Figyelmeztetés: A kivezetett, nem támogatott Internet Explorer 11 asztali alkalmazás véglegesen le lett tiltva a Microsoft Edge frissítésével a Windows 10 bizonyos verzióiban. További információ: Az Internet Explorer 11 asztali alkalmazás kivonásával kapcsolatos gyakori kérdések.
Tudnivalók a frissítésről
A nagyszerű weblapok fejlesztéséhez kódolási szakértelemre, valamint a megfelelő eszközökre van szükség az elkerülhetetlenül felvágott problémák megkereséséhez és hibakereséséhez. Ez a frissítés jelentős fejlesztéseket biztosít az F12 fejlesztői eszközökhöz, beleértve az F12 felhasználói felület, a konzol, a DOM Explorer, a hibakereső, az emulációs eszköz, a felhasználói felület válaszképessége és a memóriaprofil-készítő eszközök funkcióit és hibajavításait.
Az F12 felhasználói felület változásai
Új ikonok és értesítésekA memória- és profilkészítő eszközök ikonjai megváltoztak.
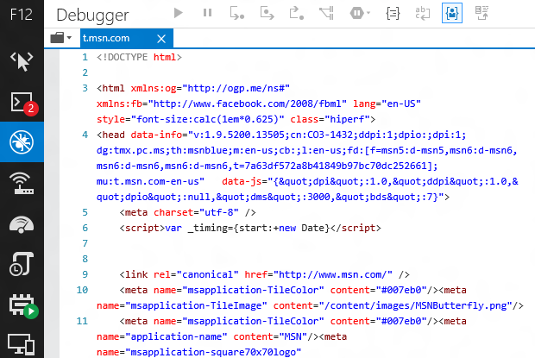
Az ikonsávon mostantól jelzők jelennek meg a konzol hibáira, az emulációs beállítások változásaira, valamint a memória-, profilkészítő és felhasználói felület válaszképességi eszközeinek aktív profilkészítési munkameneteire vonatkozóan. Az alábbi képen az új ikonok láthatók a Konzol és a Memória eszköz ikonjaival, amelyek jelzik, hogy két konzolhiba jelenik meg, és a memóriaprofil-készítési munkamenet jelenleg is folyamatban van:
F6 superset navigálás az eszközökbenAz F6 használata olyan, mintha a Tab billentyűvel navigálna az eszközök között, de az eszközpanel leggyakrabban használt elemeinek egy kiválasztott készletén keresztül "lapoz", nem pedig minden kiválasztható elemen. Ez egy általánosabb, tisztább rendszer része, amely a billentyűzettel navigál az eszközök között.
Navigálás a legutóbb használt eszközök között a billentyűzettel: A Ctrl + [ billentyűkombinációval visszafelé mozoghat az eszköz navigációs előzményeiben, a CTRL + ] billentyűkombinációval pedig előrefelé haladhat, hasonlóan a vissza és az előre nyílhoz böngészés közben.
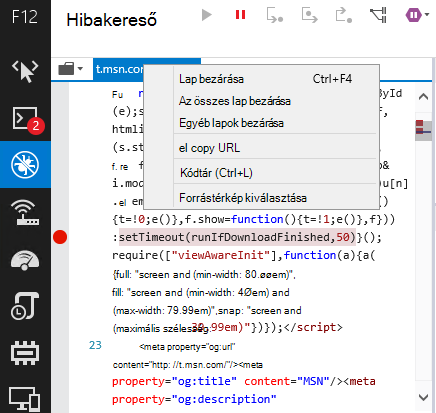
Gyors hozzáférés a dokumentummódhozA felület tetején megjelenik az új legördülő lista, amellyel bármilyen eszközről hozzáférhet a dokumentum módhoz, így nem kell eszközöket váltania.
Konzolmódosítások
Console.timeStamp()Ha a konzolról vagy a kódon belül hívja meg, a Console.timeStamp() kimenete a Konzolra nyitja meg az aktuális böngészőlapon megnyitott ezredmásodpercek számát. Ha a rendszer meghívja egy profilkészítési munkamenet futtatásakor a felhasználói felület válaszképességi eszközével, létrehoz egy felhasználói jelet a munkamenet idővonalán a munkamenet kezdete óta eltelt idő alapján egy időbélyeggel együtt.
