一般向け Web サイトでは、デザインにカスケード スタイル シート (CSS) が適用されています。 Web サイト エディターではできないような外観の変更を行うには、スタイルを修正および追加します。

この記事の内容
現在のテーマに対するスタイルを変更する
それぞれのテーマにはそれ自体のスタイル シートがありますが、その中の代替スタイルシートと呼ばれるものは簡単に修正できます。
-
Office 365 の Web サイトにサインインします。
-
自分の Web サイトに使うテーマを選びます。 詳しくは、「Web サイトの外観を変更する」をご覧ください。
注: 代替スタイルシートを変更した結果は現在のテーマを使っているページだけに適用されるため、スタイルを変更する前にテーマを選ぶことをお勧めしています。
-
[サイト]、[スタイルシートの編集] の順に移動します。 これで、現在のテーマに対する代替スタイル シートが開かれます。 このスタイルシートを初めて開いたときは、それぞれのスタイルがコメントになっています。
-
代替スタイル シートを変更する前に、コピーを保存しておくことをお勧めします。
-
スタイル シートの上部に表示されるヒントの [ここ] をクリックします。
-
[ファイルを開くか、または保存しますか?] ボックスの [保存] メニューで [名前をつけて保存] を選び、ファイルの名前と場所を指定します。
-
-
変更するセクションのコメントを解除して、値を修正します。
たとえば、ヘッダーの背景を赤く変更する前と後の HEADER BACKGROUND セクションは、次の表に示すようになります。 [変更前] 列では、コメントを終了する記号 (*/) がコードのブロックの最後にあるため、これらのコードは無視されて、背景は白になります。 [変更後] 列では、コメントを終了する記号が説明の後にあり、色を示す値が赤に変更されています。
|
変更前 |
変更後 |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND、赤に変更*/ #titlerow{ background-color:rgba(255,0,0,0.9); } |
注: [スタイル シート] ウィンドウの後ろで、Web サイトに行った変更のプレビューがリアルタイムで (スタイル シートを保存しないうちに) 表示されます。 ページ全体が見えるように [スタイル シート] テキスト ボックスを移動したり、リンクをクリックしてスタイルの変更がサイトの他のページにどのように影響しているか確認することもできます。
-
独自のカスタム スタイル シートを追加する場合は、[スタイル シート] テキスト ボックスに追加します。 後でまたそのスタイル シートを見たときに変更内容がわかるように、コメントを追加します。
-
[スタイル シート] ウィンドウの後ろの Web サイト ページを確認します。 変更によって、意図したとおりに表示および動作することを確認します。
-
自分の Web サイトのすべてのページを見て、変更するつもりでなかった部分まで変更してしまっていないことを確認します。
-
問題がある場合は、スタイルの変更をトラブルシーティングするをご覧ください。
-
-
[Save] をクリックします。
-
サイトがオンライン対応の場合は、変更結果を発行する準備ができたら [保存して発行] をクリックします。
ヒント: その代替スタイル シートに満足したら、バックアップを作成します。 もう一度スタイル シートを開いて、上部の [ここ] をクリックし、[保存] メニューで [名前をつけて保存] を選んで、バックアップとして保存するファイルの場所と名前を指定します。
一般的なスタイルの変更を行う
代替スタイル シートには、一般的に変更される要素の例がコメントとして含まれています。
-
ヘッダー (タイトル部分) の背景色
-
タイトルのフォントのサイズ、色、ファミリ
-
ロゴの大きさ
-
コンテンツ部分の背景色
-
フッターの背景色
-
ページ全体レイアウトのページの背景色
-
特定のページ全体レイアウトのページの背景色
-
サイド バー付き 2 列構成コンテンツの背景色
-
2 列構成レイアウトの背景色
すでに代替スタイル シートに含まれている要素を変更する場合は、コメントの記号を削除して、スタイルを修正します。
含まれていない要素を変更するには、基本となるテーマのスタイル シートからスタイルを置き換える必要があります。 それを簡単にするために、余白、テキストのサイズ、行間、見出しの書式などを変更するための例を用意しました。
-
このセクションで示した以外の種類の変更をする場合は、テーマのスタイル シートのスタイルを識別して上書きするをご覧ください。
-
スタイルについて詳しくは、Web 上で「CSS リファレンス ガイド」を探してご覧ください。
余白を変更する
1 列構成レイアウトのページでは、既定では全体に対してメインのコンテンツが 74.9% で、ページ全体レイアウトでは 722 ピクセルです。 次の例では、コンテンツの表示部分を 100% に変更しています。
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}2 列構成レイアウトのページの場合は、それぞれの列の幅はテーマによって制御されます。たとえば、Oslo テーマでは、1 つの列の幅は固定され、もう 1 つの幅は可変です。次の例ではその Oslo テーマを変更して、固定幅の列の幅を 200 ピクセルに設定し、可変の列幅の最小値と最大値を設定しています。
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
フォントを変更する
次に、フォント サイズを変更する例をいくつか示します。
-
すべての要素で使う基本のフォントを変更して、フォントのサイズを指定しないことができます。 タイトルと既定の段落ではフォントのサイズを指定しますが、他の要素では指定しません。 この例では、基本のフォントを 14 ポイントの Arial に設定しています。
*{font-family:arial;font-size:14pt;} -
タイトルのフォントを変更するには、代替スタイル シートで SITE TITLE セクションを見つけて、.ms-core-pageTitle の値を変更します。忘れずに、コメントを終了する記号を移動してください。
-
[見出し 1] スタイルで書式を設定した段落のフォントを変更する場合は、次のスタイルを追加します。この例では、見出し 1 のテキストを緑色に変更して太字にしています。
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
その Web サイトの大部分で使う段落のフォントを変更する場合は、.ms-rteFontSize-3 の値を変更します。 たとえば、ここではテキストを 13 ピクセルに設定しています。
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
既定の段落の行間を変更する場合は、p.ms-rteElement-P の値を変更します。 たとえば、ここでは 1 行分の行間を空けるように設定しています。 既定では、行間は 1.6 行分です。
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
リンクの書式を変更する
リンクが含まれる可能性があるそれぞれの記述にリンクの動作を指定する行を追加すると、リンクの書式と色を変更できます。 たとえば、次のスタイルでは、開かれていないリンクは紫、開かれたことがあるリンクは灰色になり、カーソルを合わせるとそのリンクは下線付きの太字で表示されます。
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}テーマのスタイル シートのスタイルを識別して上書きする
これは少し複雑ですが、スタイルを初めて使う人でも実行できます。 最初に、Web ページの特定の要素に対して使われるスタイルを探します。次に、そのスタイルを代替スタイル シートにコピーして修正します。
-
代替スタイル シートを保存して終了します。
-
Web サイトの、操作中のページのどこかを右クリックして、[要素の検査] を選びます。
-
[DOM Explorer] ウィンドウで、[要素の選択]
-
ページに十字線が表示されます。 それを移動して、変更する要素の外枠に合わせます。 文字、文、段落、画像、その他の要素を選んで操作できます。 次の例では、リンクを選んでいます。
-
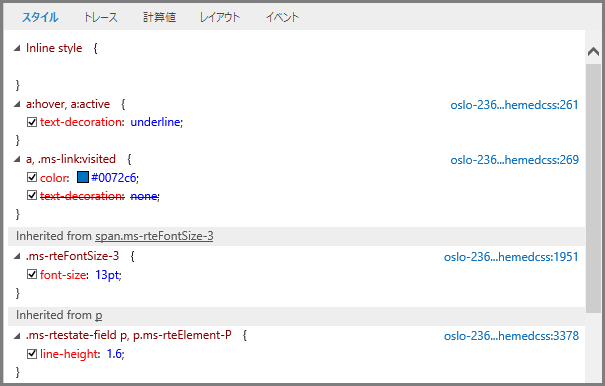
クリックして選択内容を確定します。 [スタイル] ウィンドウに、選んだ要素に適用されているすべてのスタイルが表示されます。 他のスタイルから継承された値は、ツリー ビューに表示されます。 上書きされているスタイルには、取り消し線が表示されています。
この例では、リンクに対するインライン スタイルはありません。 フォント サイズは .ms-rteFontSize-3 から継承され、行間は既定の段落書式から継承されています。
これらのスタイルのどれかを自分のスタイル シートにコピーして修正できますが、その結果についてよく検討する必要があります。 リストの上のほうにあるものを変更したい場合は、簡単です。 たとえば、開かれたことがあるリンクの色を変更する場合は、a, .ms-link:visited で始まる行をコピーします。 アクティブなリンクの場合だけフォント サイズを 16 ポイントに変更し、それ以外のすべてのテキストは .ms-rteFontSize-3 で書式設定する場合は、a:hover, a:active スタイルをコピーして、font-size;16 pt という文字列を追加します。少し試してみると、意図したとおりに変更できるようになるでしょう。
-
代替スタイル シートで指定したいスタイルを選んで右クリックし、[コピー] をクリックして [スタイル シート] テキスト ボックスに貼り付けます。
注: [スタイル シート] テキスト ボックスのスタイルは、テーマのスタイル シートのスタイルに優先しますが、[Inline style] セクションのスタイルは上書きされません。
スタイルの変更をトラブルシーティングする
スタイル シートの規則は非常に細かく、スタイルが処理される順序にも規則があります。 そのため、スタイルの変更によって予期しない結果になることもあります。 テストとトラブルシューティングには少し時間がかかると思ってください。 すべての変更結果は、[スタイル シート] テキスト ボックスの後ろのページに直ちに表示されます。
自分の一般向け Web サイトに、変更できないスタイルはありますか。
はい。 一般向け Web サイトの一部の書式設定はインライン スタイルで指定されているため、代替スタイル シートを変更しても上書きされません。 そのため、[テキストの書式設定] コントロールを使って書式を変更する場合は、代替スタイル シートのスタイルを変更しても上書きされません。
代替スタイル シートを編集しましたが、変更結果が表示されません。
スタイル シートの構文は正確に書く必要があり、ほとんどの問題はちょっとした入力ミスが原因です。 一般的なタイプミスとして、次のようなものを捜してみてください。
-
代替スタイル シートのすべてのサンプル スタイルはコメント記号 /* と */ で囲まれています。変更したスタイルのコメントを忘れずに解除しているか、ご確認ください。混乱を防ぐために、コメントの終了記号 (*/) をセクションのタイトル行の最後に移動して、変更した内容についてのメモを追加することをお勧めしています。たとえば、コンテンツの背景色を緑色に変更した後に使えるコメントは、次のようになります。
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
それぞれのスタイル定義を中かっこ ({ }) で囲む必要があります。
-
要素と定義の間にはコロン (:)、スタイル同士の間にはセミコロン ( ;) が必要です。
自分のテーマを変更しましたが、カスタム スタイルが表示されません。
代替スタイル シートはテーマごとに作成されるので、テーマを変更して [スタイル シートの編集] を選ぶと、別の代替スタイル シートが開かれます。 もう一度そのスタイル シートを変更する必要があります。
バックアップを作成しなかった場合でも、前回の代替スタイル シートを見つけられます。前に使っていたテーマに変更して、スタイル シートを開き、変更箇所を "メモ帳" にコピーして、また新しいテーマに戻し、その新しいテーマの代替スタイル シートに変更箇所を貼り付けます。
変更内容のうちの特定の 1 つが表示されません。
スタイルは事前に定義された順序で処理されるため、変更内容が別のスタイルと競合することがあります。
!important を使うと、この変更が適用される他のスタイルより優先されるようにできます。 たとえば、このリンクにカーソルを合わせたときの変化を指定するには、最後に !important を追加します。
a:hover {text-decoration: underline; color: #000000 !important;}リンクを書式設定するときは、その順序が重要です。 リンクの動作を制御する行は 4 つで、次に示す順序で入力する必要があります。
a:link { }a:visited { }a:hover { }a:active { }サイトを発行したときに、スタイル シートの変更結果が表示されません。
変更をスタイル シートに保存して発行したことをご確認ください。
テーマのスタイル シートの 1 つを直接編集して (スタイルを代替スタイル シートにコピーしないで)、変更内容をチェックインしていない場合、そのサイトを開いているときには変更結果が表示されますが、一般向けサイトには適用されません。
テーマのスタイル シートをチェックインして、もう一度お試しください。
注: 代替スタイル シートは、チェックインする必要がありません。
Internet Explorer には、スタイル シートの変更が表示されますが、Chrome や Firefox には表示されません。
変更をスタイル シートに保存して発行したことをご確認ください。
テーマのスタイル シートの 1 つを直接編集して (スタイルを代替スタイル シートにコピーしないで)、変更内容をチェックインしていない場合、そのサイトを開いているときには変更結果が表示されますが、一般向けサイトには適用されません。
テーマのスタイル シートをチェックインして、もう一度お試しください。
注: 代替スタイル シートは、チェックインする必要がありません。
詳細情報
デザイン オプションについて詳しくは、「Office 365 の一般向け Web サイト ヘルプ」をご覧ください。

![コメント化されたスタイルが表示されている [スタイル シートの編集] ダイアログ ボックス](/images/ja-jp/fe7036f8-b7c1-4a01-b0ca-70972b08b24b)
![テキストを選ぶための、[DOM Explorer] ウィンドウのアイコン](/images/ja-jp/a2bd0a60-6e83-40ea-8b7d-b2b45b4a6bc0)