Advarsel!: Internet Explorer 11-skrivebordsprogrammet med tilbaketrukket støtte har blitt permanent deaktivert via en Microsoft Edge-oppdatering på visse versjoner av Windows 10. Hvis du vil ha mer informasjon, kan du se vanlige spørsmål om avvikling av Internet Explorer 11-skrivebordsprogrammet.
Om denne oppdateringen
For å utvikle flotte nettsider trenger du kodeekspertise samt de riktige verktøyene for å finne og feilsøke problemer som uunngåelig dukker opp. Denne oppdateringen gir betydelige forbedringer av F12-utviklerverktøyene, inkludert både funksjoner og feilrettinger for F12-brukergrensesnittet, konsollen, DOM-utforskeren, feilsøkingsverktøyet, emuleringsverktøyet, svargraden for brukergrensesnittet og verktøy for minneprofilering.
Endringer i F12-brukergrensesnittet
Nye ikoner og varslerIkonene for Minne- og Profiler-verktøyene er endret.
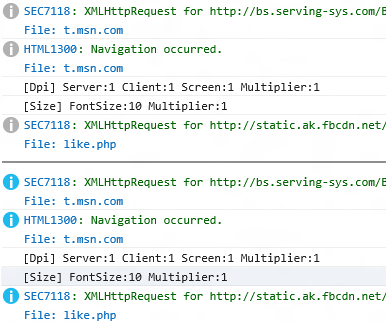
Det finnes nå indikatorer på ikonlinjen for feil i konsollen, endringer i emuleringsinnstillinger og for aktive profileringsøkter i verktøyene minne, profiler og svargrad for brukergrensesnitt. Bildet nedenfor viser de nye ikonene med varsler på ikonene konsoll- og minneverktøy, som angir at det vises to konsollfeil, og at en økt for minneprofilering pågår:
F6 supersett navigasjon i verktøyBruk F6 er som å bruke TAB-tasten til å navigere rundt et verktøy, men det "faner" gjennom et valgt sett med de mest brukte elementene i en verktøyrute i stedet for gjennom alle valgbare elementer. Dette er en del av et generelt renere system for bruk av tastaturet til å navigere i og mellom verktøy.
Flytt frem og tilbake mellom nylig brukte verktøy ved hjelp av tastaturetDu kan bruke CTRL + [ til å flytte bakover i verktøynavigasjonsloggen og CTRL + ] for å gå fremover, på samme måte som frem og tilbake-pilene når du blar.
Hurtigtilgang til dokumentmodusEn ny rullegardinliste legges til øverst i grensesnittet som gir deg tilgang til dokumentmodus fra et hvilket som helst verktøy, slik at du ikke trenger å bytte verktøy.
Konsollendringer
Console.timeStamp()Når den kalles fra konsollen eller i koden, sender Console.timeStamp() utdata til konsollen antall millisekunder den gjeldende nettleserfanen er åpen. Hvis det kalles mens du kjører en profileringsøkt med UI Responsiveness-verktøyet, opprettes det et brukermerke på øktens tidslinje sammen med et tidsstempel basert på tidspunktet siden økten startet.
CTRL+L fjerner konsollen for alle meldinger
Nøyaktig autofullførKonsollens autofullføring inneholder ikke lenger indeksereregenskaper. Dette resulterer i et renere og mer nøyaktig utvalg av autofullføringsforslag.
$, $$, $x, $0-$5 og $_ er lagt til i konsollens autofullføringsliste for enkelhets skyld, og for å gjøre konsollens oppførsel mer konsekvent med andre nettlesere.
Indikator for foreldede meldinger Hvis du har valgt å deaktivere alternativet Fjern ved navigering, er ikonene i eldre konsollmeldinger nedtonet for å skille mellom meldinger for den aktive siden og meldinger fra tidligere sider i loggen.
DOM Explorer-endringer
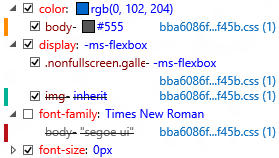
Endre stolper i den beregnede rutenEndringsfeltene (forskjellige farger for endrede egenskaper, tilføyde egenskaper og slettede egenskaper) som brukere har hatt glede av stilruten, vises nå i ruten Beregnede stiler.
