학교 홈페이지 사이트는 학교 인트라넷의 내부 홈페이지 역할을 하도록 설계된 커뮤니케이션 사이트 입니다. 학생과 교육자는 이벤트와 뉴스를 최신 상태로 유지하고 학교 리소스에 액세스할 수 있는 곳입니다. 그것은 또한 모양과 모든 장치에서 잘 작동!

이 문서에서는 SharePoint Look Book의 학교 홈페이지 템플릿에 있는 요소와 사이트를 사용자 지정하여 직접 만드는 방법을 공유합니다.
이 템플릿을 사용하면 새 사이트가 만들어집니다. 기존 사이트에 추가할 수 없습니다. 이 사이트는 전체 학교에 정보를 전파할 책임이 있는 지정된 팀에 의해 설정되고 유지 관리되는 것이 좋습니다. 여기에는 IT 관리자, 학교 리더, 지정된 교직원 또는 학생 리더가 포함될 수 있습니다.
참고 사항:
-
이 사이트에서 고등 교육 수업을 찾는 방법의 예를 참조하세요. 가능성은 무한합니다!
-
더 많은 정보를 원하는 경우 교육자가 사용할 수 있는 모든 템플릿을 보고 학교 직원과 학생에게 사이트 서식 파일을 알리고 참여하세요.
-
이 사이트의 모든 요소가 학교와 관련이 있는 것은 아닙니다. 필요하지 않은 요소를 삭제할 수 있습니다.샘플 뉴스 게시물을 삭제할 수도 있습니다.
1단계: 학교 홈페이지 사이트 템플릿 추가
먼저 SharePoint Look Book에서 템플릿을 추가합니다.
참고: 사이트에 이 템플릿을 추가하려면 사이트 소유자 권한이 있어야 합니다.
-
SharePoint Look Book의 학교 홈페이지로 이동합니다.
-
테넌트에서 추가를 선택합니다.
-
다음 정보를 입력합니다.
-
Email: 템플릿이 사이트에 성공적으로 추가될 때 확인을 받을 이메일 주소를 입력합니다.
-
사이트 URL: 사이트를 추가할 위치입니다. 이 템플릿이 새 사이트를 만들 때 이전에 사용되지 않은 URL을 제공해야 합니다.
-
2단계: 사이트 사용자 지정
학교 홈페이지 템플릿을 추가한 후에는 이를 사용자 지정하고 직접 만들어야 합니다.
|
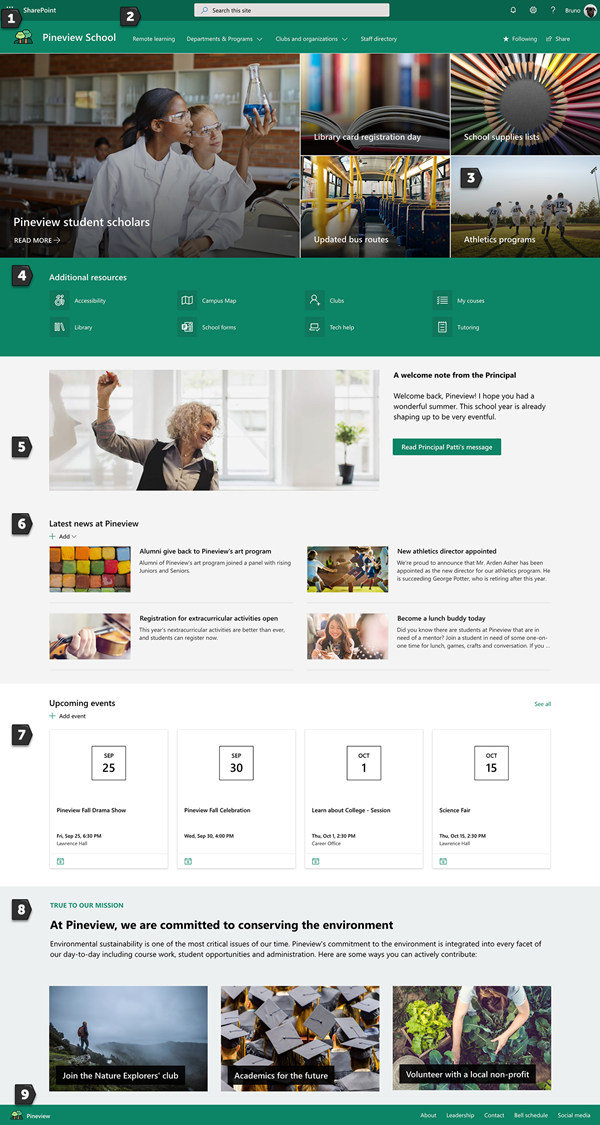
