Moderne sider og webdele er designet til at være fuldt effektive på tværs af enheder, hvilket betyder, at de billeder, der bruges i webdele, skaleres forskelligt, afhængigt af hvor de vises, hvilket layout der bruges, og hvilken enhed de vises på. Moderne sider er f.eks. designet til at se godt ud på mobilenheder, og automatisk skalering af billeder er med til at skabe denne flotte oplevelse.

Hvilke billedstørrelser fungerer bedst?
På grund af det hurtige sidedesign er der ikke en bestemt højde eller bredde i pixel, der sikrer, at et billede bevarer en bestemt figur på tværs af enheder og layout. Billeder tilpasses og beskæres automatisk for at vise det bedst mulige resultat på tværs af en række enheder og layout. Der er dog nogle retningslinjer, der kan hjælpe dig med at sikre, at dine billeder ser godt ud på dine sider.
Det afhænger af disse faktorer, om du finder de bedste billedstørrelser for din side:
-
Højde-bredde-forhold:relationen mellem højde og bredde af billeder
-
Kolonnelayout:typen og antallet af kolonner på siden
-
Layout for webdel:det layout, du vælger for den webdel, hvor billedet bruges
Højde-bredde-forhold
Et højde-bredde-forhold er relationen mellem bredde og højde på billeder. Det udtrykkes normalt som to tal, f.eks. 3:2, 4:3 eller 16:9. Bredden er altid det første tal. Som eksempel kan et forhold på 16:9 være 1600 pixel i bredde og 900 pixel i højde. Eller den kan være 1920 x 1080, 1280 x 720 eller andre kombinationer af bredde/højde, der kan beregnes til at svare til 16:9. Du kan finde beregningsværktøjer til højde-breddeforhold online og i nogle billedredigeringsværktøjer, der kan hjælpe dig med at bestemme højde-bredde-forholdet mellem dine billeder.

I de fleste tilfælde fungerer billeder i moderne webdele bedst på tværs af layout og enheder, når de har et højde-bredde-forhold på enten 16:9 eller 4:3, afhængigt af layoutet.
Kolonnelayout
En side kan layouts med sektioner, der indeholder forskellige kolonnetyper og layout, f.eks. kolonner i fuld bredde, én kolonne, to kolonner, tre kolonner, en tredje venstre og en tredje højre kolonner. En generel regel for billeder, der forventes at udfylde bredden af en kolonne, er, at de er mindst lige så brede som den kolonne, de er placeret i. Eksempelvis skal et billede i webdelen Billede i én kolonne være mindst 1204 pixel bred. Følgende er retningslinjerne for bredde for hvert af kolonnelayoutene:
|
Layout |
Bredde i pixel |
|
Kolonne i fuld bredde |
1920 |
|
Én kolonne |
1204 |
|
To kolonner |
586 pr. kolonne |
|
Tre kolonner |
380 pr. kolonne |
|
En tredje kolonne til venstre |
380 til venstre kolonne. 792 til højre kolonne |
|
En tredje højre kolonne |
792 for venstre kolonne; 380 til højre kolonne |
På grund af sidernes hurtige karakter vises billeder i kolonner i fuld bredde altid i fuld bredde på skærmen med en automatisk højde baseret på skærmstørrelsen.
Højden på billeder, der er placeret i andre kolonnelayout, afhænger af højde-bredde-forholdet. Her er retningslinjer for højde/bredde for 16:9- og 4:3-højde-bredde-forhold (rundet op/ned til nærmeste pixel). Dette er nyttigt for at holde dine billeder i en bredde og en højde, der skaleres korrekt til f.eks. mobilenheder.
|
HØJDE-BREDDE-FORHOLD LAYOUT |
16 x 9 Bredde x højde i pixel |
4 x 3 Bredde x højde i pixel |
|---|---|---|
|
Én kolonne |
1204 x 677 |
1204 x 903 |
|
To kolonner |
586 x 330 |
586 x 439 |
|
Tre kolonner |
380 x 214 |
380 x 285 |
|
En tredje kolonne til venstre |
380 x 446 til venstre kolonne. 792 x 446 til højre kolonne |
380 x 594 for venstre kolonne. 792 x 594 til højre kolonne |
|
En tredje højre kolonne |
792 x 446 for venstre kolonne. 380 x 446 til højre kolonne |
792 x 594 for venstre kolonne; 380 x 594 til højre kolonne |
Layout for webdel
Layoutene i de webdele, du bruger, påvirker også, hvordan dine billeder skaleres. Følgende eksempler viser forskellige webdele og deres layout inden for én kolonne og højde-bredde-forhold, der bruges i hver.
