Avertissement : L’application de bureau Internet Explorer 11 mise hors service et non prise en charge a été désactivée définitivement via une mise à jour de Microsoft Edge sur certaines versions de Windows 10. Pour plus d’informations, consultez FAQ sur la mise hors service des applications de bureau Internet Explorer 11.
À propos de cette mise à jour
Pour développer d’excellentes pages web, vous avez besoin d’une expertise en codage, ainsi que des outils appropriés pour rechercher et déboguer les problèmes qui apparaissent inévitablement. Cette mise à jour apporte des améliorations substantielles aux outils de développement F12, notamment les fonctionnalités et les correctifs de bogues pour l’interface utilisateur F12, la console, l’explorateur DOM, le débogueur, l’outil d’émulation, la réactivité de l’interface utilisateur et les outils de profilage de la mémoire.
Modifications apportées à l’interface utilisateur F12
Nouvelles icônes et notificationsLes icônes des outils Mémoire et Profileur ont changé.
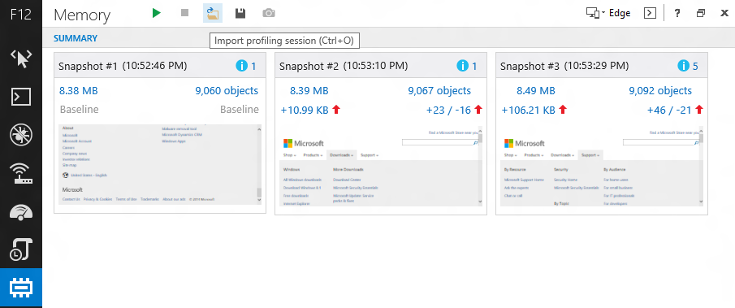
La barre d’icônes contient désormais des indicateurs pour les erreurs dans la console, les modifications apportées aux paramètres d’émulation et les sessions de profilage actives dans les outils Mémoire, Profiler et Réactivité de l’interface utilisateur. L’image suivante montre les nouvelles icônes avec des notifications sur les icônes de l’outil Console et Mémoire, indiquant que deux erreurs de console s’affichent et qu’une session de profilage de la mémoire est en cours :
Navigation sur-ensemble F6 dans les outilsUtilisation de la touche F6 revient à utiliser la touche Tab pour naviguer dans un outil, mais elle « tablé » dans un ensemble sélectionné des éléments les plus couramment utilisés dans un volet d’outils plutôt que dans chaque élément sélectionnable. Cela fait partie d’un système global plus propre permettant d’utiliser le clavier pour naviguer dans et entre les outils.
Faites des allers-retours entre les outils récemment utilisés à l’aide du clavierVous pouvez utiliser Ctrl + [ pour reculer dans l’historique de navigation de vos outils et Ctrl + ] pour avancer, comme les flèches d’avant et de retour lorsque vous naviguez.
Accès rapide au mode documentUne nouvelle liste déroulante est ajoutée en haut de l’interface qui vous permet d’accéder au mode document à partir de n’importe quel outil. Vous n’avez donc pas besoin de changer d’outil.
Modifications apportées à la console
Console.timeStamp()Lorsqu’elle est appelée à partir de la console ou dans le code, Console.timeStamp() génère dans la console le nombre de millisecondes que l’onglet du navigateur actuel a été ouvert. S’il est appelé lors de l’exécution d’une session de profilage avec l’outil Réactivité de l’interface utilisateur, il crée une marque utilisateur sur la chronologie de la session avec un horodatage basé sur l’heure depuis le début de la session.
Ctrl + L efface la console de tous les messages
Saisie semi-automatique préciseL’autocomplétion de la console n’inclut plus les propriétés de l’indexeur. Il en résulte une sélection plus propre et plus précise des suggestions d’autocomplétion.
$, $$, $x, $0-$5 et $_ ont été ajoutés à la liste de saisie semi-automatique de la console pour des raisons pratiques et pour rendre le comportement de la console plus cohérent avec les autres navigateurs.
