경고: 사용 중지된 지원되지 않는 Internet Explorer 11 데스크톱 애플리케이션은 특정 버전의 Windows 10 Microsoft Edge 업데이트를 통해 영구적으로 비활성화되었습니다. 자세한 내용은 Internet Explorer 11 데스크톱 앱 사용 중지 FAQ를 참조하세요.
이 업데이트에 대한 정보
훌륭한 웹 페이지를 개발하려면 코딩 전문 지식과 필연적으로 잘릴 수 있는 문제를 찾아서 디버그할 수 있는 올바른 도구가 필요합니다. 이 업데이트는 F12 UI, 콘솔, DOM 탐색기, 디버거, 에뮬레이션 도구, UI 응답성 및 메모리 프로파일링 도구에 대한 기능 및 버그 수정을 포함하여 F12 개발자 도구를 크게 개선했습니다.
F12 사용자 인터페이스 변경 내용
새 아이콘 및 알림 메모리 및 프로파일러 도구의 아이콘이 변경되었습니다.
이제 아이콘 표시줄에 콘솔의 오류, 에뮬레이션 설정의 변경 내용 및 메모리, 프로파일러 및 UI 응답성 도구의 활성 프로파일링 세션에 대한 표시기가 있습니다. 다음 이미지는 콘솔 및 메모리 도구 아이콘에 알림이 있는 새 아이콘을 보여 줍니다. 두 개의 콘솔 오류가 표시되고 메모리 프로파일링 세션이 현재 진행 중
임을 나타냅니다.
도구 내의 F6 상위 집합 탐색F6 사용은 Tab 키를 사용하여 도구를 탐색하는 것과 같지만, 선택할 수 있는 모든 항목을 통하지 않고 도구 창에서 가장 일반적으로 사용되는 요소의 선택된 집합을 통해 "탭"합니다. 이는 키보드를 사용하여 도구 내부와 사이를 탐색하기 위한 전반적인 클리너 시스템의 일부입니다.
키보드를 사용하여 최근에 사용한 도구 사이를 앞뒤로 이동합니다. Ctrl + [를 사용하여 도구 탐색 기록에서 뒤로 이동하고 Ctrl + ]를 사용하여 탐색할 때 뒤로 및 앞으로 화살표와 비슷하게 앞으로 이동할 수 있습니다.
문서 모드에 대한 빠른 액세스새 드롭다운 목록이 인터페이스 맨 위에 추가되어 도구에서 문서 모드에 액세스할 수 있으므로 도구를 전환할 필요가 없습니다.
콘솔 변경 내용
Console.timeStamp()콘솔 또는 코드 내에서 호출되면 Console.timeStamp()는 콘솔에 출력되며 현재 브라우저 탭이 열려 있는 시간(밀리초)입니다. UI 응답성 도구를 사용하여 프로파일링 세션을 실행하는 동안 호출되는 경우 세션이 시작된 이후의 시간에 따라 타임스탬프를 사용하여 세션의 타임라인에 사용자 표시를 만듭니다.
Ctrl + L은 모든 메시지의 콘솔을 지웁니다.
정확한 자동 완성 콘솔의 자동 완성에는 더 이상 인덱서 속성이 포함되어 있지 않습니다. 이렇게 하면 자동 완성 제안을 더 명확하고 정확하게 선택할 수 있습니다.
편의를 위해 콘솔 자동 완성 목록에 $, $$, $x, $0-$5 및 $_이 추가되었으며 콘솔의 동작이 다른 브라우저와 더 일치하도록 합니다.
부실 메시지 표시 탐색 시 지우기 옵션을 해제하도록 선택한 경우 이전 콘솔 메시지에는 현재 페이지의 메시지와 기록의 이전 페이지 메시지를 구분하는 데 도움이 되는 아이콘이 회색으로 표시됩니다.
DOM 탐색기 변경 내용
계산 창의 막대 변경 사용자가 즐겨찾고 있는 변경 막대(변경된 속성, 추가된 속성 및 삭제된 속성에 대한 다른 색)가 이제 계산 스타일 창에 표시됩니다.
