注: 最新のヘルプ コンテンツをできるだけ早く、お客様がお使いの言語で提供したいと考えております。 このページは、自動翻訳によって翻訳されているため、文章校正のエラーや不正確な情報が含まれている可能性があります。私たちの目的は、このコンテンツがお客様の役に立つようにすることです。お客様にとって役立つ情報であったかどうかを、このページの下部でお知らせください。 簡単に参照できるように、こちらに 英語の記事 があります。
Microsoft Office InfoPath フォームで画像を挿入することができるようにする場合は、フォーム テンプレートで、画像コンテンツ コントロールを使用できます。画像コントロールでは、フォーム上の指定された範囲に画像を挿入することができます。図のデータが基になるフォーム (.xml) ファイルに保存されます。画像コントロールにユーザーを挿入する画像は、あらゆる種類の画像を Windows Internet Explorer を表示することができます。
この記事の内容
画像コントロールを使用する場合
たい場合は、画像コントロールを使用します。
-
ユーザーが、写真、クリップアート、図などの画像を挿入できるフォーム テンプレートに空白のスポットを追加します。
-
フォーム テンプレートに置き換えまたは会社のロゴなど、削除できません永続的な画像を追加します。
-
一時的な図を削除またはプレース ホルダーの写真など、ユーザーに置き換えが可能なフォーム テンプレートに追加します。
-
図のデータをエンコードされたデータのユーザー フォーム (.xml) ファイルとして保存します。InfoPath を使用して base 64 エンコードおよび .gif などの2 進数ファイル、または .jpg ファイルをデコードします。
-
ユーザー フォーム (.xml) ファイル内のハイパーリンク参照として画像データを保存します。
-
データベースまたはその他の外部データ ソースから取得したフォーム テンプレート上の画像を表示します。
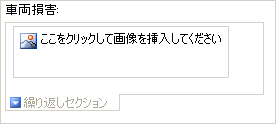
次の図の画像コントロールはポリシーの所有者から車破損の写真を収集する保険金請求フォーム テンプレートを使用します。フォーム デザイナーがユーザーがフォームに必要な数の写真を追加できるように、内の繰り返しセクション画像コンテンツ コントロールを配置します。

フォーム テンプレートの画像コントロールを追加すると、InfoPath は既定で空の画像コントロールを挿入します。ユーザーはフォーム テンプレートに基づくフォームに入力するときの空の図のコントロールに画像を追加することができます。場合は、画像コンテンツ コントロールを空白のままではなく、既定の画像を指定できます。かどうかユーザーを参照して、削除、または画像コントロールを挿入する画像を置き換えるを指定することもできます。
関連するコントロール
InfoPath には、画像コントロールに似ていますが、目的の異なるコントロールが含まれています。これらのコントロールのうちのどれに最適なフォーム テンプレートを決定するには、次の一覧を参照してください。
インク描画コントロール インク描画コントロールでは、外観し、動作は、画像コントロールのようにします。ただし、インク描画コントロールはにより、ユーザーはタブレット ペンを使用して Tablet PC を使用して図面またはスケッチを作成する、ユーザーの写真またはその他の画像を挿入することはできません。両方のコントロールは、基になる XML の base 64 エンコード データを保存します。ただし、画像コントロールは XML で、ハイパーリンクとして画像データを格納することができますもできます。
添付ファイル コントロール フォームにドキュメント、ワークシート、プレゼンテーション、およびその他のファイルを添付することができるようにする場合は、画像コントロールの代わりに添付ファイル コントロールを使用することができます。
リッチ テキスト ボックス フォーム テンプレートには、リッチ テキスト ボックスのコントロールが含まれている場合、完全なリッチ テキスト書式を有効にした場合、ユーザーは、これらのリッチ テキスト ボックス内に画像を追加できます。
ユーザー エクスペリエンス
によっては、フォーム テンプレートのデザイン] とするコントロールを挿入する図が表示されるか、既定の画像 (自分が指定した) または画像アイコンとヒントのテキストに画像を挿入するにはここをクリックします。次の例では、保険金請求フォームに入力するユーザーは、車の写真を挿入する画像コンテンツ コントロールをクリックできます。この例では、フォームのデザイナーは、繰り返しセクション内のユーザーから複数の写真を収集するために画像コンテンツ コントロールを配置します。

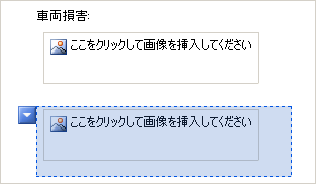
