Produktu SmartArt grafikas
Noklikšķiniet uz saites, lai pārietu uz šīs grafikas kategorijas aprakstiem:
(Varat arī nospiest taustiņu kombināciju Ctrl+F, lai meklētu atsevišķu grafiku pēc nosaukuma)
Saraksts
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|---|---|---|
|
Mainīgs sešstūru saraksts |
Izmantojiet, lai attēlotu savstarpēji saistītu ideju sēriju. 1. līmeņa teksts tiek parādīts sešstūros. 2. līmeņa teksts tiek rādīts ārpus formām. |
|
|
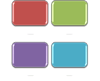
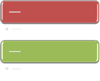
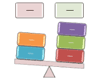
Pamata bloka saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
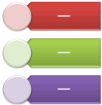
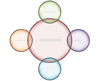
Izliektu attēlu izcēlumu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielas riņķveida formas ir izveidotas, lai saturētu attēlus. Noderīgs, lai ilustrētu 1. līmeņa un 2. līmeņa tekstu. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
Nepārtraukts attēlu saraksts |
Izmantojiet, lai rādītu savstarpēji savienotas informācijas grupas. Riņķveida formas ir izveidotas, lai saturētu attēlus. |
|
|
Dilstošu bloku saraksts |
Izmantojiet, lai rādītu saistītu ideju grupas vai informācijas sarakstus. Teksta formu augstums secīgi samazinās, un 1. līmeņa teksts tiek rādīts vertikāli. |
|
|
Detalizēts process |
Izmantojiet ar lielu 2. līmeņa teksta apjomu, lai rādītu virzību pa posmiem. |
|
|
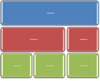
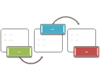
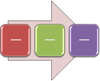
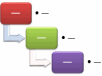
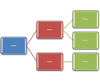
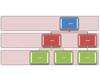
Grupēts saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas grupas un apakšgrupas vai darbības un apakšsoļi. 1. līmeņa teksts atbilst augstākā līmeņa horizontālajām formām, un 2. līmeņa teksts atbilst vertikālajiem apakšsoļiem zem katras saistītās augstākā līmeņa formas. Labi nodarbojas, lai izceļot apakšgrupas vai apakšsoļi, hierarhisku informāciju vai vairākus informācijas sarakstus. |
|
|
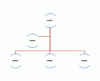
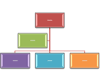
Hierarhijas saraksts |
Izmantojiet, lai rādītu hierarhisko relāciju virzību grupās. Var izmantot arī informācijas grupēšanai vai uzskaitīšanai. |
|
|
Horizontālais aizzīmētais saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas sarakstus. Noder lieliem teksta apjomiem. Visam tekstam ir vienāds izcēluma līmenis, un virziens nav norādīts. |
|
|
Horizontāls attēlu saraksts |
Izmantojiet, lai rādītu nesecīgu vai grupētu informāciju ar saistīto attēlu izcēlumu. Augstākās formas ir izveidotas, lai saturētu attēlus. |
|
|
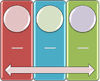
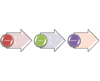
Pieaugoša apļa process |
Izmantojiet, lai rādītu soļu sēriju, apļa iekšējā daļa palielinās ar katru soli. Ierobežojums ir septiņi 1. līmeņa soļi, bet 2. līmeņa vienumi ir ierobežoti. Noderīgs ar lielu 2. līmeņa teksta apjomu. |
|
|
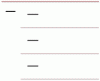
Saraksts ar līnijām |
Izmantojiet, lai rādītu lielu teksta apjomu, kas sadalīti kategorijās un apakškategorijās. Noder vairāku līmeņu tekstam. Viena līmeņa tekstu atdala līnijas. |
|
|
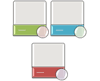
Attēlu izcēlumu saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju. Nelielās formas augšējos stūros ir izveidotas, lai saturētu attēlus. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
Attēlu parakstu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Augstākās formas ir paredzētas, lai saturētu attēlus, un attēli tiek izcelti pār tekstu. Noder attēliem ar īsiem teksta parakstiem. |
|
|
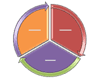
Sektoru process |
Izmantojiet, lai rādītu soļus procesā, kad katra sektora lielums palielinās līdz septiņām formām. 1. līmeņa teksts tiek rādīts vertikāli. |
|
|
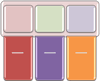
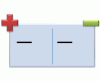
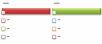
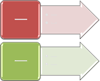
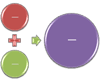
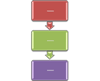
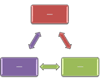
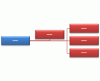
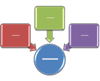
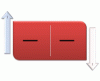
Plus un mīnus |
Izmantojiet, lai rādītu divu ideju plusus un mīnusus. Katrs 1. līmeņa teksts var saturēt vairākus apakšlīmeņus. Noder lielam teksta apjomam. Ierobežojums ir divi 1. līmeņa vienumi. |
|
|
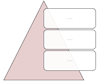
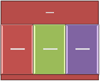
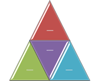
Piramīdas saraksts |
Izmantojiet, lai rādītu proporcionālas, savstarpēji savienotas vai hierarhiskas relācijas. Teksts tiek parādīts taisnstūra formās piramīdas fona augšdaļā. |
|
|
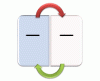
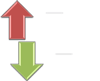
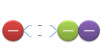
Apgriezts saraksts |
Izmantojiet, lai mainītu divus vienumus. Tiek rādīti tikai pirmie divi teksta vienumi, un katrā vienumā var būt iekļauts liels teksta apjoms. Noder, lai parādītu divu vienumu maiņu vai secības maiņu. |
|
|
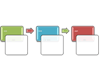
Segmentēts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. Izceļ 2. līmeņa tekstu, jo katra rindiņa tiek parādīta atsevišķā formā. |
|
|
Sarakstu grēdas |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas informācijas grupas vai soļus. Riņķveida formas satur 1. līmeņa tekstu, un atbilstošie taisnstūri satur 2. līmeņa tekstu. Noderīgs daudzām detaļām un minimālam 1. līmeņa tekstam. |
|
|
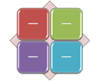
Četrstūru izcēlumu saraksts |
Izmantojiet, lai rādītu informācijas sarakstus, kas iedalīti kategorijās. 2. līmeņa teksts tiek parādīts blakus mazai kvadrātveida formai. Noderīgs ar lielu 2. līmeņa teksta apjomu. |