디버거 변경 내용
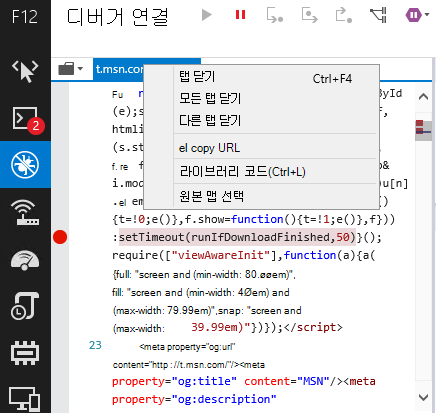
원본 맵 지정 디버거에서 문서 탭을 마우스 오른쪽 단추로 클릭하고 원본 맵을 지정할 수 있습니다. 이렇게 하면 소스 맵 주석이 제거된 제공된 코드와 함께 소스 맵을 사용할 수 있습니다.
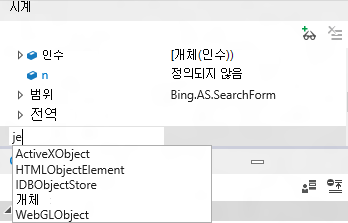
WatchNow에서 자동 완성 시계를 추가할 때 자동 완성 옵션이 제안됩니다.
반환 값 검사반환 값이 있는 함수를 중단하는 경우 닫는 중괄호로 밟을 때까지 함수를 한 단계씩 실행합니다. 반환 값은 감시 창의 Locals 섹션에 표시됩니다. 다시 한 번 실행하면 값이 호출된 코드로 반환됩니다.
빠른 데모를 위해 콘솔에서 다음 코드를 사용해 보세요.
function showval() { var x = 0; x++; debugger; return x; } showval(); 함수를 호출하고, 디버거에서 중단하고, 한 단계씩 실행하여 반환 값을 확인할 수 있습니다.
중단점에 대해 다중 선택Ctrl + 클릭, Shift + 클릭 및 Ctrl + A를 사용하여 중단점 창에서 여러 중단점을 선택할 수 있습니다.
계속해서 breakPress F5를 무시하여 다음 중단을 계속합니다. F5 키를 눌러 F5를 해제할 때까지 여러 나누기를 계속합니다.
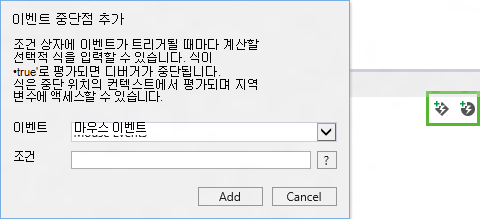
이벤트 중단점 및 추적점이 F12 도구에 이미 있는 중단점 및 추적점과 유사하게 작동하지만 특정 코드 블록이 실행될 때 트리거되는 대신 특정 이벤트가 발생할 때 트리거됩니다. 각각에는 검사하려는 이벤트의 특정 인스턴스로 범위를 좁히는 데 도움이 되는 선택적 조건부 필터가 있습니다. 다음 이미지
에서 강조 표시된 이벤트 추적점 추가 및 이벤트 중단점 추가 아이콘을 사용하여 추가할 수 
UI 응답성 도구 변경
성능 세션 가져오기/내보내기 생성 데이터를 분석하거나 동료와 공유할 때마다 테스트 사례를 재현할 필요가 없습니다. UI 응답성 도구의 아이콘 표시줄에서 가져오기(폴더) 및 내보내기(디스크) 아이콘을 사용하면 나중에 가져올 수 있는 파일에 메모리 스냅샷을 저장할 수 있습니다.
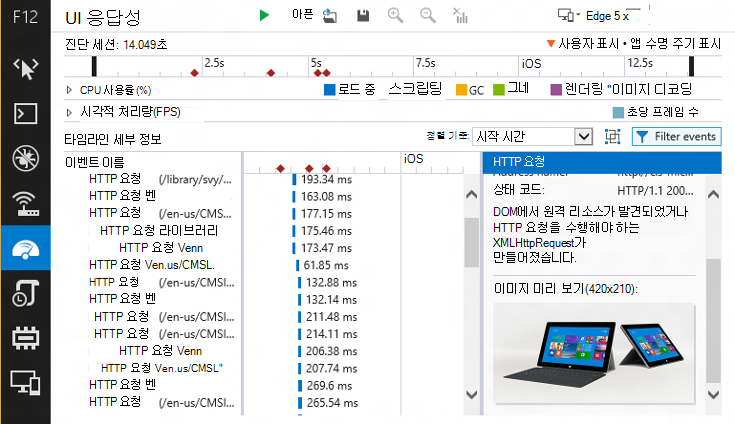
이미지 미리 보기 이미지에 대한 HTTP 요청을 보고 이미지의 이미지가 궁금한 경우 이제 이미지가 이벤트 세부 정보에서 미리 보기로 표시됩니다.
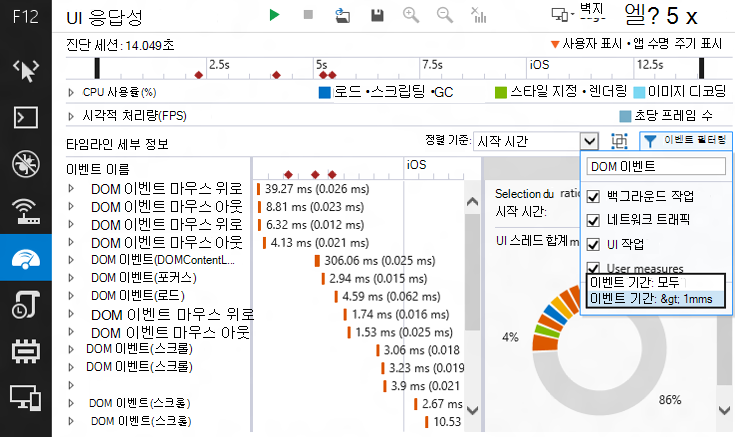
이벤트 필터링 이벤트 필터링 단추는 작지만 강력합니다. 이 단추 뒤에 숨겨진 메뉴는 여러 가지 방법으로 이벤트를 필터링할 수 있는 메뉴이며, 각 방법에는 상당한 영향을 미칩니다.
-
이벤트 이름 필터: 필터 텍스트에 대한 일치 항목이 포함된 이벤트 이름을 필터링합니다.
-
UI 활동 필터: 확인란을 사용하여 조사 중인 영역에 더 쉽게 집중할 수 있도록 큰 범주의 이벤트를 제외할 수 있습니다. 예를 들어 네트워크 활동에만 관심이 있는 경우 UI 및 가비지 수집의 모든 노이즈를 필터링할 수 있습니다.
-
시간 임계값 필터: 이 기능은 지속 시간에서 1밀리초 미만의 최상위 이벤트를 필터링합니다. 많은 시나리오에서 폭포 보기를 획기적으로 간소화하고 보다 영향력 있는 이벤트에 집중할 수 있습니다.

HTML5 스크립팅 이벤트 미디어 쿼리 수신기 또는 MutationObservers를 사용하는 경우 성능 프로파일링 세션을 실행할 때 해당 비용을 식별할 수 있습니다.
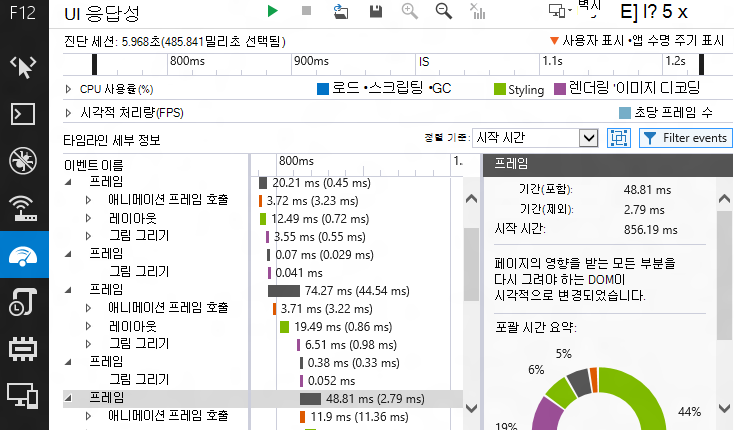
프레임 그룹화 정렬 기준 드롭다운 목록과 필터 이벤트 메뉴 사이의 단추는 프레임 그룹화 토글합니다. 이렇게 하면 애니메이션 또는 시각적 업데이트가 발생하는 기간 동안 최상위 이벤트를 해당 작업 단위(또는 "프레임")로 그룹화합니다. 프레임은 다른 이벤트처럼 처리되므로 정렬 및 필터링할 수 있으며 포괄 시간 요약을 제공합니다.
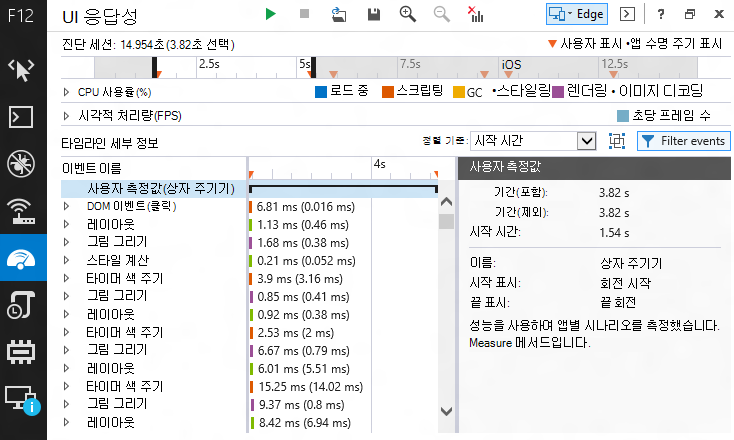
사용자 측정 performance.mark() API를 사용하여 특정 이벤트가 발생한 위치를 나타내는 삼각형을 타임라인에 추가하면 performance.measure() API는 성능 표시의 유용성을 확장합니다. performance.measure()를 사용하여 두 performance.mark() 이벤트 사이의 시간을 포함하는 사용자 측정값 이벤트를 만든 다음, 이벤트를 마우스 오른쪽 단추로 클릭한 다음 이벤트로 필터링 옵션을 사용하여 두 표시 사이의 이벤트만 선택합니다.
DOM에 대한 색 지정이 기능은 DOM 요소, 문자열 리터럴 및 숫자 리터럴에 색 지정을 추가합니다. 다른 F12 도구 내의 콘텐츠를 더 비슷하게 보이게 하는 것 외에도 UI 응답성 도구에 더 많은 시각적 관심을 추가합니다.
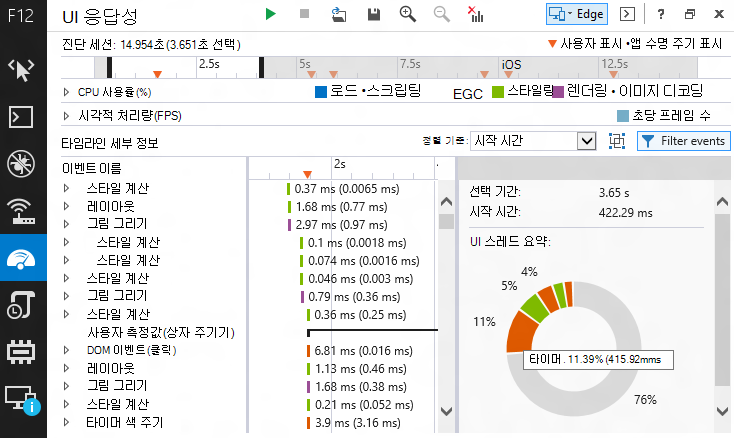
선택 요약 타임라인의 일부를 선택하면 이벤트 세부 정보 창에 선택 항목의 요약이 표시됩니다. 세그먼트의 이벤트 범주가 있는 도구 설명에 대해 원형 차트의 여러 세그먼트를 마우스로 가리킵니다.
console.timeStamp()프로파일링 세션 중에 코드 또는 콘솔에서 console.timeStamp() 메서드를 사용하여 프로파일링 세션이 시작된 이후의 시간이 있는 타임라인에 사용자 표시를 만듭니다.
메모리 도구 변경
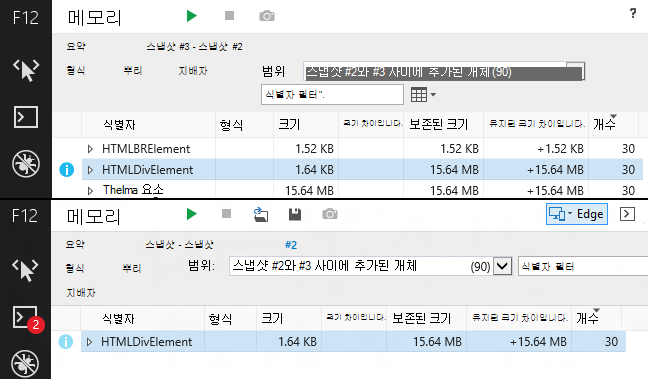
Dominator foldingDominator 폴딩은 다른 개체의 논리적 구성 요소인 최상위 뷰에서 개체를 제거하여 스냅샷의 내용을 간소화하는 데 도움이 됩니다(예: <DIV> 내의 <BR>, Function에서 보유하는 범위) 데이터에 대한 인사이트를 향상하지 않는 추가 세부 정보인 경향이 있습니다. 시간을 낭비할 수 있습니다.
예를 들어 다음 이미지는 보기 전후에 도미너 폴딩이 도구에서 말하는 "스토리"를 개선하는 방법을 보여 줍니다. 접힌 보기에는 15.64MB(메모리)를 차지하고 분리된 DOM 노드에 유지되는 30개의 HTML <DIV> 요소가 표시됩니다. 대부분의 경우 개체의 컴퍼지션을 아는 것은 너무 크거나 새는 것(특히 타사 라이브러리를 사용하는 경우)을 아는 것만큼 중요하지 않습니다.
DOM, 문자열 & 숫자 리터럴 색 지정이 기능은 DOM 요소, 문자열 리터럴 및 숫자 리터럴에 색 지정을 추가합니다. 다른 F12 도구 내의 콘텐츠를 더 비슷하게 보이게 하는 것 외에도 메모리 분석을 시각적으로 더 흥미롭게 만듭니다.
루트 주기 필터링원형 참조 경로에서 무의식적으로 손실되지 않고 개체의 컴퍼지션을 조사할 수 있나요? 이 기능은 무한대로 트래버스하여 혼동하지 않도록 순환된 자식 참조를 검색하고 이를 "자르기"합니다. 또한 참조가 "트리밍"된 경우 명확하게 되도록 이러한 참조에 주석을 추가합니다.
가져오기/내보내기 세션 생성되는 데이터를 분석하거나 동료와 공유할 때마다 테스트 사례를 재현할 필요가 없습니다. 메모리 도구의 아이콘 표시줄에서 가져오기(폴더) 및 내보내기(디스크) 아이콘을 사용하면 나중에 가져올 수 있는 파일에 메모리 스냅샷을 저장할 수 있습니다.
에뮬레이션 도구 변경 내용
설정 지속성 및 resetA 에뮬레이션 설정 유지 아이콘이 에뮬레이션 도구에 추가됩니다. 이렇게 하면 특별히 사용하지 않도록 설정될 때까지 현재 에뮬레이션 설정이 유지됩니다. 이렇게 하면 작업을 수행하고 브라우저를 닫은 다음 에뮬레이션 설정을 그대로 사용하여 다시 돌아올 수 있습니다. 이 아이콘의 오른쪽에는 에뮬레이션 설정 다시 설정 아이콘이 있으며, 이 아이콘은 도구를 기본값으로 빠르게 다시 설정합니다.
또한 이 업데이트에는 IE 개발자 채널의 피드백에 따라 다음과 같은 개선 사항이 포함되어 있습니다.
-
DOM 탐색기에서 바탕 화면의 모든 창에서 색을 선택할 수 있는 색 선택기를 추가합니다.
-
타이머 및 XHR 응답에 대한 관련 비동기 호출의 호출 스택을 추가합니다.
Internet Explorer 11에서 F12 개발자 도구를 사용하는 방법에 대한 자세한 내용은 다음 Microsoft 웹 사이트를 참조하세요.
업데이트 정보
이 업데이트는 보안 업데이트 2976627 처음 포함되었습니다.
2976627 MS14-051: Internet Explorer의 누적 보안 업데이트: 2014
년 8월 12일
참고 IE 개발자 채널에서 F12 개발자 도구의 미리 보기를 설치한 경우 이 업데이트를 설치하기 전에 해당 버전을 제거할 필요가 없습니다.
Internet Explorer에 대한 최신 누적 보안 업데이트를 설치하려면 Microsoft 업데이트로 이동합니다.
Internet Explorer의 최신 누적 보안 업데이트에 대한 기술 정보는 다음 Microsoft 웹 사이트를 참조하세요.