Remarque : Nous faisons de notre mieux pour vous fournir le contenu d’aide le plus récent aussi rapidement que possible dans votre langue. Cette page a été traduite automatiquement et peut donc contenir des erreurs grammaticales ou des imprécisions. Notre objectif est de faire en sorte que ce contenu vous soit utile. Pouvez-vous nous indiquer en bas de page si ces informations vous ont aidé ? Voici l’article en anglais à des fins de référence aisée.
8/30/2012 7:16 AM
Sean Wallbridge et Jarrod Ferguson d’itgroove (www.itgroove.net)
Remarque : Cet article fait partie d’un ensemble de billets publiés sur une période de quatre ans dans le cadre du blog « Get the Point » destiné aux utilisateurs de SharePoint.
Ce billet a pour but d’informations SharePoint travailleurs facilitent le processus d’entreprise à l’aide de SharePoint et InfoPath de manière visuelle et creative d’aide.
Par exemple, supposons que vous êtes dans un stage médical occupé (e) en cours d’exécution et il est temps de vous permettant de mettre en œuvre un système plus efficace. Vous parvenez pour installer un plein écran tactile, ce qui permet de patients entrent leurs propres informations directement dans le système d’admission. Vous décidez qu’un formulaire InfoPath intégrées à SharePoint est la meilleure solution. Nous allons mettre en forme nos besoins, comme suit :
Nous devons tenir compte :
-
60 patients une heure
-
Les patients doivent recevoir un diagnostic
-
Patients souffrant tantôt de dommages à un des domaines suivants : l’avis de Brain, épaules, thorax, coudes, avant-bras, mains/poignets, la poitrine, cuisse, genoux et chevilles/pieds
Notre équipe :
-
10 médecins (1 chacune des 10 zones spécifiés ci-dessus)
-
Chaque specialist médecin peut diagnostiquer un classique patients souffrant dans leur domaine d’expertise dans 10 minutes
-
Dans certains cas, chaque médecin prend 20 minutes à diagnostiquer les patients
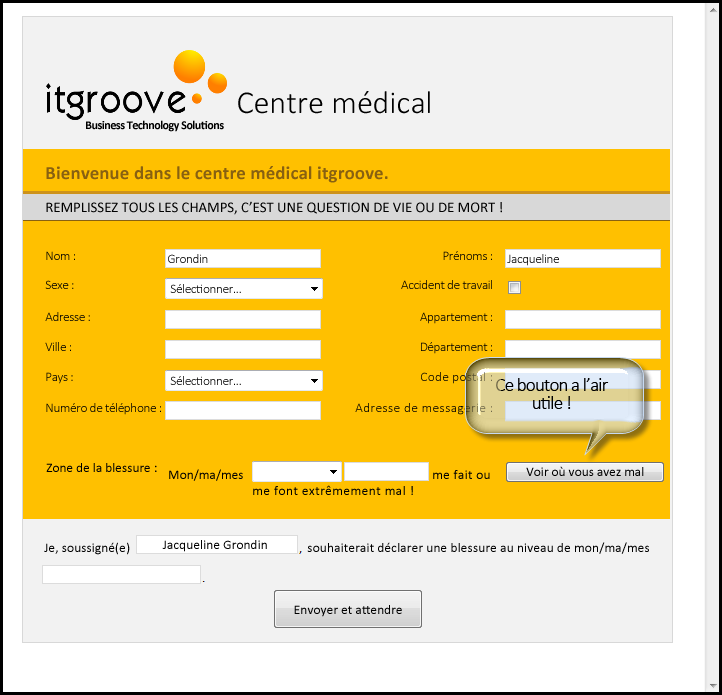
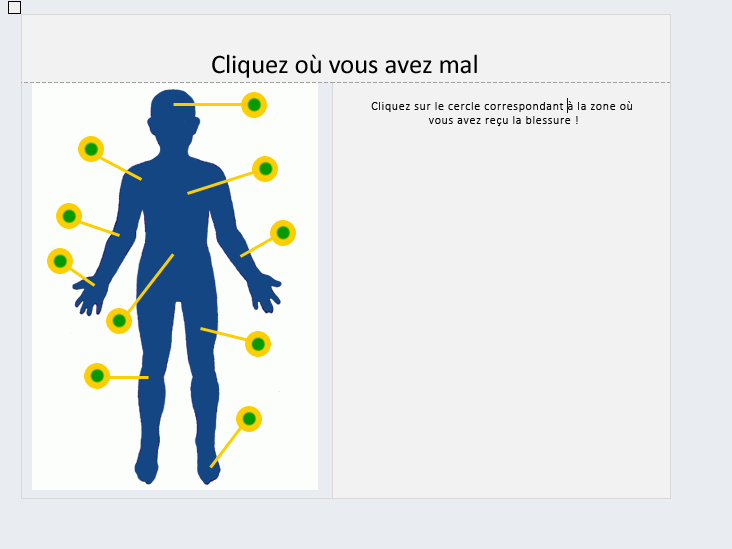
La méthode héritée avec une réception humaine gérée avec une simple file d’attente de patients - affectées premier arrivé, tout d’abord servent à selon médecin était disponible au moment. Si nous envoyer les patients au spécialiste NOMPROPRE, en 6 patients par zone toutes les heures, 10 minutes par patients avec le docteur spécialisé, nous sommes efficace à 100 %. Mais dans certains cas, lorsqu’un patients speaks une langue étrangère, par exemple, ils ne savoir ce que la partie du corps touchée est appelée et avez besoin de conseils sur la classification où se trouve leur ailment. Dans l’ancien système, jusqu'à ce que son nom était appelé et qu’ils ont présenté dans office avec le docteur, nous pouvons simplement espérons qu’il a été le spécialiste correct. Instauration des étiquettes et un formulaire InfoPath interactifs qui affiche des parties du corps permettent de résoudre ce problème. Précédez introduction faire preuve d’empathie correspondant à état émotionnel du client. Clairement l’objectif. Puis résoudre ou les afficher le chemin d’accès à la solution.

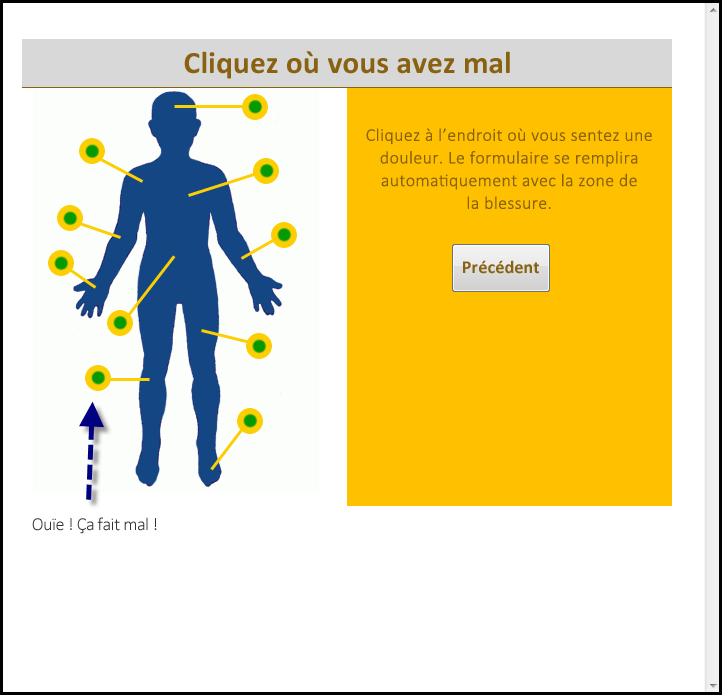
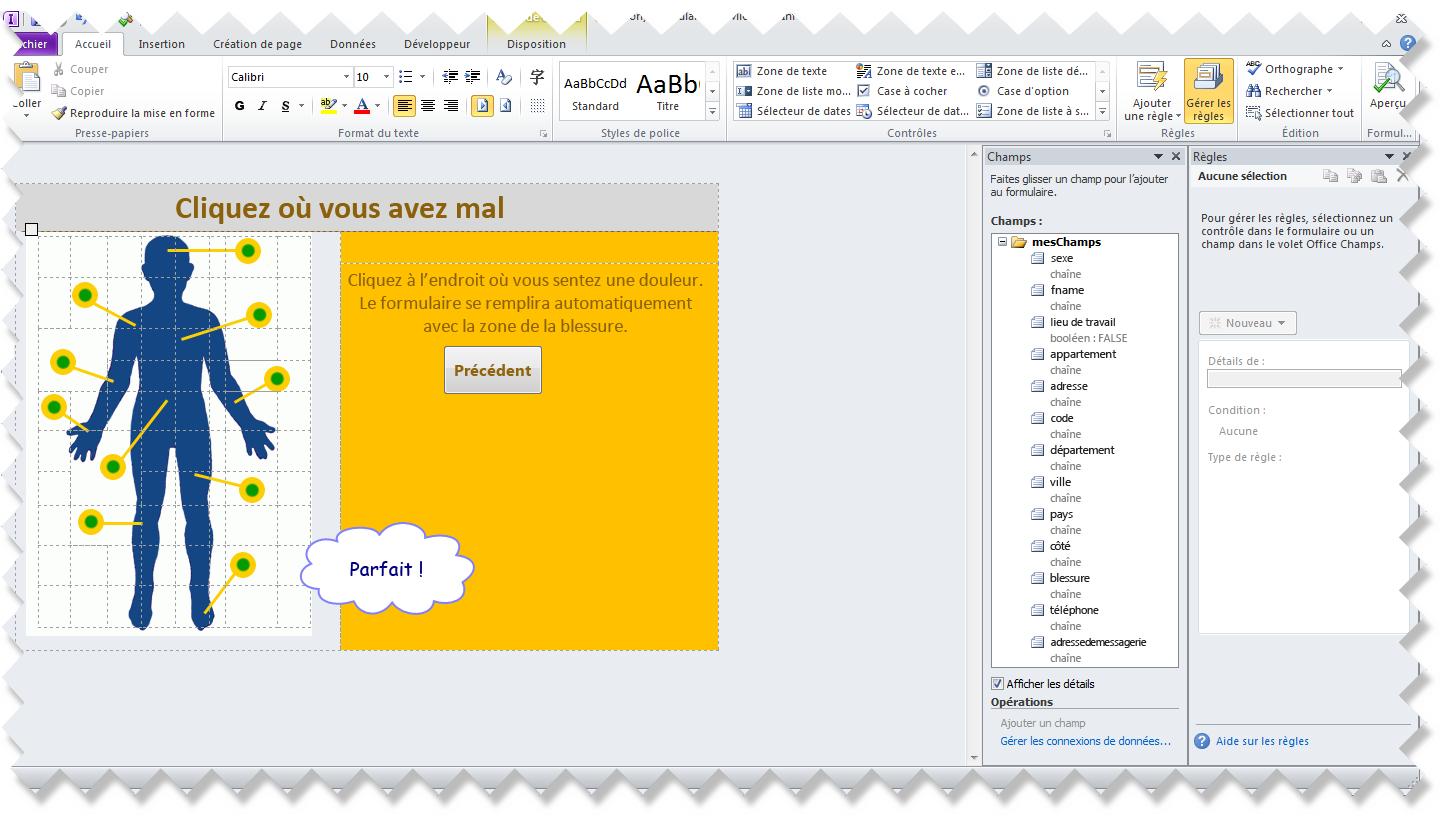
Par conséquent, nous allons voir ce qui se passe lorsque vous cliquez sur Afficher nous le problème...

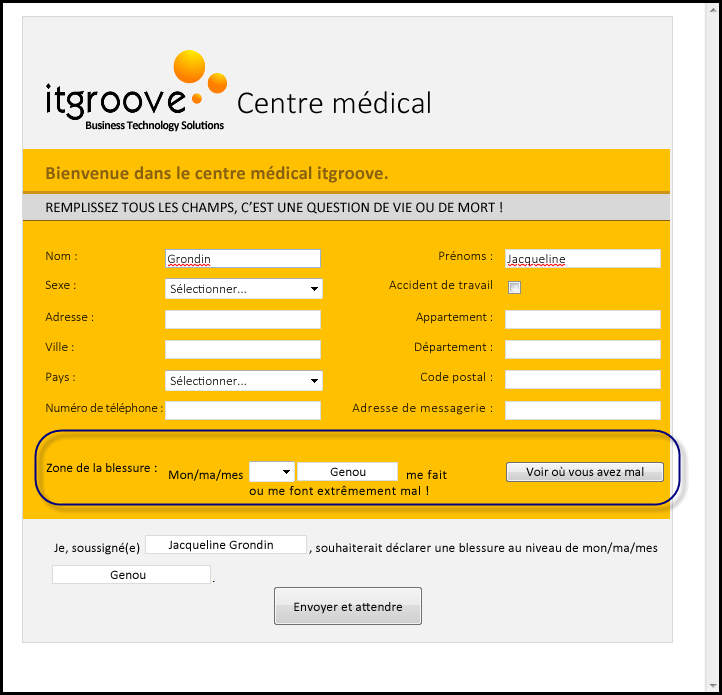
Les patients peuvent Poursuivez maintenant...

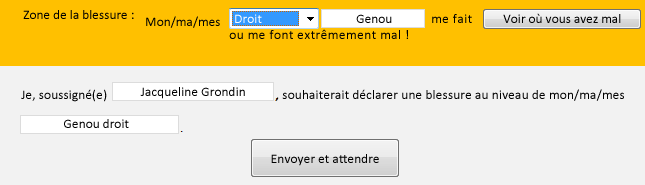
Et enfin...

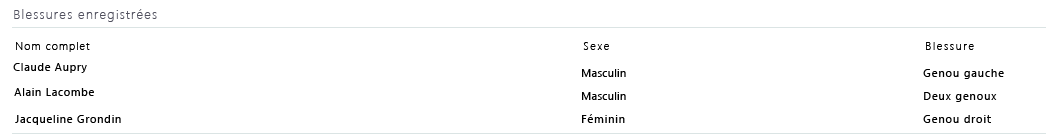
Que les documents sont envoyés, assister à une bibliothèque dans SharePoint chaque médecin n’ont pas accès à. Un seul affichage par partie du corps, un spécialiste par vue, et nous avons une liste chaque spécialiste qui est visible, organisés par heure de soumission (premier arrivé, tout d’abord servir), montrant les patients pour appeler à partir de la salle d’attente suivante.

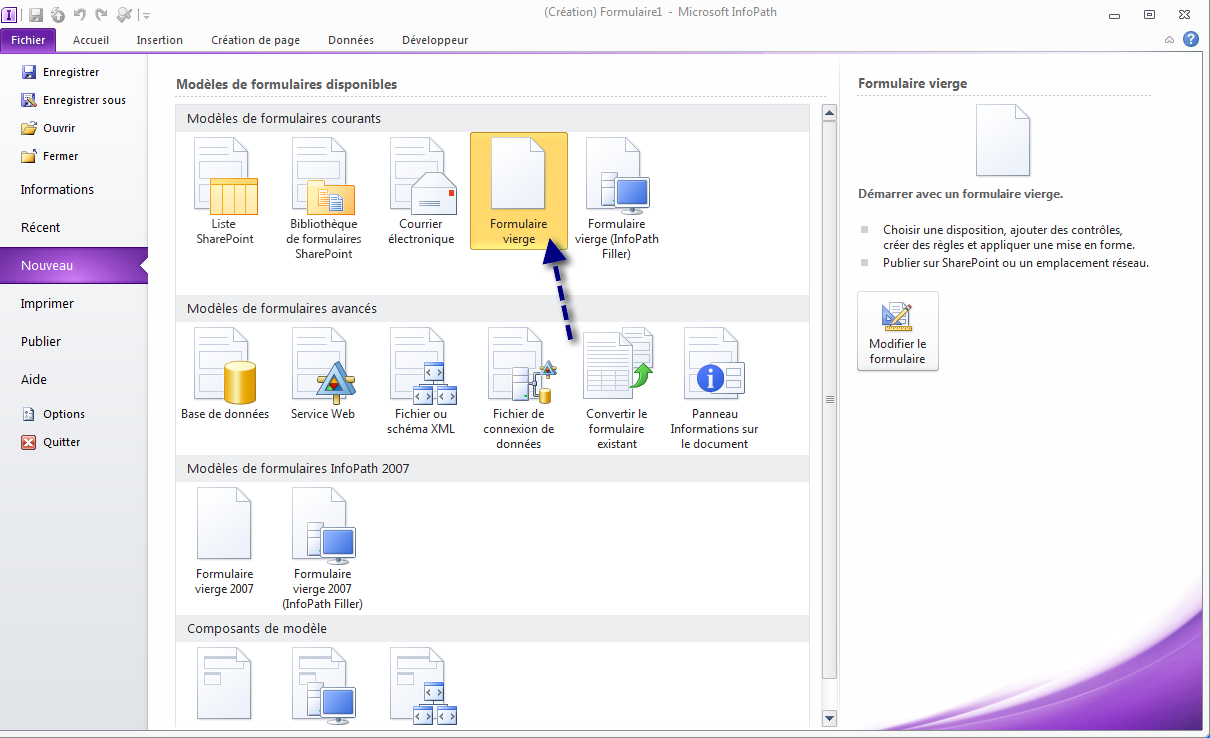
Pour un aperçu général comment faire pour configurer ce paramètre, commencez par ouvrir InfoPath.
Pour plus d’informations sur l’utilisation d’InfoPath, visitez le site https://msdn.microsoft.com/en-us/office/aa905434.aspx
-
Créer un formulaire InfoPath « Vide ».

-
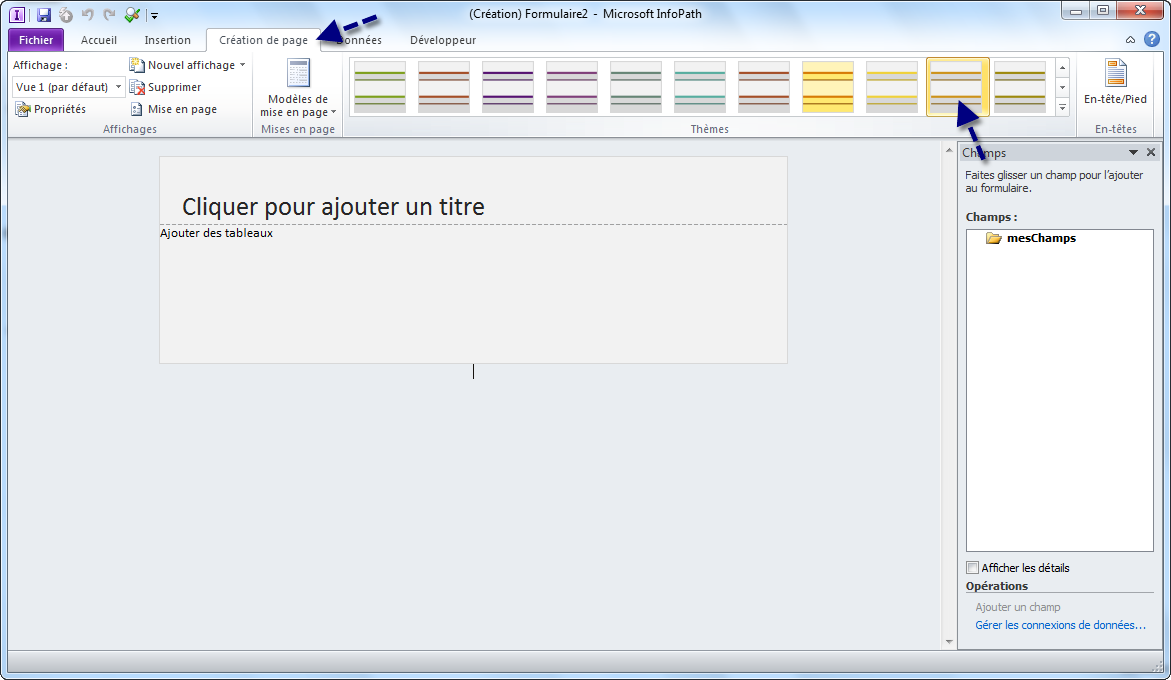
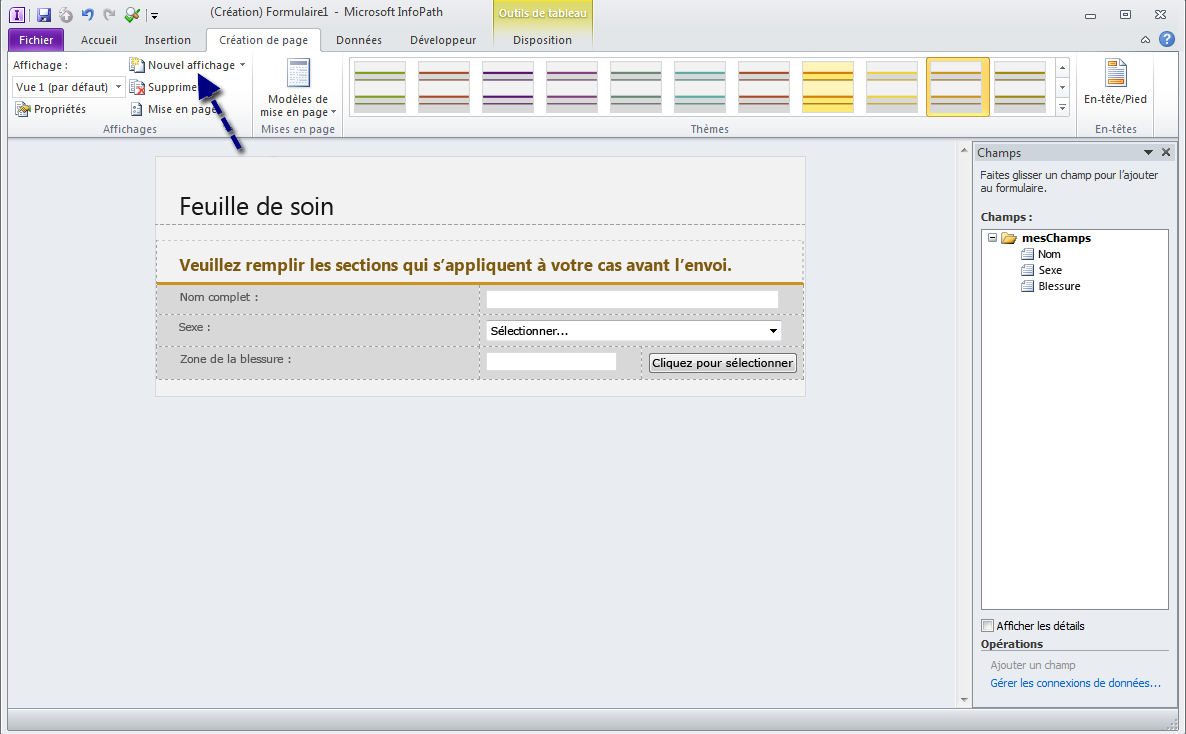
Créer votre formulaire. Pour ce faire, j’ai utilisé un modèle orange gris.

-
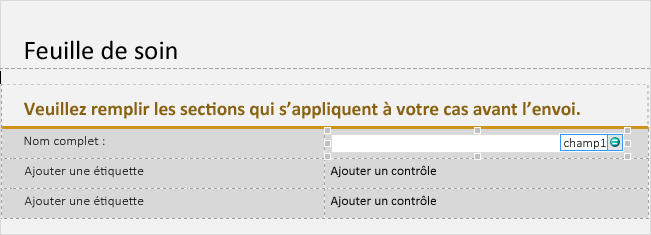
Insérer un tableau, une nouvelle fois que j’ai utilisé un modèle. Vérifiez que les éléments personnalisés avec une trame de fond, bordures, police comme vous le feriez j’aime-j’essaie de conserver assez uniforme et ordonnées (sauf dans mon produit fini, je place dans un peu plus orange et un logo). De là, remplissez vos étiquettes et les contrôles.

Astuce : Veillez à nommer vos champs contrôle correctement, procédez comme suit en accédant à propriétés du champ de contrôle.
-
Créer une nouvelle vue, dans lequel nous aura notre image interactive. Accédez à la création de Page et cliquez sur Nouvelle vue et nommez-la.


-
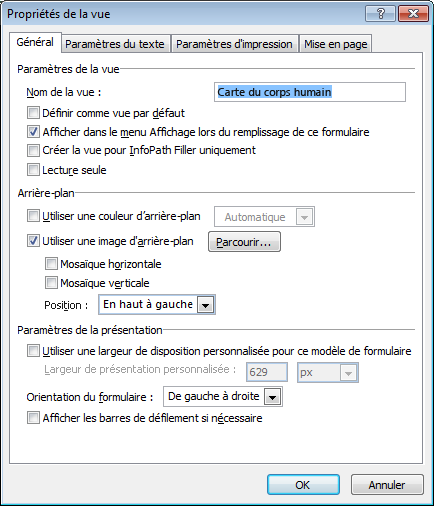
Sous l’onglet Création de Page dans le ruban, sélectionnez mise en Page. Dans la fenêtre de propriétés de la vue qui s’affiche, cliquez sur l’onglet Général, puis cochez la case « Utiliser une image d’arrière-plan ». Accédez à votre image, puis sélectionnez Ouvrir.

Remarque : Lorsque votre image s’affiche, par défaut il ne s’affichera pas en mosaïque et sera position dans le coin supérieur gauche (ces deux éléments sont modifiables dans les propriétés d’affichage).
-
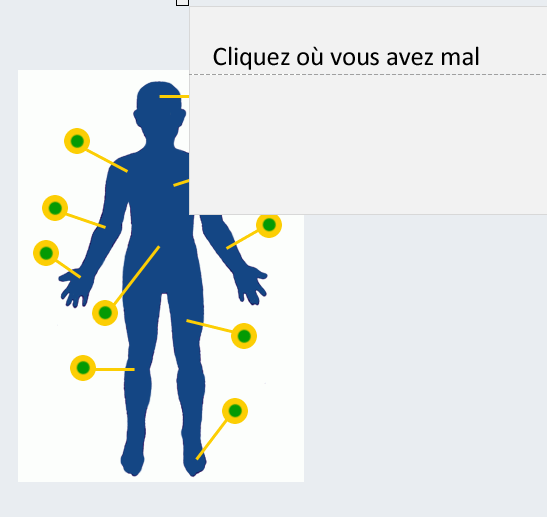
Aligner votre formulaire avec votre image. J’ai utilisé Adobe Photoshop pour créer un arrière-plan transparent autour de mon image, afin que je suis en mesure de conserver un titre en haut de la page Mes. Ensuite, j’ai fractionne la ligne 2 (colonne volumineux) dans mon tableau en deux colonnes-un pour l’image cliquable, une pour rien d’autre.

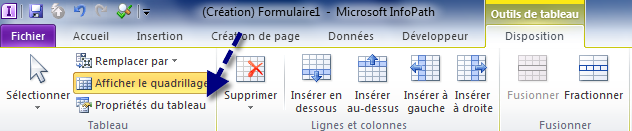
Pour commencer à modifier, accédez aux propriétés du tableau.

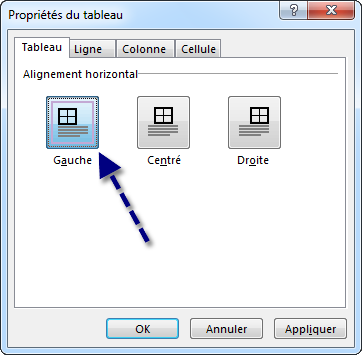
Aligner la table où vous en avez besoin (dans mon cas, il a été vers la gauche vers la gauche).

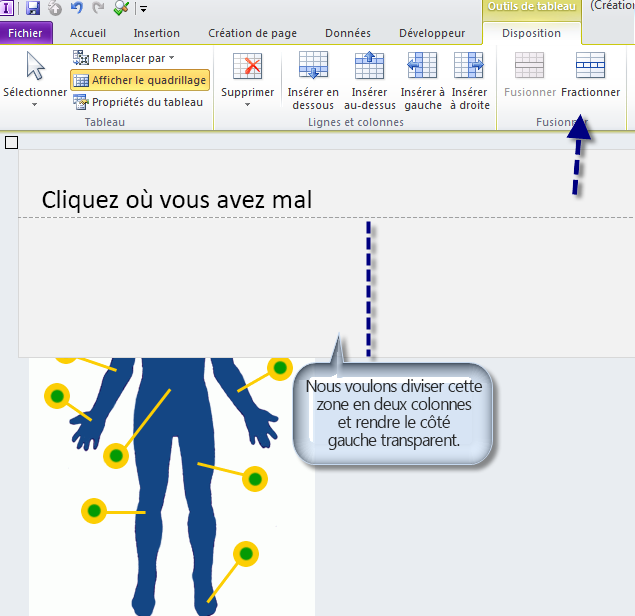
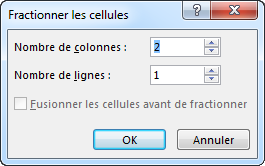
Nous fractionnez sur notre cellule volumineux et nous allons modifier l’arrière-plan de la cellule recouvrant transparent.


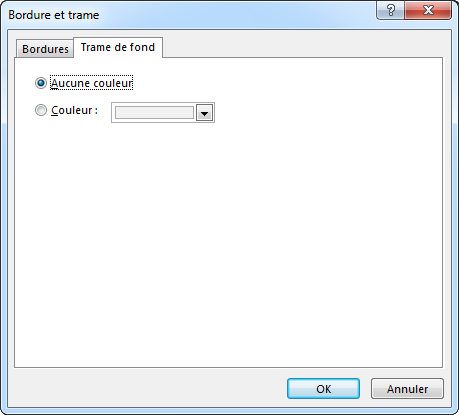
Avec le bouton droit sur votre nouvelle colonne de gauche, sélectionnez bordure et trame, puis cliquez sur l’onglet trame de fond, activez la case « Aucune couleur » et appuyez sur OK.

Maintenant redimensionner votre tableau selon vos besoins, et nous avons notre table tous les set up - tel qu’il est :

-
Temps de créer notre fréquemment utilisées. Il est possible de différentes manières, mais base règle générale qui serait le plus simple est de l’image, plus il s’agit. Pour une image relativement complexe comme j’utilise (10 « boutons, « ne pas alignés horizontalement ou verticalement), j’ai utilisé une table assez bringuebalant. Là encore, cette partie est entièrement - j’est recommandé d’utiliser un tableau - mais pas nécessairement complexe comme mine.
-
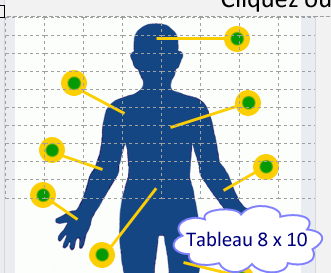
J’ai utilisé un tableau 8 x 10
-
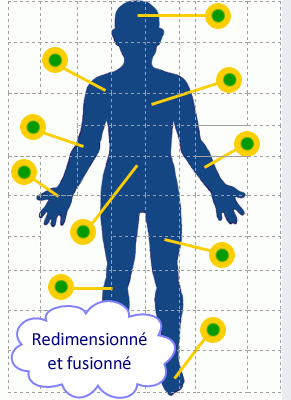
Redimensionner le tableau en tant que nécessaire (souhaité pour l’ajuster à votre « zone interactive » à un carré)
-
Fusionner les colonnes/lignes selon vos besoins
-
Obtenir une image transparente prête (j’ai utilisé un pixel 50 x 50 pixels vide transparente. PNG)


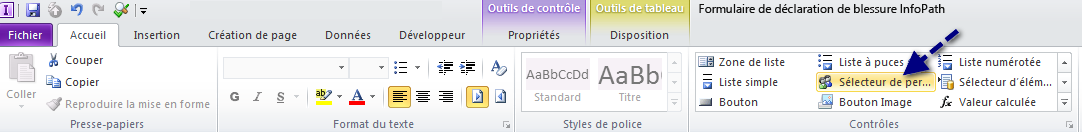
Cliquez sur l’onglet Accueil, puis sélectionnez le contrôle « Image bouton ».

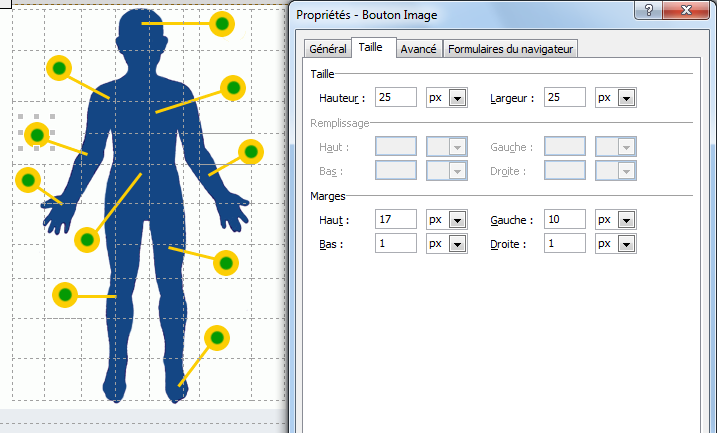
Avec le bouton droit sur le bouton Nouveau, cliquez sur Propriétés, sélectionnez votre image transparente (dans l’onglet Général) et il redimensionner selon vos besoins. Comme tous les points vert et jaune dans mon image parties du corps ont la même taille, j’ai opté pour une dimension uniforme sur chaque bouton. Cliquez sur OK.

Le moyen le plus rapide pour moi générer le plan de bouton a été personnellement, pour créer un bouton, définir la règle, puis copiez et collez-le à toutes les cellules que j’avais besoin d’une. Bien entendu en fonction de votre image, il s’il vous appartient.
Remarque : Pour aligner les boutons parfaitement, chaque bouton peut-être avoir marges spécifiques définir, comme vous pouvez le voir ci-dessus.
-
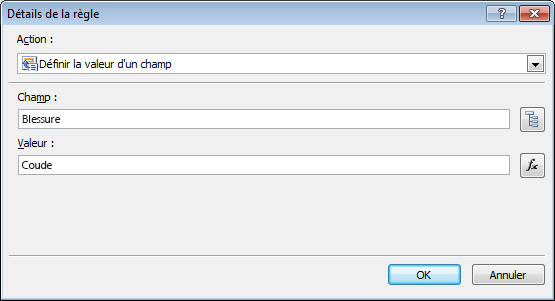
Configurer les règles de bouton. Dans l’onglet Général, cliquez sur Ajouter une règle (alors que vous avez votre bouton sélectionné). Si vous en fait copier et coller vos boutons, utilisez le bouton de la règle gérer simplement et apportez les modifications suivantes. Ajouter une règle « Définir la valeur d’un champ », définissez le champ que vous voulez modifier (probablement dans l’autre affichage) et définissez la valeur de votre.

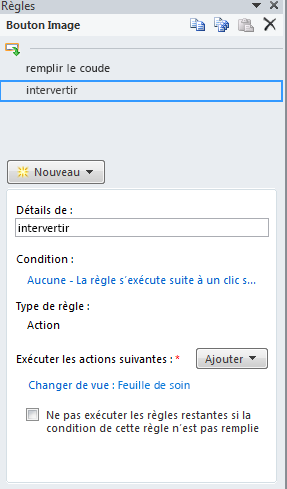
Ajoutez maintenant une deuxième règle pour modifier l’affichage précédent. Cette whn signifie que vous cliquez sur ce bouton transparent, il sera définir la valeur sélectionnée, puis modifiez revenir à l’affichage de formulaire par défaut. Ajouter une règle de basculer les vues, puis sélectionnez l’affichage que vous voulez revenir à.

Répétez avec tous vos boutons, assez mise en page et voilà !

Vous avez terminé ! Maintenant simplement le publier dans une bibliothèque SharePoint pour sensiblement améliorer l’efficacité auprès de votre cours pratique.
Bonne chance !