|
|
Ciļņu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Noderīgs sarakstiem ar nelielu 1. līmeņa teksta apjomu. Pirmais 2. līmeņa teksts tiek rādīts blakus 1. līmeņa tekstam, bet atlikušais 2. līmeņa teksts tiek rādīts zem 1. līmeņa teksta. |
|
|
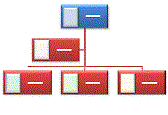
Tabulas hierarhija |
Izmantojiet, lai rādītu informācijas grupas, kas izveidotas no augšas uz apakšu, un katras grupas hierarhijas. Šis izkārtojums nesatur savienojošās līnijas. |
|
|
Tabulas saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju ar vienādu vērtību. 1. līmeņa teksta 1. rindiņa atbilst augšajai formai, un 2. līmeņa teksts tiek izmantots turpmākajiem sarakstiem. |
|
|
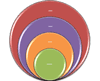
Mērķa saraksts |
Izmantojiet, lai rādītu informāciju, kas ir savstarpēji saistīta vai pārklājas. Katra no pirmajām septiņām 1. līmeņa teksta rindiņām tiek parādīta taisnstūra formā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Noderīgs gan 1. līmeņa, gan 2. līmeņa tekstam. |
|
|
Trapecveida saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju ar vienādu vērtību. Noder lielam teksta apjomam. |
|
|
Mainīgo platumu saraksts |
Izmantojiet, lai akcentizētu dažāda svara vienumus. Laba lielam 1. līmeņa teksta apjomam. Katras formas platums tiek noteikts neatkarīgi atkarībā no tās teksta. |
|
|
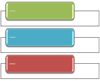
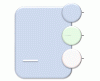
Vertikāls lodziņu saraksts |
Izmantojiet, lai rādītu vairākas informācijas grupas, it īpaši grupas ar lielu 2. līmeņa teksta apjomu. Laba izvēle aizzīmētiem informācijas sarakstiem. |
|
|
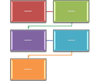
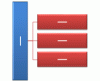
Vertikāls bloku saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas informācijas grupas vai soļus. Noderīgs ar lielu 2. līmeņa teksta apjomu. Laba izvēle tekstam ar galveno punktu un vairākiem apakšpunktiem. |
|
|
Vertikālo iekavu saraksts |
Izmantojiet, lai rādītu grupētus informācijas blokus. Noderīgs ar lielu 2. līmeņa teksta apjomu. |
|
|
Vertikāls aizzīmju saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Labi noder sarakstiem ar gariem virsrakstiem vai augstākā līmeņa informāciju. |
|
|
Vertikāls V veida saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus vai arī izceltu kustību vai virzienu. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
Vertikāls attēlu izcēlumu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielie apļi ir izveidoti, lai saturētu attēlus. |
|
|
Vertikāls attēlu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielās formas pa kreisi ir izveidotas, lai saturētu attēlus. |
|
|
Vertikāls izcēlumu saraksts |
Izmantojiet, lai rādītu informācijas sarakstus. 2. līmeņa teksts tiek parādīts taisnstūra formās virs vertikālām skujiņu formām. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle vidējam 2. līmeņa teksta apjomam. |
|
|
Vertikāls bultiņu saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus, kas virzās uz kopēju mērķi. Labi noder aizzīmētiem informācijas sarakstiem. |
|
|
Vertikāls apļu saraksts |
Izmantojiet, lai rādītu secīgus vai grupētus datus. Vislabāk darbojas 1. līmeņa tekstam, kas tiek rādīts blakus lielai apļveida formai. Zemāki teksta līmeņi tiek atdalīti ar mazākām apļveida formām. |
|
|
Vertikāls izliekts saraksts |
Izmantojiet, lai rādītu izliektu informācijas sarakstu. Lai pievienotu attēlus izcēluma apļiem, lietojiet attēla aizpildījumu. |
|
Process
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|---|---|---|
|
Izcēlumu process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību, laika grafiku vai secīgus soļus. Noderīgs, lai ilustrētu 1. līmeņa un 2. līmeņa tekstu. |
|
|
Mainīga plūsma |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas informācijas grupas vai secīgus soļus. Izceļ informācijas grupu mijiedarbību vai relācijas. |
|
|
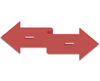
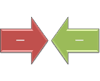
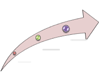
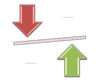
Bultiņu lente |
Izmantojiet, lai rādītu saistītus vai kontrastējošas jēdzienus ar noteiktu savienojumu, piemēram, pretējus piespiedus. 1. līmeņa teksta pirmās divas rindiņas tiek izmantotas tekstam bultiņās. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Augošs attēlu izcēluma process |
Izmantojiet, lai rādītu augošu attēlu sēriju ar aprakstošu tekstu. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Vienkāršs līkumots process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas norisi vai secīgus soļus. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
Vienkāršs skujiņu process |
Izmantojiet, lai rādītu virzību; laika grafiku; secīgus soļus uzdevumā, procesā vai darbplūsmā; vai arī, lai izceltu kustību vai virzienu. 1. līmeņa teksts tiek parādīts bultiņas formā, bet 2. līmeņa teksts tiek rādīts zem bultiņu formām. |
|
|
Vienkāršs process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. |
|
|
Vienkāršs laika grafiks |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas secīgus soļus vai rādītu laika grafika informāciju. Noderīgs gan 1. līmeņa, gan 2. līmeņa tekstam. Papildinformāciju par šī rīka izmantošana skatiet rakstā Laika grafika izveide. |
|
|
Skujiņu process ar izcēlumiem |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas secīgus soļus vai arī izceltu kustību vai virzienu. Vislabāk darbojas ar minimālu 1. līmeņa un 2. līmeņa tekstu. |
|
|
Skujiņu saraksts |
Izmantojiet, lai rādītu virzību caur vairākiem procesiem, kas veido vispārējo darbplūsmu. Šī programma darbojas arī, lai ilustrētu kontrastēšanas procesus. 1. līmeņa teksts atbilst pirmajai bultiņas formai pa kreisi, bet 2. līmeņa teksts atbilst horizontālām apakšsoļiem katrai formai, kas satur 1. līmeņa tekstu. |