Feilsøkingsendringer
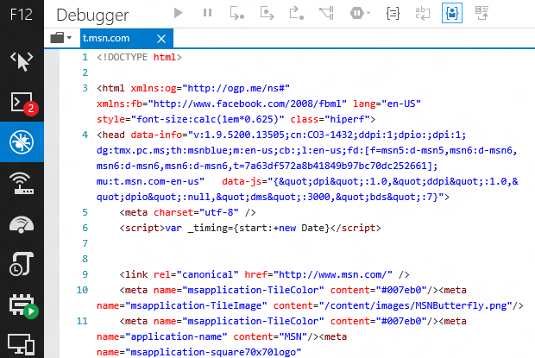
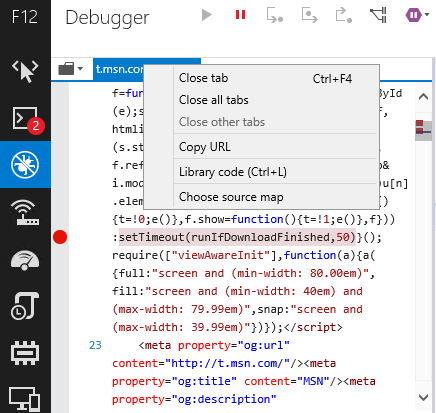
Source maps designationRight-click a document's tab in the Debugger, and you can specify a source map. Dette gjør det mulig å bruke kildekart sammen med sendt kode som har fått kildekartkommentaren fjernet.
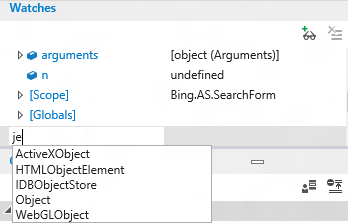
Autofullfør i WatchesNow, når du legger til en klokke, foreslås autofullføringsalternativer for deg.
Returner verdiinspeksjonNår bryter på en funksjon med en returverdi, går du inn i funksjonen til du har gått til høyre klammeparentes. Returverdien vises i Lokal-delen av Klokker-ruten. Trinn på nytt, og verdien returneres til koden som krevde den.
Hvis du vil ha en rask demonstrasjon, kan du prøve denne koden i konsollen:
function showval() { var x = 0; x++; debugger; return x; } showval(); Det vil kalle funksjonen, bryte på feilsøkingsprogrammet, og du kan gå inn i den for å se returverdien.
Flervalg for breakpointsCtrl + klikk, SKIFT + klikk, og CTRL + A kan brukes til å merke flere stopppunkter i Breakpoints-ruten.
Fortsett og ignorer breaksPress F5 for å fortsette til neste pause. Hold inne F5 for å fortsette forbi flere skift til du slipper F5.
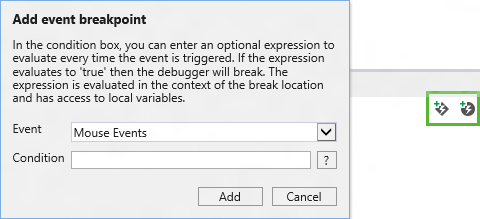
Hendelsesskift og tracepointsThese fungerer på samme måte som breakpoints og sporingspunkter som allerede finnes i F12-verktøy, men i stedet for å utløses når en bestemt kodeblokk kjøres, utløses de når en bestemt hendelse utløses. Hver av dem har et valgfritt betinget filter som hjelper deg med å begrense omfanget til den bestemte forekomsten av en hendelse du vil undersøke. De kan legges til ved hjelp av ikonene Legg til hendelsessporingspunkt og Legg til hendelsesskift uthevet i følgende bilde:
Endringer i responsverktøyet for brukergrensesnitt
Ytelsesøkter for import/eksportDu trenger ikke å reprodusere testtilfellet hver gang du vil analysere dataene de produserer eller deler dataene med en kollega. Ikonene importering (mappe) og eksport (disk) på ikonlinjen for svar på brukergrensesnittverktøyet lar deg lagre øyeblikksbilder av minnet i en fil som kan importeres senere.
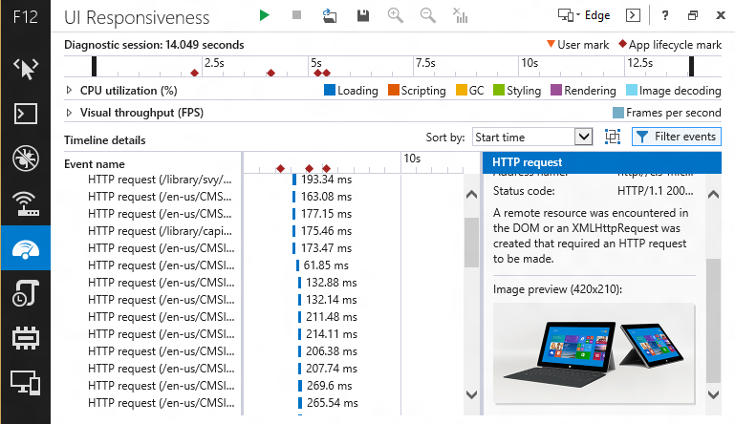
Forhåndsvisning av bildeHvis du har sett en HTTP-forespørsel om et bilde og lurt på hvilket bilde det var, forhåndsvises bildet nå i hendelsesdetaljene.