1. 학교 색 소개 사이트 브랜딩과 로고를 사용하여 학교 정신에 영감을 줍니다. 방법 알아보기 2. 사이트를 쉽게 둘러보기 탐색을 사용자 지정하여 콘텐츠 검색을 쉽게 만듭니다. 방법 알아보기 3. 이미지를 사용하여 중요한 정보 강조 표시 홈페이지 맨 위에서 가장 중요한 리소스에 연결되는 눈길을 끄는 이미지를 사용합니다. 방법 알아보기 4. 리소스 공유 학생, 교사 및 교직원을 위한 리소스를 공유합니다. 방법 알아보기 5. 메시지 전달 학생 및 교육자에게 적시에 메시지를 강조 표시합니다. 방법 알아보기 6. 뉴스 전파 학교 발표, 이니셔티브 및 성과에 대한 광범위한 인식을 만듭니다. 방법 알아보기 7. 이벤트를 사용하여 모든 사용자를 최신 상태로 유지 학생, 교사 및 교직원을 학교 이벤트에 대한 최신 상태로 유지하는 이벤트 일정을 추가합니다. 방법 알아보기 8. 학교 미션 소개 학교의 사명과 가치를 강조합니다. 미션 정렬 이니셔티브를 공유하여 영향력을 높입니다. 방법 알아보기 9. 추가 정보 공유 브랜드 바닥글을 학교, 리더십, 연락처 정보 등에 대한 정보로 채웁니다. 방법 알아보기 |
 |
3단계: 학교 홈페이지 공유
이제 사이트를 공유할 준비가 되었습니다!
-
오른쪽 모서리에서 사이트 공유를 선택합니다.
-
사이트 공유 창에서 사이트를 공유할 사용자의 이름을 입력합니다. organization 모든 사용자가 학교 방문 사이트에 액세스할 수 있도록 하려면 모든 사람(외부 사용자 제외)을 선택할 수 있습니다. 기본 권한 수준은 읽기 전용입니다.
-
사이트를 공유할 때 전송되는 전자 메일 알림과 함께 보낼 선택적 메시지를 입력합니다. 전자 메일을 보내지 않으려면 전자 메일 보내기 확인란의 선택을 취소합니다.
-
공유를 선택합니다.
4단계: 사이트 유지 관리
다음 팁에 따라 기관에서 제공해야 하는 최신 콘텐츠를 제공합니다.
-
사이트를 검토하는 일정을 설정합니다.
-
방문 사이트의 전체 값을 활용하도록 웹 파트 콘텐츠를 업데이트된 상태로 유지합니다.
-
정기적으로 뉴스를 게시하여 기관 전체에 최신 공지 사항, 정보 및 상태 배포합니다. 팀 사이트 또는 커뮤니케이션 사이트에 뉴스 게시물을 추가하고 SharePoint 뉴스를 사용하는 방법을 공지할 다른 사용자를 표시하는 방법을 알아봅니다.
-
기본 제공 사용 현황 데이터 보고서를 사용하여 인기 있는 콘텐츠, 사이트 방문 등에 대한 정보를 확인하여 사이트 사용을 확인하세요.