|
|
Apļu līkumots process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas garu vai nelineāru secību vai soļus. Vislabāk darbojas tikai ar 1. līmeņa tekstu. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
Slēgtu skujiņu process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību, laika grafiku vai secīgus soļus vai arī izceltu kustību vai virzienu. Var izmantot, lai izceltu informāciju sākuma formā. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Apļveida izcēlumu laika grafiks |
Izmantojiet, lai rādītu notikumu sēriju vai laika grafika informāciju. 1. līmeņa teksts tiek rādīts blakus lielākiem apļveida formām. 2. līmeņa teksts tiek parādīts blakus mazākiem apļveida formām. |
|
|
Apļveida bultiņu process |
Izmantojiet, lai rādītu secīgus vienumus ar atbalsta tekstu katram vienumam. Šī diagramma vislabāk darbojas ar mazu 1. līmeņa teksta apjomu. |
|
|
Nepārtrauktas bultiņas process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas laika grafiku vai secīgus soļus. Vislabāk darbojas ar 1. līmeņa tekstu, jo katra 1. līmeņa teksta rindiņa tiek parādīta bultiņas formas iekšpusē. 2. līmeņa teksts tiek rādīts ārpus bultiņas formas. |
|
|
Ilgstošs blokveida process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. Vislabāk darbojas ar minimālu 1. līmeņa un 2. līmeņa tekstu. |
|
|
Nepārtraukts attēlu saraksts |
Izmantojiet, lai rādītu savstarpēji savienotas informācijas grupas. Riņķveida formas ir izveidotas, lai saturētu attēlus. |
|
|
Saplūstošas bultiņas |
Lietojiet, lai rādītu idejas vai jēdzienus, kas saplūst uz centrālo punktu. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Saplūstošs teksts |
Izmantojiet, lai rādītu vairākas darbības vai daļas, kas tiek sapludinātas vienā veselīšanā. Var izmantot vienu 1. līmeņa formu, kurā ir teksts, un ne vairāk kā piecas 2. līmeņa formas. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus |
|
|
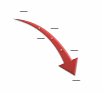
Dilstošs process |
Izmantojiet, lai rādītu notikumu sēriju dilstošā secībā. Pirmais 1. līmeņa teksts atrodas bultiņas augšdaļā, pēdējais 1. līmeņa teksts tiek rādīts bultiņas apakšā. Tiek rādīti tikai pirmie septiņi 1. līmeņa vienumi. Vislabāk darbojas ar mazu vai vidēju teksta apjomu. |
|
|
Detalizēts process |
Izmantojiet ar lielu 2. līmeņa teksta apjomu, lai rādītu virzību pa posmiem. |
|
|
Novirzītas bultiņas |
Izmantojiet, lai rādītu idejas vai jēdzienus, kas virzās uz āru no centrālā avota. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
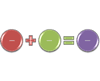
Vienādojums |
Izmantojiet, lai rādītu secīgus soļus vai uzdevumus, kas attēlo plānu vai rezultātu. Pēdējā 1. līmeņa teksta rindiņa tiek parādīta pēc vienādības zīmes (=). Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
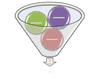
Piltuve |
Izmantojiet, lai rādītu informācijas filtrēšanu vai to, kā daļas tiek sapludinātas kopumā. Tiek izcelts beigu rezultāts. Var saturēt līdz četrām 1. līmeņa teksta rindiņām; pēdējā no šīm četrām 1. līmeņa teksta rindiņām tiek rādīta zem piltuves, bet citas līnijas atbilst riņķveida formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Zobrats |
Izmantojiet, lai rādītu savstarpēji bloķē savas idejas. Katra no pirmajām trim 1. līmeņa teksta rindiņām atbilst zobrata formai, un to atbilstošais 2. līmeņa teksts tiek parādīts taisnstūros blakus zobrata formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pieaugošu bultiņu process |
Izmantojiet, lai rādītu secīgus soļus, kas pārklājas, procesā. Ierobežojums ir pieci 1. līmeņa vienumi. 2. līmenī var būt iekļauts liels teksta apjoms. |
|
|
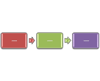
Savstarpēji saistītu bloku process |
Izmantojiet, lai rādītu secīgus procesa soļus. Vislabāk darbojas ar mazu 1. līmeņa teksta apjomu un vidēju 2. līmeņa teksta apjomu. |
|
|
Pretējas bultiņas |
Izmantojiet, lai rādītu divas pretējas idejas vai idejas, kas novirzās no centrālā punkta. Katra no pirmajām divām 1. līmeņa teksta rindiņām atbilst bultiņai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Process ar fāzēm |
Izmantojiet, lai rādītu trīs procesa fāzes. Ierobežojums ir trīs 1. līmeņa vienumi. Pirmajos divos 1. līmeņa vienumos katrā var būt četri 2. līmeņa vienumi, un trešajā 1. līmeņa vienumā var būt iekļauts neierobežots 2. līmeņa vienumu skaits. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Attēlu izcēlumu process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas secīgus soļus. Taisnstūra formas fonā ir izveidotas, lai saturētu attēlus. |
|
|
Sektoru process |
Izmantojiet, lai rādītu soļus procesā, kad katra sektora lielums palielinās līdz septiņām formām. 1. līmeņa teksts tiek rādīts vertikāli. |
|
|
Procesa bultiņas |
Izmantojiet, lai rādītu informāciju, kas ilustrē procesu vai darbplūsmu. Apļveida formās tiek parādīts 1. līmeņa teksts, un 2. līmeņa teksts tiek rādīts bultiņu formās. Vislabāk darbojas minimālam tekstam un darba stilam, lai izceltu kustību vai virzienu. |
|
|
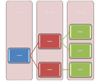
Procesu saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas vairākas informācijas grupas vai soļus un apakšsoļi. 1. līmeņa teksts atbilst augšējām horizontālajām formām, un 2. līmeņa teksts atbilst vertikālajiem apakšsoļiem zem katras saistītās augstākā līmeņa formas. |
|
|
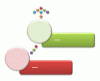
Nejauša rezultāta process |
Izmantojiet, lai rādītu, kā vairākas haotiskas idejas, izmantojot soļu sēriju, var radīt vienotu mērķi vai ideju. Atbalsta vairākus 1. līmeņa teksta vienumus, bet pirmā un pēdējā 1. līmeņa atbilstošā forma ir labota. Vislabāk darbojas ar mazu 1. līmeņa teksta apjomu un vidēju 2. līmeņa teksta apjomu. |
|
|
