공개 웹 사이트는 CSS 스타일시트(CSS)를 디자인의 일부로 사용합니다. 웹 사이트 편집기를 사용할 수 없는 웹 사이트의 디자인을 변경하기 위해 스타일을 변경하고 추가할 수 있습니다.

이 문서의 내용
현재 테마의 스타일 변경
각 테마에는 대체 스타일시트를 포함하여 쉽게 수정할 수 있는 고유한 스타일시트가 있습니다.
-
Office 365의 웹 사이트에 로그인합니다.
-
웹 사이트에 사용할 테마를 선택합니다. 자세한 내용은 웹 사이트의 디자인 변경을 참조하세요.
참고: 대체 스타일시트에 대한 변경 내용은 현재 테마를 사용하는 페이지에만 적용되므로 스타일을 수정하기 전에 테마를 선택하는 것이 좋습니다.
-
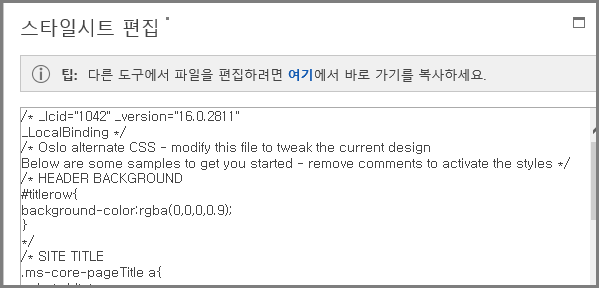
사이트 > 스타일시트 편집으로 이동합니다. 이렇게 하면 현재 테마의 대체 스타일시트가 열립니다. 스타일시트를 처음 열면 각 스타일에 주석이 달려 있습니다.
-
변경하기 전에 대체 스타일시트의 복사본을 저장하는 것이 좋습니다.
-
스타일시트의 맨 위에 있는 팁에서 여기를 클릭합니다.
-
저장 메뉴의 이 파일을 열거나 저장하시겠습니까? 상자에서 다른 이름으로 저장을 선택하고 파일의 이름과 위치를 지정합니다.
-
-
변경하려는 섹션의 주석 처리를 제거하고 값을 수정합니다.
예를 들어 다음 표에는 머리글 배경색을 빨간색으로 변경하기 전과 변경한 후에 HEADER BACKGROUND 섹션의 모습이 나타나 있습니다. 이전 열에서는 주석 닫기 기호(*/)가 코드 블록 다음에 있으므로 코드가 무시되고 배경색이 흰색이 됩니다. 이후 열에서는 주석 닫기 기호가 주석 뒤에 있고 색 값이 빨간색으로 변경됩니다.
|
이전 |
이후 |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, changed to red */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
참고: 스타일시트를 저장하기 전에도 변경 내용에 대한 실시간 미리 보기가 스타일시트 창 뒤에 있는 웹 사이트에 표시됩니다. 전체 페이지를 볼 수 있도록 스타일시트 텍스트 상자를 이동할 수 있으며, 링크를 클릭하여 변경된 스타일이 사이트의 다른 페이지에 어떤 영향을 주는지 확인할 수도 있습니다.
-
고유한 사용자 지정 스타일을 추가하려면 스타일시트 텍스트 상자에 추가하면 됩니다. 스타일시트를 나중에 다시 보려는 경우 주석을 추가하면 변경한 내용을 확인할 수 있습니다.
-
스타일시트 텍스트 상자 뒤에 있는 웹 사이트 페이지를 살펴봅니다. 의도한 대로 변경 내용이 표시되고 작동하는지 확인합니다.
-
웹 사이트의 모든 페이지를 검토하여 실수로 다른 영역을 변경하지 않았는지 확인합니다.
-
문제가 있는 경우 스타일 변경 문제 해결을 참조하세요.
-
-
저장을 클릭합니다.
-
사이트가 온라인 상태이고 변경 내용을 게시할 준비가 되었으면 저장 및 게시를 선택합니다.
팁: 대체 스타일시트가 마음에 드는 경우 백업을 만듭니다. 스타일시트를 다시 열고 맨 위의여기를 클릭한 다음 저장 메뉴에서 다른 이름으로 저장을 선택하고 위치와 파일 이름을 지정합니다.
