Предупреждение: Оттегленото, извъндържащо се настолно приложение Internet Explorer 11 е забранено окончателно чрез актуализация на Microsoft Edge на определени версии на Windows 10. За повече информация вж. ЧЗВ за оттеглянето на настолното приложение Internet Explorer 11.
За тази актуализация
За да разработвате страхотни уеб страници, трябва да разполагате с опит в кодирането, както и с правилните инструменти за намиране и отстраняване на грешки, които неизбежно се изрязват. Тази актуализация предоставя съществени подобрения на инструментите за разработчици F12, включително както функции, така и корекции на грешки за потребителския интерфейс на F12, конзолата, DOM explorer, дебъгера, инструмента за емулация, реакцията на потребителския интерфейс и инструментите за профилиране в паметта.
Промени в потребителския интерфейс на F12
Нови икони и известия Иконите за инструментите за памет и profiler са променени.В лентата с икони вече има индикатори за грешки в конзолата, промени в настройките за емулация и за активни сесии на профилиране в инструментите за реакция на паметта, profiler и UI. Следващото изображение показва новите икони с известия на иконите на конзолата и на инструмента "Памет", което показва, че има две показани грешки в конзолата и че в момента се изпълнява сесия за профилиране на памет:
Навигацията на F6 със супернабори в инструментиИзползвайки F6, е като да използвате клавиша Tab, за да навигирате в инструмент, но то "раздели" през избран набор от най-често използваните елементи в екрана с инструменти, а не през всеки елемент, който може да се избере. Това е част от цялостната по-чиста система за използване на клавиатурата за навигация в инструментите и между нея.
Придвижвайте се напред и назад между последно използваните инструменти с помощта на клавиатуратаМожете да използвате Ctrl + [, за да се придвижвате назад в хронологията на навигацията в инструментите и CTRL + ] за преминаване напред и назад, подобно на стрелките назад и напред, когато сърфирате.
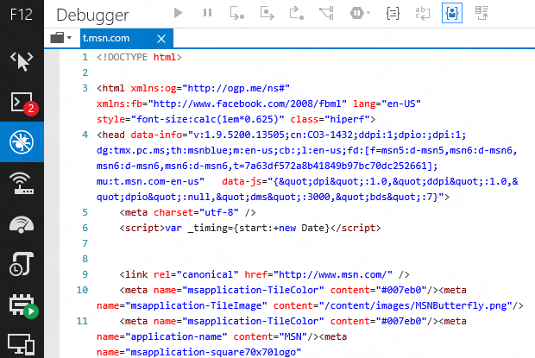
Бърз достъп до режим на документ Нов падащ списък се добавя в горната част на интерфейса, който ви позволява достъп до режим на документ от всеки инструмент, така че не е нужно да превключвате инструменти.
Промени в конзолата
Console.timeStamp()Когато се извика от конзолата или в код, Console.timeStamp() извежда към конзолата броя милисекунди, които текущият раздел на браузъра е бил отворен. Ако се извика по време на изпълнение на сесия на профилиране с инструмента за реакция на потребителския интерфейс, той създава знак на потребител върху времевата линия на сесията заедно с клеймо с дата и час в зависимост от времето от началото на сесията.
Ctrl + L изчиства конзолата на всички съобщения
Точно автодовършване Автодовършване Автодовършването на конзолата вече не включва свойства на индексатора. Това води до по-изчистен и по-точен избор на предложения за автодовършване.$, $$, $x, $0-$5 и $_ са добавени към списъка за автоматично довършване на конзолата за удобство и за да се съгласува поведението на конзолата с други браузъри.
Индикатор за остаряло съобщениеАко сте избрали да изключите опцията Изчистване при навигация, по-старите съобщения на конзолата ще имат сиви икони, за да ви помогнат да различавате съобщенията за активната страница и съобщенията от предишните страници във вашата хронология.
Промени в DOM Explorer
Промяна на лентите в екрана "Изчислени" Лентите за промяна (различни цветове за променени свойства, добавени свойства и изтрити свойства), които потребителите се наслаждават на екрана Стилове, сега се показват в екрана Изчислени стилове.