Atkārtoti izliekts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas norisi vai secīgus soļus. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
Segmentēts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. Izceļ 2. līmeņa tekstu, jo katra rindiņa tiek parādīta atsevišķā formā. |
|
|
Zigzagveida process |
Izmantojiet, lai rādītu lejupejošu virzību pa posmiem. Katra no pirmajām piecām 1. līmeņa teksta rindiņām atbilst taisnstūrim. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Dilstošs soļu process |
Izmantojiet, lai rādītu dilstošu procesu ar vairākiem soļiem un apakšsoļiem. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Augošs soļu process |
Izmantojiet, lai rādītu augošu soļu sēriju vai informācijas sarakstus. |
|
|
Apakšsoļu process |
Izmantojiet, lai rādītu vairāku soļu procesu ar apakšsoļiem starp katru 1. līmeņa teksta gadījumu. Vislabāk darbojas ar mazu teksta apjomu, un tā ierobežojums ir septiņi 1. līmeņa soļi. Katram 1. līmeņa solim var būt neierobežota apjoma apakšsoļi. |
|
|
Laika grafika caurule |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas secīgus soļus vai rādītu laika grafika informāciju. 1. līmeņa teksts tiek rādīts lielāks par 2. līmeņa tekstu. |
|
|
Augšupvērsta bultiņa |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai soļus, kuriem ir augšupvērsta tendence. Katra no pirmajām piecām 1. līmeņa teksta rindiņām atbilst bultiņas punktam. Vislabāk darbojas ar minimālu tekstu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Vertikāls bultiņu saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus, kas virzās uz kopēju mērķi. Labi noder aizzīmētiem informācijas sarakstiem. |
|
|
Vertikāli izliekts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. Vairāk izceļ savstarpējās relācijas formām, nevis virzienu vai kustību. |
|
|
Vertikāls V veida saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus vai arī izceltu kustību vai virzienu. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
Vertikāls vienādojums |
Izmantojiet, lai rādītu secīgus soļus vai uzdevumus, kas attēlo plānu vai rezultātu. Pēdējā 1. līmeņa teksta rindiņa tiek parādīta pēc bultiņas. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Vertikāls process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus no augšas uz leju. Vislabāk darbojas ar 1. līmeņa tekstu, jo vertikālā vieta ir ierobežota. |
|
Cycle
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|---|---|---|
|
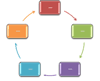
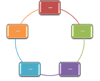
Pamata cikls |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūsmā. Izceļ posmus vai soļus, nevis savienojošās bultiņas vai plūsmu. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
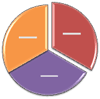
Pamata sektoru diagramma |
Izmantojiet, lai rādītu, kā atsevišķas daļas veido kopumu. Pirmās septiņas 1. līmeņa teksta rindiņas atbilst vienmērīgi izplatītām veiga vai sektora formām. Augstākā 1. līmeņa teksta forma tiek parādīta ārpus pārējā sektora, lai izceltu tekstu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
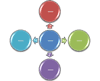
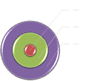
Pamata radiāls |
Izmantojiet, lai parādītu relāciju ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksts atbilst apkārt esošās riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
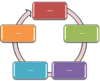
Block Cycle |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūsmā. Izceļ posmus vai soļus, nevis savienojošās bultiņas vai plūsmu. |
|
|
Apļveida bultiņu process |
Izmantojiet, lai rādītu secīgus vienumus ar atbalsta tekstu katram vienumam. Šī diagramma vislabāk darbojas ar mazu 1. līmeņa teksta apjomu. |
|
|
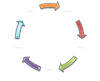
Vienlaidu cikls |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūsmā. Izceļ savienojumu starp visiem komponentiem. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Cikla matrica |
Lietojiet, lai parādītu relāciju ar centrālo ideju cikliskā virzīšanos. Katra no pirmajām četrām 1. līmeņa teksta rindiņām atbilst wedge vai sektora formai, un 2. līmeņa teksts tiek parādīts taisnstūra formā āmja vai sektora formas malā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Novirzīts radiāls |
Izmantojiet, lai parādītu relācijas ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai riņķveida formai. Izceļ apkārt esošos apļus, nevis centrālo ideju. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Zobrats |
Izmantojiet, lai rādītu savstarpēji bloķē savas idejas. Katra no pirmajām trim 1. līmeņa teksta rindiņām atbilst zobrata formai, un to atbilstošais 2. līmeņa teksts tiek parādīts taisnstūros blakus zobrata formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Daudzvirziena cikls |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu nepārtrauktu secību, kas var notikt jebkurā virzienā. |
|
|
Cikls bez virzieniem |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūsmā. Katrai formai ir tas pats svarīguma līmenis. Labi darbojas, ja nav jānorāda virziens. |
|
|
Radiāls klasteris |
Izmantojiet, lai rādītu datus, kas ir saistīti ar centrālo ideju vai dizainu. Centrā tiek rādīts augstākā 1. līmeņa teksts. 2. līmeņa teksts tiek parādīts apkārt formām. Var saturēt līdz pat septiņām 2. līmeņa formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Radiāls aplis |
Izmantojiet, lai rādītu relāciju ar centrālo ideju. Izceļ gan informāciju centra aplī, gan to, kā informācija apļu ārējā lokā veicina centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajam aplim, un 2. līmeņa teksts atbilst ārējam apļu lokam. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Radiāla Venna shēma |
Lietojiet, lai parādītu relācijas, kas pārklājas, un relāciju ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksta rindiņas atbilst apkārt esošās riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Segmentēts cikls |