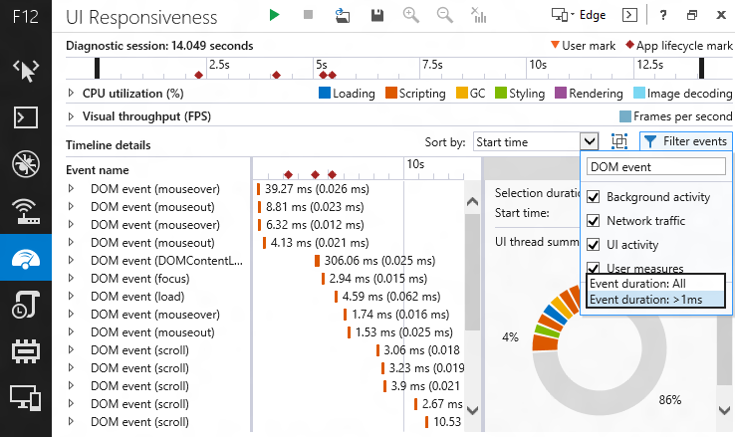
Filtreringshendelser Filterhendelser-knappen er liten, men kraftig. Skjult bak denne knappen er en meny som lar deg filtrere hendelser på flere måter, og hver vei har en betydelig innvirkning:
-
Hendelsesnavnfilter: Filter for et hendelsesnavn som inneholder et treff for filterteksten.
-
Aktivitetsfilter for brukergrensesnitt: Ved hjelp av avmerkingsboksene kan du utelate store kategorier av hendelser for å gjøre det enklere å fokusere på området du undersøker. Hvis du for eksempel bare er interessert i nettverksaktivitet, kan du filtrere ut all støyen fra brukergrensesnittet og søppelinnsamlingen.
-
Tidsterskelfilter: Denne funksjonen filtrerer ut hendelser på øverste nivå som er mindre enn ett millisekund i varighet. I mange scenarioer forenkler dette fossefallvisningen dramatisk og hjelper deg med å fokusere på mer virkningsfulle hendelser.

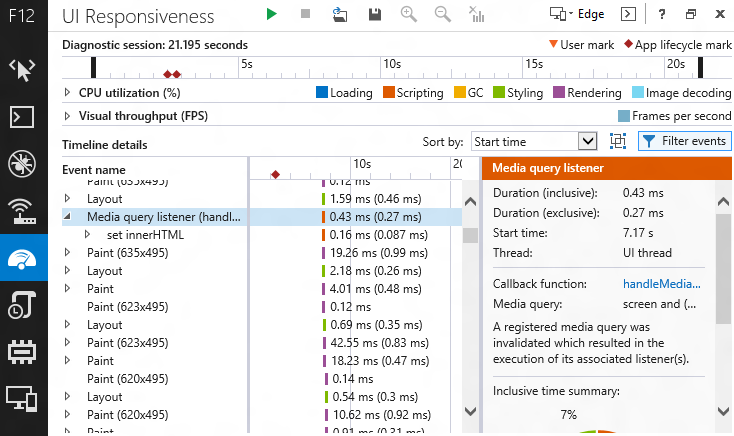
HTML5-skripthendelserHvis du bruker mediespørringslyttere eller MutationObservers, kan du nå identifisere de respektive kostnadene når du kjører en økt for ytelsesprofilering.