선택 사항: Teams 채널에서 학교 홈페이지를 탭으로 추가
사이트를 만든 후 Teams 채널에 추가할 수 있습니다. 그렇게 하려면 다음과 같이 하세요.
-
팀 채널에서 Add a tab +(탭 추가 +)를 선택합니다.
-
탭 추가 대화 상자에서 웹 사이트를 선택합니다.
-
탭 이름 상자에 사용할 이름을 입력합니다.
-
학교 홈페이지의 URL을 입력합니다.
-
이 탭에 대한 채널에 게시 는 기본적으로 선택되며 팀의 모든 사용자가 웹 사이트가 추가되었음을 알리는 게시물을 만듭니다. 이 작업을 수행하지 않으려면 확인란의 선택을 취소할 수 있습니다.
팀 구성원이 이 탭을 선택하면 홈페이지가 표시됩니다. 오른쪽 위에 있는 웹 사이트로 이동 단추
사이트 사용자 지정
브랜딩을 사용하여 학교 색을 보여 줍니다.
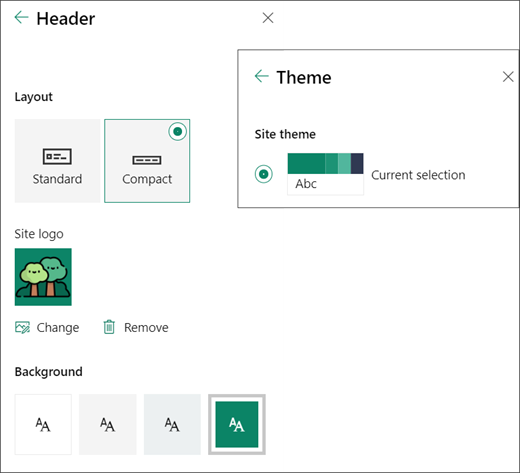
학교의 로고와 색을 반영하도록 SharePoint 사이트의 모양을 빠르고 쉽게 사용자 지정할 수 있습니다. 이렇게 하려면 테마를 선택하고 사이트 머리글을 사용자 지정할 수 있습니다.

SharePoint 사이트의 모양 변경에서 이 작업을 수행하는 방법에 대해 자세히 알아보세요.
이미지를 사용하여 Hero 웹 파트에서 중요한 정보 강조 표시
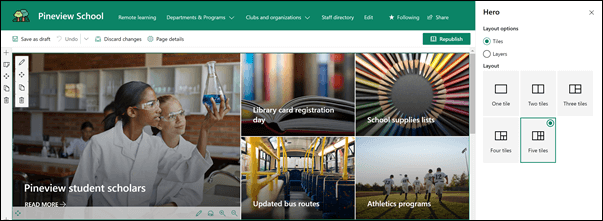
Hero 웹 파트는 페이지에 포커스와 시각적 관심을 제공합니다. Hero 웹 파트에 최대 5개의 항목을 표시하고 매력적인 이미지, 텍스트 및 링크를 사용하여 각각에 주의를 끌 수 있습니다. 학교 홈페이지 템플릿은 5개 타일이 있는 전체 너비 섹션의 Hero를 사용합니다. 템플릿에서 Hero 웹 파트를 변경하려면 다음을 수행합니다.
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
변경할 타일의 오른쪽 아래에 있는 세부 정보 편집 단추
-
속성 창에서 변경을 선택한 다음 최근, 스톡 이미지, 웹 검색, organization, OneDrive, 사이트, 업로드 또는 링크에서 링크를 가져올 위치를 선택합니다.
-
이미지, 페이지 또는 문서를 선택하고 열기를 선택합니다.
-
배경 이미지에서 자동 선택 이미지, 사용자 지정 이미지 또는 색 블록을 선택합니다.
