Dit offentlige websted anvender allerede overlappende typografiark (CSS) som en del af dets design. For at foretage ændringer i dit websteds udseendet, som ikke er mulige ved hjælp af webstedseditoren, kan du ændre og tilføje typografier.

I denne artikel
Ændre typografier for det aktuelle tema
Hvert tema har sit egen typografiark, bl.a. et, som kaldes alternativt typografiark som du nemt kan ændre i.
-
Log på dit websted i Office 365.
-
Vælg et tema til at bruge på dit websted. Du kan finde flere oplysninger i Ændre udseendet på webstedet.
Bemærk!: Da ændringer i det alternative typografiark kun gælder for sider, som bruger det aktuelle tema, anbefaler vi at vælge et tema, før du foretager ændringer i typografien.
-
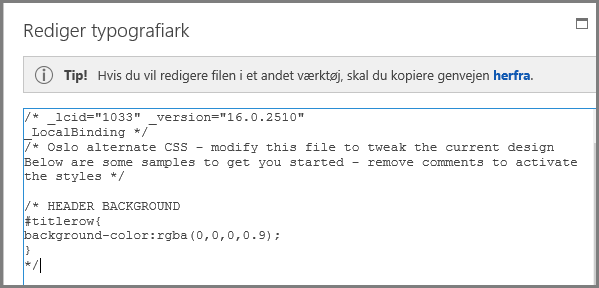
Gå til webstedet > Rediger typografiark. Dermed åbnes det alternative typografiark for det aktuelle tema. Første gang du åbner dette typografiark, er hver typografi kommenteret.
-
Inden du foretager ændringer, anbefales det at gemme en kopi af det alternative typografiark.
-
I spidsen øverst i typografiarket skal du klikke på her.
-
I boksen Vil du åbne eller gemme i menuen Gem skal du vælge Gem som og angive et navn og en placering for filen.
-
-
Fjern kommentar fra den sektion, du vil ændre, og foretag ændringer i værdierne.
Denne tabel viser, hvor sektionen OVERSKRIFTENS BAGGRUND ser ud, før og efter ændring af sidehovedets baggrund til rød. I kolonnen Før er luk kommentar-symbolerne (*/) placeret efter kodeblokken. Derfor ignoreres koden, og baggrundsfarven er hvidt. I kolonnen Efter er luk kommentar-symbolerne placeret efter beskrivelsen, og derfor ændres farvens værdi til rød.
|
Før |
Efter |
|
/* OVERSKRIFTENS BAGGRUND #titelrække{ Baggrundsfarve:rgba(0,0,0,0.9); } */ |
/* OVERSKRIFTENS BAGGRUND er skiftet til rød */ #titelrække{ Baggrundsfarve:rgba(255,0,0,0.9); } |
Bemærk!: Du kan se et eksempel på dine ændringer på webstedet bag vinduet Typografiark, selv inden du har gemt det pågældende typografiark. Du kan flytte tekstboksen Typografiark væk, så du kan se hele siden og endda klikke på links for at se, hvordan den ændrede typografi påvirker de andre sider på dit websted.
-
Hvis du vil tilføje dine egne brugerdefinerede typografier, skal du føje dem til tekstboksen Typografiark. Tilføj en kommentar, så du senere kan se, hvad du har ændret.
-
Kig på webstedssiden bag tekstboksen Typografiark. Vær sikker på, at dine ændringer vises og fungerer efter hensigten.
-
Gennemgå alle siderne på dit websted for at sikre, at du ikke utilsigtet har ændret et område, du ikke ønskede at ændre.
-
Hvis der er problemer, se Fejlfinding af typografiændringer.
-
-
Klik på Gem.
-
Hvis dit websted er tilgængeligt online, skal du vælge Gem og publicer, når du er klar til at publicere dine ændringer.
Tip!: Når du er tilfreds med dit alternative typografiark, bør du oprette en sikkerhedskopi. Åbn typografiarket igen. Øverst skal du markere her, og derefter skal du klikke på menuen Gem. Vælg Gem som, og angiv placeringen og filnavnet.
Generelle typografiændringer
Det alternative typografiark giver kommenterede eksempler på ofte ændrede elementer:
-
Sidehovedets baggrundsfarve (titelområde)
-
Titlens skriftstørrelse, farve og skrifttype
-
Logohøjde
-
Indholdsområdets baggrundsfarve
-
Sidefodens baggrundsfarve
-
Baggrundsfarve på sider med fuldsidelayout
-
Baggrundsfarve for bestemte sider med fuldsidelayout
-
Baggrundsfarver for margener med to kolonner til indhold
-
Baggrundsfarve for layout med to kolonner
Hvis du vil ændre et element, der allerede er i det alternative typografiark, kan du fjerne kommentarsymbolerne og redigere typografierne.
For at foretage andre ændringer skal du erstatte typografierne fra de grundlæggende temabaserede typografiark. For at gøre det nemmere har vi givet nogle eksempler på ændring af margener, tekststørrelse, linjeafstand og overskriftsformater,
-
Hvis den type ændring, som du ønsker at foretage, ikke er angivet i dette afsnit, skal du se Identificere og tilsidesætte en typografi fra et temabaseret typografiark.
-
Hvis du har brug for hjælp til typografier, skal du søge efter "CSS vejledning" på internettet.
Ændre margener
For sider med layout med en kolonne er standardmargenerne 74,9 % for hovedindholdet og 722 pixels for fuldsidelayout. Følgende eksempel viser ændring af margenerne til 100 %.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}For sider med layout med to kolonner styrer temaet bredden på hver kolonne. F.eks. i Oslo-temaet har én kolonne fast bredde, og én kolonne er variabel. I denne ændring til Oslo-temaet er kolonnen med fast bredde indstillet til 200 pixel, og kolonnen med variabel bredde har en minimum- og maksimumindstilling.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Ændre skrifttyper
Her er nogle eksempler på ændring af skriftstørrelse:
-
Du kan ændre den grundlæggende skrifttype for hvert element, som ikke har en specificeret skriftstørrelse. Titlen og standardafsnit har en specificeret skriftstørrelse, men de fleste andre elementer på webstedet kan ændres. I dette eksempel er den grundlæggende skrifttype indstillet til 14 punkt Arial:
*{font-family:arial;font-size:14pt;} -
Du kan ændre titlens skrifttype ved at finde afsnittet SITE TITLE i det alternative typografiark og ændre værdierne for .ms-core-pageTitle. Husk at flytte luk kommentar-symbolerne.
-
Hvis du vil ændre skrifttypen for afsnit, du har formateret med typografien Overskrift 1, skal du tilføje følgende typografi. Dette eksempel ændrer teksten i overskrift 1 til grøn og gør teksten fed:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
For at ændre afsnitsskrifttypen, der bruges på de fleste websteder, skal du ændre værdien af .ms-rteFontSize-3. F.eks. kan du her se, hvordan du indstiller tekststørrelsen til 13 pixel:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
For at ændre linjeafstanden i standardafsnit skal du ændre værdien for p.ms-rteElement-P. F.eks. kan du her se, hvordan du indstiller linjeafstanden til en linje. Standardindstillingen er 1,6 linje.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Ændre formatering af links
Du kan ændre formateringen og farven på links ved at tilføje en linje, som angiver linkets funktion for hver tilstand, et link kan være i. F.eks. gør den følgende typografi ikke besøgte links lilla, besøgte links grå, og når nogen peger på et link, vil linket vises med fed, understreget skrift:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Identificere og tilsidesætte en typografi fra et temabaseret typografiark
Dette er lidt mere kompliceret, men stadig kan udføres, selvom du er ny bruger af typografier. Som det første skal du søge efter de typografier, som anvendes for et bestemt element på websiden. Derefter skal du kopiere en typografi til det alternative typografiark og redigere den.
-
Luk og gem det alternative typografiark.
-
Højreklik et vilkårligt sted på den side, som du arbejder på i dit websted, og vælg derefter Undersøg element.
-
I ruden DOM Explorer skal du klikke på Vælg element
-
Der vises en krydsmarkør på siden. Tilpas dem til konturen på det element, som du vil ændre. Du kan vælge et tegn, en sætning, et afsnit, et billede eller et andet element. Dette eksempel viser, hvordan du markerer et link.
-
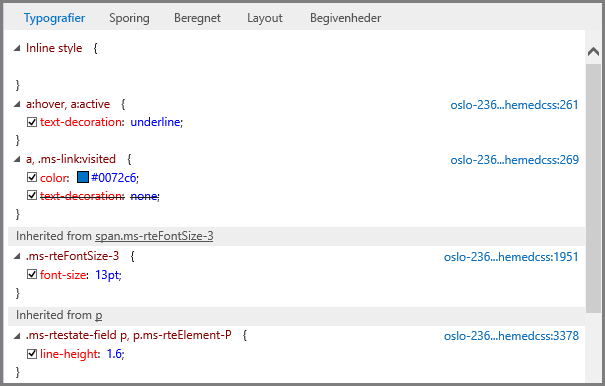
Klik for at bekræfte markeringen. Ruden Typografier viser alle typografier, der gælder for dit valg. Trævisningen viser de værdier, der nedarves fra andre typografier. Alle typografier, der tilsidesættes, vises med gennemstreget skrifttype.
I dette eksempel er der ingen indbyggede typografier for linket. Skriftstørrelsen nedarves fra .ms-rteFontSize-3, og linjens højde nedarves fra formatet på standardafsnittet.
Du kan kopiere en af disse typografier i dine typografiark og ændre dem, men du skal have tænkt de mulige konsekvenser igennem. Det er nemt, hvis du vil ændre noget øverst på listen. Hvis du f.eks. vil ændre farven på besøgte links, skal du kopiere den linje, der begynder med a, .ms-link:visited. Hvis du kun vil ændre skriftstørrelsen til 16 punkt for aktive links, men ikke for al tekst, der er formateret som .ms-rteFontSize-3, skal du kopiere a:hover, a:active-typografien og tilføje 16 punkt-skriftstørrelse. Du skal regne med at skulle eksperimentere lidt for at få det til at se helt rigtigt ud.
-
Vælg den typografi, du vil placere i det alternative typografiark, højreklik på den, klik på Kopiér, og sæt den ind i et Typografi-tekstfelt.
Bemærk!: Typografier i tekstboksen Typografiark tilsidesætter typografier fra et temabaseret typografiark, men tilsidesætter ikke typografier, som er angivet i sektionen Indbygget typografi.
Fejlfinding af typografiændringer
Typografiark er meget selektive og har regler om den rækkefølge, i hvilken typografier behandles. Og nogle gange giver typografiændringer uventede resultater. Derfor skal du indregne tid til test og fejlfinding. Alle dine ændringer vises med det samme i siden bag tekstboksen med typografiark.
Er der typografier, jeg ikke kan ændre på mit offentlige websted?
Ja. Noget formatering i offentlige websteder bliver gjort med indbyggede typografier, og disse kan ikke tilsidesættes ved ændringer i det alternative typografiark. Så hvis du ændrer formatet ved hjælp af kontrolelementet Formater tekst, vil ændringer af typografier i alternative typografiark ikke tilsidesætte dem.
Jeg redigerede det alternative typografiark, men jeg ikke kan se mine ændringer.
Typografiark kræver meget præcis syntaks, og de fleste problemer skyldes mindre slåfejl. Her er nogle almindelige slåfejl, som du skal holde øje med:
-
Alle typografieksempler i det alternative typografiark er omgivet af kommentarer /* … */. Kontrollér, at du ikke har glemt at fjerne en kommentar for en typografi, du har ændret. For at holde styr på det hele anbefaler vi, at du flytter luk kommentar-symbolerne (*/) hen til slutningen af afsnittets titellinje og indsætter en note til dig selv om, hvad du har ændret. Her er f.eks. hvad, du kan bruge, efter du har ændret baggrundsfarven for indholdet til grøn:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Der skal være en begyndende og afsluttende krøllet parentes ({ }) for hver typografidefinition.
-
Der skal være et kolon ( : ) mellem elementet og definitionen og et semikolon ( ; ) mellem typografier.
Jeg har ændret mit tema, og nu kan jeg ikke se mine brugerdefinerede typografier.
Det alternative typografiark er unikt for hvert tema, så når du skifter tema og vælger Rediger typografiark, befinder du dig faktisk på et andet alternativt typografiark. Du er nødt til at foretage ændringerne igen.
Hvis du ikke har lavet en sikkerhedskopi, kan du stadig finde dine tidligere alternative typografiark. Skift tema tilbage til det, du brugte, åbn typografiarket, kopier ændringerne over i Notesblok. Vend derefter tilbage til det nye tema, og indsæt dine ændringer i alternative typografiark for det nye tema.
En bestemt ændring, som jeg har foretaget, vises ikke.
Typografier er behandlet i en foruddefineret rækkefølge, og nogle gange konflikter en anden typografi med de ændringer, du foretager.
Du kan bruge !important til at få denne ændring til at tilsidesætte alle andre typografier, som måske anvendes. F.eks. for at angive, hvad der skal ske med dette link, når du holder musen over det, skal du ved slutningen tilføje !important:
a:hover {text-decoration: underline; color: #000000 !important;}Når du formaterer links, er rækkefølgen vigtig. Der er fire linjer, der bestemmer, hvordan dine links virker, og de skal angives i denne rækkefølge:
a:link { }a:visited { }a:hover { }a:active { }Ændringer i typografiark er ikke synlige, når webstedet offentliggøres.
Sørg for at Gemme og publicere ændringer af typografiark.
Hvis du redigerer et af de temabaserede typografiark direkte frem for at kopiere typografien til det alternative typografiark, og du ikke indtjekker dine ændringer, vil du få vist ændringer, når du arbejder på webstedet, men ændringer anvendes ikke på det publicerede websted.
Tjek de temabaserede typografiark ind og prøv derefter igen.
Bemærk!: Du behøver ikke at indtjekke det alternative typografiark.
Internet Explorer viser det ændrede typografiark, men Chrome og Firefox viser det ikke.
Sørg for at Gemme og publicere ændringer af typografiark.
Hvis du redigerer et af de temabaserede typografiark direkte frem for at kopiere typografien til det alternative typografiark, og du ikke indtjekker dine ændringer, vil du få vist ændringer, når du arbejder på webstedet, men ændringer anvendes ikke på det publicerede websted.
Tjek de temabaserede typografiark ind og prøv derefter igen.
Bemærk!: Du behøver ikke at indtjekke det alternative typografiark.
Få mere at vide
Du kan få mere at vide om andre designindstillinger i Hjælp til offentlige websteder i Office 365.