Ctrl + L – Az összes üzenet konzoljának törlése
Pontos automatikus kiegészítésA konzol automatikus kiegészítése már nem tartalmaz indexelőtulajdonságokat. Ez az automatikus kiegészítési javaslatok tisztább és pontosabb kiválasztását eredményezi.
$, $$, $x, $0-$5 és $_ hozzáadva a Konzol automatikus kiegészítési listájához a kényelem és a konzol viselkedésének konzisztensebbé tétele érdekében más böngészőkkel.
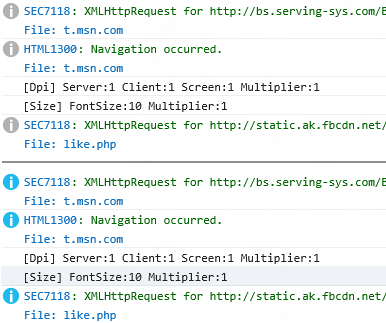
Elavult üzenetjelzőHa kikapcsolta a Navigálás törlése beállítást, a régebbi konzolüzenetek ikonjai szürkén jelennek meg, hogy megkülönböztessék az aktív lap üzeneteit és az előzmények korábbi lapjaitól érkező üzeneteket.
DOM Explorer-módosítások
Változássávok a Számított panelenA módosított tulajdonságok különböző színei, a hozzáadott tulajdonságok és a törölt tulajdonságok módosítása, amelyeket a felhasználók a Stílusok panelen élveztek, mostantól megjelennek a Számított stílusok panelen.
Hibakereső módosításai
Forrástérképek megjelölésE hibakeresőben kattintson a dokumentum fülére, és megadhat egy forrástérképet. Ez lehetővé teszi a forrástérképek használatát a szállított kóddal együtt, amely eltávolította a forrástérkép megjegyzését.
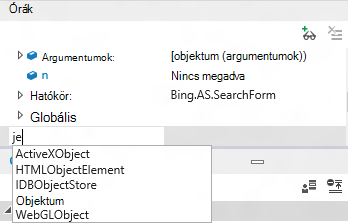
Automatikus kiegészítés a WatchesNow-ban, óra hozzáadásakor az automatikus kiegészítési beállítások javasoltak Önnek.
Visszatérési érték vizsgálataMegszakadás visszatérési értékkel rendelkező függvényen, lépjen a függvénybe, amíg a záró kapcsos zárójelhez nem lép. A visszatérési érték a Figyelések panel Helyiek szakaszában jelenik meg. Lépjen újra, és a rendszer visszaadja az értéket a hozzá tartozó kódnak.
Gyors bemutatóért próbálja ki ezt a kódot a konzolon:
function showval() { var x = 0; x++; debugger; return x; } showval(); Meghívja a függvényt, megszakítja a hibakeresőt, és ön belelépve megtekintheti a visszatérési értéket.
Többszörös kijelölés töréspontokhozCtrl + kattintás, Shift + kattintás, és a Ctrl + A billentyűkombinációval több töréspontot is kijelölhet a Töréspontok panelen.
Folytassa és hagyja figyelmen kívül a töréseket Az F5 billentyű lenyomása után folytassa a következő megszakítást. Tartsa lenyomva az F5 billentyűt, ha több megszakítást szeretne túllépni, amíg fel nem oldja az F5-öt.