Indicateur de message obsolèteSi vous avez choisi de désactiver l’option Effacer la navigation, les icônes des anciens messages de console sont grisées pour faire la distinction entre les messages de la page active et les messages des pages antérieures de votre historique.
Modifications apportées à l’Explorateur DOM
Barres de modification dans le volet CalculéLes barres de modification (différentes couleurs pour les propriétés modifiées, les propriétés ajoutées et les propriétés supprimées) que les utilisateurs ont apprécié le volet Styles apparaissent désormais dans le volet Styles calculés.
Modifications apportées au débogueur
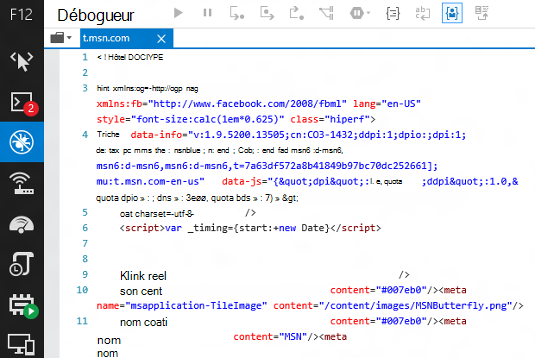
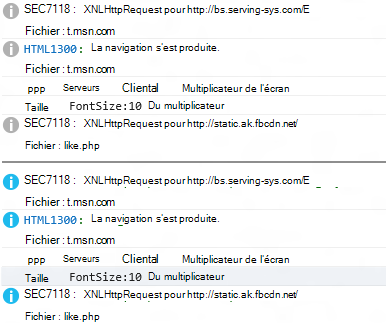
Désignation des mappages sourcesDécliquant avec le bouton droit sur l’onglet d’un document dans le débogueur, vous pouvez spécifier une carte source. Cela permet d’utiliser des mappages sources avec du code fourni dont le commentaire de carte source a été supprimé.
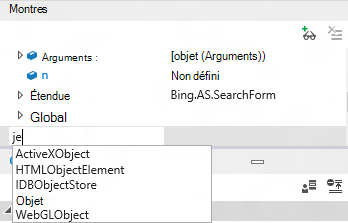
Dans WatchesNow, lors de l’ajout d’une montre, des options de saisie semi-automatique vous sont suggérées.
Inspection de la valeur de retourLorsque cassant sur une fonction avec une valeur de retour, effectuez un pas à pas dans la fonction jusqu’à ce que vous ayez franchi l’accolade fermante. La valeur de retour s’affiche dans la section Variables locales du volet Espions. Effectuez une nouvelle étape, et la valeur est retournée au code qui l’a appelée.
Pour une démonstration rapide, essayez ce code dans la console :
function showval() { var x = 0; x++; debugger; return x; } showval(); Il appelle la fonction, s’arrête sur le débogueur, et vous pouvez l’exécuter pas à pas pour voir la valeur de retour.
Sélection multiple pour les points d’arrêtClé + clic, Maj + clic et Ctrl + A peuvent être utilisés pour sélectionner plusieurs points d’arrêt dans le volet Points d’arrêt.
Continuer et ignorer les pausesPresser F5 pour passer à l’arrêt suivant. Maintenez la touche F5 enfoncée pour continuer à dépasser plusieurs pauses jusqu’à ce que vous libériez F5.
