Warnung: Die eingestellte, nicht unterstützte Internet Explorer 11-Desktopanwendung wurde über ein Microsoft Edge-Update für bestimmte Versionen von Windows 10 dauerhaft deaktiviert. Weitere Informationen finden Sie unter Häufig gestellte Fragen zur Einstellung von Internet Explorer 11-Desktop-Apps.
Informationen zu diesem Update
Um großartige Webseiten zu entwickeln, benötigen Sie Programmierkenntnisse sowie die richtigen Tools, um Probleme zu finden und zu debuggen, die unweigerlich auftreten. Dieses Update bietet erhebliche Verbesserungen an den F12-Entwicklertools, einschließlich Features und Fehlerbehebungen für die F12-Benutzeroberfläche, die Konsole, den DOM-Explorer, den Debugger, das Emulationstool, die Reaktionsfähigkeit der Benutzeroberfläche und die Speicherprofilerstellungstools.
Änderungen an der F12-Benutzeroberfläche
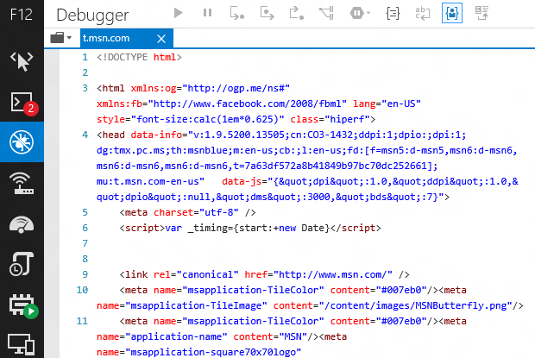
Neue Symbole und BenachrichtigungenDie Symbole für die Speicher- und Profilertools wurden geändert.Auf der Symbolleiste befinden sich jetzt Indikatoren für Fehler in der Konsole, Änderungen in den Emulationseinstellungen und für aktive Profilerstellungssitzungen in den Tools Arbeitsspeicher, Profiler und Reaktionsfähigkeit der Benutzeroberfläche. Die folgende Abbildung zeigt die neuen Symbole mit Benachrichtigungen auf den Symbolen für Konsole und Arbeitsspeicher, die darauf hinweisen, dass zwei Konsolenfehler angezeigt werden und dass derzeit eine Speicherprofilerstellungssitzung ausgeführt wird:
F6-Obersatznavigation in ToolsVerwenden von F6 ist wie die Verwendung der TAB-TASTE, um in einem Tool zu navigieren, aber es "tabs" durch einen ausgewählten Satz der am häufigsten verwendeten Elemente in einem Toolbereich und nicht durch jedes auswählbare Element. Dies ist Teil eines übersichtlicheren Gesamtsystems für die Verwendung der Tastatur, um innerhalb und zwischen Tools zu navigieren.
Zwischen den zuletzt verwendeten Tools mithilfe der Tastatur vor- und zurückwechselnSie können STRG+ [ verwenden, um im Navigationsverlauf des Tools rückwärts zu wechseln, und STRG+ ] um vorwärts zu wechseln, ähnlich wie die Zurück- und Vorwärtspfeile beim Durchsuchen.
Schnellzugriff auf den Dokumentmodus Am oberen Rand der Benutzeroberfläche wird eine neue Dropdownliste hinzugefügt, mit der Sie von jedem Tool aus auf den Dokumentmodus zugreifen können, sodass Sie nicht zwischen den Tools wechseln müssen.
Konsolenänderungen
Console.timeStamp()Beim Aufruf über die Konsole oder im Code gibt Console.timeStamp() die Anzahl von Millisekunden an die Konsole aus, die die aktuelle Browserregisterkarte geöffnet hat. Wenn es aufgerufen wird, während eine Profilerstellungssitzung mit dem Tool für die Reaktionsfähigkeit der Benutzeroberfläche ausgeführt wird, wird eine Benutzermarkierung auf der Zeitachse der Sitzung zusammen mit einem Zeitstempel erstellt, der auf der Zeit seit dem Start der Sitzung basiert.
STRG+L löscht die Konsole aller Nachrichten.
Genaues AutoVervollständigenDie AutoVervollständigen-Eigenschaft der Konsole enthält keine Indexereigenschaften mehr. Dies führt zu einer übersichtlicheren und genaueren Auswahl von AutoVervollständigen-Vorschlägen.$, $$, $x, $0-$5 und $_ wurden der AutoVervollständigen-Liste der Konsole hinzugefügt, um das Verhalten der Konsole mit anderen Browsern zu vereinfachen.