Izmantojiet, lai riņķveida plūsmā rādītu posmu, uzdevumu vai notikumu virzību vai secību. Izceļ savstarpēji savienotas fragmentus. Katra no 1. līmeņa teksta pirmajām septiņām rindiņām atbilst wedge vai sektoru formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Teksta cikls |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūsmā. Izceļ bultiņas vai plūsmu, nevis posmus vai darbības. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
Hierarhija
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|---|---|---|
|
Arhitektūras izkārtojums |
Izmantojiet, lai parādītu no apakšas uz augšu būvētu attiecību hierarhiju. Šis izkārtojums labi noder, lai parādītu arhitektūras komponentus vai objektus, kas tiek būvēti uz citiem objektiem. |
|
|
Apļveida attēlu hierarhija |
Izmantojiet, lai parādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Attēli tiek parādīti apļos, un blakus attēliem tiek parādīts atbilstošais teksts. |
|
|
Half Circle Organization Chart |
Izmantojiet, lai parādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Šajā izkārtojumā ir pieejamas palīga formas un organizācijas diagrammas pārkaru izkārtojumi. |
|
|
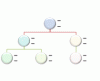
Hierarhija |
Izmantojiet, lai rādītu hierarhisko relāciju virzību no augšas uz leju. |
|
|
Hierarhijas saraksts |
Izmantojiet, lai rādītu hierarhisko relāciju virzību grupās. Var izmantot arī informācijas grupēšanai vai uzskaitīšanai. |
|
|
Horizontal Hierarchy |
Izmantojiet, lai rādītu hierarhisko relāciju virzību horizontāli. Labi nodarbojas ar lēmumu kokiem. |
|
|
Horizontal Labeled Hierarchy |
Izmantojiet, lai rādītu hierarhisko relāciju virzību horizontāli un grupētā hierarhijā. Izceļ virsrakstu vai 1. līmeņa tekstu. 1. līmeņa teksta pirmā rindiņa tiek parādīta formā hierarhijas sākumā, un pirmā un nākamās 1. līmeņa teksta rindiņas tiek parādītas augstu taisnstūru augšdaļā. |
|
|
Horizontāla vairāklīmeņu hierarhija |
Izmantojiet, lai rādītu lielu hierarhijas informācijas apjomu virzību horizontāli. Hierarhijas augšpuse tiek rādīta vertikāli. Šis izkārtojums atbalsta daudzus hierarhijas līmeņus. |
|
|
Horizontāla organizācijas diagramma |
Izmantojiet, lai parādītu hierarhisku informāciju horizontāli vai ziņojot par relācijām organizācijā. Šajā izkārtojumā ir pieejama palīgforma un organizācijas diagrammas pārkaru izkārtojumi. |
|
|
formula ar funkciju IF |
Izmantojiet, lai parādītu hierarhisko relāciju virzību no augšas uz leju un grupētu hierarhiski. Izceļ virsrakstu vai 1. līmeņa tekstu. 1. līmeņa teksta 1. rindiņa tiek parādīta formā hierarhijas sākumā, un visas turpmākās 1. līmeņa teksta rindiņas tiek parādītas pa kreisi no garajiem taisnstūriem. |
|
|
Saraksts ar līnijām |
Izmantojiet, lai rādītu lielu teksta apjomu, kas sadalīti kategorijās un apakškategorijās. Noder vairāku līmeņu tekstam. Viena līmeņa tekstu atdala līnijas. |
|
|
Organizācijas diagrammas nosaukums un virsraksts |
Izmantojiet, lai parādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Lai ievadītu tekstu virsraksta lodziņā, ierakstiet tieši mazākā taisnstūra formā. Šajā izkārtojumā ir pieejami palīga formas un organizācijas diagrammas pārkaru izkārtojumi. |
|
|
Organizācijas diagramma |
Izmantojiet, lai parādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Šajā izkārtojumā ir pieejama palīgforma un organizācijas diagrammas pārkaru izkārtojumi. |
|
|
Attēlu organizācijas diagramma |
Izmantojiet, lai parādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Šajā izkārtojumā ir pieejama palīgforma un organizācijas diagrammas pārkaru izkārtojumi. |
|
|
Tabulas hierarhija |
Izmantojiet, lai rādītu informācijas grupas, kas izveidotas no augšas uz apakšu, un katras grupas hierarhijas. Šis izkārtojums nesatur savienojošās līnijas. |
|
Relācija
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|---|---|---|
|
Bultiņu lente |
Izmantojiet, lai rādītu saistītus vai kontrastējošas jēdzienus ar noteiktu savienojumu, piemēram, pretējus piespiedus. 1. līmeņa teksta pirmās divas rindiņas tiek izmantotas tekstam bultiņās. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Bilance |
Izmantojiet, lai salīdzinātu vai rādītu relāciju starp divām idejām. Katra no pirmajām divām 1. līmeņa teksta rindiņām atbilst tekstam centra punkta vienas puses augšdaļā. Izceļ 2. līmeņa tekstu, kas ir ierobežots ar četrām formām katrā centra punkta pusē. Bilance virzās uz pusi ar lielāko daļu formu, kas satur 2. līmeņa tekstu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pamata sektoru diagramma |
Izmantojiet, lai rādītu, kā atsevišķas daļas veido kopumu. Pirmās septiņas 1. līmeņa teksta rindiņas atbilst vienmērīgi izplatītām veiga vai sektora formām. Augstākā 1. līmeņa teksta forma tiek parādīta ārpus pārējā sektora, lai izceltu tekstu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pamata radiāls |
Izmantojiet, lai parādītu relāciju ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksts atbilst apkārt esošās riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pamata mērķis |
Izmantojiet, lai rādītu saturājuma, gradācijas vai hierarhiskas relācijas. Pirmās piecas 1. līmeņa teksta rindiņas ir saistītas ar apli. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
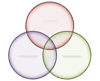
Pamata Venna shēma |
Izmantojiet, lai rādītu relācijas, kas pārklājas vai ir savstarpēji savienotas. Pirmās septiņas 1. līmeņa teksta rindiņas atbilst aplim. Ja 1. līmeņa tekstā ir četras vai mazāk rindiņas, teksts atrodas apļos. Ja 1. līmeņa tekstam ir vairāk nekā četras rindiņas, teksts atrodas ārpus apļiem. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
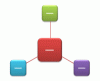
Apļveida relācija |
Izmantojiet, lai rādītu relāciju uz centrālo ideju vai no tās. 2. līmeņa teksts tiek pievienots ne secīgi un ir ierobežots ar pieciem vienumiem. Var būt tikai viens 1. līmeņa vienums. |
|
|
Nepārtraukts attēlu saraksts |
Izmantojiet, lai rādītu savstarpēji savienotas informācijas grupas. Riņķveida formas ir izveidotas, lai saturētu attēlus. |
|
|
Saplūstošas bultiņas |
Lietojiet, lai rādītu idejas vai jēdzienus, kas saplūst uz centrālo punktu. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Saplūstošs radiāls |
Lietojiet, lai rādītu jēdzienu vai komponentu relācijas ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai riņķveida formai, un 2. līmeņa teksta rindiņas atbilst apkārt esošās taisnstūrveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Atsvara bultiņas |
Lietojiet, lai rādītu divas pretējas idejas vai jēdzienus. Katra no pirmajām divām 1. līmeņa teksta rindiņām atbilst bultiņai un labi darbojas ar 2. līmeņa tekstu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Cikla matrica |
Lietojiet, lai parādītu relāciju ar centrālo ideju cikliskā virzīšanos. Katra no pirmajām četrām 1. līmeņa teksta rindiņām atbilst wedge vai sektora formai, un 2. līmeņa teksts tiek parādīts taisnstūra formā āmja vai sektora formas malā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Novirzītas bultiņas |
Izmantojiet, lai rādītu idejas vai jēdzienus, kas virzās uz āru no centrālā avota. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Novirzīts radiāls |
Izmantojiet, lai parādītu relācijas ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai riņķveida formai. Izceļ apkārt esošos apļus, nevis centrālo ideju. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Vienādojums |
Izmantojiet, lai rādītu secīgus soļus vai uzdevumus, kas attēlo plānu vai rezultātu. Pēdējā 1. līmeņa teksta rindiņa tiek parādīta pēc vienādības zīmes (=). Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Piltuve |
Izmantojiet, lai rādītu informācijas filtrēšanu vai to, kā daļas tiek sapludinātas kopumā. Tiek izcelts beigu rezultāts. Var saturēt līdz četrām 1. līmeņa teksta rindiņām; pēdējā no šīm četrām 1. līmeņa teksta rindiņām tiek rādīta zem piltuves, bet citas līnijas atbilst riņķveida formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Zobrats |
Izmantojiet, lai rādītu savstarpēji bloķē savas idejas. Katra no pirmajām trim 1. līmeņa teksta rindiņām atbilst zobrata formai, un to atbilstošais 2. līmeņa teksts tiek parādīts taisnstūros blakus zobrata formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Grupēts saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas grupas un apakšgrupas vai darbības un apakšsoļi. 1. līmeņa teksts atbilst augstākā līmeņa horizontālajām formām, un 2. līmeņa teksts atbilst vertikālajiem apakšsoļiem zem katras saistītās augstākā līmeņa formas. Labi nodarbojas, lai izceļot apakšgrupas vai apakšsoļi, hierarhisku informāciju vai vairākus informācijas sarakstus. |
|
|
Hierarhijas saraksts |
Izmantojiet, lai rādītu hierarhisko relāciju virzību grupās. Var izmantot arī informācijas grupēšanai vai uzskaitīšanai. |
|
|
Lineāra Venna shēma |
Izmantojiet, lai secīgi rādītu relācijas, kas pārklājas. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Ligzdots mērķis |
Izmantojiet, lai rādītu ierobežošanas relācijas. Katra no pirmajām trim 1. līmeņa teksta rindiņām atbilst augšējam kreisajam tekstam formās, un 2. līmeņa teksts atbilst mazākajām formām. Vislabāk darbojas ar minimālām 2. līmeņa teksta rindiņām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Cikls bez virzieniem |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūsmā. Katrai formai ir tas pats svarīguma līmenis. Labi darbojas, ja nav jānorāda virziens. |
|
|
Pretējas bultiņas |
Izmantojiet, lai rādītu divas pretējas idejas vai idejas, kas novirzās no centrālā punkta. Katra no pirmajām divām 1. līmeņa teksta rindiņām atbilst bultiņai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pretējas idejas |
Lietojiet, lai rādītu divas pretējas vai kontrastējošas idejas. Var būt viens vai divi 1. līmeņa vienumi. Katrs 1. līmeņa teksts var saturēt vairākus apakšlīmeņus. Noder lielam teksta apjomam. |
|
|
Attēlu izcēlumu saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju. Nelielās formas augšējos stūros ir izveidotas, lai saturētu attēlus. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
Radiāls klasteris |
Izmantojiet, lai rādītu datus, kas ir saistīti ar centrālo ideju vai dizainu. Centrā tiek rādīts augstākā 1. līmeņa teksts. 2. līmeņa teksts tiek parādīts apkārt formām. Var saturēt līdz pat septiņām 2. līmeņa formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Radiāls aplis |
Izmantojiet, lai rādītu relāciju ar centrālo ideju. Izceļ gan informāciju centra aplī, gan to, kā informācija apļu ārējā lokā veicina centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajam aplim, un 2. līmeņa teksts atbilst ārējam apļu lokam. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Radiāls saraksts |
Izmantojiet, lai parādītu relācijas ar cikla centrālo ideju. Centra formā var būt attēls. 1. līmeņa teksts tiek parādīts mazākos apļos, un saistītais 2. līmeņa teksts tiek parādīts mazāku apļu malā. |
|
|
Radiāla Venna shēma |
Lietojiet, lai parādītu relācijas, kas pārklājas, un relāciju ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksta rindiņas atbilst apkārt esošās riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Segmentēta piramīda |
Izmantojiet, lai rādītu saturojumu, proporcionālas vai savstarpēji savienotas relācijas. Triangulārās formās tiek parādītas pirmās deviņas 1. līmeņa teksta rindiņas. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Grupēta Venna shēma |
Izmantojiet, lai rādītu relācijas, kas pārklājas. Laba izvēle augšanas vai gradācijas iztraušanai. Vislabāk darbojas tikai ar 1. līmeņa tekstu. Pirmās septiņas 1. līmeņa teksta rindiņas atbilst riņķveida formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Tabulas hierarhija |
Izmantojiet, lai rādītu informācijas grupas, kas izveidotas no augšas uz apakšu, un katras grupas hierarhijas. Šis izkārtojums nesatur savienojošās līnijas. |
|
|
Mērķa saraksts |
Izmantojiet, lai rādītu informāciju, kas ir savstarpēji saistīta vai pārklājas. Katra no pirmajām septiņām 1. līmeņa teksta rindiņām tiek parādīta taisnstūra formā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Noderīgs gan 1. līmeņa, gan 2. līmeņa tekstam. |
|
|
Vertikāls vienādojums |
Izmantojiet, lai rādītu secīgus soļus vai uzdevumus, kas attēlo plānu vai rezultātu. Pēdējā 1. līmeņa teksta rindiņa tiek parādīta pēc bultiņas. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
Matrica
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|---|---|---|
|
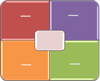
Pamata matrica |
Izmantojiet, lai rādītu komponentu relāciju ar veselumu kvadrantos. 1. līmeņa teksta pirmās četras rindiņas tiek parādītas kvadrantos. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Cikla matrica |
Lietojiet, lai parādītu relāciju ar centrālo ideju cikliskā virzīšanos. Katra no pirmajām četrām 1. līmeņa teksta rindiņām atbilst wedge vai sektora formai, un 2. līmeņa teksts tiek parādīts taisnstūra formā āmja vai sektora formas malā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Režģa matrica |
Izmantojiet, lai rādītu jēdzienu novietojumu uz divām asīm. Izceļ atsevišķus komponentus, nevis visu veselumu. 1. līmeņa teksta pirmās četras rindiņas tiek parādītas kvadrantos. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Matrica ar nosaukumu |
Izmantojiet, lai rādītu četru kvadrantu relācijas ar kopumu. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksta pirmās četras rindiņas tiek parādītas kvadrantos. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
Piramīda
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|---|---|---|
|
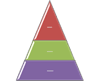
Pamata piramīda |
Izmantojiet, lai rādītu proporcionālas, savstarpēji savienotas vai hierarhiskas relācijas ar vislielāko komponentu apakšā un sašaurinātu skatu. 1. līmeņa teksts tiek parādīts piramīdas segmentos, un 2. līmeņa teksts tiek parādīts formās blakus katram segmentam. |
|
|
Apgriezta piramīda |
Izmantojiet, lai rādītu proporcionālas, savstarpēji savienotas vai hierarhiskas relācijas ar vislielāko komponentu augšpusē un sašaurinātu skatu. 1. līmeņa teksts tiek parādīts piramīdas segmentos, un 2. līmeņa teksts tiek parādīts formās blakus katram segmentam. |
|
|
Piramīdas saraksts |
Izmantojiet, lai rādītu proporcionālas, savstarpēji savienotas vai hierarhiskas relācijas. Teksts tiek parādīts taisnstūra formās piramīdas fona augšdaļā. |
|
|
Segmentēta piramīda |
Izmantojiet, lai rādītu saturojumu, proporcionālas vai savstarpēji savienotas relācijas. Triangulārās formās tiek parādītas pirmās deviņas 1. līmeņa teksta rindiņas. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
Attēls
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|---|---|---|
|
Attēls ar izcēlumu |
Izmantojiet, lai rādītu centrālo, foto ideju ar saistītajām idejām malā. Virs centrālā attēla tiek rādīts augstākā 1. līmeņa teksts. Blakus nelieliem apļveida attēliem tiek parādīts atbilstošs teksts citām 1. līmeņa formām. Šis izkārtojums labi darbojas arī bez teksta. |
|
|
Alternating Picture Blocks |
Izmantojiet, lai rādītu attēlu sēriju no augšas uz leju. Teksts tiek rādīts pārmaiņus pa labi vai pa kreisi no attēla. |
|
|
Alternating Picture Circles |
Izmantojiet, lai rādītu attēlu kopu kopā ar tekstu. Atbilstošais teksts tiek parādīts centrālajā apļos ar attēliem, kas mainīgi no kreisās puses uz labo. |
|
|
Augošs attēlu izcēluma process |
Izmantojiet, lai rādītu augošu attēlu sēriju ar aprakstošu tekstu. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Izliektu attēlu izcēlumu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielas riņķveida formas ir izveidotas, lai saturētu attēlus. Noderīgs, lai ilustrētu 1. līmeņa un 2. līmeņa tekstu. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
Izliektu attēlu bloki |
Izmantojiet, lai rādītu attēlu sēriju. Lodziņā, kas aizsedz apakšējo stūri, var būt maz teksta. |
|
|
Izliekta attēla paraksts |
Izmantojiet, lai rādītu secīgu attēlu sēriju. Lodziņā, kas aizsedz apakšējo stūri, var būt maz teksta. |
|
|
Izliektu attēlu parakstu saraksts |
Izmantojiet, lai rādītu attēlu sēriju. Virsraksts un apraksts tiek rādīts remarkas formā zem katra attēla. |
|
|
Izliekts Semi-Transparent teksts |
Izmantojiet, lai rādītu attēlu sēriju. Daļēji caurspīdīgs lodziņš aizsedz attēla apakšējo daļu un ietver visus teksta līmeņus. |
|
|
Burbuļu attēlu saraksts |
Izmantojiet, lai rādītu attēlu sēriju. Var saturēt līdz astoņiem 1. līmeņa attēliem. Neizmantotais teksts un attēli netiek rādīti, bet paliek pieejami, ja nomaināt izkārtojumus. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Paraksti attēli |
Izmantojiet, lai rādītu attēlu ar vairākiem teksta līmeņiem. Vislabāk darbojas ar mazu 1. līmeņa teksta apjomu un vidēju 2. līmeņa teksta apjomu. |
|
|
Apļveida attēlu hierarhija |
Izmantojiet, lai parādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Attēli tiek parādīti apļos, un blakus attēliem tiek parādīts atbilstošais teksts. |
|
|
Circular Picture Callout |
Izmantojiet, lai rādītu centrālo ideju un apakšidejām vai saistītiem vienumiem. Pirmā attēla teksts aizsedz attēla apakšējo daļu. Blakus nelieliem apļveida attēliem tiek parādīts atbilstošs teksts citām 1. līmeņa formām. Šī shēma labi darbojas arī bez teksta. |
|
|
Nepārtraukts attēlu saraksts |
Izmantojiet, lai rādītu savstarpēji savienotas informācijas grupas. Riņķveida formas ir izveidotas, lai saturētu attēlus. |
|
|
Teksta attēls ar rāmi |
Izmantojiet, lai rādītu attēlus ar atbilstošu 1. līmeņa tekstu, kas attēlots rāmī. |
|
|
Sešstūru klasteris |
Izmantojiet, lai rādītu attēlus ar saistītu aprakstošu tekstu. Mazi sešstūri norāda attēla un teksta pāri. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Horizontāls attēlu saraksts |
Izmantojiet, lai rādītu nesecīgu vai grupētu informāciju ar saistīto attēlu izcēlumu. Augstākās formas ir izveidotas, lai saturētu attēlus. |
|
|
Attēlu izcēlumu bloki |
Izmantojiet, lai rādītu attēlu grupu bloķēšanā, sākot no stūra. Atbilstošais teksts tiek rādīts vertikāli. Labi nodarbojas kā virsraksta vai apakšsavienuma slaidu vai dokumenta sadaļu pārtraukumu izcēlums. |
|
|
Attēlu izcēlumu saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju. Nelielās formas augšējos stūros ir izveidotas, lai saturētu attēlus. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
Attēlu izcēlumu process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas secīgus soļus. Taisnstūra formas fonā ir izveidotas, lai saturētu attēlus. |
|
|
Attēlu parakstu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Augstākās formas ir paredzētas, lai saturētu attēlus, un attēli tiek izcelti pār tekstu. Noder attēliem ar īsiem teksta parakstiem. |
|
|
Attēlu režģis |
Izmantojiet, lai rādītu attēlus, kas izklāti uz kvadrātveida režģa. Vislabākā ir maza apjoma 1. līmeņa teksts, kas redzams virs attēla. |
|
|
Picture Lineup |
Izmantojiet, lai rādītu attēlu sēriju līdzās. 1. līmeņa teksts aizsedz attēla augšpusi. 2. līmeņa teksts tiek parādīts zem attēla. |
|
|
Attēlu joslas |
Izmantojiet, lai rādītu attēlu sēriju no augšas uz leju ar 1. līmeņa tekstu blakus katram. |
|
|
Momentuzņēmuma attēlu saraksts |
Izmantojiet, lai rādītu attēlus ar paskaidrojuma tekstu. 2. līmeņa teksts var parādīt informācijas sarakstus. Noderīgs ar lielu teksta apjomu. |
|
|
Spirālveida attēls |
Izmantojiet, lai rādītu līdz pat pieciem attēliem ar atbilstošajiem 1. līmeņa parakstiem, kas spirālveida spirāli atrodas centrā. |
|
|
Saraksts Ar virsrakstu Attēlu izcēlums |
Izmantojiet, lai rādītu informācijas sarakstus ar izcēluma attēlu katram 2. līmeņa tekstam. 1. līmeņa teksts tiek rādīts atsevišķā lodziņā saraksta augšdaļā. |
|
|
Title Picture Lineup |
Izmantojiet, lai rādītu attēlu sēriju, kurām katram ir savs nosaukums un apraksts. 1. līmeņa teksts tiek rādīts lodziņā virs attēla. 2. līmeņa teksts tiek parādīts zem attēla. |
|
|
Ar nosaukumiem virsrakstu virsrakstu attēlu bloki |
Izmantojiet, lai rādītu attēlu sēriju. Virs katra attēla tiek rādīts 1. līmeņa teksts. 2. līmeņa teksts tiek parādīts sānos un mazliet pārklāj katru attēlu. |
|
|
Vertikāls attēlu izcēlumu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielie apļi ir izveidoti, lai saturētu attēlus. |
|
|
Vertikāls attēlu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielās formas pa kreisi ir izveidotas, lai saturētu attēlus. |
|
Office.com
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|---|---|---|
|
Apļa process |
Izmantojiet, lai rādītu secīgus procesa soļus. Var izmantot vienpadsmit 1. līmeņa formas ar neierobežotu 2. līmeņa formu skaitu. Vislabāk darbojas ar mazu teksta apjomu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Saplūstošs teksts |
Izmantojiet, lai rādītu vairākas darbības vai daļas, kas tiek sapludinātas vienā veselīšanā. Var izmantot vienu 1. līmeņa formu, kurā ir teksts, un ne vairāk kā piecas 2. līmeņa formas. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus |
|
|
Radiāls sešstūris |
Izmantojiet, lai rādītu secīgu procesu, kas ir saistīts ar centrālo ideju vai dizainu. Var izmantot sešas 2. līmeņa formas. Vislabāk darbojas ar mazu teksta apjomu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Savstarpēji saistītu bloku process |
Izmantojiet, lai rādītu secīgus procesa soļus. Vislabāk darbojas ar mazu 1. līmeņa teksta apjomu un vidēju 2. līmeņa teksta apjomu. |
|
|
Attēla rāmis |
Izmantojiet, lai nobīdītā rāmī rādītu attēlus ar atbilstošu 1. līmeņa tekstu. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Radiālu attēlu saraksts |
Izmantojiet, lai rādītu relācijas ar centrālo ideju. 1. līmeņa formā ir teksts, un visas 2. līmeņa formas satur attēlu ar atbilstošu tekstu. Var izmantot četrus 2. līmeņa attēlus. Neizmantotie attēli netiek rādīti, bet paliek pieejami, ja nomaināt izkārtojumus. Vislabāk darbojas ar nelielu 2. līmeņa teksta apjomu. |
|
|
Ciļņu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Noderīgs sarakstiem ar nelielu 1. līmeņa teksta apjomu. Pirmais 2. līmeņa teksts tiek rādīts blakus 1. līmeņa tekstam, bet atlikušais 2. līmeņa teksts tiek rādīts zem 1. līmeņa teksta. |
|
|
Dizaina attēlu izcēlums |
Izmantojiet, lai rādītu attēlu grupu, kurā pirmais attēls ir centrēts un vislielākais. Var saturēt līdz pat sešiem 1. līmeņa attēliem. Neizmantotie attēli netiek rādīti, bet paliek pieejami, ja nomaināt izkārtojumus. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Dizaina attēlu mainīgais izcēlums |
Izmantojiet, lai rādītu attēlu grupu, kurā pirmais attēls ir vislielākais un augšpusē. Papildu 1. līmeņa attēli tiek pārmaiņus starp kvadrātiem un taisnstūriem, bet ne vairāk par deviņiem 1. līmeņa attēliem. Vislabāk darbojas ar mazu teksta apjomu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Dizaina attēlu režģis |
Izmantojiet, lai rādītu attēlu grupu, kurā pirmais attēls ir vislielākais. Var saturēt līdz pat pieciem 1. līmeņa attēliem. Neizmantotie attēli netiek rādīti, bet paliek pieejami, ja nomaināt izkārtojumus. Vislabāk darbojas ar mazu atbilstošā teksta apjomu. |
|

![bb[1]](/images/lv-lv/b1d97c9b-713c-4c19-9a79-79ca4a1045a9)