網站列,而非清單列。 這可讓您同時共用檔和頁面的相同屬性。
瞭解如何 建立及編輯頁面屬性。 瞭解如何在醒目提示的內容 (「匯總」網頁元件 中使用頁面屬性 ) 。 若要使用 [醒目提示的內容] 網頁元件中的頁面屬性,請選 取此網站上的頁面庫 做為來源。
瞭解貴組織的控管與輔助功能指導方針
在現代化的 SharePoint 體驗中,您可以輕鬆地變更外觀與風格,以符合您的公司或組織品牌,但您的組織可能已針對您的網站設定了需要對齊的標準。 如果這些指導方針不屬於建立網站所用的網站設計,請確定您了解這些準則的內容,讓您的網站符合貴組織的設計模式。 此外,請確定您了解貴組織的輔助功能標準。 檢閱這些 資源以在 SharePoint Online 中建立易於存取的網站。
當您收集網站的內容,尤其是影像時,請尋找高畫質影像和視訊資產。 如果您的控管計劃需要使用符合品牌的影像,請確認您從貴組織資產庫選擇影像, (影像選擇器) 的 [您的組織] 連結中找到。 當您將影像新增至 SharePoint 頁面時,請確定您並未違反任何著作權規則。 善用 Microsoft 在影像選擇器中提供的免版稅影像庫。
規劃頁面
避免頁面上含有太多資訊的重載
-
如果新聞文章或內容頁面只與特定的人員群組相關,您可以將內容鎖定給使用目標物件的該群組人員 。 目標物件可讓特定內容優先於 SharePoint 開始頁面上的特定物件、行動應用程式上的新聞,以及啟用目標物件時的 [新聞] 和 [醒目提示的內容] 網頁元件。
-
檢視者正嘗試完成工作。 太多內容會變得令人不知所措,而且需要太多時間才能找到資訊。
-
練習漸進式揭露。 讓檢視者專注於高優先順序的內容,並且只在檢視者選擇加入更多資訊時才揭露次要內容
-
將詳細資訊分成自然類別。 輕鬆快速瀏覽類別,然後按兩下以深入瞭解指定類別。
-
將內容分成多個節。 節可協助改善大型和小型螢幕上的可讀性。
-
使用內建標題樣式以可視化的方式分隔文字區段。 標題樣式支援長頁面的錨點標籤,也可讓使用螢幕助讀程式的使用者在不必朗讀整個屏幕的情況下,從節跳至節。
將頁面設為「可掃描」
-
每段文字一個想法。 第一個句子應提供摘要或結束。
-
使用點符清單。
-
越少越多。 盡量少用一些字。
-
請勿在文字加上底線。 網頁上的底線會發出超連結訊號,如果您有底線文字不是超連結,則會讓讀者混淆。
-
絕不張貼長 URL。 請改用含有超連結的文字。
-
絕不將超連結與「這裡」這個字建立關聯。 多按下頁面上的 [這裡] 連結,您的閱讀程序必須停止、在「這裡」這個字前後閱讀文字,然後找出鏈接的目標移至何處。 相反地,超連結應一律與目標標籤相關聯,如下所示:
-
請勿使用:按兩下 這裡 以取得應用程式表單
-
更好:下載 應用程式表單
-
最佳: 應用程式表單
-
確保頁面易於存取
-
確定影像有「替換」文字。 當螢幕助讀程式遇到影像時,它會嘗試閱讀替換文字。 檢閱您上傳的影像自動產生的「替換文字」,並變更與圖片不符的描述。
-
當未載入影像時,瀏覽器會顯示「替換」文字。 當影像因網路連線不良等常見原因而無法載入時,替換文字也很重要。
-
使用動畫影像時請務必小心。 認知障礙、動作敏感度或癲癇症使用者可能無法接受移動、閃爍或自動動畫影像 (包括GIF) 問題。
規劃首頁
每個頁面都很重要,但網站的首頁是訪客「第一印象」的地方。 首頁在為您的訪客建立良好體驗方面扮演特別重要的角色。 首頁必須同時在視覺上吸引人並運作。
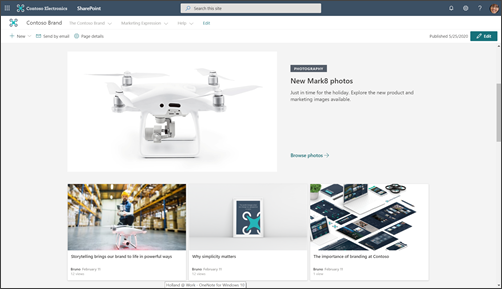
首頁範例:

外觀簿中有範例可說明您設計首頁的方式,但您在規劃期間所識別的業務成果,應會推動外觀簿中的想法如何轉換為您的首頁設計。
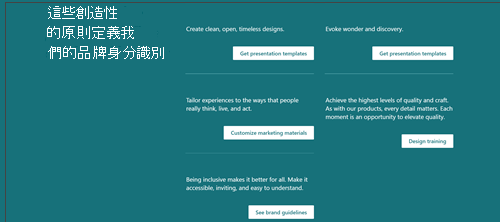
本文所使用的通訊網站設計就是 「品牌網站」範例。
您的首頁主要是瀏覽頁面。 目標是要概略介紹您的網站提供哪些功能,並讓讀者有機會根據需要知道或完成的內容來選擇路徑。 您的首頁不需要提供網站中每個頁面的連結,或是每個文件的連結。 不過,結合網站導覽的首頁應該會引導讀者前往網站涵蓋的每個主要 類別 或 主題 。
將高價值內容放在頁面頂端
由於這是您網站的前門,因此請務必在頁面頂端為讀者提供最常用內容的連結。 當您收集資訊以規劃網站時,您識別出最常用的內容。 首頁 (和上方導覽) 是將此資訊付諸行動的最佳位置! [快速連結] 網頁元件提供數種不同的版面配置選項,以呈現您最常用內容或主題的連結,您也可以將主圖網頁元件用於此目的。
顯示網站查看器的網站擁有者連絡資訊
