Cette rubrique vous donne des instructions pas à pas et les meilleures pratiques pour rendre votre site SharePoint accessible et déverrouiller votre contenu pour tout le monde, y compris les personnes handicapées.
SharePoint dispose de nombreuses fonctionnalités intégrées qui aident les personnes ayant des capacités différentes à utiliser et à contribuer à votre site. Dans cette rubrique, vous allez apprendre, par exemple, à choisir un look accessible pour votre site afin que les personnes malvoyantes puissent lire le contenu plus facilement. Vous allez également apprendre à ajouter des textes de remplacement aux images afin que les utilisateurs de lecteurs d’écran puissent écouter ce qu’est l’image. Vous pouvez également en savoir plus sur l’utilisation des polices, des couleurs et des thèmes pour optimiser l’inclusion de votre site avant de le publier.
Cet article est destiné aux personnes qui utilisent SharePoint pour des tâches telles que la collaboration ou l’organisation d’une bibliothèque de documents. Il ne constitue pas un guide de l’administrateur et ne nécessite aucune compétence particulière.
Votre équipe a désormais accès à SharePoint 2013. Vous voulez créer un site et souhaitez que tout le monde puisse l’utiliser, y compris les personnes handicapées.

Vous avez de la chance. SharePoint 2016 vous permet d’ajuster facilement le contraste des couleurs, d’ajouter des textes de remplacement, et bien plus, soit tous les éléments figurant sur de nombreuses listes de vérification de l’accessibilité. Par ailleurs, SharePoint est testé de façon exhaustive pour vérifier la possibilité d’utiliser les sites sans souris. Vous pouvez vous déplacer dans les pages SharePoint et utiliser n’importe quel bouton ou commande à l’aide du seul clavier.
Cet article est destiné aux personnes qui utilisent SharePoint pour effectuer des tâches ordinaires (par exemple, collaboration sur une bibliothèque de documents). Il part du principe que vous avez une connaissance normale de votre ordinateur et non des compétences particulières.
Vous voulez créer un site SharePoint accessible ? Mettons-nous au travail.
Que voulez-vous faire ?
Première étape : créer un site
Pour créer un site, procédez comme suit.
-
Sur la barre de navigation en haut de la page, cliquez sur Sites.
-
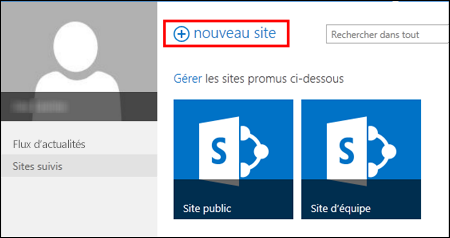
Sur la page Sites, cliquez sur nouveau site.

-
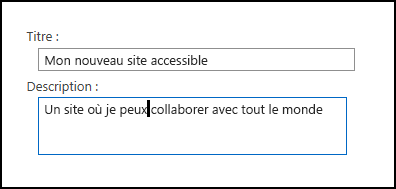
Dans la boîte de dialogue Démarrer un nouveau site, nommez votre site et cliquez sur Créer.
Conseils :
-
La première fois que vous cliquez sur Sites, quelques écrans et instructions de configuration s’affichent pendant la configuration de votre site. Vous devrez peut-être patienter un peu et cliquer à nouveau sur Sites avant de passer à l’étape suivante.
-
Selon la configuration de votre site, vous devrez peut-être désigner une autre personne pour la gestion de votre site et spécifier le niveau de sécurité du contenu.
-
Votre site est créé dans l’emplacement prédéfini par votre administrateur et apparaîtra parmi les sites que vous suivez. Votre site n’héritera pas des paramètres d’autorisation ou de navigation d’autres sites. Une fois que vous avez créé le site, vous pouvez ajouter des documents et des images, partager votre site avec d’autres utilisateurs, changer l’apparence du site et rendre tous les contenus accessibles.
Personnaliser votre site avec un titre, une description et un logo
Lorsque vous créez un site SharePoint, une des premières étapes consiste à lui donner un titre, une description et un logo. Il s’agit d’une première étape en matière d’accessibilité, car vous ajoutez un texte de remplacement pour une image, l’image que vous utilisez comme logo. La définition de textes de remplacement est l’un des aspects les plus importants pour rendre un site web accessible. Les technologies d’assistance telles que les lecteurs d’écran lisent le texte à haute voix aux personnes qui ne peuvent pas voir l’écran.
Pour rendre l’image du logo accessible, il suffit d’y associer une description. SharePoint utilise la description pour créer automatiquement le texte de remplacement dans le code HTML.
-
Cliquez sur Paramètres

-
Sous Aspect, sélectionnez Titre, description et logo.
-
Entrez un titre et une description.

-
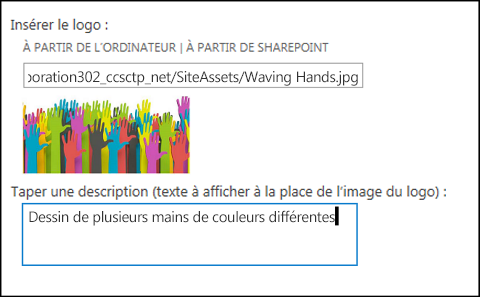
Entrez l’emplacement du fichier image du logo, puis créez la description.

-
Cliquez sur OK.
Lorsque vous revenez à la page d’accueil de votre site, vous voyez les résultats.
Optimiser l’aspect du site grâce à un thème accessible
La prochaine étape relative à l’optimisation de l’accessibilité a trait à la couleur et au contraste. La couleur et le contraste constituent des aspects importants en matière d’accessibilité. Les personnes malvoyantes, notamment celles atteintes de dégénérescence maculaire, ont besoin d’un certain contraste pour pouvoir voir le contenu affiché à l’écran. Vous devez également sélectionner les couleurs avec soin, car les personnes atteintes de daltonisme ne peuvent pas différencier certaines couleurs. Par exemple, les personnes atteintes de daltonisme rouge-vert ne distinguent pas le rouge du vert.
Pour faciliter cette étape, SharePoint inclut un ensemble de thèmes prêts à l’emploi. Ceux-ci sont des ensembles de choix de couleurs, de dispositions, de polices, etc.
Utiliser le thème accessible prédéfini
-
Sur le site nouvellement créé, cliquez sur la vignette avec Quel est votre style ?

-
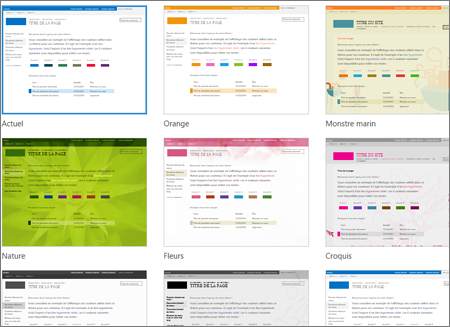
Sur la page Modifier l’apparence, passez en revue les modèles disponibles.

-
Si vous voulez un thème entièrement accessible, testé en relation avec la couleur et le contraste, sélectionnez le thème Office.
Si vous choisissez le thème Office , vous n’avez pas besoin de tester la couleur. Si vous voulez utiliser un autre thème, consultez la section suivante (Personnaliser votre propre combinaison de couleurs) pour trouver des informations sur la création d’une combinaison de couleurs accessible. -
Le thème que vous avez choisi apparaît sur la page suivante. Pour en savoir plus, cliquez sur Le tester. Pour choisir un autre thème, cliquez sur Démarrer.
Personnaliser votre propre combinaison de couleurs
Si vous souhaitez utiliser un autre thème, il est possible de choisir une combinaison de couleurs différente accessible. Vous devrez le tester pour vous assurer qu’il est accessible, mais les outils de test sont faciles à utiliser.
Pour personnaliser vos couleurs après avoir choisi un thème, accédez au menu Couleur sur la page qui affiche votre thème.
-
Cliquez sur la flèche vers le bas dans la zone de couleur pour afficher les options intégrées :

-
Sélectionnez-en un, puis cliquez sur Le tester pour afficher une image avec les couleurs de votre choix.
-
Si le résultat vous convient, cliquez sur Oui, conserver. Si vous voulez le modifier, cliquez sur Non, ce n’est pas encore ça pour revenir en arrière.
Vérifier l’accessibilité de votre choix
Vous devez vérifier que votre choix est accessible pour en être certain. Pour vérifier le contraste, vous pouvez utiliser un des outils proposés gratuitement par un site fiable. En voici quelques-uns :
-
Paciello Group, Color Contrast Analyzer
-
WebAIM, Color Contrast Checker
Étapes suivantes
Pour trouver des ressources supplémentaires sur l’accessibilité, voir Préparation - Créer un site SharePoint accessible.
Pour plus d’informations sur l’ajout d’éléments à votre nouveau site, voir Ajouter un contenu et des images accessibles à votre site.
Dans cette rubrique
Create un site accessible
SharePoint L’expérience moderne dans Microsoft 365 facilite la création, la création et la personnalisation d’un site que tout le monde peut utiliser. SharePoint propose des modèles de site qui contiennent des pages préremplies, des modèles de page, des modèles de billets d’actualités et des composants WebPart qui peuvent être personnalisés pour répondre aux besoins de votre public.
Lors de la création d’un site ou de l’ajout d’une page, choisissez un modèle avec un contraste de couleurs fort, tel que du texte noir sur arrière-plan blanc ou vice versa. La couleur et le contraste appropriés peuvent aider les personnes malvoyantes à lire plus facilement le contenu d’une page. Pour les nouvelles pages, vous pouvez également choisir l’option Vide pour créer une page à partir de zéro sans mise en forme prédéfinie, puis ajouter les éléments de style souhaités.
Pour obtenir des instructions pas à pas sur la création d’un site, accédez à Create un site dans SharePoint. Pour savoir comment créer des pages, accédez à Create et utilisez des pages modernes sur un site SharePoint.
Vous pouvez modifier le modèle de site et personnaliser l’apparence de votre site, même après l’avoir créé. Pour obtenir des instructions, accédez à Appliquer et personnaliser les modèles de site SharePoint et Personnaliser votre site SharePoint.
Remarque : Si vous ne voyez pas Modifier l’apparence dans le menu Paramètres , il est probable que vous n’ayez pas l’autorisation de modifier ce paramètre. Pour plus d’informations, consultez Comprendre les niveaux d’autorisation ou demander à votre administrateur.
Organiser le contenu en sections accessibles
Pour créer des mises en page organisées et accessibles, utilisez de préférence des sections avec une seule colonne pleine largeur. Les sections simplement structurées sont plus faciles à parcourir avec les technologies d’assistance que les sections où le contenu a été divisé en plusieurs colonnes côte à côte, par exemple. Essayez de ne pas empiler plusieurs sections avec un nombre variable de colonnes, car cela peut être gênant pour les personnes handicapées et les personnes neurodiverses.
Pour obtenir des instructions pas à pas sur l’ajout de sections, accédez à Ajouter des sections et des colonnes sur une page moderne SharePoint.
Modifier la couleur d’arrière-plan de la section
Veillez à utiliser une couleur d’arrière-plan accessible dans les sections.
-
Dans la section, sélectionnez

-
Sous Trame de fond de section, sélectionnez une option avec le contraste le plus fort entre le texte et les couleurs d’arrière-plan.
Utiliser les styles de titre intégrés dans les composants WebPart
Les titres sont destinés à être analysés, à la fois visuellement et avec une technologie d’assistance. Dans l’idéal, les titres expliquent ce qu’est une section, un composant WebPart ou une page. Utilisez les styles de titre intégrés et créez des textes de titre descriptifs pour permettre aux utilisateurs de lecteur d’écran de déterminer plus facilement la structure de la section, du composant WebPart ou de la page et de parcourir les titres.
Organisez les titres dans l’ordre logique prescrit. Par exemple, utilisez Titre 1, Titre 2, puis Titre 3, plutôt que Titre 3, Titre 1, puis Titre 2. Organisez les informations de vos composants WebPart en petits blocs. Dans l’idéal, chaque titre ne doit inclure que quelques paragraphes.
Pour obtenir des instructions pas à pas sur l’utilisation des titres, accédez à Ajouter du contenu accessible et des liens vers un site SharePoint Online.
Éviter d’utiliser des tables
En général, évitez les tables si possible et présentez les données d’une autre façon, par exemple des paragraphes avec des titres. Les tables avec une largeur fixe peuvent s’avérer difficiles à lire pour les personnes qui utilisent la Loupe, car ces tables forcent le contenu à une taille spécifique. Cela rend la police très petite, ce qui force les utilisateurs de la Loupe à faire défiler horizontalement, en particulier sur les appareils mobiles.
Si vous devez utiliser des tables, suivez les instructions suivantes pour vous assurer que votre table est aussi accessible que possible :
-
Évitez les tables à largeur fixe.
-
Assurez-vous que les tableaux s’affichent correctement sur tous les appareils, y compris les téléphones et les tablettes.
-
Si vous avez des liens hypertexte dans votre tableau, modifiez les textes des liens afin qu’ils soient logiques et ne s’interrompent pas en milieu de phrase.
-
Assurez-vous que le contenu de la table et de la page est facilement lu avec la Loupe. Affichez-la sur un appareil mobile pour vous assurer que les utilisateurs n’auront pas besoin de faire défiler horizontalement la page sur un téléphone, par exemple.
Utiliser des en-têtes de tableau
Les lecteurs d’écran déterminent l’emplacement où ils se trouvent dans un tableau en comptant les cellules de celui-ci. Si un tableau est imbriqué dans un autre, ou si une cellule est fusionnée ou fractionnée, le lecteur d’écran perd le fil et ne peut plus fournir d’informations utiles sur le tableau au-delà de ce point.
Des cellules vides dans un tableau peuvent également amener des personnes utilisant un lecteur d’écran à considérer à tort que le tableau ne contient rien de plus. Utilisez une structure de table simple pour les données uniquement et spécifiez les informations d’en-tête de colonne. Les lecteurs d’écran utilisent également les informations d’en-tête pour identifier les lignes et les colonnes.
-
Placez le curseur n’importe où dans une table.
-
Dans la barre d’outils du composant WebPart, sélectionnez

-
Sous Styles de tableau, sélectionnez un style avec une ligne d’en-tête et un contraste de couleurs fort, tel que l’en-tête ou le thème.
-
Tapez les textes d’en-tête.
Organiser le contenu en listes accessibles
Pour permettre aux lecteurs d’écran de lire plus facilement le contenu d’une section, d’un composant WebPart ou d’une page, organisez les informations en petits blocs tels que des listes à puces ou numérotées.
-
Dans la barre d’outils du composant WebPart, sélectionnez


-
Tapez le texte de l’élément de liste.
-
Pour ajouter un autre élément de liste, appuyez sur Entrée, puis tapez le texte de l’élément de liste.
Conseil : Pour créer des listes plus avancées, complexes et personnalisables à des fins de suivi, par exemple, vous pouvez utiliser l’application Microsoft Listes et lier les listes à votre siteSharePoint. Pour obtenir des instructions, accédez à Create une liste.
Ajouter un texte de remplacement aux images
Le texte de remplacement permet aux personnes qui ne peuvent pas voir l’écran de comprendre ce qui est important dans les images, les formes, les graphiques SmartArt, les graphiques et autres visuels. Dans le texte de remplacement, décrivez brièvement l’image, son intention et ce qui est important à propos de l’image. Les lecteurs d’écran lisent la description aux utilisateurs qui ne peuvent pas voir le contenu.
Conseil : Pour rédiger un texte de remplacement pertinent, veillez à transmettre le contenu et l’objectif de l’image de façon concise et sans ambiguïté. Le texte de remplacement ne doit pas être plus long qu’une courte phrase ou deux, la plupart du temps il suffit de sélectionner minutieusement quelques mots. Ne pas répéter le contenu environnant textuel en tant que texte de remplacement ou utiliser des expressions faisant référence aux images, par exemple, « image du » ou « une image de ». Pour plus d’informations sur la façon d’écrire un texte de remplacement, accédez à Tout ce que vous devez savoir pour écrire un texte de remplacement effectif.
Évitez d’utiliser du texte dans des images comme seule méthode pour communiquer des informations importantes. Si vous devez utiliser une image contenant du texte, répétez ce texte dans le composant WebPart.
Si l’image, par exemple, une image d’arrière-plan est purement décorative, mention cela dans le texte de remplacement.
Pour le contenu audio et vidéo, en plus du texte de remplacement, incluez le sous-titrage pour les personnes ayant un handicap auditif.
Pour plus d’informations sur la façon de vous assurer que vos visuels et médias sont inclusifs, consultez Ajouter des images et des médias accessibles à un site SharePoint Online.
Ajouter un texte de remplacement à une image d’arrière-plan dans une zone de titre
Si vous utilisez une image d’arrière-plan dans un composant WebPart de zone de titre, veillez à y ajouter un texte de remplacement.
-
Dans le composant WebPart zone de titre, sélectionnez

-
Dans le champ Texte de remplacement , tapez le texte de remplacement de l’image d’arrière-plan.
Ajouter un texte de remplacement aux images dans les composants WebPart autres que les zones de titre
-
Sélectionnez l’image, puis

-
Dans le champ Texte de remplacement , tapez le texte de remplacement de l’image.
Create des textes de lien hypertexte accessibles
Les personnes qui utilisent des lecteurs d’écran parcourent parfois une liste de liens. Les liens doivent contenir des informations claires et précises sur la destination. Par exemple, évitez d’utiliser des textes de lien tels que « Cliquez ici », « Voir cette page », Accéder ici » ou « En savoir plus ». Incluez plutôt le titre complet de la page de destination.
Conseil : Si le titre de la page de destination du lien hypertexte donne un résumé précis des éléments figurant sur la page, utilisez-le pour le texte du lien hypertexte. Par exemple, ce texte de lien hypertexte correspond au titre de la page de destination : Create plus avec les modèles Microsoft.
Pour obtenir des instructions pas à pas sur la création de liens hypertexte, consultez Ajouter du contenu accessible et des liens vers un site SharePoint Online.
Utiliser le format et la couleur de police accessibles
Une police accessible n’exclut pas ou ne ralentit pas la vitesse de lecture des personnes lisant le texte sur votre site, y compris les personnes malvoyantes ou malvoyantes. La police appropriée améliore la lisibilité et la lisibilité du texte sur une page.
Pour réduire la charge de lecture, sélectionnez des polices sans serif familières telles que Arial ou Calibri. N’abusez pas des lettres majuscules, des soulignements et des italiques.
Une personne atteinte d’une déficience visuelle peut passer à côté de la signification transmise par des couleurs particulières. Par exemple, ajoutez un soulignement au texte d’un lien hypertexte en couleur afin que des utilisateurs daltoniens sachent que ce texte constitue un lien, même si elles ne peuvent pas en percevoir la couleur. Pour les titres, songez à les mettre en caractères gras ou à utiliser une police de plus grande taille.
Le texte de votre site doit être lisible en mode de contraste élevé. Par exemple, utilisez des couleurs vives ou très contrastées, se situant aux extrémités opposées du spectre des couleurs. Le noir et blanc aide les utilisateurs daltoniens à distinguer le texte et les formes.
Pour obtenir des instructions sur l’utilisation des polices et du texte, consultez Ajouter du contenu accessible et des liens vers un site SharePoint Online et Ajouter du texte à un espace SharePoint.
Tester l’accessibilité avec un lecteur d’écran
Lorsque votre site ou page est prêt à être publié, vous pouvez essayer de parcourir le contenu à l’aide d’un lecteur d’écran, par exemple, le Narrateur. Le Narrateur est fourni avec Windows, il n’est donc pas nécessaire d’installer quoi que ce soit. Il s’agit d’un moyen supplémentaire de repérer les problèmes dans les textes de navigation ou de remplacement, par exemple.
Conseil : Pour case activée le contraste des couleurs, vous pouvez utiliser l’un des outils gratuits d’un site web approuvé, par exemple l’analyseur de contraste des couleurs ou le vérificateur de contraste des couleurs.
-
Démarrez le lecteur d’écran. Par exemple, pour démarrer le Narrateur, appuyez sur Ctrl+Touche de logo Windows+Entrée.
-
Appuyez sur Ctrl+F6 jusqu’à ce que le focus, le rectangle bleu, se trouve dans la barre de commandes.
-
Appuyez une fois sur Tab, puis appuyez sur flèche bas pour descendre sur la page. Corrigez les problèmes d’accessibilité que vous rencontrez.
-
Quittez le lecteur d’écran. Par exemple, pour quitter le Narrateur, appuyez sur Ctrl+Touche de logo Windows+Entrée.
Voir aussi
Ressources pour créer des sites accessibles à tous dans SharePoint Online
Personnaliser la navigation sur votre site SharePoint
Rendre votre e-mail Outlook accessible aux personnes atteintes d’un handicap
Pour rendre vos présentations PowerPoint accessibles aux personnes atteintes d’un handicap
Rendre vos documents Word accessibles aux personnes atteintes d’un handicap.
Rendre vos documents Excel accessibles aux personnes atteintes d’un handicap.
Rendre vos blocs-notes OneNote accessibles aux personnes atteintes d’un handicap
Rendre votre diagramme Visio accessible aux personnes présentant un handicap
Rendre votre conception Sway accessible aux personnes atteintes d’un handicap
Support technique pour les clients présentant un handicap
L’objectif de Microsoft est d’offrir la meilleure expérience possible à tous ses clients. Si vous souffrez d’un handicap ou si vous avez des questions liées à l’accessibilité, veuillez contacter Microsoft Answer Desk Accessibilité pour obtenir une assistance technique. Les membres de l’équipe du support Answer Desk Accessibilité sont formés à l’utilisation des technologies d’assistance les plus répandues et peuvent vous offrir une aide en anglais, en espagnol, en français et en langue des signes américaine. Accédez au site Microsoft Answer Desk Accessibilité pour connaître les informations de contact pour votre pays ou région.
Si vous êtes un utilisateur au sein d’un organisme gouvernemental, d’une PME ou d’une grande entreprise, veuillez contacter Answer Desk Accessibilité pour les entreprises.