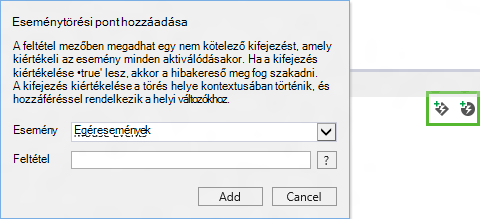
Esemény-töréspontok és nyomkövetési pontokEz az F12-eszközökben már meglévő töréspontokhoz és nyomkövetési pontokhoz hasonlóan működnek, de ahelyett, hogy egy adott kódblokk végrehajtásakor aktiválódnának, akkor aktiválódnak, amikor egy adott esemény aktiválódik. Mindegyik választható feltételes szűrővel rendelkezik, amellyel a hatókört a vizsgálni kívánt esemény adott példányára szűkítheti. Ezeket az Esemény-nyomkövetési pont hozzáadása és az Eseménytöréspont hozzáadása ikonnal adhatja hozzá a következő képen kiemelve:
A felhasználói felület válaszképességi eszközének változásai
Teljesítmény-munkamenetek importálása/exportálása Nem kell reprodukálnia a tesztesetet minden alkalommal, amikor elemezni szeretné az általa előállított adatokat, vagy meg szeretné osztani azokat egy munkatársával. A felhasználói felület Válaszképesség eszközének ikonsávján található importálási (mappa-) és exportálási (lemez-) ikonokkal mentheti a memóriapillanatképeket egy később importálható fájlba.
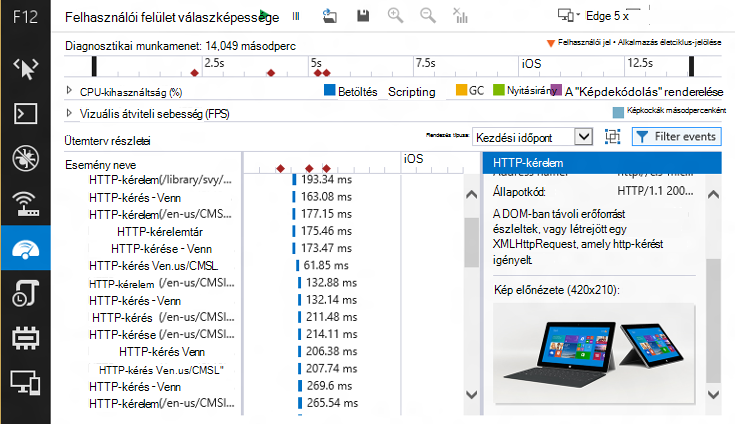
Kép előnézeteHa látott egy HTTP-kérést egy képhez, és kíváncsi arra, hogy melyik kép volt, a kép most már előnézetben látható az esemény részletei között.
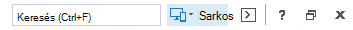
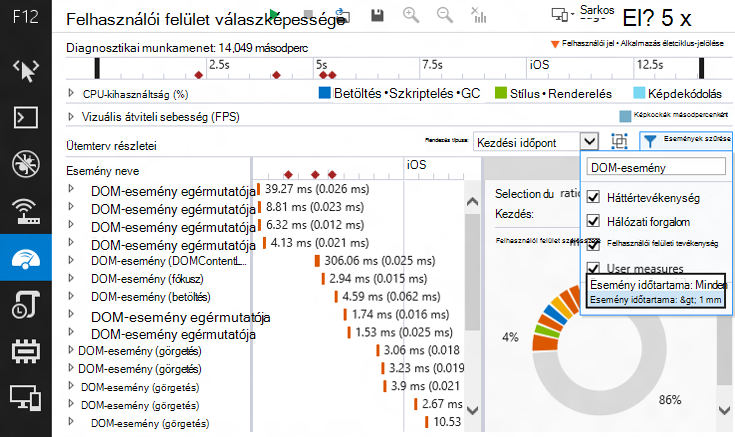
Események szűréseAz Események szűrése gomb kicsi, de hatékony. A gomb mögött rejtett menü lehetővé teszi az események többféle szűrését, és mindegyik módszernek jelentős hatása van:
-
Eseménynév szűrője: Szűrjön minden olyan eseménynévre, amely a szűrő szövegének egyezését tartalmazza.
-
Felhasználói felületi tevékenységszűrő: A jelölőnégyzetek használatával kizárhat nagy eseménykategóriákat, így könnyebben összpontosíthat a vizsgált területre. Ha például csak a hálózati tevékenység érdekli, kiszűrheti a felhasználói felület és a szemétgyűjtés összes zaját.