將網站擁有者名稱新增至您的首頁非常有説明。 此資訊的最佳位置位於頁面底部。 雖然這很重要,但並非所有時間都需要。 如果您所有的通訊網站在首頁底部都有網站擁有者 (或網站聯繫人) ,訪客便會辨識此模式,並知道他們需要尋找網站的聯繫人時,會捲動到底部。 使用 人員 網頁元件新增網站擁有者的名稱。
使用新聞來宣傳活動、里程碑和內容
使用 [新聞 ] 來宣傳網站所代表的主題或部門相關內容、里程碑或活動。 您可以快速建立引人注目的文章,其中可以包含圖形和豐富的格式設定。 若要更輕鬆地建立新聞文章,請考慮 為新聞文章建立網頁範本。
新聞通常會根據文章的第一個發佈日期顯示,並優先列出最新的文章。 不過,您也可以在新聞網頁元件中,以特定順序「釘選」新聞文章。
使用 [新聞] 網頁元件
新聞網頁元件會根據您放置網頁元件的欄大小,包含多個版面配置和不同的體驗。 良好做法是使用頁面頂端的 [新聞] 網頁元件,並認可經常更新。 您建立的任何新聞文章都會自動顯示在 [新聞] 網頁元件中。
鼓勵檢視者「追蹤」您的網站。 這會將您的新新聞文章宣傳到 SharePoint 開始頁面,以及行動裝置應用程式上的 [新聞] 索引標籤,供您的追蹤者使用。
已填入的新聞網頁元件範例:

大部分的新聞網頁元件版面配置都使用該頁面的縮圖影像。 縮圖圖像會自動從頁面上的第一個高品質影像建立。 這可能是頁首圖像,或者如果您的頁面沒有頁首圖像,SharePoint 會在頁面上第一個區段的第一欄中使用第一個影像。 為獲得最佳結果,請在每篇新聞文章的主要影像中使用橫向影像。 瞭解 如何變更或選取頁面的縮圖影像。
建立吸引人的內容
一律將最重要的資訊放在新聞文章的上方,就像在報紙上的新聞報導一樣。
使用下列新聞頁面標題秘訣來吸引讀者注意:
-
使用數位。 您可以使用數位做為標題。
-
使用句子大小寫 (,除非貴組織的標準另有規定) 。 標題中的第一個字應該大寫,如所有正確的名詞一樣。 大部分的標題字應該會以小寫字母顯示。 不要將每個單字設為大寫。 在大多數情況下,請將冒號後面的第一個字設為大寫。 (在某些情況下,當冒號後面只有一個字時,將不會將該單字設為大寫。 運用您的最佳判斷力。)
-
使用吸引人的形容詞。 例如:輕鬆、有趣、免費、無與倫比、基本、奇怪、令人驚豔。
-
最小化宣傳和表達式。 在新聞文章標題中使用表達式或成語通常對非母語英文用戶沒有意義。
-
使用唯一理由。 人員 如「清單」文章。 若要利用清單文章吸引某人的注意,請使用如下所示的字詞:理由、原則、事實、課程、構想、方法、秘訣和訣竅。
-
使用什麼、原因、方式或時間。 這在您撰寫要說服的文章時特別有用。
-
做出粗體承諾。 承諾讀者一些有價值的事情,例如新技能或解析之神秘事物的解決方案。 讓讀者能夠閱讀您的文章,然後進行傳遞!
-
在目前時態中書寫。 使用時態呈現立即過去的信息、過去內容的時態,以及未來活動的時態。
規劃導覽
最有效的 SharePoint 網站可協助使用者快速找到所需的資訊,讓他們能夠使用發現的資訊來做出決策、瞭解正在發生的事情、存取所需的工具,或與同事共同協助解決問題。 因此,規劃有效的導覽體驗是設計通訊網站的關鍵元素。 良好的導覽體驗能為訪客提供網站可用內容的完整圖片,並結合首頁,為網站提供完整的「故事」。
瞭解貴組織的 中樞結構 ,並考慮將您的網站關聯至中心,以獲得更高的可見度和聯繫。 當您 建立網站 與中樞的關聯時,您的網站可能會根據貴組織的控管規則繼承中樞主題和許可權。
瞭解如何規劃網站導覽。
規劃許可權
通訊網站通常會有少量的內容作者和大量的讀者。 許可權是由 SharePoint 群組管理,預設包含三個許可權等級:
-
擁有者 – 完全控制許可權。 建議您為每個通訊網站至少有兩個 (2 個) 擁有者。
-
成員 – 編輯許可權。 您可以視需要擁有任意數目的成員,但最好保持較小的人數,以便您提供適當的監督。 任何成員都可以編輯任何其他成員建立的內容,並檢視處於草稿狀態的頁面。
-
訪客 – 讀取許可權。 如果您為訪客使用現有的大量人員,例如外部使用者以外的所有人,管理訪客群組會容易得多。 如果您想要建立私人通訊網站,您可以將現有的 Microsoft 365 群組新增至訪客群組或現有具備郵件功能的安全組。
內容作者會新增至 [成員] 群組。 擁有者與成員許可權的主要差異在於 網站的指派許可權。 除了上述三個許可權群組之外,每個網站也有一個網站系統管理員 (先前稱為網站集合系統管理員) 。 如果貴組織支持為通訊網站建立自助服務,網站 管理員 會是網站的建立者。