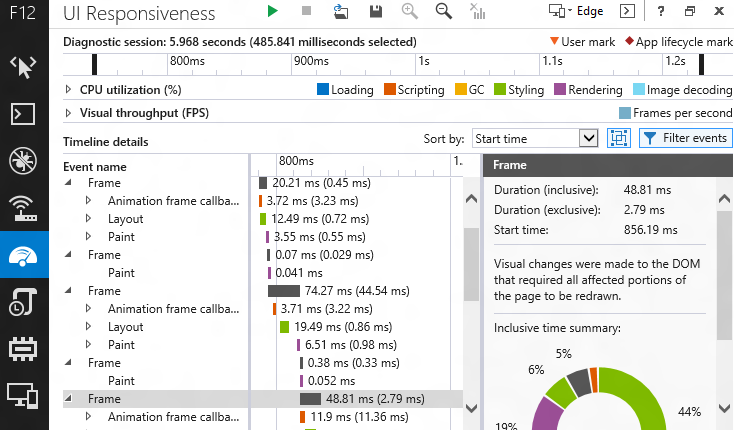
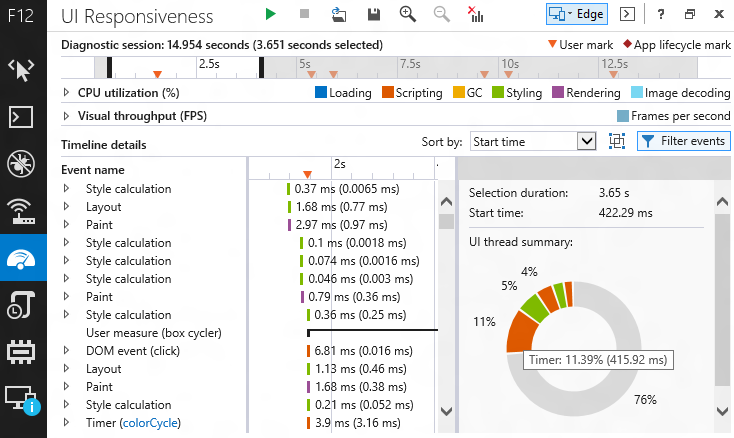
RammegrupperingKnappen mellom rullegardinlisten Sorter etter og Filterhendelser-menyen veksler mellom rammegruppering. Dette grupperer hendelser på øverste nivå i tilsvarende arbeidsenhet (eller «ramme») i perioder der animasjoner eller visuelle oppdateringer oppstod. Rammene behandles som andre hendelser, slik at de kan sorteres og filtreres, og de gir et inklusivt tidssammendrag.
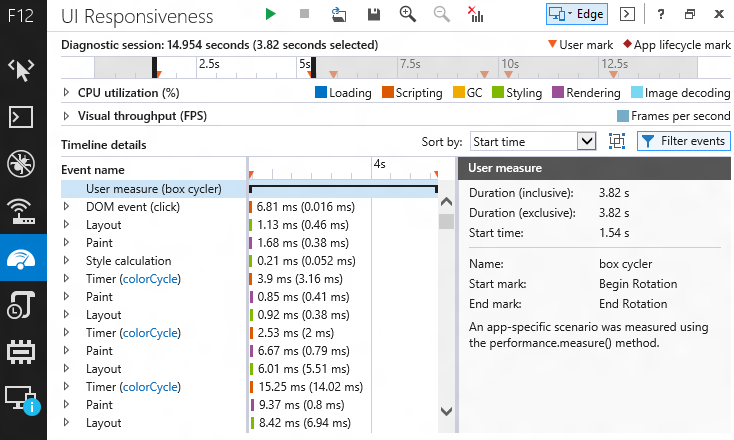
BrukermålHvis du bruker API-en performance.mark() til å legge til trekanter på tidslinjen for å angi hvor bestemte hendelser oppstod, utvider API-en performance.measure() nytten av ytelsesmerker. Bruk performance.measure() til å opprette en brukermålhendelse som omfatter tiden mellom to performance.mark()-hendelser, høyreklikk deretter hendelsen, og bruk deretter alternativet Filter til hendelse for å velge bare hendelsene mellom de to merkene.
Fargelegging for DOMThis-funksjonen legger til fargelegging i DOM-elementer, strenglitteraler og talllitteraler. Bortsett fra å få innholdet i de ulike F12-verktøyene til å se ut og oppføre seg mer likt, blir det mer visuelt interessert i svargradverktøyet for brukergrensesnittet.
UtvalgssammendragNår du velger en del av tidslinjen, viser ruten for hendelsesdetaljer et sammendrag av utvalget. Hold pekeren over ulike segmenter i sirkeldiagrammet for et verktøytips med segmentets hendelseskategori.
Støtte for console.timeStamp()Bruk av console.timeStamp()-metoden i koden eller i konsollen under en profileringsøkt oppretter et brukermerke på tidslinjen som har tid siden profileringsøkten begynte.
Endringer i minneverktøyet
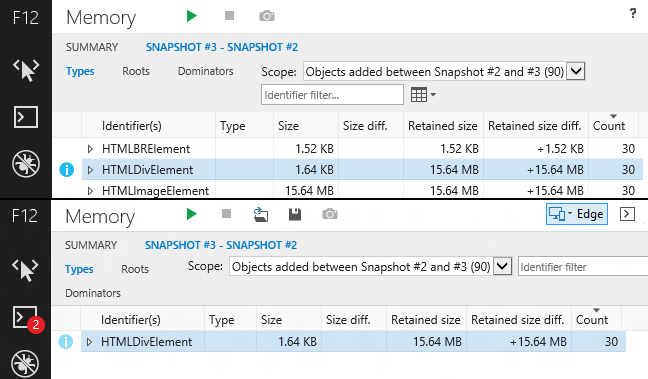
Dominator foldingDominator folding bidrar til å forenkle innholdet i et øyeblikksbilde ved å fjerne objekter fra øverste nivå visninger som er logisk komponenter i et annet objekt (for eksempel en <BR> i en <DIV>, et omfang holdt på av en funksjon) og pleier å være ekstra detaljer som ikke forbedrer innsikten i dataene, men kan kaste bort tiden din.
Følgende bilde viser for eksempel før og etter visninger, noe som viser hvordan dominatorfolding forbedrer «historien» verktøyet forteller. Den brettede visningen viser 30 HTML-<DIV-> elementer, som står for 15,64 megabyte (MB) minne, og som holder fast på frakoblede DOM-noder. I mange tilfeller er det ikke viktig å vite sammensetningen av et objekt, så mye som bare å vite at det er for stort eller at det lekker (spesielt når du bruker tredjepartsbiblioteker).
Colorization of DOM, String & Number literalsThis feature adds colorization to DOM elements, string literals, and number literals. Bortsett fra å få innholdet i de ulike F12-verktøyene til å se ut og oppføre seg mer likt, gjør det minneanalyse mer visuelt interessant.
Roots cycle filteringWant to be able to investigate the composition of an object without getting unknowingly lost in a circular reference path? Denne funksjonen oppdager underordnede referanser som er sirkelformede og «trimmer» dem, slik at du ikke blir forvirret ved å krysse dem inn i uendeligheten. I tillegg kommenterer den disse referansene slik at det blir tydelig når en referanse er «trimmet».
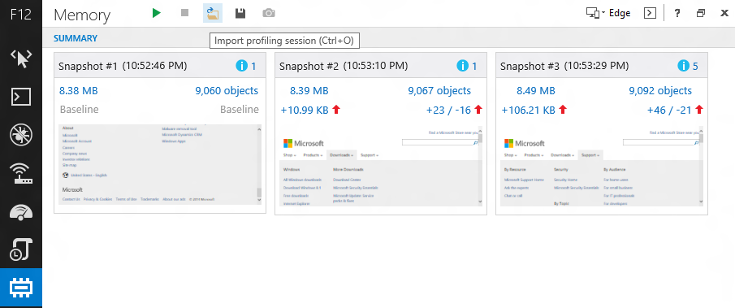
Import-/eksportøktDu trenger ikke å reprodusere testtilfellet hver gang du vil analysere dataene de produserer eller deler dataene med en kollega. Ikonene import (mappe) og eksport (disk) på ikonlinjen for minneverktøyet lar deg lagre øyeblikksbilder av minnet i en fil som kan importeres senere.
Endringer i emuleringsverktøyet
Innstillinger vedvarende og resetA Persist Emulation innstillinger ikonet legges til i emuleringsverktøyet. Dette opprettholder gjeldende emuleringsinnstillinger til de er spesielt deaktivert. Dette gjør at du kan arbeide, lukke nettleseren og deretter komme tilbake med emuleringsinnstillingene intakt. Til høyre for dette ikonet er et ikon for innstillinger for tilbakestilling av emulering, som raskt tilbakestiller verktøyet tilbake til standardverdier.
I tillegg inneholder denne oppdateringen følgende forbedringer basert på tilbakemeldinger fra IE Developer Channel:
-
Legger til en fargevelger i DOM Explorer som lar deg velge farger fra et vindu på skrivebordet.
-
Legger til anropsstabler fra relaterte asynkrone kall for tidtakere og XHR-svar.
Hvis du vil ha mer informasjon om hvordan du bruker F12-utviklerverktøyene i Internet Explorer 11, kan du gå til følgende Microsoft-nettsteder:
Oppdateringsinformasjon
Denne oppdateringen ble først inkludert i sikkerhetsoppdatering 2976627:
2976627 MS14-051: Kumulativ sikkerhetsoppdatering for Internet Explorer: 12. august 2014
Obs! Hvis du har installert en forhåndsvisning av F12-utviklerverktøyene fra IE Developer Channel, trenger du ikke å avinstallere denne versjonen før du installerer denne oppdateringen.
Hvis du vil installere den nyeste kumulative sikkerhetsoppdateringen for Internet Explorer, kan du gå til Microsoft Update.
Hvis du vil ha teknisk informasjon om den nyeste kumulative sikkerhetsoppdateringen for Internet Explorer, kan du gå til følgende Microsoft-nettsted: