Η δημόσια τοποθεσία Web χρησιμοποιεί επικαλυπτόμενα φύλλα στυλ (CSS) ως μέρος της σχεδίασης. Για να κάνετε αλλαγές στην εμφάνιση της τοποθεσίας Web που δεν είναι δυνατές χρησιμοποιώντας το πρόγραμμα επεξεργασίας της τοποθεσίας Web, μπορείτε να τροποποιήσετε και να προσθέσετε στυλ.

Σε αυτό το άρθρο
Αλλαγή στυλ για το τρέχον θέμα
Κάθε θέμα έχει δικά του φύλλα στυλ, στα οποία περιλαμβάνεται ένα που ονομάζεται εναλλακτικό φύλλο στυλ, το οποίο μπορείτε να τροποποιήσετε εύκολα.
-
Συνδεθείτε στην τοποθεσία Web στο Office 365.
-
Επιλέξτε ένα θέμα για να χρησιμοποιήσετε στην τοποθεσία Web. Για πληροφορίες, ανατρέξτε στο θέμα Αλλαγή εμφάνισης της τοποθεσίας Web.
Σημείωση: Επειδή οι αλλαγές στο εναλλακτικό φύλλο στυλ εφαρμόζονται μόνο σε σελίδες που χρησιμοποιούν το τρέχον θέμα, συνιστάται να επιλέξετε ένα θέμα πριν από την τροποποίηση των στυλ.
-
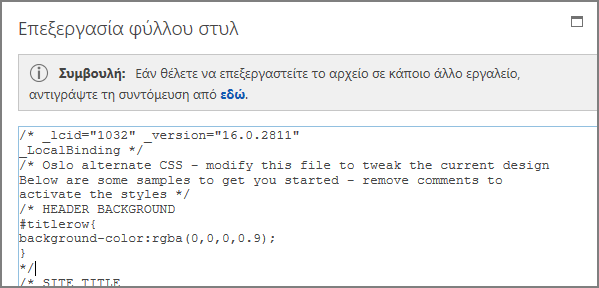
Μεταβείτε στις επιλογές Τοποθεσία > Επεξεργασία φύλλου στυλ. Με την ενέργεια αυτή ανοίγει το εναλλακτικό φύλλο στυλ για το τρέχον θέμα. Όταν ανοίγετε για πρώτη φορά αυτό το φύλλο στυλ, κάθε στυλ επεξηγείται με σχόλια.

-
Πριν κάνετε αλλαγές, συνιστάται να αποθηκεύσετε ένα αντίγραφο του εναλλακτικού φύλλου στυλ.
-
Στη συμβουλή στο επάνω μέρος του φύλλου στυλ, κάντε κλικ στην επιλογή εδώ.
-
Στο πλαίσιο Θέλετε να ανοίξετε ή να αποθηκεύσετε, στο μενού Αποθήκευση, επιλέξτε Αποθήκευση ως και καθορίστε ένα όνομα και μια θέση για το αρχείο.
-
-
Καταργήστε τα σχόλια από την ενότητα που θέλετε να αλλάξετε και τροποποιήστε τις τιμές.
Για παράδειγμα, αυτός ο πίνακας εμφανίζει πώς θα φαίνεται η ενότητα HEADER BACKGROUND πριν και μετά την αλλαγή του φόντου της κεφαλίδας σε κόκκινο χρώμα. Στη στήλη Πριν, τα σύμβολα κλεισίματος του σχολίου (*/) βρίσκονται μετά το μπλοκ κώδικα και έτσι ο κώδικας παραβλέπεται και το χρώμα του φόντου είναι λευκό. Στη στήλη Μετά, τα σύμβολα κλεισίματος του σχολίου βρίσκονται μετά την περιγραφή και η τιμή του χρώματος αλλάζει σε κόκκινο.
|
Πριν |
Μετά |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, αλλαγή σε κόκκινο */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Σημείωση: Θα δείτε μια προεπισκόπηση των αλλαγών σας στην τοποθεσία Web σε πραγματικό χρόνο πίσω από το παράθυρο "Φύλλο στυλ", ακόμα και πριν αποθηκεύσετε το φύλλο στυλ. Μπορείτε να μετακινήσετε το πλαίσιο κειμένου "Φύλλο στυλ" για να κάνετε χώρο ώστε να μπορείτε να δείτε ολόκληρη τη σελίδα σας ή ακόμα και να κάνετε κλικ σε συνδέσεις για να δείτε τον τρόπο με τον οποίο το στυλ που άλλαξε επηρεάζει άλλες σελίδες της τοποθεσίας σας.
-
Για να προσθέσετε τα δικά σας προσαρμοσμένα στυλ, προσθέστε τα στο πλαίσιο κειμένου "Φύλλο στυλ". Προσθέστε ένα σχόλιο, ώστε όταν κοιτάζετε ξανά το φύλλο στυλ αργότερα, να μπορείτε να καταλάβετε τι έχετε αλλάξει.
-
Κοιτάξτε τη σελίδα της τοποθεσίας Web πίσω από το πλαίσιο κειμένου "Φύλλο στυλ". Βεβαιωθείτε ότι οι αλλαγές εμφανίζονται και λειτουργούν με τον προβλεπόμενο τρόπο.
-
Εξετάστε όλες τις σελίδες της τοποθεσίας Web για να βεβαιωθείτε ότι δεν έχετε αλλάξει κατά λάθος μια περιοχή δεν σκοπεύατε να αλλάξετε.
-
Εάν υπάρχουν προβλήματα, ανατρέξτε στο θέμα Αντιμετώπιση προβλημάτων για τις αλλαγές στυλ.
-
-
Κάντε κλικ στην επιλογή Αποθήκευση.
-
Εάν η τοποθεσία σας είναι διαθέσιμη στο Internet, όταν είστε έτοιμοι να δημοσιεύσετε τις αλλαγές σας, επιλέξτε Αποθήκευση και δημοσίευση.
Συμβουλή: Όταν είστε ικανοποιημένοι με το εναλλακτικό φύλλο στυλ, δημιουργήστε ένα αντίγραφο ασφαλείας. Ανοίξτε ξανά το φύλλο στυλ, στο επάνω μέρος, επιλέξτε εδώ και, στη συνέχεια, στο μενού Αποθήκευση, επιλέξτε Αποθήκευση ως και καθορίστε τη θέση και το όνομα αρχείου.
Πραγματοποίηση κοινών αλλαγών στυλ
Το εναλλακτικό φύλλο στυλ παρέχει σχολιασμένα παραδείγματα για αρκετά στοιχεία που αλλάζουν συνήθως:
-
Χρώμα φόντου κεφαλίδας (περιοχή τίτλου)
-
Μέγεθος, χρώμα και οικογένεια γραμματοσειράς τίτλου
-
Ύψος λογότυπου
-
Χρώμα φόντου περιοχής περιεχομένου
-
Χρώμα φόντου υποσέλιδου
-
Χρώμα φόντου για σελίδες πλήρους διάταξης σελίδας
-
Χρώμα φόντου για συγκεκριμένες σελίδες πλήρους διάταξης σελίδας
-
Χρώματα φόντου για πλευρικές γραμμές δύο στηλών για περιεχόμενο
-
Χρώμα φόντου για διάταξη δύο στηλών
Για να αλλάξετε ένα στοιχείο που υπάρχει ήδη στο εναλλακτικό φύλλο στυλ, καταργήστε τα σύμβολα σχολίων και τροποποιήστε τα στυλ.
Για να κάνετε άλλες αλλαγές, πρέπει να αντικαταστήσετε στυλ από τα φύλλα στυλ βασικού θέματος. Για τη διευκόλυνση αυτής της διαδικασίας, παρέχουμε ορισμένα παραδείγματα για την αλλαγή των περιθωρίων, του μεγέθους του κειμένου, του διάστιχου και των μορφών των επικεφαλίδων.
-
Εάν ο τύπος της αλλαγής που θέλετε να κάνετε δεν αναφέρεται σε αυτήν την ενότητα, ανατρέξτε στο θέμα Αναγνώριση και αντικατάσταση στυλ από το φύλλο στυλ θέματος.
-
Εάν χρειάζεστε βοήθεια με τα στυλ, αναζητήστε τον "οδηγό αναφοράς CSS" στο Web.
Αλλαγή περιθωρίων
Για σελίδες με διάταξη μίας στήλης, τα προεπιλεγμένα περιθώρια είναι 74,9% για το κύριο περιεχόμενο και 722 pixel για τη διάταξη πλήρους σελίδας. Το παρακάτω παράδειγμα δείχνει την αλλαγή των περιθωρίων σε 100%.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Για σελίδες με διάταξη δύο στηλών, το θέμα ελέγχει το πλάτος κάθε στήλης. Για παράδειγμα, στο θέμα "Όσλο", μία στήλη έχει σταθερό πλάτος και μία είναι μεταβλητή. Σε αυτή την τροποποίηση στο θέμα "Όσλο", το σταθερό πλάτος στήλης ορίζεται σε 200 pixel και το μεταβλητό πλάτος στήλης έχει μια ελάχιστη και μια μέγιστη καθορισμένη τιμή.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Αλλαγή γραμματοσειρών
Ακολουθούν ορισμένα παραδείγματα με την αλλαγή του μεγέθους γραμματοσειράς:
-
Μπορείτε να αλλάξετε τη βασική γραμματοσειρά που χρησιμοποιείται για κάθε στοιχείο το οποίο δεν έχει καθορισμένο μέγεθος γραμματοσειράς. Ο τίτλος και η προεπιλεγμένη παράγραφος έχουν καθορισμένο μέγεθος γραμματοσειράς, αλλά όχι τα περισσότερα από τα άλλα στοιχεία της τοποθεσίας. Αυτό το παράδειγμα ορίζει τη βασική γραμματοσειρά σε Arial 14 στιγμών:
*{font-family:arial;font-size:14pt;} -
Για να αλλάξετε τη γραμματοσειρά τίτλου, βρείτε την ενότητα SITE TITLE στο εναλλακτικό φύλλο στυλ και αλλάξτε τις τιμές για το στοιχείο .ms-core-pageTitle. Μην ξεχάσετε να μετακινήσετε τα σύμβολα κλεισίματος του σχολίου.
-
Για να αλλάξετε τη γραμματοσειρά για παραγράφους που έχετε μορφοποιήσει με το στυλ Επικεφαλίδα 1, προσθέστε το παρακάτω στυλ. Στο παράδειγμα, το κείμενο της επικεφαλίδας 1 γίνεται πράσινο και έντονο:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Για να αλλάξετε τη γραμματοσειρά της παραγράφου που χρησιμοποιείται στα περισσότερα τμήματα της τοποθεσίας Web, αλλάξτε την τιμή του .ms-rteFontSize-3. Για παράδειγμα, μπορείτε να ρυθμίσετε το κείμενο σε 13 pixel:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Για να αλλάξετε το διάστιχο στις προεπιλεγμένες παραγράφους, αλλάξτε την τιμή του p.ms-rteElement-P. Για παράδειγμα, δείτε πώς μπορείτε να ρυθμίσετε το διάστιχο σε μία γραμμή. Από προεπιλογή, έχει οριστεί σε 1,6 γραμμές.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Αλλαγή μορφοποίησης συνδέσεων
Μπορείτε να αλλάξετε τη μορφοποίηση και το χρώμα των συνδέσεων προσθέτοντας μια γραμμή που καθορίζει τη συμπεριφορά της σύνδεσης για κάθε κατάσταση στην οποία μπορεί να βρεθεί μια σύνδεση. Για παράδειγμα, στα ακόλουθα στυλ οι συνδέσεις που δεν έχετε επισκεφθεί έχουν μοβ χρώμα, οι συνδέσεις που έχετε επισκεφθεί είναι γκρι και όταν κάποιος χρήστης τοποθετεί το δείκτη του ποντικιού επάνω σε μια σύνδεση, αυτή εμφανίζεται με έντονη γραφή και υπογράμμιση:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Αναγνώριση και αντικατάσταση στυλ από ένα φύλλο στυλ θέματος
Η διαδικασία αυτή είναι λίγο πιο περίπλοκη, αλλά μπορεί να πραγματοποιηθεί ακόμα και εάν δεν είστε εξοικειωμένοι με τη χρήση στυλ. Πρώτα, αναζητήστε τα στυλ που χρησιμοποιούνται για ένα συγκεκριμένο στοιχείο στην ιστοσελίδα και, στη συνέχεια, αντιγράψτε ένα στυλ στο εναλλακτικό φύλλο στυλ και τροποποιήστε το.
-
Κλείστε και αποθηκεύστε το εναλλακτικό φύλλο στυλ.
-
Κάντε δεξί κλικ σε οποιοδήποτε σημείο της σελίδας στην οποία εργάζεστε στην τοποθεσία Web σας και, στη συνέχεια, επιλέξτε Εξέταση στοιχείου.
-
Στο παράθυρο Εξερεύνηση DOM, κάντε κλικ στην εντολή Επιλογή στοιχείου

-
Στη σελίδα θα εμφανιστεί ένα σταυρόνημα. Προσαρμόστε το για να καθορίσετε το περίγραμμα του στοιχείου που θέλετε να αλλάξετε. Μπορείτε να επιλέξετε ένα χαρακτήρα, μια πρόταση, μια παράγραφο, μια εικόνα ή οποιοδήποτε άλλο στοιχείο. Αυτό το παράδειγμα εμφανίζει την επιλογή μιας σύνδεσης.

-
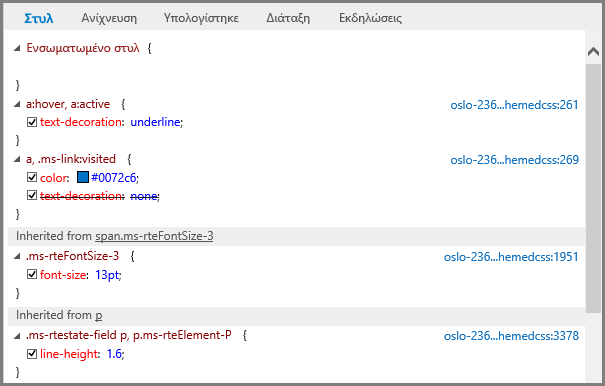
Κάντε κλικ για να επιβεβαιώσετε την επιλογή. Το παράθυρο Στυλ εμφανίζει όλα τα στυλ που εφαρμόζονται στην επιλογή σας. Η προβολή δέντρου εμφανίζει τις τιμές που έχουν μεταβιβαστεί από άλλα στυλ. Όλα τα στυλ που αντικαθίστανται εμφανίζονται με γραμματοσειρά με διακριτή διαγραφή.
Σε αυτό το παράδειγμα, δεν υπάρχουν ενσωματωμένα στυλ για τη σύνδεση. Το μέγεθος της γραμματοσειράς μεταβιβάζεται από το .ms-rteFontSize-3 και το ύψος γραμμής μεταβιβάζεται από την προεπιλεγμένη μορφή παραγράφου.
Μπορείτε να αντιγράψετε οποιοδήποτε από αυτά τα στυλ στο φύλλο στυλ και να τα τροποποιήσετε, αλλά θα χρειαστεί να σκεφθείτε καλά τις συνέπειες. Είναι εύκολο εάν θέλετε να αλλάξετε κάτι στο επάνω μέρος της λίστας. Για παράδειγμα, εάν θέλετε να αλλάξετε το χρώμα των συνδέσεων που έχετε επισκεφθεί, αντιγράψτε τη γραμμή που ξεκινά με a, .ms-link:visited.Εάν θέλετε να αλλάξετε το μέγεθος της γραμματοσειράς σε 16 στιγμές μόνο για τις ενεργές συνδέσεις, αλλά όχι για όλο το κείμενο που είναι μορφοποιημένο ως .ms-rteFontSize-3, αντιγράψτε το στυλ a:hover, a:active και προσθέστε μέγεθος γραμματοσειράς 16 στ. Θα πρέπει να πειραματιστείτε λίγο για να επιτύχετε τα σωστά αποτελέσματα.

-
Επιλέξτε το στυλ που θέλετε να τοποθετήσετε στο εναλλακτικό φύλλο στυλ, κάντε δεξί κλικ σε αυτό, κάντε κλικ στην εντολή Αντιγραφή και, στη συνέχεια, επικολλήστε το στυλ στο πλαίσιο κειμένου "Φύλλο στυλ". Κάντε τυχόν αλλαγές που είναι απαραίτητες.
Σημείωση: Τα στυλ στο πλαίσιο κειμένου "Φύλλο στυλ" θα παρακάμψουν τα στυλ από ένα φύλλο στυλ θέματος, αλλά δεν θα παρακάμψουν τα στυλ που παρατίθενται στην ενότητα Ενσωματωμένο στυλ.
Αντιμετώπιση προβλημάτων για τις αλλαγές στυλ
Τα φύλλα στυλ είναι εξαιρετικά επιλεκτικά και έχουν κανόνες σχετικά με τη σειρά με την οποία γίνεται η επεξεργασία των στυλ. Ορισμένες φορές, οι αλλαγές στυλ έχουν μη αναμενόμενα αποτελέσματα. Θα πρέπει να αφιερώσετε λίγο χρόνο για τη δοκιμή και την αντιμετώπιση προβλημάτων. Όλες τις αλλαγές σας θα εμφανιστούν αμέσως στη σελίδα πίσω από το πλαίσιο κειμένου φύλλου στυλ.
Υπάρχουν στυλ που δεν μπορώ να αλλάξω στη δημόσια τοποθεσία Web;
Ναι. Κάποια μορφοποίηση στις δημόσιες τοποθεσίες Web πραγματοποιείται με ενσωματωμένα στυλ και δεν είναι δυνατόν να παρακαμφθούν από αλλαγές στο εναλλακτικό φύλλο στυλ. Έτσι, εάν αλλάξετε τη μορφοποίηση χρησιμοποιώντας τα στοιχεία ελέγχου Μορφοποίηση κειμένου, οι αλλαγές στα στυλ στο εναλλακτικό φύλλο στυλ δεν θα τα παρακάμψουν.
Έχω επεξεργαστεί το εναλλακτικό φύλλο στυλ, αλλά δεν βλέπω τις αλλαγές μου.
Τα φύλλα στυλ απαιτούν ακριβή σύνταξη και τα περισσότερα προβλήματα οφείλονται σε μικρά τυπογραφικά λάθη. Ακολουθούν ορισμένα κοινά τυπογραφικά λάθη που μπορείτε να αναζητήσετε:
-
Όλα τα δείγματα στυλ στο εναλλακτικό φύλλο στυλ περιβάλλονται από σχόλια /* … */. Βεβαιωθείτε ότι δεν έχετε ξεχάσει να καταργήσετε τα σχόλια από ένα στυλ που έχετε αλλάξει. Για να παραμείνετε οργανωμένοι, συνιστάται να μετακινείτε τα σύμβολα κλεισίματος για το σχόλιο (*/) στο τέλος της γραμμής του τίτλου ενότητας και να συμπεριλάβετε μια σημείωση προς τον εαυτό σας σχετικά με το τι έχετε αλλάξει. Για παράδειγμα, δείτε τι μπορείτε να χρησιμοποιήσετε μετά την αλλαγή του χρώματος φόντου για το περιεχόμενο σε πράσινο χρώμα:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Πρέπει να υπάρχει ένα αριστερό και ένα δεξιό άγκιστρο ({ }) για κάθε ορισμό στυλ.
-
Πρέπει να υπάρχει μια άνω και κάτω τελεία ( : ) ανάμεσα στο στοιχείο και τον ορισμό και ένα ελληνικό ερωτηματικό ( ;) ανάμεσα στα στυλ.
Άλλαξα το θέμα μου και τώρα δεν μπορώ να δω τα προσαρμοσμένα στυλ μου.
Το εναλλακτικό φύλλο στυλ είναι μοναδικό για κάθε θέμα. Έτσι, όταν αλλάζετε το θέμα και, στη συνέχεια, επιλέξετε Επεξεργασία φύλλου στυλ βρίσκεστε στην πραγματικότητα σε ένα διαφορετικό εναλλακτικό φύλλο στυλ. Πρέπει να πραγματοποιήσετε ξανά τις αλλαγές.
Εάν δεν δημιουργήσετε αντίγραφο ασφαλείας, μπορείτε ακόμη να βρείτε το προηγούμενο εναλλακτικό φύλλο στυλ. Αλλάξτε ξανά το θέμα σε αυτό που χρησιμοποιούσατε, ανοίξτε το φύλλο στυλ, αντιγράψτε τις αλλαγές στο Σημειωματάριο και, στη συνέχεια, επιστρέψτε στο νέο θέμα και επικολλήστε τις αλλαγές σας στο εναλλακτικό φύλλο στυλ για το νέο θέμα.
Μια συγκεκριμένη αλλαγή που έκανα δεν εμφανίζεται.
Η επεξεργασία των στυλ πραγματοποιείται σε μια προκαθορισμένη σειρά και μερικές φορές ένα άλλο στυλ έρχεται σε διένεξη με τις αλλαγές που πραγματοποιείτε.
Μπορείτε να χρησιμοποιήσετε !important για να κάνετε αυτή την αλλαγή να υπερισχύει σε σχέση με οποιαδήποτε άλλα στυλ που ενδέχεται να εφαρμοστούν. Για παράδειγμα, για να δημιουργήσετε αυτήν τη σύνδεση για το τι συμβαίνει όταν τοποθετείτε το δείκτη του ποντικιού επάνω από μια σύνδεση, προσθέστε !important στο τέλος:
a:hover {text-decoration: underline; color: #000000 !important;}
Όταν μορφοποιείτε συνδέσεις, η σειρά είναι σημαντική. Υπάρχουν τέσσερις γραμμές που καθορίζουν τον τρόπο με τον οποίο λειτουργούν οι συνδέσεις σας και θα πρέπει να εισάγονται με την παρακάτω σειρά:
a:link { }
a:visited { }
a:hover { }
a:active { }
Οι αλλαγές στο φύλλο στυλ αλλαγές δεν είναι ορατές όταν η τοποθεσία ορίζεται ως δημόσια.
Φροντίστε να χρησιμοποιήσετε την επιλογή Αποθήκευση και δημοσίευση για τις αλλαγές στο φύλλο στυλ.
Εάν επεξεργάζεστε απευθείας ένα από τα φύλλα στυλ θέματος, αντί να αντιγράψετε το στυλ στο εναλλακτικό φύλλο στυλ και δεν μεταβιβάσετε τον έλεγχο των αλλαγών σας, θα δείτε τις αλλαγές όταν εργάζεστε στην τοποθεσία, αλλά οι αλλαγές δεν θα εφαρμοστούν στη δημοσιευμένη τοποθεσία.
Μεταβιβάστε τον έλεγχο στα φύλλα στυλ θέματος και προσπαθήστε ξανά.
Σημείωση: Δεν χρειάζεται να μεταβιβάσετε τον έλεγχο στο εναλλακτικό φύλλο στυλ.
Ο Internet Explorer εμφανίζει τις αλλαγές του φύλλου στυλ, αλλά αυτό δεν ισχύει για το Chrome και το Firefox.
Φροντίστε να χρησιμοποιήσετε την επιλογή Αποθήκευση και δημοσίευση για τις αλλαγές στο φύλλο στυλ.
Εάν επεξεργάζεστε απευθείας ένα από τα φύλλα στυλ θέματος, αντί να αντιγράψετε το στυλ στο εναλλακτικό φύλλο στυλ και δεν μεταβιβάσετε τον έλεγχο των αλλαγών σας, θα δείτε τις αλλαγές όταν εργάζεστε στην τοποθεσία, αλλά οι αλλαγές δεν θα εφαρμοστούν στη δημοσιευμένη τοποθεσία.
Μεταβιβάστε τον έλεγχο στα φύλλα στυλ θέματος και προσπαθήστε ξανά.
Σημείωση: Δεν χρειάζεται να μεταβιβάσετε τον έλεγχο στο εναλλακτικό φύλλο στυλ.
Μάθετε περισσότερα
Μάθετε περισσότερα για τις άλλες επιλογές σχεδίασης στο θέμα Βοήθεια δημόσιας τοποθεσίας Web για το Office 365.