Промени в дебъгера
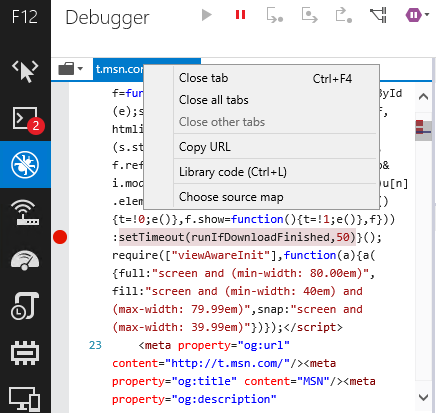
Обозначение "Карти на източника"Щракнете с десния бутон върху раздела на документа в дебъгера и можете да зададете карта източник. Това дава възможност да използвате карти на източници заедно с изпратения код, в който коментарът на картата източник е премахнат.
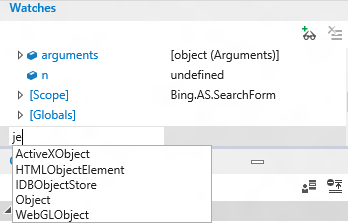
Автодовършване в WatchesNow, когато добавяте часовник, ви се предлагат опции за автодовършване.
Проверка на стойносттаКогато прекъснете функция с върната стойност, преминете във функцията, докато не преминете към затварящата фигурна скоба. Върнатата стойност ще се покаже в секцията "Местни" на екрана "Часовници". Стъпка отново и стойността ще бъде върната в кода, който го извика.За бърза демонстрация опитайте този код в конзолата:
function showval() { var x = 0; x++; debugger; return x; } showval(); Тя ще извика функцията, ще прекъсне за дебъгера и ще можете да преминете към нея, за да видите върнатата стойност.
Множествен избор за точки на прекъсванеCtrl + щракване, Shift + щракване и Ctrl + A могат да се използват за избиране на няколко точки на прекъсване в екрана "Точки на прекъсване".
Продължете и игнорирайте breaksPress F5, за да продължите със следващото прекъсване. Задръжте F5, за да продължите след няколко прекъсвания, докато освободите F5.
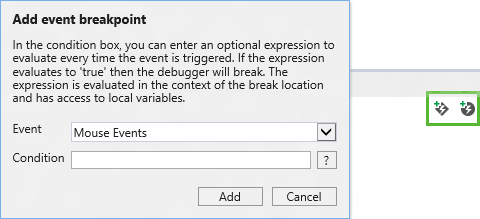
Точки на прекъсване и контролни точки на събитиеТози работи подобно на точките на прекъсване и проследяванията, които вече се намират в инструментите на F12, но вместо да се задействат, когато се изпълнява определен блок с код, те се задействат, когато се задейства конкретно събитие. Всеки от тях има опционален условен филтър, който да ви помогне да стесните обхвата си до конкретния екземпляр на събитие, което искате да проверите. Те могат да бъдат добавени с помощта на иконите за проследяване на добавяне на събитие и Добавяне на точка на прекъсване на събитие, осветени в следното изображение:
Промени в инструмента за реакция на потребителския интерфейс
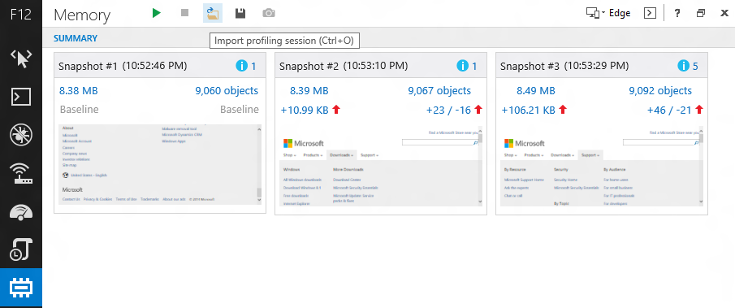
Сесии на производителността при импортиране/експортиранеНе трябва да възпроизвеждате вашия тестов случай всеки път, когато искате да анализирате данните, които създава, или да споделите тези данни с колега. Иконите за импортиране (папка) и експортиране (диск) в лентата с икони на инструмента за реакция на потребителския интерфейс ви позволяват да запишете своите снимки на паметта във файл, който може да бъде импортиран по-късно.