画像コンテンツ コントロールには、ユーザーがクリックし、[図の挿入] ダイアログ ボックスを使用して画像を参照できます。画像ファイルを挿入すると、その画像のサイズに合わせて画像コンテンツ コントロールが自動的にサイズ変更されます。
互換性に関する考慮事項
InfoPath でフォーム テンプレートをデザインする際に、 ブラウザー互換フォーム テンプレートを設計することもできます。ブラウザー互換フォーム テンプレートをデザインする際に画像コントロールは [コントロール] 作業ウィンドウでは使用できません。
ユーザーが、 ブラウザー対応フォーム テンプレートで画像を挿入することができる場合は、Web ページ上の Microsoft ASP.NET フォーム コントロールとして InfoPath をホストし、base 64 エンコード データとして、フォーム テンプレートの XML で画像を挿入するサーバー側のコードを記述できます。または、ユーザーがリンクされた画像を挿入できるブラウザー互換フォーム テンプレートにリッチ テキスト ボックスを使用することができます。これにより、基になる XML 内のハイパーリンクとして画像データを保存することができます。
画像コンテンツ コントロールを挿入する
画像コントロールを挿入する手順は、フォーム テンプレートのデザイン、データベースやその他の外部データ ソースを基にしたか新しい、空白のフォーム テンプレートをデザインしているかどうかによって少し異なります。
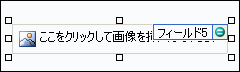
次の図は、空の画像コントロールがデザイン モードで選択されている場合をどのように見えるかを示します。

コントロールは、バインドすることも、バインド解除することもできます。コントロールは、バインドされている場合、データ ソース内のフィールドまたはグループに接続されており、コントロールに入力したデータは、基になるフォーム (.xml) ファイルに保存されます。コントロールは、バインド解除されている場合、フィールドまたはグループに接続されておらず、コントロールに入力したデータは保存されません。コントロールを選ぶか、ポインターをコントロールの上に移動すると、コントロールの右上隅にテキストとバインド アイコンが表示されます。テキストは、コントロールがバインドされているデータ ソース内のグループまたはフィールドを示します。アイコンは、コントロールがグループまたはフィールドに適切にバインドされているかどうかを示します。バインドが適切である場合、緑色のアイコンが表示されます。バインドに問題がある場合、青色または赤色のアイコンが表示されます。
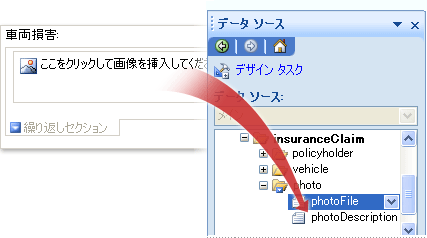
フォーム テンプレートのデータ ソースは、フィールドとデータ ソース] 作業ウィンドウでの階層ビューに表示されるグループで構成されます。画像コントロールは、常に、フィールドにバインドします。次の例では、フォーム テンプレート上の画像コンテンツ コントロールは、データ ソース] 作業ウィンドウの[photofile]フィールドにバインドされています。

新しい、空白のフォーム テンプレートの画像コンテンツ コントロールを挿入します。
新しい空白のフォーム テンプレートをデザインする場合、[コントロール] 作業ウィンドウの [自動的にデータ ソースを作成する] チェック ボックスが既定で選択されています。このため、InfoPath では、フォーム テンプレートにコントロールが追加されると、データ ソースにフィールドおよびグループが自動的に作成されます。これらのフィールドおよびグループは、[データ ソース] 作業ウィンドウではフォルダー アイコンおよびファイル アイコンで表されます。
-
フォーム テンプレートで、コントロールを挿入する場所にカーソルを置きます。
-
[コントロール] 作業ウィンドウが表示されていない場合は、[挿入] メニューの [コントロールの選択] をクリックするか、Alt キーを押しながら I キー、C キーの順に押します。
-
コントロールを挿入するには、[図] をクリックします。
-
画像コンテンツ コントロールの挿入] ダイアログ ボックスで、次のいずれかの操作を行います。
-
図のデータを保存するには、ユーザーのフォームで、フォームに含む] をクリックします。このオプションを選択すると、画像コンテンツ コントロール] の画像または添付ファイル (base 64)データ型が使用され、画像データが基になるフォーム (.xml) ファイル形式でエンコードします。ポータブル フォームとそのデータを残したい場合は、図を含むフォームをお勧めします。
-
されるには、リンクされているが、ユーザーのフォームを保存していない画像を表示するには、リンクとして] をクリックします。このオプションを選択して、画像コントロールのデータ型として [ハイパーリンク (anyURI) ] が使用 (.xml) 形式のファイルを基になる、ハイパーリンクとして画像データが保存されています。ユーザーが、リンクされた図を更新する必要があると判断した場合、またはユーザーのフォームのファイル サイズを縮小する場合は、画像へのリンクをお勧めします。
注: フォームにリンクされた画像を表示したときに、ユーザーは、画像のソース ファイルの場所にアクセスが必要です。それ以外の場合、図は、フォーム上では表示されません。
-
-
既定では、ここをクリックすると、図を挿入するプレース ホルダーのテキストと画像コントロールはフォーム テンプレートに挿入されます。
-
手順 4 でユーザーのフォームに画像データを含める場合は、背景の画像を指定できます。
方法
-
フォーム テンプレート上の画像をダブルクリックします。
-
[データ] タブをクリックします。
-
バインドを [データ] タブで、[既定の画像を指定] をクリックし、[参照] をクリックします。
注: このオプションでは、この手順でそれ以前のバージョンをリンクとして選択した場合に使用できません。
-
[図の挿入] ダイアログ ボックスで、使用する画像をクリックします。
-
-
コントロールにラベルを追加するには、コントロールの上側または左側にテキストと、それに続けてコロン (:) を入力します。
既存のデータ ソースを基にしたフォーム テンプレート上の画像コンテンツ コントロールを挿入します。
既存の拡張マークアップ言語 (XML) ファイル、データベース、または Web サービスを基にフォーム テンプレートのデザインにした場合、InfoPath は、フィールドとその既存のデータ ソースからデータ ソース] 作業ウィンドウでグループを導出します。このシナリオでは、フォーム テンプレートにデータ ソース] 作業ウィンドウからフィールドをドラッグするか、代わりに、次の手順で説明したように、[コントロール] 作業ウィンドウからの画像コントロールを挿入して画像コントロールを挿入できます。
-
フォーム テンプレートで、コントロールを挿入する場所にカーソルを置きます。
-
[コントロール] 作業ウィンドウが表示されていない場合は、[挿入] メニューの [コントロールの選択] をクリックするか、Alt キーを押しながら I キー、C キーの順に押します。
-
コントロールを挿入するには、[図] をクリックします。
-
画像コンテンツ コントロールの挿入] ダイアログ ボックスで、次のいずれかの操作を行います。
-
画像データを保存するには、フォーム、フォームに含む] をクリックします。このオプションを選択すると図または (base 64) の添付ファイルデータ型の画像コンテンツ コントロールのフィールドにバインドする必要があります。
-
されるには、リンクされているが、フォームに保存されない画像を表示するには、リンクとして] をクリックします。このオプションを選択すると、ハイパーリンク (anyURI)のデータ型で画像コンテンツ コントロール フィールドにバインドする必要があります。
-
-
画像のバインド] ダイアログ ボックスで、画像コントロールのデータを格納するフィールドを選択し、[ OK] をクリックします。
既定では、ここをクリックすると、図を挿入するプレース ホルダーのテキストと画像コントロールはフォーム テンプレートに挿入されます。
-
手順 4 でユーザーのフォームに画像データを含める場合は、コントロール内に表示される既定の画像を指定できます。
方法
-
フォーム テンプレート上の画像をダブルクリックします。
-
[データ] タブをクリックします。
-
結合するには、[既定の画像を指定] をクリックし、[参照] をクリックします。
注: このオプションでは、この手順で前のハイパーリンク (anyURI)のデータ型のフィールドに画像コンテンツ コントロールを連結する場合に使用できません。
-
[図の挿入] ダイアログ ボックスで、使用する画像をクリックします。
-
-
コントロールにラベルを追加するには、コントロールの上側または左側にテキストと、それに続けてコロン (:) を入力します。
レイアウトのヒント
次のヒントを使用して、外観、サイズ、および他の画像コンテンツ コントロールの側面を調整するのに役立ちます。
-
配置用のレイアウト テーブルを使用して常をお勧め、どのような種類のコントロールを操作している場合に発生するのに関係なくします。
-
のスクロール領域内の画像コントロールを挿入するは、大きな画像に合わせてスクロールするフォーム テンプレートに固定された領域の表示にするときに役立ちます。
-
複数の画像コントロールの幅を一度に変更するには、[コントロールのサイズを変更する、alt キーを押しながら ENTER キーを押して、[サイズ] タブをクリックしておよび [幅] ボックスに、新しい番号を入力する] を選びます。
-
枠線や画像コントロールの色を変更するにフォーム テンプレートの [書式] メニューで選択し線種とページ罫線と網かけの変更] をクリックし、必要な調整を加えます。