-
옵션에서 토글을 예로 전환하여 작업 호출 링크를 표시할 수 있습니다. 그런 다음 , 작업 호출 텍스트 (예: "자세히 알아보기")를 추가합니다.
Hero 웹 파트의 레이아웃을 변경하려면 다음을 수행합니다.
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
왼쪽의 웹 파트 편집 단추를 선택하고 원하는 레이아웃 유형을 선택합니다. 최대 5개의 타일 또는 최대 5개의 레이어를 선택할 수 있습니다.
Hero 웹 파트 사용에서 자세히 알아보세요.
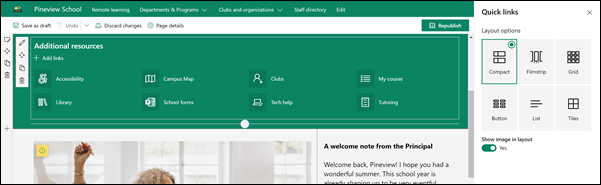
빠른 링크로 리소스 공유
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
속성 창에서 레이아웃을 선택하고 해당 레이아웃에 원하는 옵션을 선택합니다. 예를 들어 컴팩트 레이아웃의 레이아웃에 이미지 표시를 선택하고 목록 및 단추레이아웃에 대한 설명 표시를 선택할 수 있습니다. 학교 홈페이지 템플릿은 Compact를 사용하며 레이아웃에 이미지 표시가 선택되어 있습니다.
링크 추가
-
+추가를 선택합니다.
-
최근, 스톡 이미지, 웹 검색, organization, OneDrive, 사이트, 업로드 또는 링크에서 링크를 가져올 위치를 선택합니다.
-
이미지, 페이지 또는 문서를 선택하고 열기를 선택합니다.
-
링크에 대한 옵션을 선택합니다. 옵션은 레이아웃에 대해 선택한 설정에 따라 달라집니다. 예를 들어 목록 레이아웃에 대한 설명 표시 를 선택한 경우 개별 링크에 대한 설명을 추가할 수 있습니다. 레이아웃 옵션에 따라 개별 링크에 대한 다른 유형의 옵션에는 이미지 변경, 아이콘 서식 지정, 설명 추가 및 대체 텍스트 추가가 포함됩니다.
링크 편집
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
편집할 항목 위로 마우스를 가져가고 편집하려는 항목 아래쪽에 있는 항목 편집 단추
-
링크에 대한 옵션을 선택합니다. 옵션은 레이아웃에 대해 선택한 설정에 따라 달라집니다. 예를 들어 목록 레이아웃에 대한 설명 표시 를 선택한 경우 개별 링크에 대한 설명을 추가할 수 있습니다. 레이아웃 옵션에 따라 개별 링크에 대한 다른 유형의 옵션에는 이미지 변경, 아이콘 서식 지정, 설명 추가 및 대체 텍스트 추가가 포함됩니다.
-
링크를 제거하려면 항목의 X 를 선택합니다. 링크의 순서를 다시 지정하려면 이동 단추를 사용하여 항목을 새 위치로 끌어서 놓습니다. Ctrl + 왼쪽 또는 Ctrl + 오른쪽 화살표 키를 사용하여 링크의 순서를 변경할 수도 있습니다.
빠른 링크 웹 파트 사용에서 자세히 알아보세요.
이미지, 텍스트 및 단추를 비롯한 웹 파트의 조합으로 메시지 전달
이 템플릿에서는 이미지, 텍스트 및 단추 웹 파트를 사용하여 적시에 메시지에 주의를 끌고 있습니다.
이미지 웹 파트
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
웹 파트에서 편집 단추를 선택하여 속성 창을 엽니다.
-
속성 창에서 변경을 선택하여 스톡 이미지, 컴퓨터, organization 등과 같은 여러 원본 중 하나에서 최근 이미지 또는 이미지를 선택합니다.
-
이미지의 원본 위치에 따라 열기 또는 이미지 추가를 선택합니다.
-
필요에 따라 대체 텍스트를 입력합니다.
-
필요에 따라 웹 파트의 이미지 아래에 캡션 입력합니다.
이미지 웹 파트를 사용하는 방법에 대해 자세히 알아봅니다.
텍스트 웹 파트
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
텍스트를 변경하거나 추가하고 위쪽의 도구 모음을 사용하여 서식을 지정합니다. 더 많은 서식 옵션을 보려면 도구 모음 끝에 있는 타원을 선택하여 속성 창을 엽니다.
추가 정보가 필요하세요? 텍스트 웹 파트를 사용하여 페이지에 텍스트 및 테이블 추가를 참조하세요.
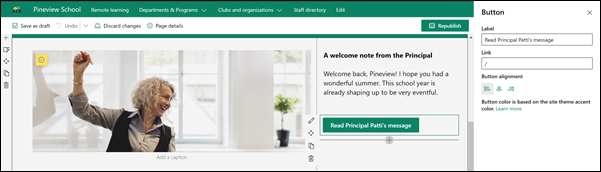
단추 웹 파트
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
웹 파트에서 편집 아이콘을 선택하여 속성 창을 엽니다.
-
오른쪽의 속성 창에 레이블 상자에 레이블 텍스트를 입력합니다.
-
링크 상자에 링크를 입력합니다. 링크가 http://, https:// 또는 mailto로 시작하는지 확인합니다. 이러한 프로토콜 중 하나 없이 링크가 추가되면 https:// 추가됩니다.
-
맞춤에서 페이지의 열 내에서 단추를 정렬하는 방법(왼쪽, 가운데 또는 오른쪽)을 선택합니다.
추가 정보가 필요하세요? 단추 웹 파트 사용을 참조하세요.
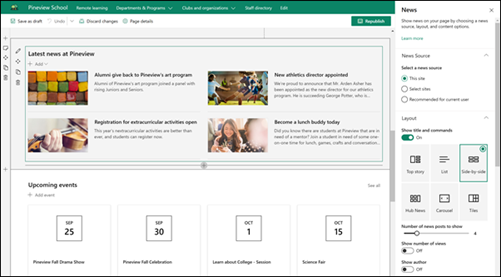
뉴스 웹 파트로 뉴스 전파
인트라넷에 분산된 SharePoint 뉴스를 사용하여 시각적으로 매력적인 콘텐츠를 만듭니다. 뉴스 만들기 및 공유에 대해 자세히 알아보세요.
뉴스 추가
사이트에 뉴스 게시물을 추가하려면 다음을 수행합니다.
-
뉴스 섹션에서 + 추가 를 선택하여 게시물 만들기를 시작합니다. 빈 뉴스 게시물 페이지를 작성할 준비가 된 것입니다.
-
뉴스 게시물 빌드 페이지의 지침을 사용하여 뉴스 게시물을 만듭니다.
뉴스 웹 파트 편집
레이아웃, 뉴스 원본 및 페이지에 뉴스가 표시되는 방식에 대한 기타 옵션을 변경하려면 뉴스 웹 파트를 편집할 수 있습니다. 학교 홈페이지 서식 파일은 Side-by-Side 레이아웃을 사용하며 이 사이트를 뉴스 원본으로 선택했습니다. 즉, 모든 뉴스 게시물이 이 사이트의 게시물에서만 끌어옵니다.
-
웹 파트 왼쪽에서
레이아웃: Side-by-Side 레이아웃을 사용하는 학교 홈페이지 템플릿과 같은 통신 사이트의 뉴스에 대한 다양한 레이아웃 중에서 선택할 수 있습니다. 다른 레이아웃은 큰 이미지 공간과 세 개의 추가 스토리를 포함하는 Top Story입니다. 단일 열에 뉴스 게시물을 표시하는 목록입니다. 축소 판 그림과 헤드라인이 있는 최대 5개의 뉴스 항목을 표시하는 타일 레이아웃 큰 시각적 개체를 표시하고 사용자가 뒤로 및 다음 단추 또는 페이지 매김 아이콘을 사용하여 스토리를 이동할 수 있도록 하는 Carousel입니다.
뉴스 출처: 뉴스 게시물의 출처를 지정할 수 있습니다. 원본의 예로는 웹 파트를 사용하는 동안 사용 중인 사이트(학교 홈페이지 서식 파일에서 사용하는 사이트), 하나 이상의 개별 사이트(사이트 선택) 및 현재 사용자에게 권장되는 사이트가 있습니다. 그러면 사용자가 작업하는 사용자의 현재 사용자에 대한 게시물이 표시됩니다. 사용자의 상위 20개 팔로우 사이트; 사용자가 자주 방문하는 사이트도 있습니다.
뉴스 웹 파트의 기능을 완전히 활용하도록 설정할 수 있는 더 많은 옵션이 있습니다. 모든 옵션에 대한 자세한 내용은 뉴스 웹 파트 사용을 참조하세요.
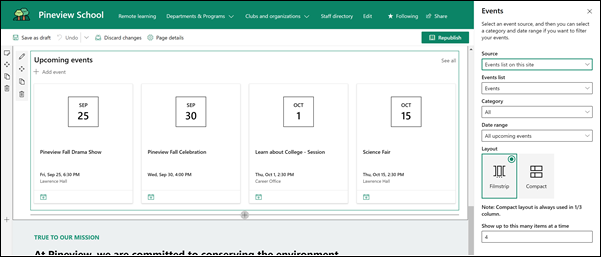
이벤트 웹 파트를 사용하여 모든 사용자를 최신 상태로 유지
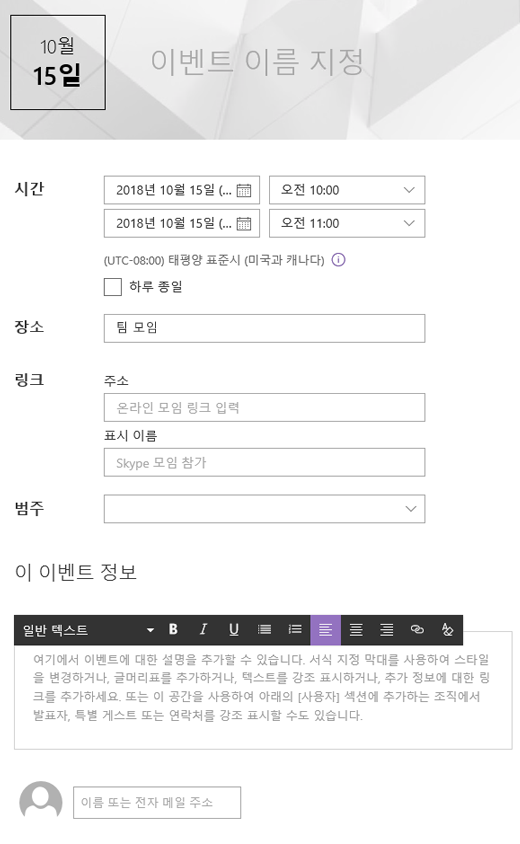
이벤트 추가
게시된 페이지에서 이벤트 추가를 시작할 수 있습니다.
참고: 저장되거나 게시된 페이지에는 이벤트를 추가할 수 있지만 편집 모드인 페이지에는 추가할 수 없습니다.
-
이벤트 추가를 선택합니다.
-
페이지 맨 위에 이벤트 이름을 지정합니다. 필요에 따라 왼쪽 위에서 이미지 추가 단추를 선택하여 제목 영역에 이미지를 추가할 수 있습니다.
-
시기 섹션에서 날짜 및 시간을 선택합니다.
-
Where 섹션에서 위치 또는 주소를 입력합니다. 위치가 인식되면 지도를 추가할 수 있습니다.