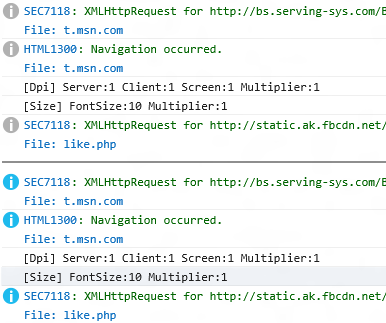
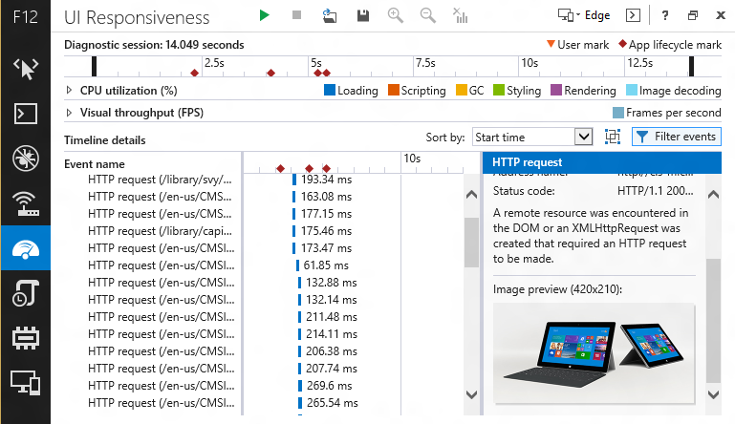
Визуализация на изображениеАко сте видели HTTP заявка за изображение и сте се чудили кое изображение е, изображението сега се визуализира в подробностите за събитието.
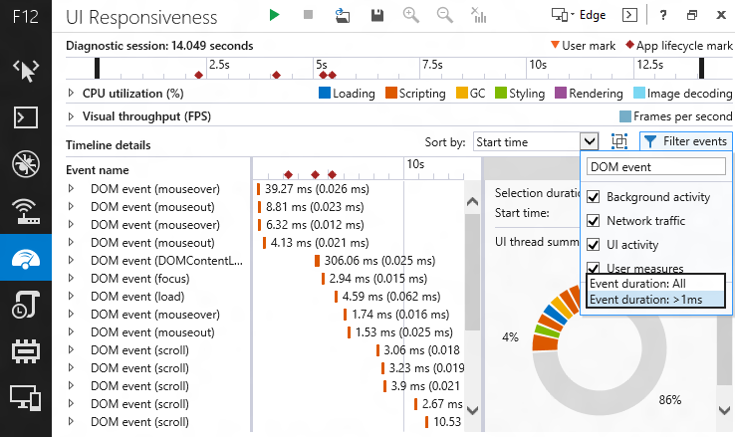
Събития на филтриране Бутонът за филтриране на събития е малък, но мощен. Скрит зад този бутон е меню, което ви позволява да филтрирате събития по различни начини и всеки от тях има значително въздействие:
-
Филтър за име на събитие: Филтър за всяко име на събитие, съдържащо съвпадение за текста на филтъра.
-
Филтър за дейността на потребителския интерфейс: Като използвате квадратчетата за отметка, можете да изключите големи категории събития, за да улесните фокусирането върху областта, която проучвате. Например, ако се интересувате само от дейността в мрежата, можете да филтрирате целия шум от пи и събирането на боклука.
-
Филтър за праг за време: Тази функция филтрира събития от най-високо ниво, по-малки от един милисекунди по време. В много сценарии това драстично опростява каскадната гледка и ви помага да се съсредоточите върху по-впечатляващи събития.
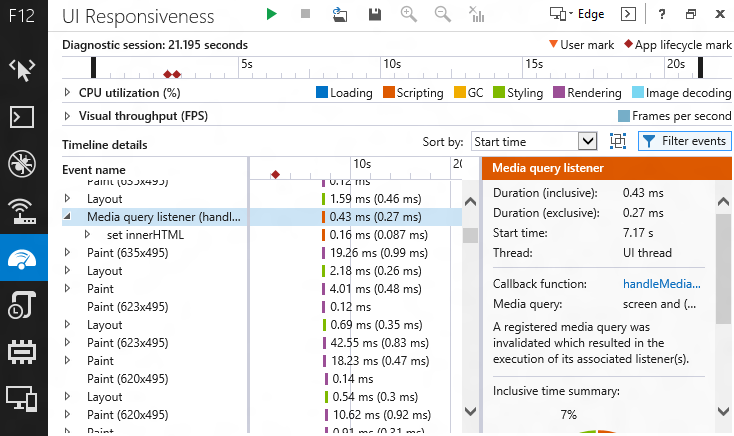
HTML5 събития за скриптовеАко използвате слушателите на мултимедийни заявки или MutationObservers, сега можете да идентифицирате съответните им разходи, когато изпълнявате сесия за профилиране на производителността.