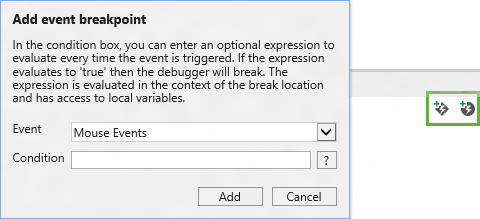
Points d’arrêt d’événements et points de traceCes sont similaires aux points d’arrêt et aux points de trace déjà présents dans les outils F12, mais au lieu d’être déclenchés lorsqu’un bloc de code spécifique est exécuté, ils sont déclenchés lorsqu’un événement spécifique se déclenche. Chacun a un filtre conditionnel facultatif pour vous aider à limiter son étendue à l’instance spécifique d’un événement que vous souhaitez inspecter. Ils peuvent être ajoutés à l’aide des icônes Ajouter un point de trace d’événement et Ajouter un point d’arrêt d’événement mises en évidence dans l’image suivante :
Modifications apportées à l’outil Réactivité de l’interface utilisateur
Sessions de performances d’importation/exportationVous ne devez pas avoir à reproduire votre cas de test chaque fois que vous souhaitez analyser les données qu’il produit ou partager ces données avec un collègue. Les icônes d’importation (dossier) et d’exportation (disque) de la barre d’icônes de l’outil Réactivité de l’interface utilisateur vous permettent d’enregistrer vos instantanés mémoire dans un fichier qui peut être importé ultérieurement.
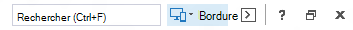
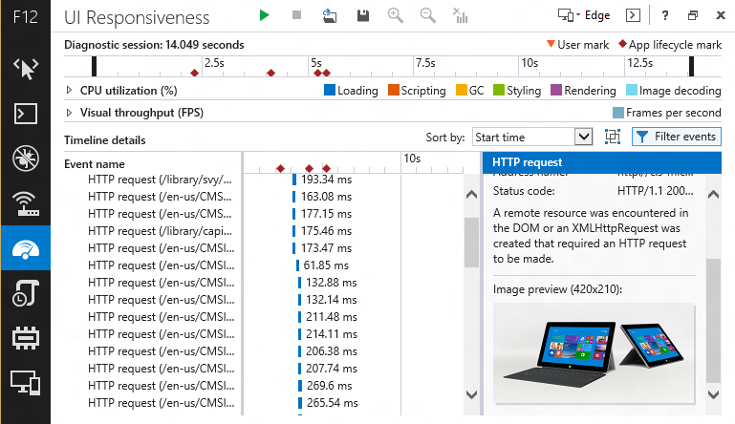
Aperçu de l’imageSi vous avez vu une requête HTTP pour une image et que vous vous êtes demandé quelle image il s’agissait, l’image est désormais aperçue dans les détails de l’événement.
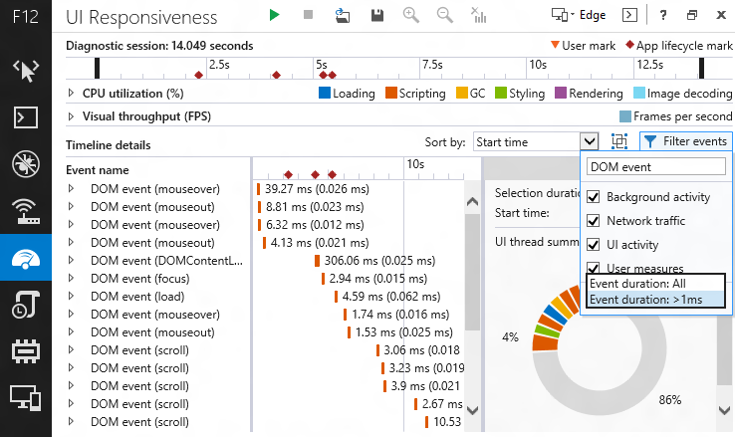
Filtrage des événementsLe bouton Filtrer les événements est petit mais puissant. Derrière ce bouton se trouve un menu qui vous permet de filtrer les événements de plusieurs façons, et chaque façon a un impact significatif :
-
Filtre de nom d’événement : filtrez tout nom d’événement contenant une correspondance pour le texte du filtre.
-
Filtre d’activité de l’interface utilisateur : à l’aide des cases à cocher, vous pouvez exclure de grandes catégories d’événements pour faciliter le focus sur la zone que vous examinez. Par exemple, si vous êtes uniquement intéressé par l’activité réseau, vous pouvez filtrer tout le bruit de l’interface utilisateur et du garbage collection.
-
Filtre de seuil de temps : cette fonctionnalité filtre les événements de niveau supérieur d’une durée inférieure à une milliseconde. Dans de nombreux scénarios, cela simplifie considérablement la vue en cascade et vous aide à vous concentrer sur des événements plus percutants.

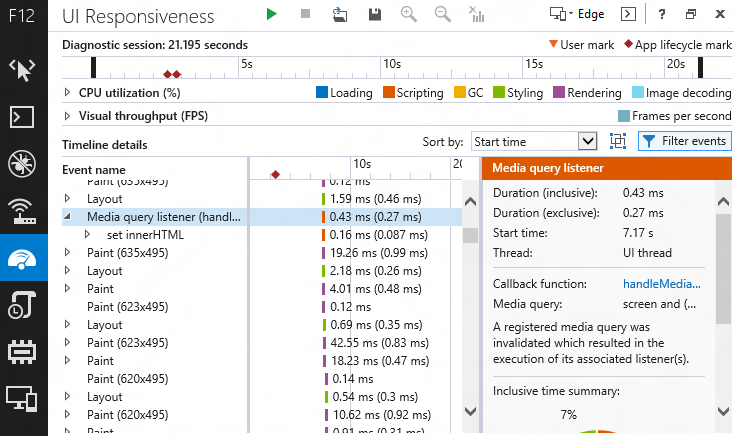
Événements de script HTML5Si vous utilisez des écouteurs de requête multimédia ou MutationObservers, vous pouvez désormais identifier leurs coûts respectifs lorsque vous exécutez une session de profilage des performances.
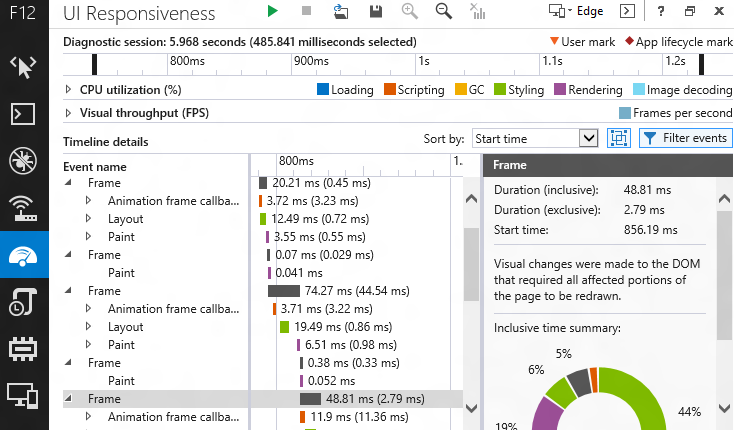
Regroupement d’imagesLe bouton entre la liste déroulante Trier par et le menu Filtrer les événements bascule le regroupement d’images. Cela regroupe les événements de niveau supérieur dans leur unité de travail correspondante (ou « frame ») pendant les périodes pendant lesquelles des animations ou des mises à jour visuelles se produisaient. Les images sont traitées comme d’autres événements, elles peuvent donc être triées et filtrées, et fournissent un résumé de temps inclusif.
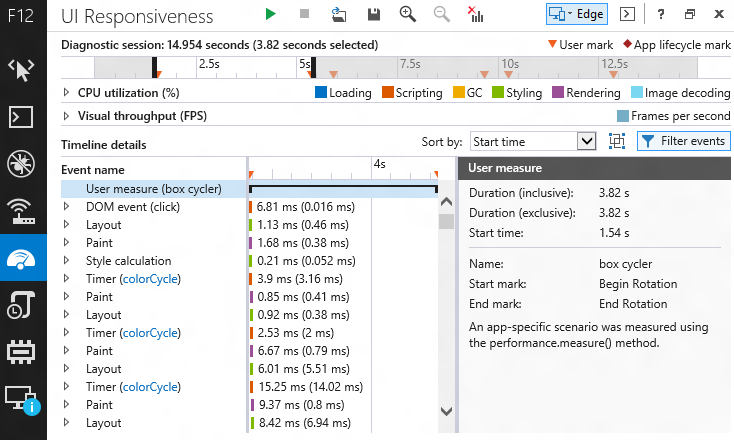
Mesures utilisateurSi vous utilisez l’API performance.mark() pour ajouter des triangles à la chronologie afin d’indiquer où des événements spécifiques se sont produits, l’API performance.measure() étend l’utilité des marques de performance. Utilisez performance.measure() pour créer un événement de mesure utilisateur englobant le temps entre deux événements performance.mark(), puis cliquez avec le bouton droit sur l’événement, puis utilisez l’option Filtrer sur l’événement pour sélectionner uniquement les événements entre les deux marques.
Colorisation pour DOMCette fonctionnalité ajoute la colorisation aux éléments DOM, aux littéraux de chaîne et aux littéraux de nombre. Outre l’aspect et le comportement du contenu des différents outils F12, cela ajoute plus d’intérêt visuel à l’outil Réactivité de l’interface utilisateur.
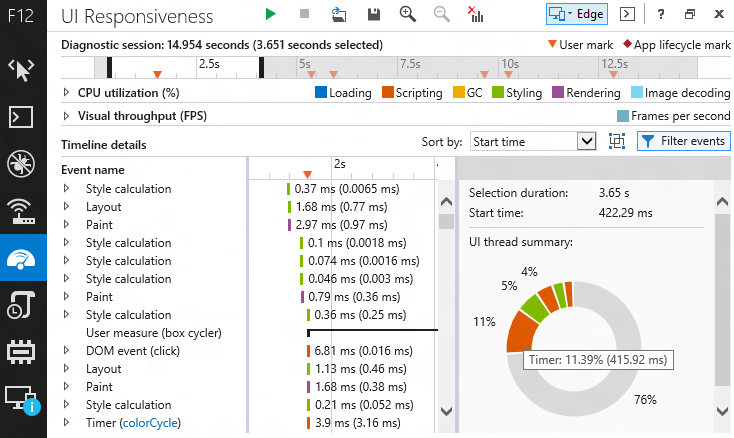
Résumé de la sélection Lorsque vous sélectionnez une partie de la chronologie, le volet Détails de l’événement affiche un résumé de la sélection. Pointez sur différents segments du graphique circulaire pour obtenir une info-bulle avec la catégorie d’événement du segment.
Prise en charge de console.timeStamp()L’utilisation de la méthode console.timeStamp() dans votre code ou dans la console pendant une session de profilage crée une marque utilisateur sur la chronologie qui a le temps écoulé depuis le début de la session de profilage.
Modifications apportées à l’outil mémoire
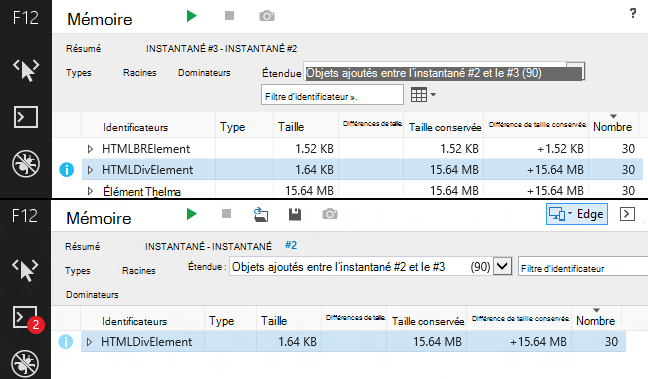
Pliage dominateur Pliagedominator permet de simplifier le contenu d’un instantané en supprimant des objets des vues de niveau supérieur qui sont logiquement des composants d’un autre objet (par exemple, un <BR> dans un> DIV <, une étendue détenue par une fonction) et ont tendance à être des détails supplémentaires qui n’améliorent pas votre insight sur les données, mais pourrait vous faire perdre votre temps.
Par exemple, l’image suivante montre les vues avant et après, montrant comment le repli dominateur améliore l'« histoire » que l’outil raconte. L’affichage plié affiche 30 éléments HTML <d'> DIV, qui représentent 15,64 mégaoctets (Mo) de mémoire et sont conservés sur des nœuds DOM détachés. Dans de nombreux cas, il n’est pas important de connaître la composition d’un objet, au même titre que de savoir qu’il est trop volumineux ou qu’il fuit (en particulier lors de l’utilisation de bibliothèques tierces).
Colorisation de DOM, littéraux de chaîne & nombre Cette fonctionnalité ajoute la colorisation aux éléments DOM, aux littéraux de chaîne et aux littéraux de nombre. En plus de rendre le contenu des différents outils F12 à ressembler et à se comporter de façon plus semblable, cela rend l’analyse de la mémoire plus intéressante visuellement.
Filtrage du cycle de racinesSant pour être en mesure d’examiner la composition d’un objet sans se perdre sans le savoir dans un chemin de référence circulaire ? Cette fonctionnalité détecte les références enfants qui sont circulaires et les « découpe » afin que vous ne soyez pas confus en les parcourant dans l’infini. En outre, il annote ces références afin qu’il soit clair quand une référence a été « supprimée ».
Session d’importation/exportationVous ne devez pas avoir à reproduire votre cas de test chaque fois que vous souhaitez analyser les données qu’il produit ou partager ces données avec un collègue. Les icônes d’importation (dossier) et d’exportation (disque) de la barre d’icônes de l’outil Mémoire vous permettent d’enregistrer vos instantanés mémoire dans un fichier qui peut être importé ultérieurement.
Modifications apportées à l’outil d’émulation
Persistance et réinitialisation des paramètresIcône De paramètres d’émulation de persistance est ajoutée à l’outil Émulation. Cela permet de conserver vos paramètres d’émulation actuels jusqu’à ce qu’ils soient spécifiquement désactivés. Cela vous permet de travailler, de fermer le navigateur, puis de revenir avec vos paramètres d’émulation intacts. À droite de cette icône se trouve une icône Réinitialiser les paramètres d’émulation, qui rétablit rapidement les valeurs par défaut de l’outil.
En outre, cette mise à jour inclut les améliorations suivantes en fonction des commentaires du canal des développeurs d’Internet Explorer :
-
Ajoute un sélecteur de couleurs dans l’Explorateur DOM qui vous permet de sélectionner des couleurs dans n’importe quelle fenêtre de votre bureau.
-
Ajoute des piles d’appels à partir d’appels asynchrones associés pour les minuteurs et les réponses XHR.
Pour plus d’informations sur l’utilisation des outils de développement F12 dans Internet Explorer 11, accédez aux sites web Microsoft suivants :
Utilisation des outils de développement F12
Canal des développeurs d’Internet Explorer
Informations sur la mise à jour
Cette mise à jour a d’abord été incluse dans la mise à jour de sécurité 2976627 :
2976627 MS14-051 : Mise à jour de sécurité cumulative pour Internet Explorer : 12 août 2014
Remarque Si vous avez installé une préversion des outils de développement F12 à partir du canal développeur Internet Explorer, vous n’avez pas besoin de désinstaller cette version avant d’installer cette mise à jour.
Pour installer la mise à jour de sécurité cumulative la plus récente pour Internet Explorer, accédez à Microsoft Update.
Pour obtenir des informations techniques sur la mise à jour de sécurité cumulative la plus récente pour Internet Explorer, accédez au site web Microsoft suivant :