공통 스타일 변경
대체 스타일시트는 공통적으로 변경되는 여러 요소에 대한 주석 처리 예제를 제공합니다.
-
머리글(제목 영역) 배경색
-
제목 글꼴 크기, 색, 패밀리
-
로고 높이
-
콘텐츠 영역 배경색
-
바닥글 배경색
-
전체 페이지 레이아웃 페이지의 배경색
-
특정 전체 페이지 레이아웃 페이지의 배경색
-
콘텐츠를 위한 2개의 열이 있는 보조 기사의 배경색
-
2열 레이아웃의 배경색
대체 스타일시트에 이미 있는 요소를 변경하려면 주석 기호를 제거하고 스타일을 수정합니다.
다른 요소를 변경하려면 기본 테마 스타일시트에서 스타일을 바꿔야 합니다. 보다 쉽게 이해할 수 있도록 여백, 텍스트 크기, 줄 간격, 머리글 서식 변경에 대한 몇 가지 예제를 제공합니다.
-
변경하려는 유형이 이 섹션에 나열되지 않은 경우 테마 스타일시트에서 스타일 식별 및 재정의를 참조하세요.
-
스타일 관련 도움이 필요한 경우 웹에서 "CSS 참조 가이드"를 검색해 보세요.
여백 변경
1열 레이아웃을 사용하는 페이지의 경우, 기본 여백은 기본 콘텐츠에 대해 74.9%이고, 전체 페이지 레이아웃에 대해 722픽셀입니다. 다음 예제에서는 여백을 100%로 변경하는 방법을 보여줍니다.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}2열 레이아웃을 사용하는 페이지의 경우, 테마가 각 열의 너비를 제어합니다. 예를 들어 오슬로 테마에서 한 열은 너비가 고정되어 있고, 다른 열은 너비를 변경할 수 있습니다. 다음 오슬로 테마에 대한 수정 내용에서 고정 너비 열은 200픽셀로 설정되어 있고, 가변 너비 열에는 최소값 및 최대값 설정이 있습니다.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
글꼴 변경
다음은 글꼴 크기 변경의 몇 가지 예입니다.
-
글꼴 크기가 지정되어 있지 않은 모든 요소에 사용된 기본 글꼴을 변경할 수 있습니다. 제목 및 기본 단락에는 글꼴 크기가 지정되어 있지만 대부분의 다른 사이트 요소는 그렇지 않습니다. 다음 예제는 기본 글꼴을 14포인트 Arial로 설정합니다.
*{font-family:arial;font-size:14pt;} -
제목 글꼴을 변경하려면 대체 스타일 시트에서 SITE TITLE 섹션을 찾고 .ms-core-pageTitle의 값을 변경합니다. 주석 닫기 기호를 이동했는지 확인합니다.
-
제목 1 스타일로 서식을 지정한 단락의 글꼴을 변경하려면 다음 스타일을 추가합니다. 이 예제에서는 제목 1 텍스트를 녹색으로 변경하고 텍스트를 굵게 만듭니다.
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
대부분의 웹 사이트에서 사용되는 단락 글꼴을 변경하려면 .ms-rteFontSize-3의 값을 변경합니다. 예를 들어 텍스트를 13픽셀로 설정하는 방법은 다음과 같습니다.
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
기본 단락의 줄 간격을 변경하려면 p.ms-rteElement-P의 값을 변경합니다. 예를 들어 줄 간격을 한 줄로 변경하는 방법은 다음과 같습니다. 기본적으로 줄 간격은 1.6줄로 설정되어 있습니다.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
링크 서식 변경
링크의 각 상태에 대해 링크 동작을 지정하는 줄을 추가하여 링크의 서식 및 색을 변경할 수 있습니다. 예를 들어 다음 스타일은 방문하지 않은 링크를 자주색으로, 방문한 링크를 회색으로 표시하며, 다른 사용자가 링크 위에 마우스를 놓는 경우에는 굵게 및 밑줄을 적용한 상태로 링크를 표시합니다.
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}테마 스타일시트에서 스타일 식별 및 재정의
이 방법은 다소 복잡하지만 스타일을 처음 사용하는 사람도 수행할 수 있습니다. 먼저 웹 페이지의 특정 요소에 사용되는 스타일을 찾은 다음 해당 스타일을 대체 스타일시트로 복사하고 수정합니다.
-
대체 스타일시트를 닫고 저장합니다.
-
웹 사이트에서 작업 중인 페이지의 아무 곳이나 마우스 오른쪽 단추로 클릭한 다음 요소 검사를 선택합니다.
-
DOM 탐색기 창에서 요소 선택
-
페이지에 십자선이 나타납니다. 변경하려는 요소를 포함하도록 십자선을 조정합니다. 문자, 문장, 단락, 이미지 또는 다른 요소를 선택할 수 있습니다. 이 예제에서는 링크를 선택합니다.
-
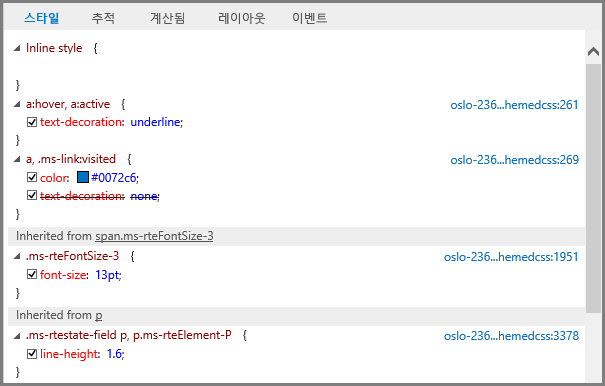
클릭하여 선택 항목을 확인합니다. 스타일 창에 선택 항목에 적용되는 모든 스타일이 표시됩니다. 트리 보기에 다른 스타일에서 상속된 값이 표시됩니다. 재정의된 모든 스타일은 취소선 글꼴로 표시됩니다.
이 예제에는 링크에 대한 인라인 스타일이 없습니다. 글꼴 크기는 .ms-rteFontSize-3에서 상속되고, 줄 높이는 기본 단락 서식에서 상속됩니다.
이러한 스타일을 자신의 스타일시트로 복사한 다음 수정할 수 있지만, 그 결과에 대해 충분히 생각해야 합니다. 목록의 위쪽에 있는 항목은 쉽게 변경할 수 있습니다. 예를 들어 방문한 링크의 색을 변경하려면 a, .ms-link:visited로 시작하는 줄을 복사합니다. .ms-rteFontSize-3으로 서식이 지정된 모든 텍스트가 아닌 활성 링크에 대해서만 글꼴 크기를 16포인트로 변경하려면 a:hover, a:active 스타일을 복사한 다음 font-size;16 pt를 추가합니다. 원하는 결과를 얻으려면 약간의 실험이 필요할 수 있습니다.
-
대체 스타일시트에 삽입하려는 스타일을 선택하고 마우스 오른쪽 단추를 클릭한 다음 복사를 클릭하고 스타일시트 텍스트 상자에 스타일을 붙여 넣습니다. 필요에 따라 변경합니다.
참고: 스타일시트 텍스트 상자에 있는 스타일은 테마 스타일시트의 스타일을 재정의하지만 인라인 스타일 섹션에 있는 스타일은 재정의하지 않습니다.
스타일 변경 문제 해결
스타일시트는 매우 까다로우며 스타일이 처리되는 순서에 규칙이 있습니다. 또한 스타일 변경으로 인해 예기치 못한 결과가 발생하는 경우도 있습니다. 시간을 들여 테스트를 수행하고 문제를 해결하는 것이 좋습니다. 모든 변경 내용이 스타일시트 텍스트 상자 뒤에 있는 페이지에 즉시 표시됩니다.
내 공개 웹 사이트에서 변경할 수 없는 스타일이 있나요?
예. 공개 웹 사이트의 일부 서식은 인라인 스타일에서 수행되며, 이러한 항목은 대체 스타일시트를 변경하여 재정의할 수 없습니다. 따라서 텍스트 서식 컨트롤을 사용하여 서식을 변경한 경우, 대체 스타일시트의 스타일에 대한 변경 내용으로 해당 항목이 재정의되지 않습니다.