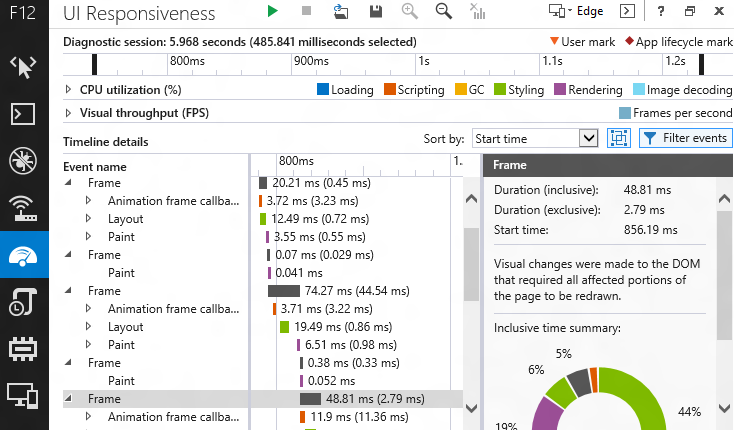
Групиране на рамки Бутонът между падащия списък Сортиране по и менюто Филтриране на събития превключва групирането в рамка. Това групира събитията от най-горно ниво в съответната им единица работа (или "рамка") по време на периоди от време, през които се случват анимации или визуални актуализации. Кадрите се третират като други събития, така че могат да бъдат сортирани и филтрирани и да предоставят обобщено време.
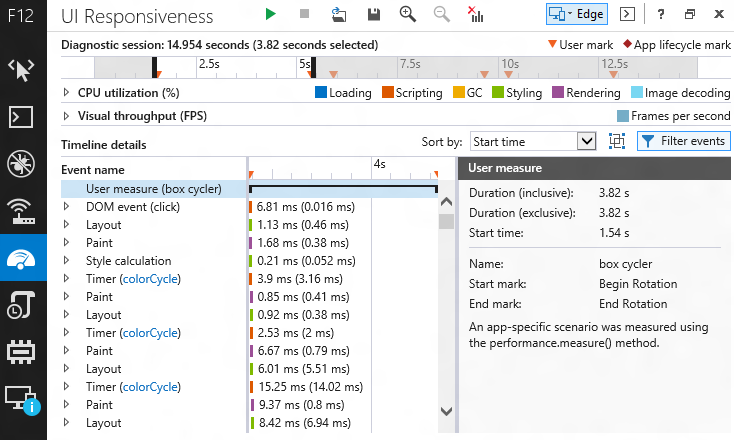
Потребителски меркиАко използвате API performance.mark() за добавяне на триъгълници към времевата линия, за да посочите къде са възникнали определени събития, API performance.measure() разширява полезността на знаците за производителност. Използвайте performance.measure(), за да създадете събитие user measure, обхващащо времето между две събития performance.mark(), след което щракнете с десния бутон върху събитието и след това използвайте опцията Филтриране към събитие, за да изберете само събитията между двете знаци.
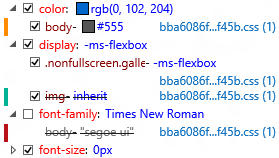
Colorization за DOMТази функция добавя оцветяване към DOM елементи, литерали на низове и числови литерали. Освен че съдържанието в различните инструменти F12 изглежда и се държи по-еднакво, това добавя по-визуален интерес към инструмента за реакция на потребителския интерфейс.
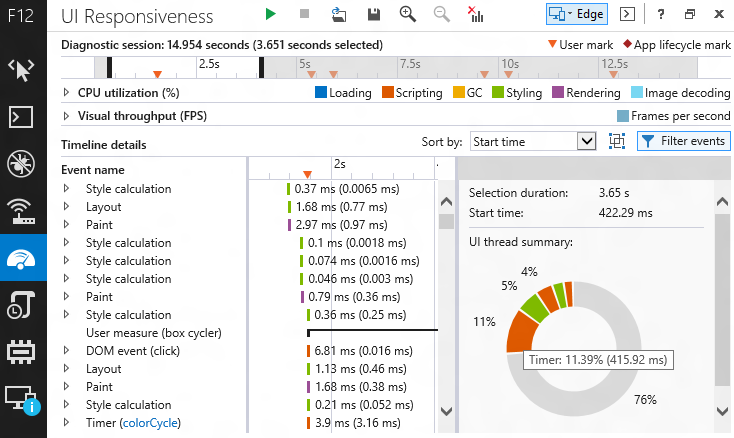
Резюме на селекциятаКогато изберете част от времевата линия, екранът с подробни данни за събитието ще покаже резюме на селекцията. Посочете над различни сегменти от кръговата диаграма за пояснение с категорията на събитието на сегмента.