-
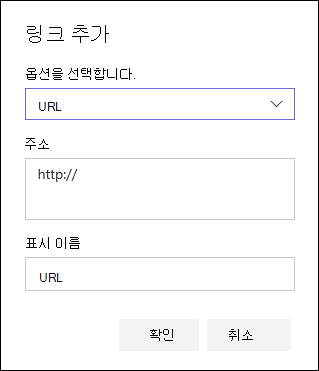
링크 섹션에서 온라인 모임 링크가 있는 경우 온라인 모임 링크를 입력할 수 있습니다. 주소 상자에 링크를 배치한 다음 표시 이름을 추가합니다. 온라인 모임이 없고 아무 것도 입력하지 않으면 이 섹션이 이벤트에 표시되지 않습니다.
-
해당 범주로 필터링할 때 이벤트를 표시하려면 범주(예: 모임, 근무 시간, 비즈니스, 휴일 등)를 선택합니다. 고유한 범주를 추가하려면 공간에 입력하기만 하면 됩니다.
-
이 이벤트 정보 영역에 설명을 입력합니다.
-
이 이벤트에 대해 강조 표시하려는 사람(예: 연락처, 특별 게스트 또는 발표자)이 있는 경우 이벤트 설명 아래에 이름을 추가할 수 있습니다. organization 내의 사용자만 추가할 수 있습니다.
-
완료되면 저장을 선택합니다.
이벤트 웹 파트 편집
-
편집 모드가 아직 없는 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
왼쪽에서 웹 파트
-
이벤트의 원본 : 이 사이트의 이벤트 목록, 이 사이트, 이 사이트 모음, 사이트 선택 또는 모든 사이트를 선택합니다.
-
날짜 범위 드롭다운 목록에서 이벤트를 필터링할 날짜 범위를 선택합니다. 예정된 모든 이벤트 (기본값), 이번 주, 다음 2주, 이번 달 또는 이번 분기를 선택할 수 있습니다.
-
레이아웃을 선택합니다. 필름스트립 또는 컴팩트. 학교 홈페이지 템플릿에 Filmstrip이 선택되어 있습니다.
이벤트 웹 파트에 대한 자세한 내용은 이벤트 웹 파트 사용을 참조하세요.
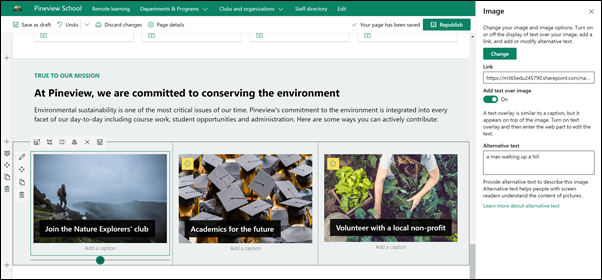
텍스트 및 이미지 웹 파트를 사용하여 학교 임무 소개
학교 홈페이지 템플릿에서는 이미지 웹 파트와 텍스트 웹 파트를 함께 사용하여 미션 정렬 이니셔티브와 함께 학교의 사명을 강조했습니다.
텍스트 웹 파트
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
텍스트를 변경하거나 추가하고 위쪽의 도구 모음을 사용하여 서식을 지정합니다. 더 많은 서식 옵션을 보려면 도구 모음 끝에 있는 타원을 선택하여 속성 창을 엽니다.
추가 정보가 필요하세요? 텍스트 웹 파트를 사용하여 페이지에 텍스트 및 테이블 추가를 참조하세요.
이미지 웹 파트
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
웹 파트에서 편집 단추를 선택하여 속성 창을 엽니다.
-
속성 창에서 변경을 선택하여 스톡 이미지, 컴퓨터, organization 등과 같은 여러 원본 중 하나에서 최근 이미지 또는 이미지를 선택합니다.
-
이미지의 원본 위치에 따라 열기 또는 이미지 추가를 선택합니다.
-
필요에 따라 대체 텍스트를 입력합니다.
-
필요에 따라 웹 파트의 이미지 아래에 캡션 입력합니다.
이미지 웹 파트를 사용하는 방법에 대해 자세히 알아봅니다.
페이지의 요소 이동 또는 제거
웹 파트 이동 또는 제거
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
이동하거나 제거할 웹 파트를 선택하면 웹 파트 왼쪽에 작은 도구 모음이 표시됩니다.
웹 파트를 이동하려면 이동 단추
웹 파트를 제거하려면
페이지의 전체 섹션 이동 또는 제거
-
페이지가 아직 편집 모드가 아닌 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
섹션을 이동하려면 이동 단추
-
웹 파트를 제거하려면
샘플 콘텐츠 삭제
템플릿과 함께 제공되는 샘플 뉴스 게시물을 사용하지 않으려면 삭제하는 방법은 다음과 같습니다.
-
페이지 오른쪽 위에 있는 설정 기어
-
사이트 콘텐츠를 선택합니다.
-
사이트 페이지를 선택합니다.
뉴스 게시물의 이름은 다음과 같습니다.
-
오늘 점심 친구가 되세요
-
과외 활동에 대한 등록이 열립니다.
-
새로운 육상 감독
-
파인뷰에 돌아온 동창
-
-
삭제할 샘플 페이지를 선택한 다음 명령 모음에서 삭제 를 선택합니다.
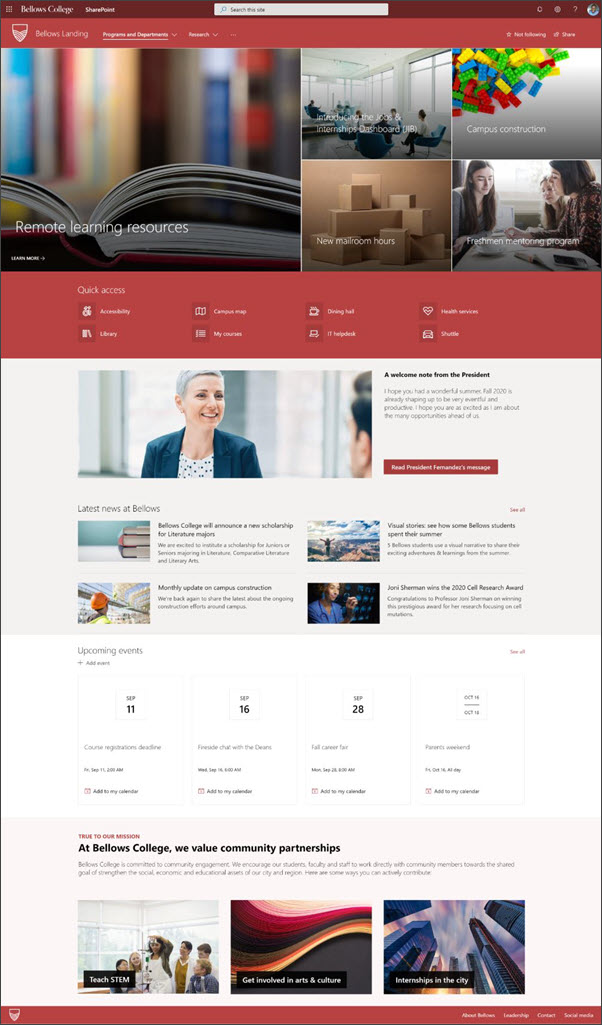
고등 교육을 위한 학교 홈페이지
다음은 학교 홈페이지 템플릿을 사용하여 고등 교육의 학생, 교직원 및 교직원을 위한 내부 착륙을 만드는 방법의 예입니다. 로고, 테마, 텍스트 및 원하는 다른 요소를 변경하기만 하면 됩니다. 가능성은 무한합니다!