Вашият публичен уеб сайт използва каскадни листове със стилове (CSS) като част от дизайна си. За да направите промени в облика на уеб сайта, които не могат да се направят с помощта на редактора на уеб сайтове, можете да модифицирате и добавите стилове.

В тази статия
Промяна на стилове за текущата тема
Всяка тема има свои собствени листове със стилове, включително един, наречен алтернативен лист със стилове, който е лесно да модифицирате.
-
Влезте във вашия уеб сайт в Office 365.
-
Изберете тема, която искате да използвате за уеб сайта. За информация вижте Промяна на облика на вашия уеб сайт.
Забележка: Тъй като промените в алтернативния лист със стилове се прилагат само към страниците, които използват текущата тема, препоръчваме да изберете тема, преди да модифицирате стиловете.
-
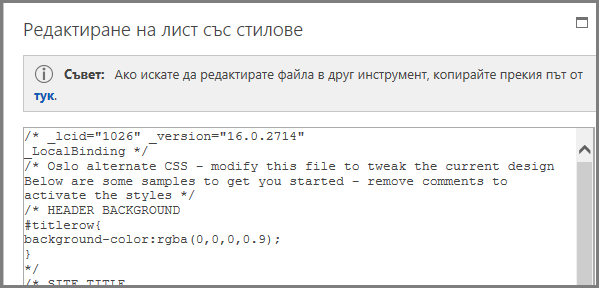
Отидете на Сайт > Редактиране на лист със стилове. Това отваря алтернативния лист със стилове за текущата тема. Когато отворите този лист със стилове за първи път, за всеки стил има коментар.
-
Преди да направите промени, препоръчваме да запишете копие на алтернативния лист със стилове.
-
В съвета в горния край на листа със стилове щракнете върху тук.
-
В полето Искате ли да отворите или запишете, в менюто Запиши изберете Запиши като и посочете име и местоположение на файла.
-
-
Премахнете коментара от секцията, която искате да промените, и променете стойностите.
Например тази таблица показва как изглежда секцията "ФОН НА ЗАГЛАВКА" преди и след промяната на фона на заглавката на червен. В колоната Преди затварящите символи на коментара (*/) са след блока с код, така че кодът се игнорира и цветът на фона е бял. В колоната След затварящите символи на коментара са след описанието и стойността за цвета се сменя на "червен".
|
Преди |
След |
|
/* ФОН НА ЗАГЛАВКА #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* ФОН НА ЗАГЛАВКА, сменен на червен*/ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Забележка: Ще видите визуализация на живо на вашите промени в уеб сайта зад прозореца "Лист със стилове", още преди да сте записали листа със стилове. Можете да преместите текстовото поле "Лист със стилове" настрани, за да виждате цялата страница, и дори можете да щракнете върху връзки, за да видите как промененият стил влияе на другите страници в сайта.
-
За да добавите свои собствени стилове по избор, добавете ги в текстовото поле "Лист със стилове". Добавете коментар, така че когато след време погледнете листа със стилове, да разберете какво сте променили.
-
Погледнете страницата на уеб сайта зад текстовото поле "Лист със стилове". Уверете се, че вашите промени се показват и изглеждат така, както сте искали.
-
Прегледайте всички страници на уеб сайта, за да се уверите, че не сте променили по невнимание област, която не сте искали да променяте.
-
Ако има проблеми, вижте Отстраняване на неизправности при промяна на стилове.
-
-
Щракнете върху Запиши.
-
Ако сайтът е достъпен онлайн, когато сте готови да публикувате промените, изберете Запиши и публикувай.
Съвет: Когато сте удовлетворени от вашия алтернативен лист със стилове, направете архивно копие. Отворете отново листа със стилове, в горната му част изберете тук, в менюто Запиши изберете Запиши като и посочете местоположението и името на файла.
Извършване на често прилагани промени в стила
Алтернативният лист със стилове показва примери с коментари за няколко често променяни елемента:
-
Цвят на фона на заглавката (областта за заглавие)
-
Размер, цвят и семейство на шрифта на заглавието
-
Височина на емблемата
-
Цвят на фона на областта със съдържание
-
Цвят на фона на долния колонтитул
-
Цвят на фона за страници с оформление на цяла страница
-
Цвят на фона за конкретни страници оформление на цяла страница
-
Цветове на фона за страничните ленти, две колони за съдържанието
-
Цвят на фона за оформление с две колони
За да промените елемент, който вече присъства в алтернативния лист със стилове, трябва да премахнете символите за коментар и да модифицирате стиловете.
За да направите други промени, трябва да заместите стилове от базовите листове със стилове на темата. За да ви улесним, създадохме няколко примера за промяна на полетата, размера на текста, редовата разредка и форматите на заглавията.
-
Ако типът промяна, която искате да направите, липсва в този раздел, вижте Идентифициране и заместване на стил от лист със стилове на темата.
-
Ако имате нужда от помощ за тези стилове, вижте "Справочник за CSS" в уеб.
Промяна на полетата
За страници с оформление с една колона полетата по подразбиране са 74,9% от основното съдържание и 722 пиксела – за оформление на цяла страница. Следващият пример показва промяна на полетата на 100%.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}За страници с оформление с две колони, темата определя ширината на всяка колона. Например в темата "Осло" едната колона е с фиксирана ширина, а другата – с променлива. В тази модификация на темата "Осло" за колоната с фиксирана ширина е зададено "200 пиксела", а за колоната с променлива ширина – минимална и максимална стойност.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Промяна на шрифтовете
Ето някои примери за промяна на размера на шрифта:
-
Можете да промените базовия шрифт, използван за всеки елемент, за който не е посочен размер на шрифта. За заглавието и за абзаца по подразбиране е посочен размер на шрифта, но за повечето останали елементи не е. В този пример задаваме базовия шрифт на Arial, 14 пункта:
*{font-family:arial;font-size:14pt;} -
За да промените шрифта на заглавието, намерете секцията SITE TITLE в алтернативния лист със стилове и променете стойностите за .ms-core-pageTitle. Не забравяйте да преместите затварящите символи на коментара.
-
За да промените шрифта за абзаци, които сте форматирали със стила Заглавие 1, добавете следния стил. В този пример текстът със стил "Заглавие 1" става зелен и получер:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
За да смените шрифта за абзаца, използван в по-голямата част от уеб сайта, променете стойността на .ms-rteFontSize-3. Например ето как да зададете за текста 13 пиксела:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
За да смените редовата разредка в абзаците по подразбиране, променете стойността на p.ms-rteElement-P. Например ето как да зададете за редовата разредка 1 ред. Стойността по подразбиране е 1,6 реда.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Промяна на форматирането на връзки
Можете да промените форматирането и цвета на връзките, като добавите ред, който указва поведението на връзката във всяко възможно състояние на една връзка. Например следващите стилове правят неотваряните връзки лилави, отваряните – сиви, а при посочване с мишка връзката се показва в получер шрифт и подчертана:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Идентифицирайте и заместете стил от лист със стилове на тема.
Това е малко по-сложно, но все пак може да се направи дори да нямате опит с използването на стилове. Първо потърсете стиловете, използвани за конкретен елемент на уеб страницата, след което копирайте един стил в алтернативния лист със стилове и го модифицирайте.
-
Запишете и затворете алтернативния лист със стилове.
-
Щракнете с десния бутон на произволно място в страницата на уеб сайта, по която работите, и изберете Инспектиране на елемент.
-
В екрана на DOM Explorer щракнете върху Избор на елемент
-
В страницата се появяват икони "кръстче". Преместете ги, за да укажете елемента, който искате да промените. Можете да изберете знак, изречение, абзац, изображение или всеки друг елемент. Този пример показва избирането на връзка.
-
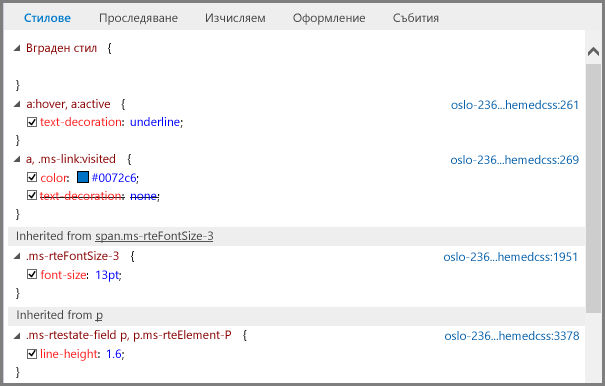
Щракнете, за да потвърдите избора. Екранът Стилове показва всички стилове, които отговарят на вашия избор. Дървовидният изглед показва стойностите, които са наследени от други стилове. Стиловете, които са заместени, се показват зачеркнати.
В този пример няма вградени стилове за връзката. Размерът на шрифта е наследен от .ms-rteFontSize-3, а височината на реда е наследена от формата на абзаца по подразбиране.
Можете да копирате всеки от тези стилове във вашия лист със стилове и да ги модифицирате, но трябва да обмислите последствията. Лесно е, ако искате да промените нещо в началото на списъка. Например ако искате да промените цвета на отваряните връзки, копирайте реда, като започнете с a, .ms-link:visited. Ако искате да промените размера на шрифта на 16 пункта само за активните връзки, но не и за целия текст, форматиран като .ms-rteFontSize-3, копирайте стила a:hover, a:active и добавете "font-size;16 pt". Ще трябва да направите някои експерименти, докато постигнете точно това, което искате.
-
Изберете стила, който искате да включите в алтернативния лист със стилове, щракнете с десния бутон върху него, щракнете върху Копирай и след това поставете стила в текстовото поле "Лист със стилове". Направете необходимите промени.
Забележка: Стиловете в текстовото поле "Лист със стилове" ще заместят тези от листа със стилове на темата, но няма да заместят стиловете, изброени в раздела Вграден стил.
Отстраняване на неизправности при промяна на стилове
Листовете със стилове са изключително стриктни и имат правила за реда, в който се обработват стиловете. А понякога промените в стиловете дават неочаквани резултати. Ще се наложи да отделите време за тестване и отстраняване на неизправности. Всички промени се показват веднага в страницата зад текстовото поле "Лист със стилове".
Има ли стилове в публичния уеб сайт, които не мога да променям?
Да. Част от форматирането на публичните уеб сайтове се прави с помощта на вградени стилове, които не могат да бъдат заместени от промени в алтернативния лист със стилове. Така че ако промените формата, като използвате контролите на Форматиране на текст, промените в стиловете в алтернативния лист със стилове няма да ги заменят.
Редактирах алтернативния лист със стилове, но не виждам направените промени.
Листовете със стилове изискват прецизен синтаксис и повечето проблеми се дължат на дребни печатни грешки. Ето някои често допускани печатни грешки, за които е добре да внимавате:
-
Всички примерни стилове, изброени в алтернативния лист със стилове, са оградени с коментари /* … */. Не забравяйте да премахнете коментара от стила, който сте променили. За ваше улеснение препоръчваме да преместите затварящите символи на коментара (*/) в края на реда със заглавието на секцията и да добавите бележка, която да ви напомня какво сте променили. Например ето какво можете да използвате, след като сте променили цвета на фона на съдържанието на зелен:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Трябва да има отваряща и затваряща фигурна скоба ({ }) за всяка дефиниция на стил.
-
Трябва да има двоеточие (:) между елемента и дефиницията и точка и запетая ( ;) между стиловете.
Смених темата и сега не виждам моите стилове по избор.
Алтернативният лист със стилове е уникален за всяка тема, така че когато смените темата и изберете Редактиране на лист със стилове, всъщност сте в друг алтернативен лист със стилове. Ще трябва отново да направите промените.
Дори да не сте направили архивно копие, ще намерите предишния си алтернативен лист със стилове. Сменете темата с предишната използвана, отворете листа със стилове, копирайте промените в Notepad, върнете се към новата тема и поставете промените в алтернативния лист със стилове за новата тема.
Направих промяна, но тя не се показва.
Стиловете се обработват в предварително определена последователност и понякога друг стил се оказва в конфликт с вашите промени.
Можете да използвате !important, за да укажете вашите промени да заместват всеки друг стил, който може да е приложим. За да укажете например какво да се случва, когато посочите връзка с мишката, добавете !important в края:
a:hover {text-decoration: underline; color: #000000 !important;}Когато форматирате връзки, последователността е важна. Има четири реда, които определят поведението на връзката, и те трябва да се въведат в следната последователност:
a:link { }a:visited { }a:hover { }a:active { }Промените в листа със стилове не са видими, когато сайтът бъде направен публичен.
Не забравяйте да изпълните Запиши и публикувай за промените в листа със стилове.
Ако директно редактирате един от листовете със стилове на темата, вместо да копирате стил в алтернативния лист със стилове, и не вкарате направените промени, след това ще виждате промените, когато работите върху сайта, но те няма да бъдат приложени към публикувания сайт.
Вкарайте листовете със стилове на темата и опитайте отново.
Забележка: Не е необходимо да вкарвате алтернативния лист със стилове.
Internet Explorer показва промените в листа със стилове, но Chrome и Firefox не ги показват.
Не забравяйте да изпълните Запиши и публикувай за промените в листа със стилове.
Ако директно редактирате един от листовете със стилове на темата, вместо да копирате стил в алтернативния лист със стилове, и не вкарате направените промени, след това ще виждате промените, когато работите върху сайта, но те няма да бъдат приложени към публикувания сайт.
Вкарайте листовете със стилове на темата и опитайте отново.
Забележка: Не е необходимо да вкарвате алтернативния лист със стилове.
Научете повече
Научете повече за другите възможности за проектиране в Помощ за публични уеб сайтове за Office 365..