대체 스타일시트를 편집했지만 변경 내용이 표시되지 않습니다.
스타일시트는 구문을 정확하게 입력해야 하며, 대부분의 문제는 사소한 오타로 인해 발생합니다. 주의해야 하는 일반적인 오타는 다음과 같습니다.
-
대체 스타일시트에 나열된 모든 예제 스타일은 주석으로 묶여 있습니다(/* … */). 변경한 스타일의 주석 처리 제거를 잊지 않았는지 확인하세요. 변경 내용을 체계적으로 관리하기 위해 주석 닫기 기호(*/)를 제목 줄 끝으로 이동하고 변경한 내용에 대한 메모를 포함하는 것이 좋습니다. 예를 들어 콘텐츠의 배경색을 녹색으로 변경한 후에 다음과 같은 구문을 사용할 수 있습니다.
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
각 스타일 정의에는 열기 및 닫기 중괄호({ })가 있어야 합니다.
-
요소와 정의 사이에는 콜론(:)이, 스타일 사이에는 세미콜론( ;)이 있어야 합니다.
내 테마를 변경한 후에 내 사용자 지정 스타일이 보이지 않습니다.
대체 스타일시트는 각 테마에 대해 고유하므로 테마를 변경하고 스타일시트 편집을 선택하는 경우 실제로는 다른 대체 스타일시트에 있는 것입니다. 다시 변경 내용을 적용해야 합니다.
백업을 만들지 않은 경우에도 이전 대체 스타일시트에서 변경 내용을 찾을 수 있습니다. 이전에 사용한 테마로 변경하고 스타일시트를 연 다음 메모장에 변경 내용을 복사하고 새 테마로 돌아와 변경 내용을 새 테마의 대체 스타일시트에 붙여 넣습니다.
특정 변경 내용이 표시되지 않습니다.
스타일은 미리 정의된 순서에 따라 처리되며, 변경 내용이 다른 스타일과 충돌하는 경우가 있습니다.
!important를 사용하면 이 변경 내용이 다른 스타일을 무효화할 수 있습니다. 예를 들어 링크 위에 마우스를 놓을 때 이 링크가 작동하도록 만들려면 마지막에 !important를 추가합니다.
a:hover {text-decoration: underline; color: #000000 !important;}링크의 서식을 지정할 때는 순서가 중요합니다. 링크가 작동하는 방식을 제어하는 네 개의 줄이 있으며, 다음과 같은 순서로 입력해야 합니다.
a:link { }a:visited { }a:hover { }a:active { }사이트를 공개할 때 스타일시트 변경 내용이 표시되지 않습니다.
스타일시트에 변경 내용을 저장 및 게시했는지 확인합니다.
스타일을 대체 스타일시트로 복사하지 않고 테마 스타일시트 중 하나를 직접 편집한 다음 변경 내용을 체크 인하지 않은 경우, 사이트에서 작업할 때는 변경 내용이 표시되지만 게시된 사이트에는 변경 내용이 적용되지 않습니다.
테마 스타일시트를 체크 인한 다음 다시 시도합니다.
참고: 대체 스타일시트를 체크 인할 필요는 없습니다.
Internet Explorer에서는 스타일시트 변경 내용이 표시되지만 Chrome 및 Firefox에서는 표시되지 않습니다.
스타일시트에 변경 내용을 저장 및 게시했는지 확인합니다.
스타일을 대체 스타일시트로 복사하지 않고 테마 스타일시트 중 하나를 직접 편집한 다음 변경 내용을 체크 인하지 않은 경우, 사이트에서 작업할 때는 변경 내용이 표시되지만 게시된 사이트에는 변경 내용이 적용되지 않습니다.
테마 스타일시트를 체크 인한 다음 다시 시도합니다.
참고: 대체 스타일시트를 체크 인할 필요는 없습니다.
자세한 정보
디자인 옵션에 대한 자세한 내용은 Office 365의 공개 웹 사이트 도움말을 참조하세요.