Поддръжка за console.timeStamp()Използването на метода console.timeStamp() във вашия код или в конзолата по време на сесия на профилиране създава знак на потребител върху времевата линия, която има времето от началото на сесията на профилиране.
Промени в инструмента за памет
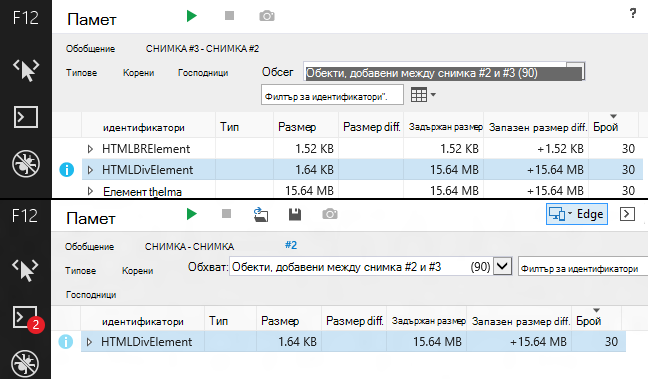
Сгъването на доминатораДоминаторното сгъване опростява съдържанието на снимка, като премахва обекти от изгледи от най-горно ниво, които са логически компоненти на друг обект (например <BR> в рамките на <DIV>, обхват, задържан от функция) и има тенденция да има допълнителни детайли, които не подобряват прозренията ви в данните, но може да ви загуби времето. Например изображението по-долу показва изгледите "преди и след", демонстрирайки как сгъването на господство подобрява "историята", която инструментът казва. Сгънат изглед показва 30 HTML <DIV> елементи, които представляват 15,64 мегабайта (МБ) памет и се държат в отделени DOM възли. В много случаи не е важно да знаете състава на даден обект, а просто да знаете, че е твърде голям или че той изтича (особено при използване на библиотеки на други разработчици).
Colorization of DOM, String & Number literalsТози функция добавя оцветяване към DOM елементи, литерали на низове и числови литерали. Освен че съдържанието в различните инструменти на F12 изглежда и се държи по-добре, прави анализа на паметта по-интересен.
Roots cycle filteringWant да бъде в състояние да проучи състава на обект, без да се губи незначително в пътя кръгова препратка? Тази функция открива препратки наследници, които са кръгови и "изрязват", така че да не се бъркате, като ги запретвате до безкрайност. Освен това анотира тези препратки, така че е ясно, когато препратката е "изрязана".
Сесия на импортиране/експортиранеНе трябва да възпроизвеждате вашия тестов случай всеки път, когато искате да анализирате данните, които създава, или да споделяте тези данни с колега. Иконите за импортиране (папка) и експортиране (диск) в лентата с икони на инструмента за памет ви позволяват да запишете своите снимки на паметта във файл, който може да бъде импортиран по-късно.
Промени в инструмента за емулация
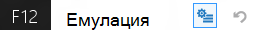
Настройките постоянство и нулиранеИкона на настройките за съхраните емулацията се добавя към инструмента за емулация. Това ще запази текущите ви настройки за емулация, докато не бъде специално дезактивирано. Това ви позволява да работите, да затворите браузъра и след това да се върнете с непокътнати вашите настройки за емулация. Отдясно на тази икона се намира иконата за нулиране на настройките за емулация, която бързо връща стойностите по подразбиране на инструмента.
Освен това тази актуализация включва следните подобрения въз основа на обратна връзка от канал на IE developer:
-
Добавя избор на цвят в DOM Explorer, който ви позволява да избирате цветове от всеки прозорец на работния плот.
-
Добавя стекове на повиквания от свързани асинхронни повиквания за таймери и XHR отговори.
За повече информация относно използването на инструментите за разработчици F12 в Internet Explorer 11 отидете на следните уеб сайтове на Microsoft:
Използване на инструментите за разработчици F12
Информация за актуализация
Тази актуализация първо е включена в актуализацията на защитата 2976627:
2976627 MS14-051: Кумулативна актуализация на защитата за Internet Explorer: 12 август 2014 г. Забележка Ако сте инсталирали предварителен преглед на инструментите за разработчици на F12 от канала за разработчици на IE, не е нужно да деинсталирате тази версия, преди да инсталирате тази актуализация.За да инсталирате най-новата кумулативна актуализация на защитата за Internet Explorer, отидете на Microsoft Update.За техническа информация относно най-новата кумулативна актуализация на защитата за Internet Explorer отидете на следния уеб сайт на Microsoft: