Когато добавяте модерна страница към сайт, добавяте и персонализирате уеб части, които са градивните блокове на вашата страница. Можете да свързвате някои уеб части една с друга, за да създадете интерактивна и динамична среда за работа за вашите визуализатори на страници. Можете например да свържете уеб част на библиотека с документи към уеб част "Файл и мултимедия". Когато потребител щракне върху име на файл в списъка на библиотеката с документи, визуализаторът на файлове показва съдържанието на този конкретен файл. Или да свържете уеб част за свойства на списък към уеб част за списък с много информация, за да се покаже само конкретна информация.
Забележки:
-
Някои функции се въвеждат постепенно в организациите, които са се включили в програмата за целево издание. Това означава, че е възможно все още да не виждате тази функция или тя да изглежда различно от описаното в помощните статии.
-
Уеб частите в тази статия не са налични за използване в класически страници.
Уеб частите, които можете да свържете, включват: уеб частта "Свойства на списък" и уеб частта "Файл" и "Мултимедия". Ето някои примери как можете да използвате тези свързани уеб части.
Показване на файл на базата на това, което потребителят избира в библиотека с документи (свързване на уеб част "Файл и мултимедия" към уеб част за библиотека с документи)
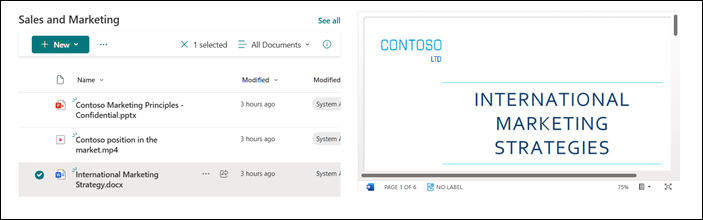
В този пример потребителите могат да преглеждат библиотека с маркетингови документи и да виждат съдържанието в избран файл, без да излизат от страницата, без да се налага да отварят всеки файл.
За да направите това:
-
На вашата страница добавете уеб част "Библиотека с документи" с библиотеката, която искате да използвате, и добавете уеб част "Файл и мултимедия".
Забележка: Ако добавяте уеб частта "Файл и мултимедия" за първи път, ще се отвори екранът Последни документи. Изберете Отказ долу вдясно на този екран.
-
Изберете Редактиране на свойствата
-
Изберете многоточието (...) в горния десен ъгъл на екрана на свойството и след това изберете Свързване към източника.
-
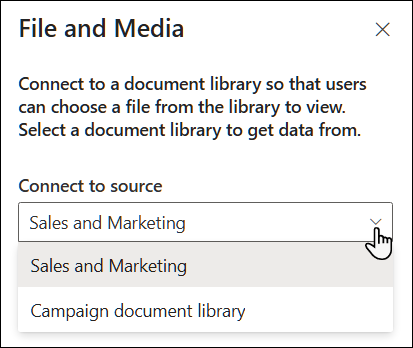
Под Свързване към източника изберете библиотеката с документи, която искате да използвате, от падащия списък.
-
Изберете X в горната част на екрана, за да го затворите.
-
Изберете Запиши и затвори в горния край на страницата.
-
Тествайте връзката си, като изберете документ от библиотеката с документи, която сте избрали. Би трябвало да видите документа, показан в уеб частта "Файл и мултимедия".
-
Когато сте готови аудиторията да види страницата, изберете Препубликуване в горния десен ъгъл на страницата.
Показване на елемент в списък въз основа на това, което потребителят избира в уеб част за списък (свързване на уеб част със свойства на списък към уеб част за списък)
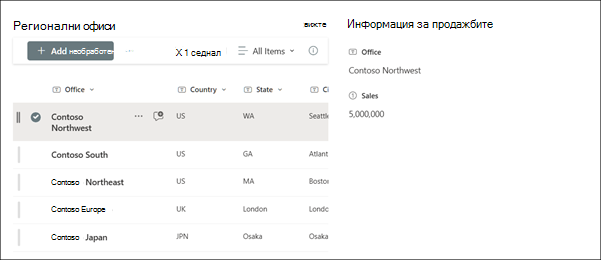
Когато имате голям списък с много колони, може да е трудно за потребителите да намерят конкретната информация, която търсят. С уеб частта за свойства на списък потребителят може да избере елемент от уеб част за списък и да види само стойността(ите), която(които) зададете. В следващия пример уеб частта Списък съдържа списък на регионалните офиси. Когато потребителят избере елемент от списъка, уеб частта Свойства на списъка показва само името на Office и данните за продажби.
За да направите това:
-
На вашата страница добавете уеб част за списък със списъка, който искате да използвате, и след това добавете уеб част със свойства на списък.
-
Изберете Икона за редактиране на свойства
-
Изберете многоточието (...) в горния десен ъгъл на екрана на свойството и след това изберете Свързване към източника.