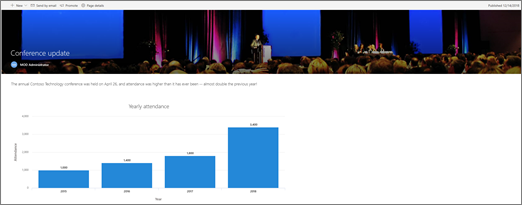
Overvej dette billede, som har et oprindeligt højde-bredde-forhold på 16:9:

Følgende er eksempler på dette billede, der vises i et sidelayout med én kolonne, i forskellige webdele og layout.
|
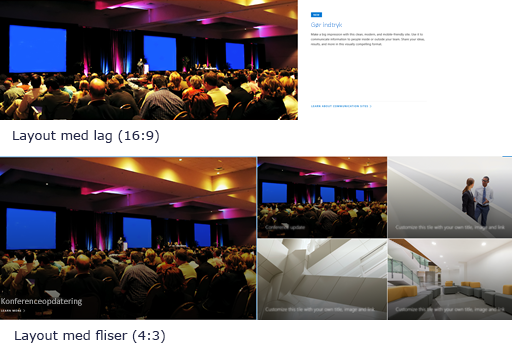
Følgende højde-bredde-forhold for layoutene Fliser og Lag er:
Her er et eksempel på et billede, der vises i layoutet Lag (øverst) og fliselayoutet (bund)
|
|
|
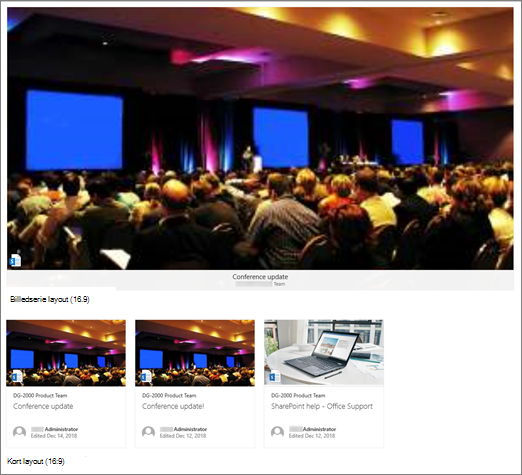
16:9 er højde-bredde-forholdet for layoutene Karrusel, Filmstrip og Kort. Her er et eksempel på et billede, der vises i layoutet Filmklip (øverst) og kortlayoutet (nederst).
|
|
|
Billederne udvides til bredden af den sektion, der indeholder webdelen. Du har mulighed for at ændre højde-bredde-forholdet eller beskære frihånd ved hjælp af værktøjslinjen Billede eller bruge størrelseshåndtagene til at gøre billedet større eller mindre. Her er et eksempel, der viser billedafskæringsmærker (blå linjer) kl. 4:3
|
|
|
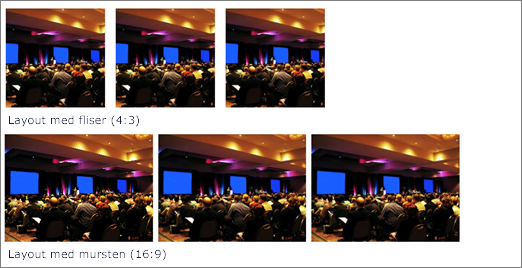
Følgende højde-bredde-forhold bruges i forskellige layout:
Her er et eksempel på et billede, der vises i layoutet Fliser (øverst) og Teglsten (bund)
|
|
|
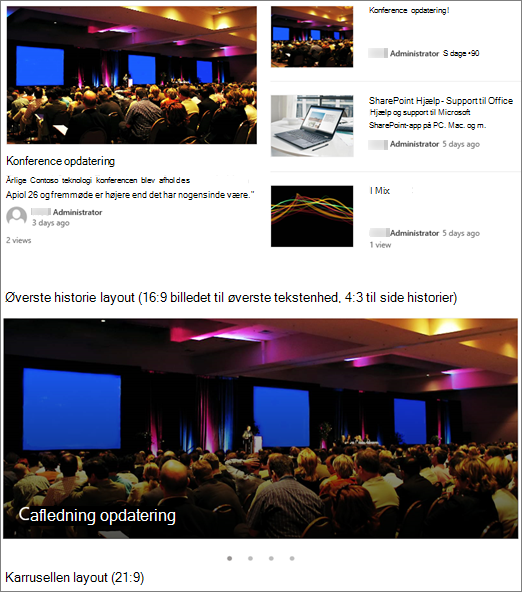
Afhængigt af layoutet kan billederne i webdelen Nyheder være 4:3, 16:9 eller 21:9. Her er et eksempel på billeder i en historie og et karrusellayout.
|
|
|
Billeder ser bedst ud, når de er liggende eller 16:9 eller større i højde-bredde-forhold, og når de er mindst 1 MB. Sørg også for at angive et fokuspunkt for at bevare den vigtigste del af billedet i visningen, især når billedet bruges i miniaturer, nyhedslayout og søgeresultater. Eksempel (oprindeligt billede 16:9) med fokuspunkt indstillet på højttaleren.
|
|
|
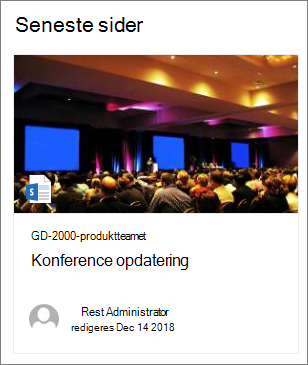
Sideminiaturer vises på steder som søgeresultater, fremhævede indholdsresultater, nyhedsindlæg og meget mere. Som standard kommer miniaturen fra sidetitelområdet eller fra webdelen, der er i den første rækkefølge på siden (f.eks. øverst til venstre i et sidelayout). Du kan tilsidesætte standardindstillingen og ændre sideminiaturen. Når du gør dette, er det bedst at bruge et billede med et højde-bredde-forhold på 16:9. Eksempel (oprindeligt billede 16:9)
|
|
|
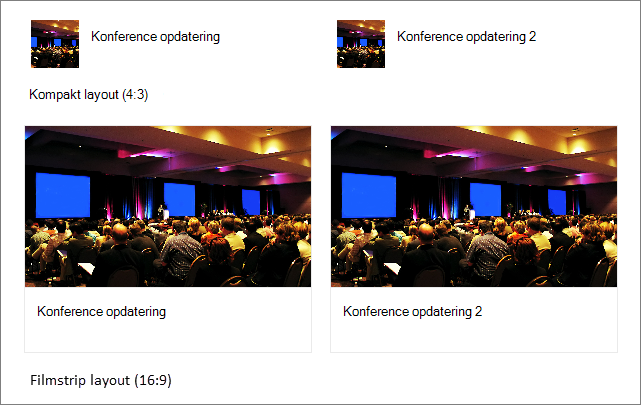
Webdelen Hurtige links har seks forskellige layout. Her anbefales højde-bredde-forhold:
Her er et eksempel på et billede, der vises i et kompakt layout (øverst) og et filmklip-layout (bund)
|
Tip!:
-
Når du føjer et billede til et sidetitelområde eller en hero-webdel, er det også bedst at angive fokuspunktet i det område af billedet, som du altid vil have vist. Hvis du vil vide mere om at angive et fokuspunkt for disse to scenarier, skal du se Ændre fokuspunktet for et billede i webdelen Hero og tilpasse titelområdet på en side.
-

Anbefalinger til webstedsoverskrifter
Ud over sider kan det være en ide at tilføje brugerdefinerede logoer eller billeder i et udvidet layout. Her er anbefalinger til størrelsen af disse elementer.
|
Element |
Beskrivelse |
Anbefaling Bredde x højde i pixel |
|---|---|---|
|
Webstedslogo |
Større logo, der kan være ikke-firkantet og gennemsigtigt, afhængigt af det uploadede design |
192 x 64 Format: PNG, JPEG, SVG (SVG er ikke tilladt på gruppeforbundne websteder) |
|
Miniaturebillede af webstedslogo |
En firkantet logominiature, der bruges, hvis der ikke overføres et webstedslogo eller på steder, hvor der kræves et kvadratisk format Dette element er påkrævet. |
64 x 64 Format: PNG, JPEG, SVG (SVG er ikke tilladt på gruppeforbundne websteder) |
|
Logo for udvidet layoutwebsted |
Det udvidede sidehovedlayout har en udvidet logobredde på webstedet. |
300 x 64 p Format: JPEG, PNG, SVG |
|
Baggrundsbillede med udvidet layout |
Et nyt baggrundsbillede, der kan bruges med den udvidede sidehoved. |
2560 x 164 Format: JPEG, PNG |