Indikator für veraltete NachrichtenWenn Sie sich entschieden haben, die Option Beim Navigieren löschen zu deaktivieren, sind die Symbole für ältere Konsolennachrichten abgeblendet, um zwischen Nachrichten für die aktive Seite und Nachrichten von früheren Seiten in Ihrem Verlauf zu unterscheiden.
Änderungen am DOM-Explorer
Änderungsleisten im Bereich BerechnetDie Änderungsleisten (verschiedene Farben für geänderte Eigenschaften, hinzugefügte Eigenschaften und gelöschte Eigenschaften), die Benutzer im Bereich Formatvorlagen genießen, werden jetzt im Bereich Berechnete Formatvorlagen angezeigt.
Debuggeränderungen
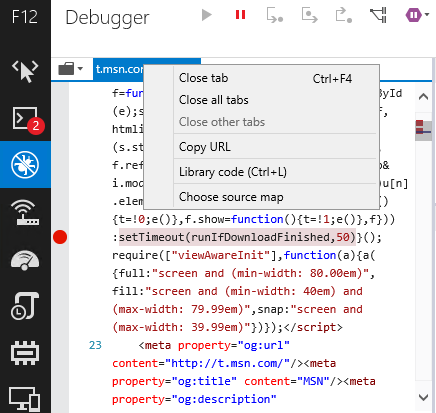
Bezeichnung von Quellzuordnungen Klicken Sie im Debugger mit der rechten Maustaste auf die Registerkarte eines Dokuments, und Sie können eine Quellzuordnung angeben. Dadurch können Quellzuordnungen zusammen mit ausgeliefertem Code verwendet werden, für den der Quellzuordnungskommentar entfernt wurde.
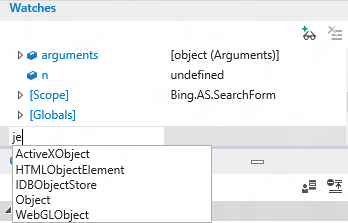
AutoVervollständigen in WatchesNow: Wenn Sie eine Uhr hinzufügen, werden Ihnen AutoVervollständigen-Optionen vorgeschlagen.
Überprüfung des Rückgabewerts Beim Unterbrechen einer Funktion mit einem Rückgabewert können Sie die Funktion schrittweise ausführen, bis Sie zur schließenden Klammer getreten sind. Der Rückgabewert wird im Bereich Überwachungen im Abschnitt Lokal angezeigt. Führen Sie erneut einen Schritt aus, und der Wert wird an den Code zurückgegeben, der ihn aufgerufen hat.Um eine kurze Demonstration zu finden, probieren Sie diesen Code in der Konsole aus:
function showval() { var x = 0; x++; debugger; return x; } showval(); Es ruft die Funktion auf, unterbricht den Debugger, und Sie können ihn schrittweise ausführen, um den Rückgabewert anzuzeigen.
Mehrfachauswahl für HaltepunkteKtrl+ Klick, UMSCHALT+Klick und STRG+A können verwendet werden, um mehrere Haltepunkte im Bereich Haltepunkte auszuwählen.
Continue and ignore breaksPress F5 to continue to the next break. Halten Sie F5 gedrückt, um nach mehreren Pausen fortzufahren, bis Sie F5 loslassen.