-
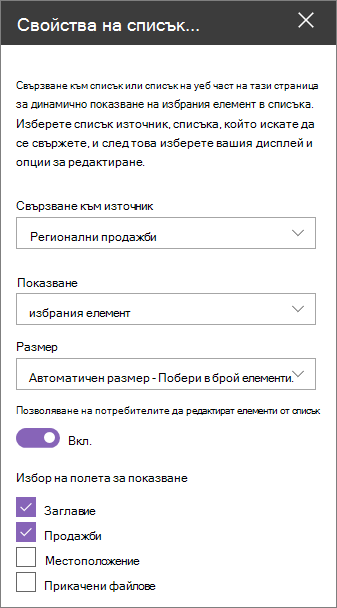
Под Свързване с източник изберете списъка, който искате да използвате, от падащия списък.
-
Под Показване изберете това, което искате потребителят да вижда на вашата страница.
-
Под Полета за показване поставете отметки в квадратчетата до колоните, от които искате да покажете стойности.
-
Изберете Запиши и затвори в горния край на страницата.
-
Тествайте връзката си, като изберете елемент от списъка, който сте избрали. Би трябвало да видите стойността, която сте задали в уеб частта със свойства на списъка.
-
Когато сте готови аудиторията да види страницата, изберете Препубликуване в горния десен ъгъл на страницата.
Филтриране на списък въз основа на селекция в друг списък или библиотека
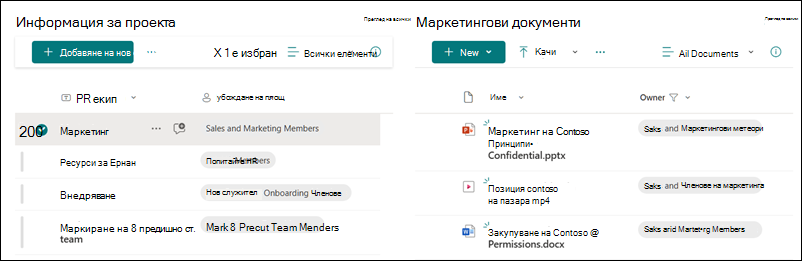
С динамичното филтриране можете да филтрирате един списък въз основа на селекция, направена в друг списък. В следващия пример библиотеката "Маркетингови документи" е филтрирана по селекция в списъка Информация за проекта. Стойността "Маркетинг" в колоната Екип на Project е избрана, така че в библиотеката с маркетингови документи се показват само документите, които са собственост на маркетинговия екип.
За да направите това:
-
На вашата страница изберете Редактиране и добавете уеб част за списък или уеб част за библиотека с документи, след което изберете списъка или библиотеката със стойностите, по които искате да филтрирате.
-
Добавете друга уеб част за списък или уеб част за библиотека с документи и изберете списъка или библиотеката, съдържаща информацията, която искате да филтрирате.
-
Изберете уеб частта за списък или библиотека, която искате да филтрирате, и изберете редактиране на свойствата
-
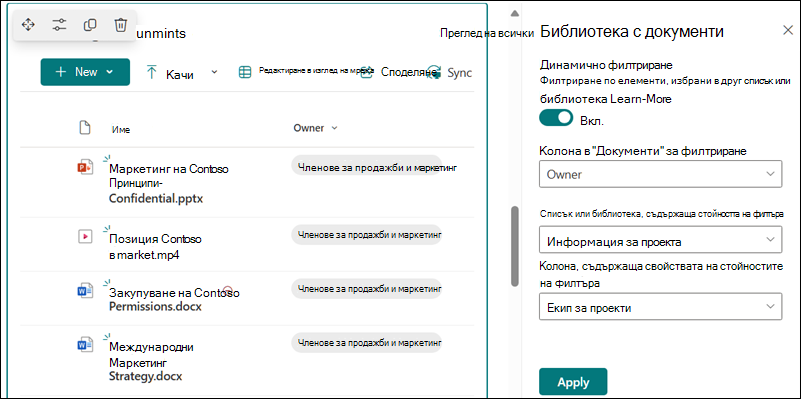
Под Динамично филтриране плъзнете превключвателя в положение Вкл .
-
Изберете колоната, която искате да филтрирате, в полето Колона в [името на вашия списък], която искате да филтрирате.
-
Под Списък или Библиотека, съдържащи стойност на филтър изберете списъка или библиотеката, които сте добавили към вашата страница в стъпка 1.
-
Под Колона, съдържаща свойствата на стойността на филтъра изберете колоната със стойностите, по които искате да филтрирате.
-
Изберете Приложи.
Като използвате примерното изображение в началото на раздела, опциите за динамично филтриране за библиотеката с маркетингови документи ще изглеждат по следния начин:
-
Когато сте готови, изберете Запиши и затвори в горния край на страницата или ако сте готови аудиторията да види страницата, изберете Препубликуване горе вдясно на страницата.