In this article, we show you elements of an example Communication site to inspire you, and help you learn how to create similar sites for your own organization. In this example, using visually stunning and natively-mobile pages to share vision, news, information, and resources, the Communication site informs and engages people across your organization. This Communication site design uses several sections each with a different layout to optimize presentation of related information.
First, if you haven't already created a Communication site, check out the Create your site section in this article. If you need to learn how to edit and publish the page on your site, check out the section Edit, work with sections and web parts, and publish in this article.
Once you have your created your site and know how to edit pages, you can use the steps below to add the elements shown.
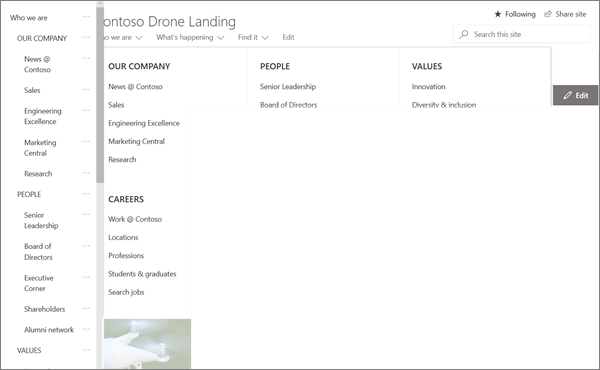
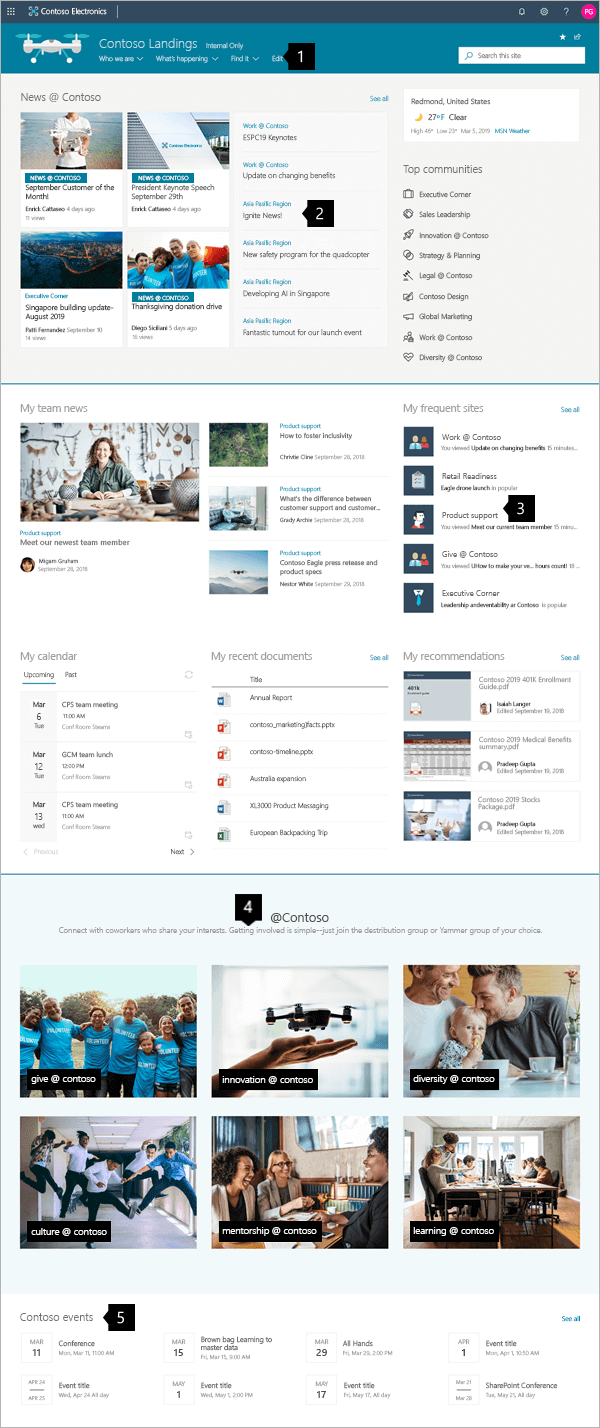
Example Communication site
 |
|
Create your site
To make a site like the one shown here, you'll create a Communication site. To do this, click Create site from the SharePoint start page (or, if you're going to associate this site with a Hub site, navigate to the hub site and click Create site there so that the communication site is automatically be associated with that hub site).

Next, choose Communication site, and then the Topic layout. Fill out your site name, description, and other information, and click Finish. Then you'll get a template with the same type of layout as the example in this article.

For more details, see Create a communication site in SharePoint Online.
Manage sections and web parts
Start editing by clicking Edit on the top right of the page.

While editing, on the left, below the header your drafts can be saved for later or discarded.

The + symbol before or after a section will add a section using one of several layouts.

Sections make up your page, and are you place one or more web parts. While editing the page, each section will show controls to edit the layout, move, or delete the sections. For information on working with sections, see Add or remove sections and columns on a page.

Click the plus symbol 

Web parts may be edited, moved or deleted within sections. The Edit web part icon opens detailed controls unique to each web part type.

When your page updates are ready, click Publish to make them visible to your entire organization.

Tip: To manage all of your pages on the site, click Pages on the top menu.
For more details on using pages, see Create and use modern pages on a SharePoint site.
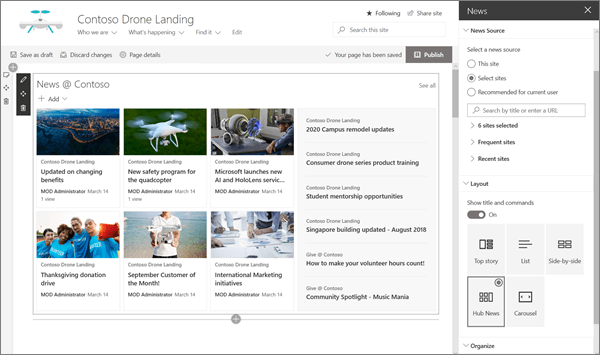
Add important news with the News web part
The News web part provides controls to choose the News Source and Layout, and to Organize and Filter the content to select news from across the organization that meets the site goals.
Pick a layout and organize content
Under Layout, there are five options to adjust how news items are presented. The Communication site design uses the Hub News layout at the top and the Top story layout near the middle. Once news source and layout are chosen, organize the news to align with the site priorities. The stories are presented side-by-side with one large image and two smaller images because only three news stories on the site are published.
In this example, the web part is in a one-column section.

For more details on using the News web part, see Use the News web part on a SharePoint page.
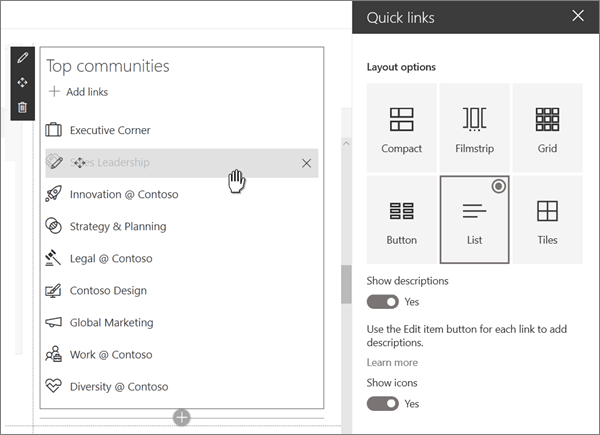
Style links to match the page with the Quick Links web part
This Communication site uses the Quick links web part to link to top communities. Each of these communities may use a Communication site or a Hub site to guide visitors deeper into their content. Adjust the look of the Quick links web part by choosing one of several Layout options that mix icons and text to improve visual impact. It’s easy to add links and once they have been added, hovering over a link offers controls to Edit, Reorder, or Remove the link.
In this example, the Communication site's Quick Links web part is set to List.

For more details on using the Quick Links web part, see Use the Quick Links web part.
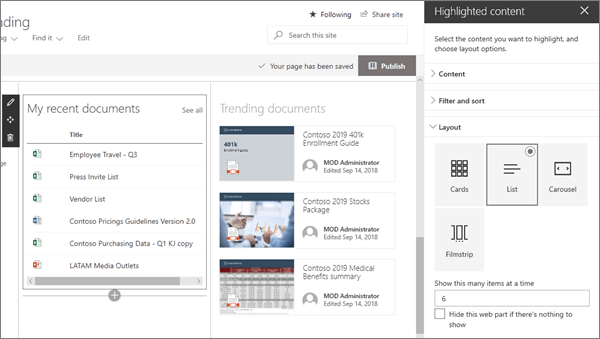
Showcase important information with the Highlighted content web part
Use the flexible power of the Highlighted content web part to display many types of content like tasks, videos, or documents. Filters allow precise selection of the content featured, including dynamically showing content the current visitor has worked on recently.
This Communication site uses the same web part in two views side by side with different settings to show its capabilities.

For more details on using the Highlighted content web part, see Use the Highlighted content web part.
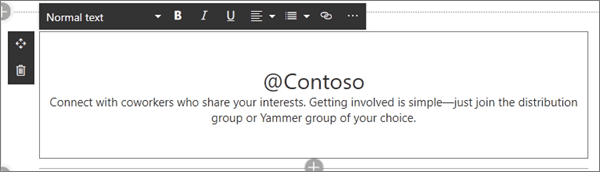
Add formatted text with the Text web part
Polish your text by using formatted text in title sections, and add descriptions improving the experience of visitors. In this example, the Text web part is using the Normal text style. Clicking the … control at the right end of the formatting toolbar offers additional options to the right of the web part.

For more details on using the Text web part, see Add text and tables to your page with the Text web part
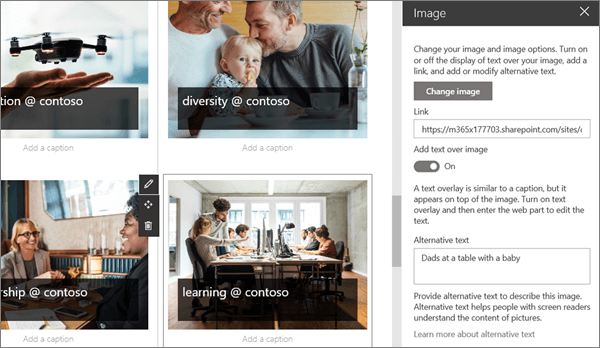
Add graphics with the Image web part
The Image web part places a fixed image on the page. Use the Image web part to set the tone of your Communication site with images, add links to direct viewers to relevant content, and enhance your images with captions and Alt-text for accessibility.

For more details on using the Image web part, see Use the Image web part.
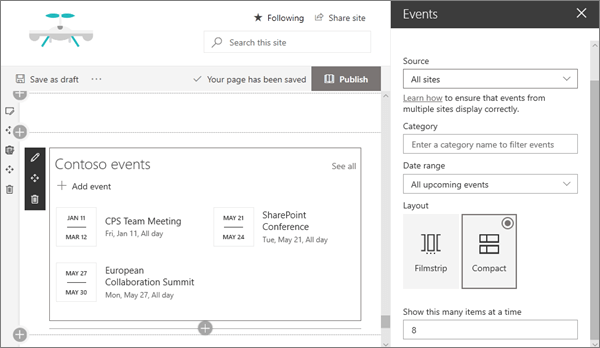
Add a calendar of events with the Events web part
The Events web part allows you to easily display upcoming events on your Communication page. Easy-to-use controls focus the list and adjust the look, and viewers can easily click the event to add it to their calendars.
In this Communication site example, this web part uses the Compact layout.

For more details on using the Events web part, see Use the Events web part.
Want more?
Get inspired with more examples in the SharePoint Look Book.