-
Időküszöbszűrő: Ez a funkció kiszűri az egy ezredmásodpercnél rövidebb felső szintű eseményeket. Sok esetben ez jelentősen leegyszerűsíti a vízesés nézetet, és segít a hatásosabb eseményekre összpontosítani.

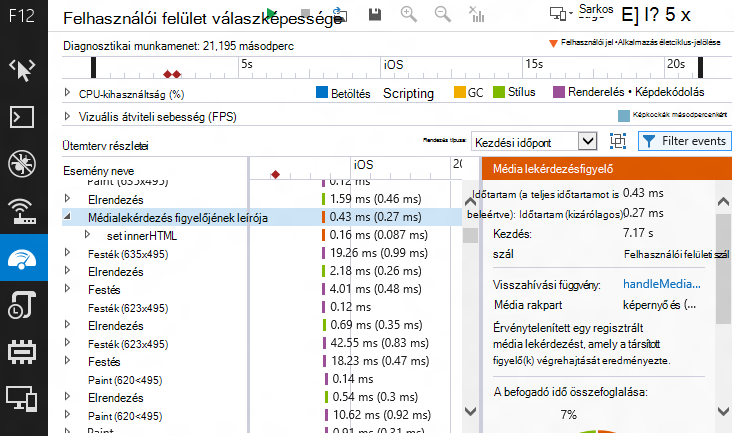
HTML5-szkriptelési események Ha média-lekérdezésfigyelőket vagy MutationObserver-eket használ, a teljesítményprofil-munkamenet futtatásakor azonosíthatja a hozzájuk tartozó költségeket.
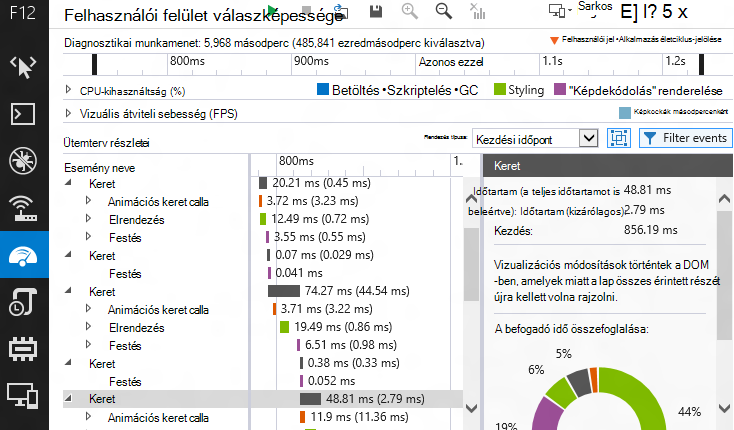
KeretcsoportozásA Rendezés szempontja legördülő lista és az Események szűrése menü közötti gomb váltja a Keretcsoportozást. Ez a felső szintű eseményeket a megfelelő munkaegységbe (vagy "keretbe") csoportosítja azokban az időszakokban, amikor animációk vagy vizuális frissítések történtek. A képkockák más eseményekhez hasonlóan lesznek kezelve, így rendezhetők és szűrhetők, és átfogó időösszesítést biztosítanak.
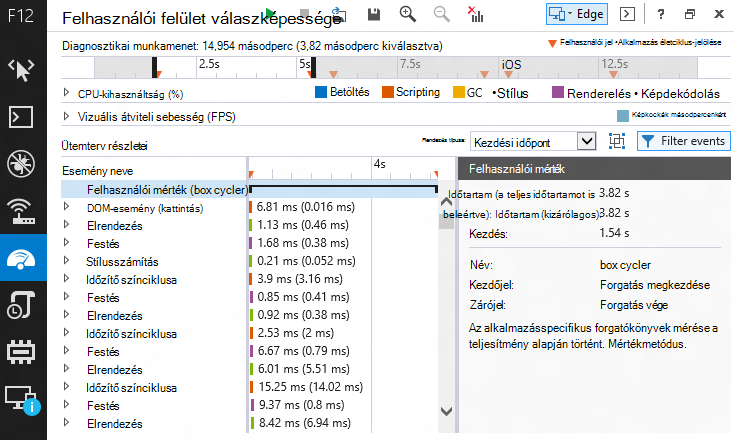
Felhasználói mértékekHa a performance.mark() API-val háromszögeket ad hozzá az idősorhoz, jelezve, hogy adott események hol történtek, a performance.measure() API kibővíti a teljesítményjelek hasznosságát. A performance.measure() használatával hozzon létre egy user measure eseményt, amely magában foglalja a két performance.mark() esemény közötti időt, majd kattintson a jobb gombbal az eseményre, majd a Szűrés az eseményhez lehetőséggel válassza ki csak a két jel közötti eseményeket.