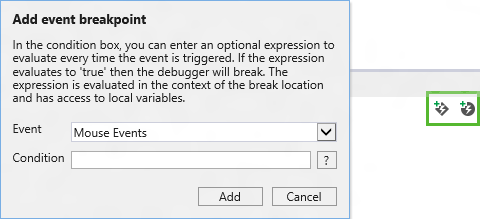
Ereignishaltepunkte und AblaufverfolgungspunkteDiese Funktionsweise ähnelt den Breakpoints und Ablaufverfolgungspunkten, die bereits in F12-Tools vorhanden sind, aber nicht ausgelöst werden, wenn ein bestimmter Codeblock ausgeführt wird, werden sie ausgelöst, wenn ein bestimmtes Ereignis ausgelöst wird. Jede verfügt über einen optionalen bedingten Filter, mit dem Sie ihren Bereich auf die spezifische Instanz eines Ereignisses einschränken können, das Sie überprüfen möchten. Sie können mit den in der folgenden Abbildung hervorgehobenen Symbolen Ereignisablaufverfolgungspunkt hinzufügen und Ereignishaltepunkt hinzufügen hinzugefügt werden:
Änderungen am Tool "Reaktionsfähigkeit" der Benutzeroberfläche
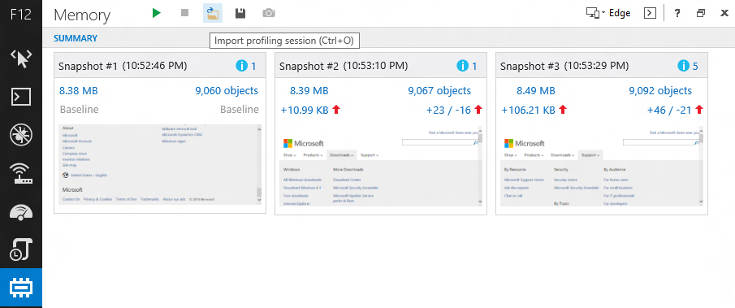
Importieren/Exportieren von LeistungssitzungenSie sollten Ihren Testfall nicht jedes Mal reproduzieren müssen, wenn Sie die erzeugten Daten analysieren oder diese Daten für einen Kollegen freigeben möchten. Mit den Symbolen zum Importieren (Ordner) und Exportieren (Datenträger) auf der Symbolleiste des Tools für die Reaktionsfähigkeit der Benutzeroberfläche können Sie Ihre Speichermomentaufnahmen in einer Datei speichern, die später importiert werden kann.
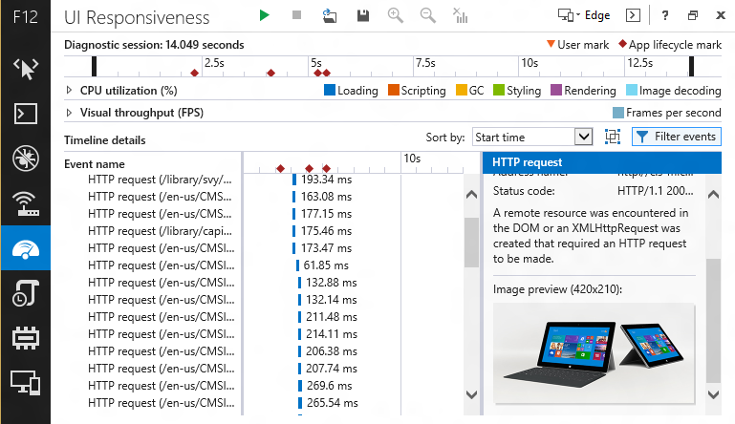
BildvorschauWenn Sie eine HTTP-Anforderung für ein Bild gesehen haben und sich gefragt haben, um welches Bild es sich handelt, wird das Bild jetzt in den Ereignisdetails in der Vorschau angezeigt.
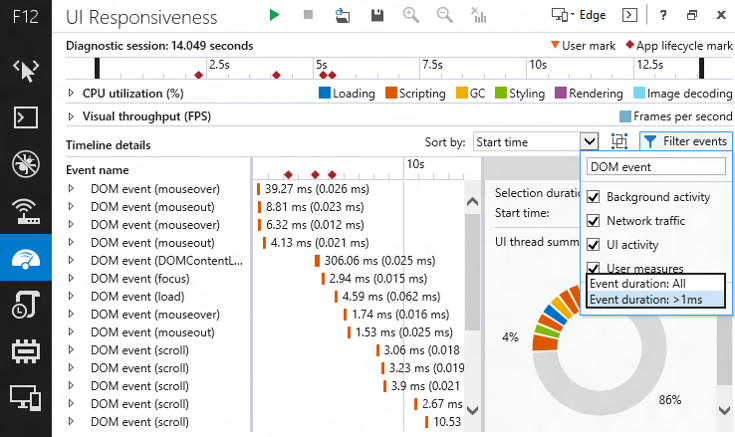
Filtern von EreignissenDie Schaltfläche Ereignisse filtern ist klein, aber leistungsstark. Hinter dieser Schaltfläche verbirgt sich ein Menü, in dem Sie Ereignisse auf unterschiedliche Weise filtern können, und jeder Weg hat erhebliche Auswirkungen:
-
Ereignisnamenfilter: Filtert nach einem beliebigen Ereignisnamen, der eine Übereinstimmung für den Filtertext enthält.
-
Benutzeroberflächenaktivitätsfilter: Mithilfe der Kontrollkästchen können Sie große Kategorien von Ereignissen ausschließen, um den Fokus auf den bereich zu erleichtern, den Sie untersuchen. Wenn Sie beispielsweise nur an Netzwerkaktivitäten interessiert sind, können Sie das gesamte Rauschen der Benutzeroberfläche und der Garbage Collection herausfiltern.
-
Zeitschwellenwertfilter: Dieses Feature filtert Ereignisse der obersten Ebene heraus, die weniger als eine Millisekunde dauern. In vielen Szenarien vereinfacht dies die Wasserfallansicht erheblich und hilft Ihnen, sich auf wirkungsvollere Ereignisse zu konzentrieren.
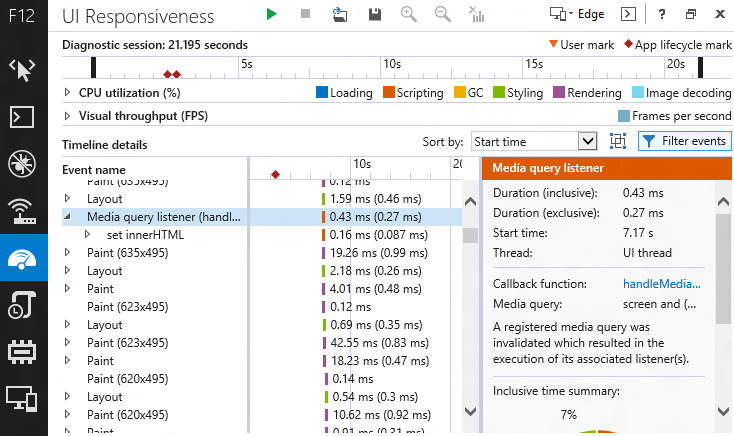
HTML5-SkriptereignisseWenn Sie Medienabfragelistener oder MutationObserver verwenden, können Sie jetzt die entsprechenden Kosten ermitteln, wenn Sie eine Sitzung zur Leistungsprofilerstellung ausführen.
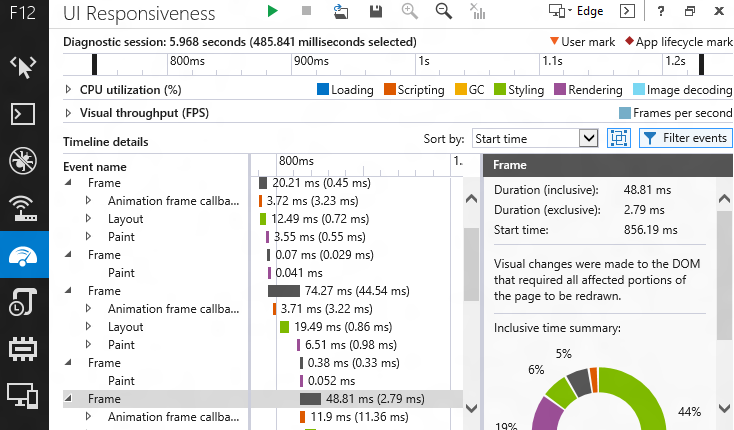
FramegruppierungDie Schaltfläche zwischen der Dropdownliste Sortieren nach und dem Menü Ereignisse filtern schaltet die Framegruppierung um. Dadurch werden Ereignisse der obersten Ebene in ihrer entsprechenden Arbeitseinheit (oder "Frame") in Zeiträumen gruppiert, in denen Animationen oder visuelle Aktualisierungen durchgeführt wurden. Die Frames werden wie andere Ereignisse behandelt, sodass sie sortiert und gefiltert werden können, und sie bieten eine Inklusive Zeitzusammenfassung.
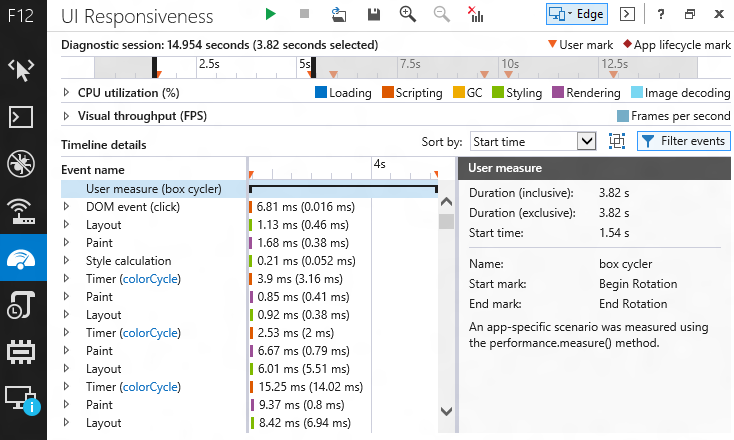
BenutzermeasuresWenn Sie die performance.mark()-API verwenden, um der Zeitachse Dreiecke hinzuzufügen, um anzugeben, wo bestimmte Ereignisse aufgetreten sind, erweitert die performance.measure()-API die Nützlichkeit von Leistungszeichen. Verwenden Sie performance.measure(), um ein User Measure-Ereignis zu erstellen, das die Zeit zwischen zwei performance.mark()-Ereignissen umfasst, klicken Sie dann mit der rechten Maustaste auf das Ereignis, und verwenden Sie dann die Option Nach Ereignis filtern, um nur die Ereignisse zwischen den beiden Markierungen auszuwählen.
Farbgebung für DOMDieses Feature fügt DOM-Elementen, Zeichenfolgenliteralen und Zahlenliteralen eine Farbgebung hinzu. Abgesehen davon, dass die Inhalte in den verschiedenen F12-Tools ähnlich aussehen und sich ähnlich verhalten, erhöht es das visuelle Interesse an dem Tool für die Reaktionsfähigkeit der Benutzeroberfläche.
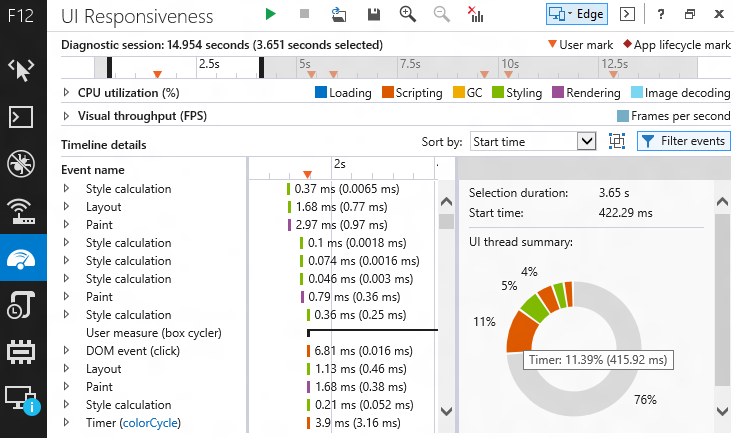
AuswahlzusammenfassungWenn Sie einen Teil der Zeitachse auswählen, wird im Bereich Ereignisdetails eine Zusammenfassung der Auswahl angezeigt. Zeigen Sie auf verschiedene Segmente des Kreisdiagramms, um eine QuickInfo mit der Ereigniskategorie des Segments anzuzeigen.
Unterstützung für console.timeStamp()Mithilfe der console.timeStamp()-Methode in Ihrem Code oder in der Konsole während einer Profilerstellungssitzung wird eine Benutzermarkierung auf der Zeitachse erstellt, die die Zeit seit Beginn der Profilerstellungssitzung enthält.
Änderungen am Speichertool
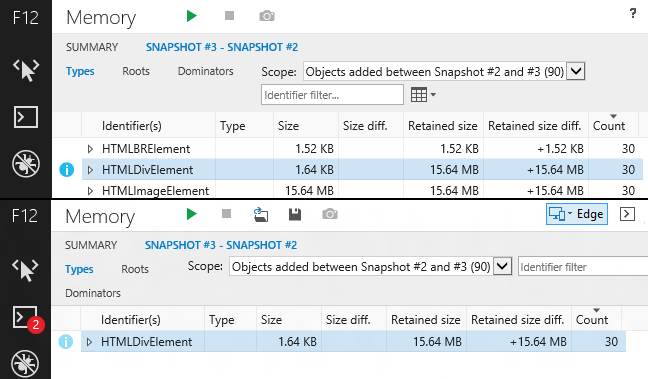
Dominator foldingDominator-Faltung vereinfacht den Inhalt einer Momentaufnahme, indem Objekte aus den Ansichten der obersten Ebene entfernt werden, die logisch Komponenten eines anderen Objekts sind (z. B. eine <BR-> innerhalb eines <DIV->, ein Bereich, der von einer Funktion an gehalten wird) und in der Regel zusätzliche Details sind, die Ihren Einblick in die Daten nicht verbessern, aber könnte Ihre Zeit verschwenden. Die folgende Abbildung zeigt z. B. Vor- und Nachher-Ansichten, die zeigt, wie das Dominatorfalten die "Geschichte" verbessert, die das Tool erzählt. Die gefaltete Ansicht zeigt 30 HTML-<DIV->-Elemente an, die 15,64 Mb Arbeitsspeicher beanspruchen und an getrennten DOM-Knoten festhalten. In vielen Fällen ist es nicht wichtig, die Zusammensetzung eines Objekts zu kennen, so sehr wie einfach zu wissen, dass es zu groß ist oder dass es kompromittiert wird (insbesondere bei Verwendung von Bibliotheken von Drittanbietern).
Farbgebung von DOM- & ZahlenliteralenDieses Feature fügt DOM-Elementen, Zeichenfolgenliteralen und Zahlenliteralen eine Farbgebung hinzu. Abgesehen davon, dass die Inhalte in den verschiedenen F12-Tools ähnlich aussehen und sich ähnlich verhalten, macht es die Speicheranalyse visuell interessanter.
Stammzyklusfilter Möchten Sie die Zusammensetzung eines Objekts untersuchen können, ohne unwissentlich in einem Zirkelverweispfad verloren zu gehen? Dieses Feature erkennt untergeordnete Bezüge, die kreisförmig sind, und "schneidet" sie ab, sodass Sie nicht verwirrt werden, indem Sie sie ins Unendliche durchlaufen. Darüber hinaus werden diese Verweise mit Anmerkungen versehen, sodass klar ist, wann ein Verweis "gekürzt" wurde.
Import/Export-SitzungSie sollten Ihren Testfall nicht jedes Mal reproduzieren müssen, wenn Sie die erzeugten Daten analysieren oder diese Daten für einen Kollegen freigeben möchten. Mit den Symbolen zum Importieren (Ordner) und Exportieren (Datenträger) auf der Symbolleiste des Speichertools können Sie Ihre Speichermomentaufnahmen in einer Datei speichern, die später importiert werden kann.
Änderungen am Emulationstool
Persistenz und Zurücksetzen von EinstellungenEin Symbol "Emulationseinstellungen beibehalten" wird dem Emulationstool hinzugefügt. Dadurch bleiben Ihre aktuellen Emulationseinstellungen erhalten, bis sie speziell deaktiviert sind. Auf diese Weise können Sie arbeiten, den Browser schließen und dann mit unveränderten Emulationseinstellungen zurückkehren. Rechts neben diesem Symbol befindet sich das Symbol Emulationseinstellungen zurücksetzen, mit dem das Tool schnell auf die Standardwerte zurückgesetzt wird.
Darüber hinaus enthält dieses Update die folgenden Verbesserungen, die auf Dem Feedback des IE-Entwicklerkanals basieren:
-
Fügt eine Farbauswahl im DOM Explorer hinzu, mit der Sie Farben aus jedem Fenster auf Dem Desktop auswählen können.
-
Fügt Aufruflisten aus verwandten asynchronen Aufrufen für Timer und XHR-Antworten hinzu.
Weitere Informationen zur Verwendung der F12-Entwicklertools in Internet Explorer 11 findest du auf den folgenden Microsoft-Websites:
Verwenden der F12-Entwicklertools
Informationen zum Update
Dieses Update wurde erstmals in Sicherheitsupdates 2976627 enthalten:
2976627 MS14-051: Kumulatives Sicherheitsupdate für Internet Explorer: 12. August 2014 Hinweis Wenn Sie eine Vorschau der F12-Entwicklertools aus dem IE-Entwicklerkanal installiert haben, müssen Sie diese Version nicht deinstallieren, bevor Sie dieses Update installieren.Um das neueste kumulative Sicherheitsupdate für Internet Explorer zu installieren, wechseln Sie zu Microsoft Update.Technische Informationen zum neuesten kumulativen Sicherheitsupdate für Internet Explorer finden Sie auf der folgenden Microsoft-Website: