Remarque : Nous faisons de notre mieux pour vous fournir le contenu d’aide le plus récent aussi rapidement que possible dans votre langue. Cette page a été traduite automatiquement et peut donc contenir des erreurs grammaticales ou des imprécisions. Notre objectif est de faire en sorte que ce contenu vous soit utile. Pouvez-vous nous indiquer en bas de page si ces informations vous ont aidé ? Voici l’article en anglais à des fins de référence aisée.
En tant que créateur d’un formulaire, il est important de se concentrer sur votre modèle de formulaire apparence, pas simplement son fonctionnement. Si vous ajoutez un écran d’accueil de couleur ou un logo de société, Microsoft Office InfoPath fournit plusieurs méthodes pour attirer l’attention et organiser visuellement les informations afin que votre modèle de formulaire est plus attrayants et faciles à utiliser pour des personnes.
Vous n’êtes pas obligé d’être un designer Professionnel graphique pour créer un modèle de formulaire attrayant. N’oubliez ne pas de surcharger un modèle de formulaire avec de nombreux éléments de conception différent, laquelle peut lui donner désordonnée. En revanche, sélectionnez quelques éléments qui répondent à vos objectifs de création et utilisez-les de manière cohérente à travers pour donner un aspect professionnel et Soigné au modèle de formulaire.
Cet article fournit des listes de vérification qui peuvent vous aider à conserver votre conception sur la bonne voie.
Contenu de cet article
Liste de vérification pour l’utilisation des couleurs, des bordures et trame
À l’aide de couleurs est une des façons plus simples d’ajouter un intérêt visuel à votre modèle de formulaire. InfoPath fournit plusieurs jeux de couleurs prédéfinis qui vous aide à appliquer des variations de couleurs différent à certains éléments de votre modèle de formulaire. Vous pouvez également appliquer des couleurs à l’arrière-plan d’un modèle de formulaire.
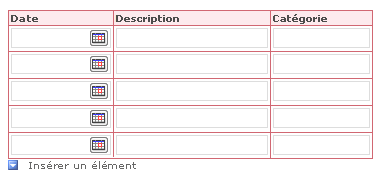
En outre, vous pouvez créer d’intérêt et organiser des éléments dans un modèle de formulaire au moyen de bordure et trame. Une bordure décrit les limites d’un contrôle, un tableau ou une cellule de tableau. Les bordures sont particulièrement utiles lorsque vous souhaitez différencier les sections de votre modèle de formulaire. Différencier les sections permet aux utilisateurs de comprendre l’organisation de l’écran. Dans l’exemple suivant, le créateur du formulaire a utilisé des bordures pour mettre en évidence les cellules dans un tableau extensible.
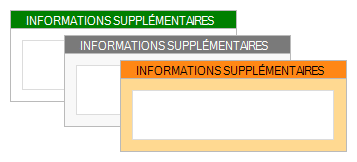
Appliquant un ombrage à une cellule de tableau ou de contrôle change sa couleur d’arrière-plan. L’illustration suivante montre comment différentes options de trame de fond peuvent modifier l’aspect d’une zone de plus d’informations sur un modèle de formulaire.
Lorsque vous utilisez des couleurs dans votre conception, n’oubliez pas les instructions suivantes.
|
Orientation |
Détails |
|
|
|
N’utilisez pas la couleur pour transmettre des informations importantes. |
Par exemple, si votre modèle de formulaire contienne une légende, utilisez des repères supplémentaires, tels que des annotations textuelles, pour compléter l’utilisation des couleurs. Certains utilisateurs peuvent utiliser un jeu de couleurs limité ou un ordinateur portable avec un écran monochrome ou qu’ils peuvent compter sur utilitaires de consultation d’écran, qui changeront transmettre les informations représentées uniquement par des couleurs. En outre, jusqu'à 10 % de la population a des difficultés à faire la distinction entre des couleurs ou s’affichent des couleurs. |
|
|
Envisagez d’arrière-plan et le contraste des couleurs. |
Assurez-vous que le contraste des couleurs est élevé entre l’arrière-plan et au premier plan de votre modèle de formulaire. Par exemple, utilisez un arrière-plan blanc ou gris avec des couleurs de contrôle ou une couleur de cellule de tableau blanc ou gris avec une couleur de police. |
|
|
Si vous utilisez une couleur à l’arrière-plan de votre modèle de formulaire, vérifiez que l’option Imprimer les couleurs d’arrière-plan et des images est désactivée. |
Arrière-plans peuvent créer le contraste et les intérêts lorsque les utilisateurs qui affichent votre formulaire sur l’écran de leur ordinateur. Toutefois, les couleurs d’arrière-plan peuvent ne pas être optimales pour l’impression, étant donné que les utilisateurs ne peuvent pas avoir imprimantes couleur et l’impression des couleurs d’arrière-plan en nuances de gris ou en noir et blanc peut rendre le formulaire difficile à lire. En outre, l’impression des arrière-plans peuvent rendre un formulaire imprimer plus lentement et demande beaucoup d’encre ou de toner. C’est pourquoi InfoPath n’imprime pas couleurs d’arrière-plan ou des images par défaut. |
|
|
Lorsque vous utilisez bordures et trame. |
Bien que vous pouvez utiliser des bordures pour regrouper des éléments similaires, trop grand nombre de zones peut rendre votre modèle de formulaire désordonné et détournent son apparence globale. Se concentrer sur ce que vous voulez faire, utilisez les bordures et trame de fond, puis choisissez et utilisez de manière cohérente un effet répondant à cet objectif. Par exemple, vous pouvez limiter l’utilisation des bordures pour la mise en évidence des informations clés ou pour renforcer l’organisation générale de votre formulaire. |
|
|
Vérifier que les couleurs sont OK lorsque vous affichez le modèle de formulaire sur plusieurs écrans. |
Vous devez tester l’affichent des couleurs dans votre modèle de formulaire dans différents écrans. Par exemple, vous pouvez demander plusieurs collègues pour vérifier votre modèle de formulaire, vérifiez les couleurs dans les conditions d’éclairage différentes ou tester les paramètres d’écran et d’imprimante autre ordinateur. |
|
|
Prendre en compte le fait que les couleurs une signification différente dans différents pays et régions. |
Par exemple, dans certains pays et régions, rouge est associé à des décès. |
Consultez la liste pour l’utilisation de polices et la mise en forme de police
Modifier l’apparence du texte, vous pouvez mettre en évidence des informations clés ou considérablement modifier l’aspect général de votre modèle de formulaire. Par exemple, vous pouvez ajuster la couleur et la taille de certains mots pour créer des en-têtes permettant d’organiser le modèle de formulaire et décomposer en sections logiques.
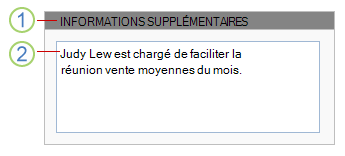
Dans l’exemple suivant, le Concepteur de formulaires utilise deux polices différentes, une pour les titres et une pour le texte qui s’affiche dans les contrôles du modèle de formulaire. Notez qu’en règle générale, évitez d’utiliser tout en majuscules pour mettre en évidence. Toutefois, cette technique peut fonctionner si vous l’utilisez avec parcimonie, tels que des titres et d’autres expressions courte, comme l’illustre l’exemple suivant.
1. pour le texte du titre, la police est Arial 9 points.
2. pour le texte du contrôle, la police est Verdana 10 points.
Lorsque vous utilisez des polices différentes et une police dans votre conception, n’oubliez pas les instructions suivantes.
|
Orientation |
Détails |
|
|
|
Vérifiez que le texte soit visible sur les couleurs d’arrière-plan ou les zones ombrées. |
Texte est plus facile à lire lorsqu’il y a contraste adéquat entre le texte et l’arrière-plan. Texte en noir sur fond blanc donne le contraste le plus élevé. Texte clair sur un arrière-plan sombre propose également le contraste. |
|
|
Vérifiez que le texte dans le formulaire n’est pas trop petit. |
Texte de petite taille peut être parfois nécessaire, par exemple lorsque vous incluez attentivement dans votre modèle de formulaire, ou lorsque vous soyez des contrôles à étiquetage. Toutefois, dans la plupart des cas, agrandir le texte est beaucoup plus à l’aise pour la plupart des personnes à lire. |
|
|
Lorsque vous utilisez des polices et effets de police. |
Éviter l’utilisation de nombreuses polices dans le même modèle de formulaire. Il peut créer un effet glacial, disjoint. Une bonne consiste à conserver simple à l’aide d’un maximum de trois polices. En outre, évitez regorge polices, car ces commandes un aspect peu professionnel dans un formulaire commercial. |
|
|
Vérifiez que le texte peut être lu lorsqu’ils sont affichés sous jeux de couleurs à contraste élevé. |
Certaines personnes atteintes de troubles opter pour utiliser un modèle de couleurs de contraste élevé en vue d’accroître le contraste des couleurs du texte et des images dans l’écran d’ordinateur. Cela rend ces éléments plus distinct et plus faciles à identifier. Vérifier votre modèle de formulaire à l’aide de divers jeux de couleurs de contraste élevé pour vous assurer que le modèle de formulaire est utilisable dans ce mode. Pour savoir comment activer ou désactiver les un jeu de couleurs à contraste élevé, consultez le système d’aide pour votre système d’exploitation. |
|
|
Déterminez si le texte est paragraphe. |
Si votre modèle de formulaire contient une grande quantité de texte, vous pouvez aider vos utilisateurs en veillant à ce que le texte est paragraphe. Par exemple, si vous incluez des instructions aide longues sur un modèle de formulaire, utilisez les listes à puces ou numérotées au lieu de grands blocs de texte, parce que les listes sont souvent plus faciles à analyser et de résumé. |
|
|
Vérifiez que vous utilisez les effets de polices correctement. |
Utilisez avec parcimonie, police gras, italique et d’autres effets si vous utilisez le tout. Par exemple, le texte en italique est souvent difficile à lire sur l’écran, en particulier lorsqu’elle est utilisée avec certaines polices. De même, trop de texte en gras porte atteinte à partir du message global du texte. |
Liste de vérification pour l’utilisation des logos et autres images
Les images sont une autre façon vous permettant de personnaliser et ajouter un style à votre modèle de formulaire. Par exemple, y compris le logo de votre entreprise permettent de personnaliser votre modèle de formulaire.
Lorsque vous utilisez des images dans votre conception, n’oubliez pas les instructions suivantes.
|
Orientation |
Détails |
|
|
|
Vérifiez que les images identifient correctement la société ou l’objectif du modèle de formulaire. |
Si l’image est simplement une aide visuelle (par exemple, un logo de société) ou est utilisé pour transmettre des informations importantes (par exemple, un graphique de données), vérifiez que votre public peut comprendre son objectif. |
|
|
Vérifiez que les images sont correctement taille et position. |
Assurez-vous que la taille de l’image et son emplacement sur le modèle de formulaire ne pas empêcher les utilisateurs de remplir le modèle de formulaire. |
|
|
Vérifiez que les images sont culture. |
Par exemple, photos comprenant des gestes de la main peuvent être offensants. Cartes et des indicateurs peuvent également être des images. Si l’image inclut les personnes, envisagez d’afficher une plage d’ethnicities et à la fois des deux sexes. |
|
|
Lorsque vous utilisez les images. |
Y compris les images excessives ou inutiles peut donner votre modèle de formulaire désordonnée et désorganisées, qui finalement porte atteinte aspect général et l’efficacité de votre modèle de formulaire. |
|
|
Vérifiez que les images incluent texte de remplacement, et le texte de remplacement est pertinent pour lors de la lecture à voix haute. |
Texte de remplacement aide les personnes qui ne peuvent pas voir l’image à l’écran. Par exemple, un texte de remplacement est utile pour les personnes qui s’appuient sur Utilitaires de lecture d’écran pour lire des informations sur l’écran ou à ceux qui utilisent des navigateurs en texte seul pour afficher un modèle de formulaire compatible avec les navigateurs web. |
|
|
Vérifiez que les images sont enregistrées dans un format de fichier approprié. |
Image de grande taille fichiers peut augmenter l’heure à laquelle il prend la forme pour l’ouvrir. Certains formats de fichiers produisent des fichiers qui sont beaucoup plus grandes que d’autres personnes. Par exemple, un fichier enregistré comme un image bitmap (.bmp) ou fichier TIFF (TAGGED Image File Format) est largement supérieur à la même fichier enregistré dans un fichier JPEG, GIF ou PNG. Le format JPEG est généralement recommandé pour les photos ou d’autres images complexes. Format GIF ou PNG est souvent idéal pour les dessins, logos, illustrations, graphiques et diagrammes. |
|
|
Vérifiez que les images ne sont pas protégées par les droits d’auteur. |
Étant donné que les images autant sont facilement accessibles sur Internet, vous serez peut-être tenté d’utiliser une image que vous voyez. Malheureusement, la plupart de ces images sont protégées par les droits d’auteur, et vous avez besoin d’autorisation que vous pouvez les utiliser dans vos modèles de formulaire. Toutefois, il existe plusieurs sites, par exemple de Recherche d’images Bing, que, lorsque vous utilisez le filtre de copyright licence, vous pouvez utiliser les clips et les images dans la mesure où vous acceptez les conditions d’utilisation. |
|
|
Ne s’appuient sur les images pour transmettre des informations importantes. |
Comme vous ne devez pas compter sur couleur pour transmettre des informations importantes aux utilisateurs, vous ne devez pas compter uniquement sur les images. Les utilisateurs peuvent ne pas être en mesure de voir les images dans votre modèle de formulaire. Par exemple, ils peuvent désactiver les images dans le navigateur pour améliorer les performances lors de l’affichage de votre formulaire dans un navigateur, ou qu’ils peuvent avoir une acuité visuelle réduite, qui empêche les voir en fait l’image à l’écran. |