A DOM színezéseEz a funkció színezést ad a DOM-elemekhez, sztringkonstansokhoz és számkonstansokhoz. A különböző F12-eszközök tartalmainak megjelenésétől és viselkedésétől eltekintve a felhasználói felület válaszképességi eszközét is jobban felkelti.
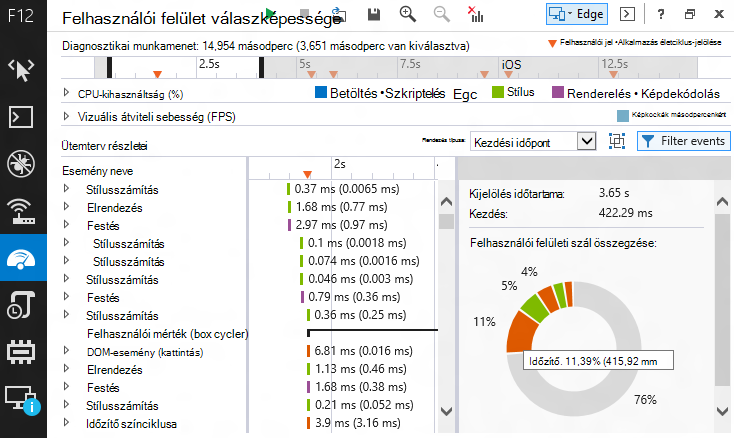
Kijelölés összegzéseHa kijelöli az idősor egy részét, az Esemény részletei panelen megjelenik a kijelölés összegzése. Vigye az egérmutatót a körkörös diagram különböző szegmensei fölé a szegmens eseménykategóriájával rendelkező elemleíráshoz.
A console.timeStamp()támogatása A console.timeStamp() metódus használatával a kódban vagy a konzolon a profilkészítési munkamenet során létrehoz egy felhasználói jelet az idővonalon, amely a profilkészítési munkamenet kezdete óta eltelt időt használja.
A memóriaeszköz változásai
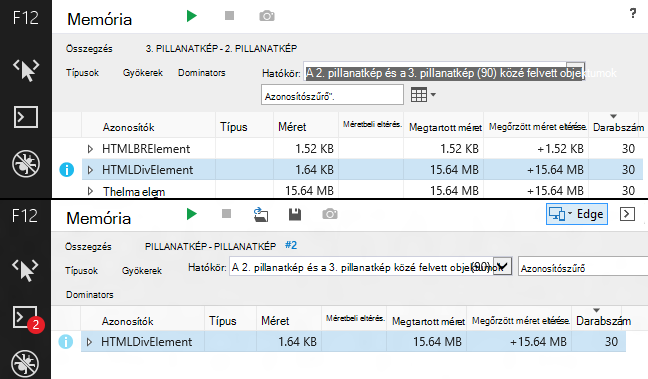
A Dominator foldingDominator összecsukása egyszerűbbé teszi a pillanatképek tartalmát azáltal, hogy eltávolítja az objektumokat a legfelső szintű nézetekből, amelyek logikailag egy másik objektum összetevői (például egy <BR> egy <DIV>, amely egy függvény hatóköre), és általában olyan további részletek, amelyek nem javítják az adatokkal kapcsolatos megállapításokat, de pazarolhatja az idejét.
Az alábbi képen például a nézetek előtt és után látható, amely bemutatja, hogy a dominátor összecsukása hogyan javítja az eszköz által elmondott "történetet". Az összecsukott nézetben 30 HTML-<DIV> elem látható, amelyek 15,64 megabájt (MB) memóriát foglalnak el, és a leválasztott DOM-csomópontokhoz tartanak. Sok esetben nem fontos tudni egy objektum összetételét, annyira, hogy egyszerűen tudja, hogy túl nagy, vagy kiszivárog (különösen külső kódtárak használatakor).
A DOM színezése, sztring & számkonstansokEz a funkció színezést ad hozzá a DOM-elemekhez, sztringkonstansokhoz és számkonstansokhoz. A különböző F12-eszközök tartalmainak megjelenésétől és viselkedésétől eltekintve vizuálisan érdekesebbé teszi a memóriaelemzést.
A gyökerek ciklusszűréseWant, hogy képes legyen megvizsgálni egy objektum összetételét anélkül, hogy tudatlanul elveszne egy körkörös referenciaútvonalon? Ez a funkció észleli a körkörös gyermekhivatkozásokat, és "levágja" őket, hogy ne zavarják meg a végtelenbe való bejárással. Ezenkívül széljegyzeteket is fűz ezekhez a hivatkozásokhoz, hogy egyértelmű legyen, ha egy hivatkozást "levágtak".
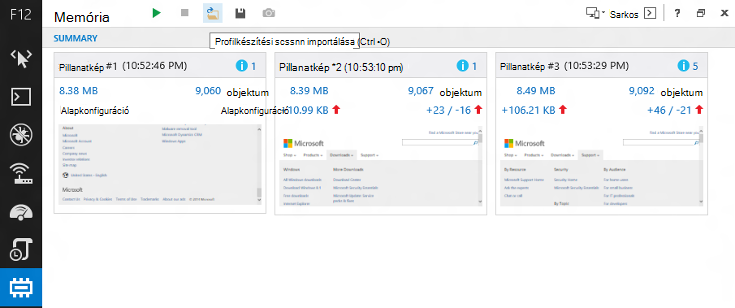
Importálási/exportálási munkamenet Nem kell reprodukálnia a tesztesetet minden alkalommal, amikor elemezni szeretné az általa előállított adatokat, vagy meg szeretné osztani az adatokat egy munkatársával. A Memória eszköz ikonsávjának importálási (mappa-) és exportálási (lemez-) ikonjaival mentheti a memóriapillanatképeket egy később importálható fájlba.
Az emulációs eszköz változásai
A beállítások megőrzése és alaphelyzetbe állításaAz Emulációs beállítások megőrzése ikon hozzá van adva az Emuláció eszközhöz. Ez mindaddig megőrzi az aktuális emulációs beállításokat, amíg kifejezetten le nem tiltja. Így dolgozhat, bezárhatja a böngészőt, majd visszatérhet az emulációs beállításokhoz. Az ikontól jobbra található az Emulációs beállítások alaphelyzetbe állítása ikon, amely gyorsan visszaállítja az eszközt az alapértelmezett értékekre.
Emellett ez a frissítés az IE fejlesztői csatorna visszajelzései alapján a következő fejlesztéseket tartalmazza:
-
Hozzáad egy színválasztót a DOM Explorerben, amellyel az asztal bármely ablakából választhat színeket.
-
Hívásvermeket ad hozzá a kapcsolódó aszinkron hívásokból időzítőkhöz és XHR-válaszokhoz.
Az F12 fejlesztői eszközök Internet Explorer 11-ben való használatáról a következő Microsoft-webhelyeken talál további információt:
Az F12 fejlesztői eszközök használata
Frissítési információk
Ezt a frissítést először a biztonsági frissítés 2976627 tartalmazta:
2976627 MS14-051: Összegző biztonsági frissítés az Internet Explorerhez: 2014
. augusztus 12.
Megjegyzés: Ha az F12 fejlesztői eszközök előzetes verzióját telepítette az IE fejlesztői csatornáról, a frissítés telepítése előtt nem kell eltávolítania a verziót.
Az Internet Explorer legújabb összegző biztonsági frissítésének telepítéséhez lépjen a Microsoft Update webhelyre.
Az Internet Explorer legújabb összegző biztonsági frissítésével kapcsolatos technikai információkért látogasson el a Microsoft következő webhelyére: