Det offentlige nettstedet ditt bruker gjennomgripende stilark (CSS) som del av utformingen. Hvis du vil gjøre utseendemessige endringer på nettstedet som ikke er mulig ved hjelp av redigeringsprogrammet for nettstedet, kan du endre og legge til stiler.

I denne artikkelen
Endre stiler for gjeldende tema
Hvert tema har egne stilark, deriblant ett som kalles alternativt stilark, som du enkelt kan endre.
-
Logg deg på nettstedet ditt i Office 365.
-
Velg et tema som du vil bruke på nettstedet. Se Endre utseende på nettstedet for informasjon.
Obs!: Siden endringer i det alternative stilarket bare brukes på sider med det gjeldende temaet, bør du velge et tema før du endrer stiler.
-
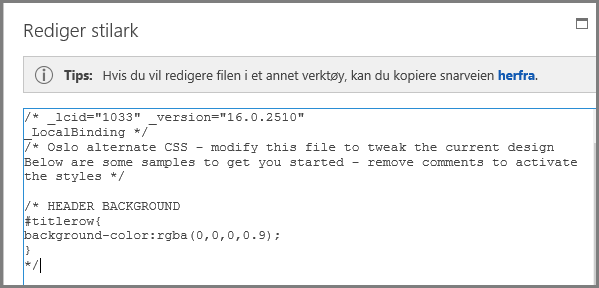
Gå til Nettsted > Rediger stilark. Da åpnes det alternative stilarket for det gjeldende temaet. Første gang dette stilarket åpnes, er alle stiler kommentert ut.
-
Før du gjør endringer, bør du lagre en kopi av det alternative stilarket.
-
Klikk her øverst i hjørnet av stilarket.
-
I boksen Vil du åpne eller lagre på Lagre-menyen velger du Lagre som, og deretter angir du et navn og en plassering for filen.
-
-
Fjern kommentartegnet i delen du vil endre, og endre verdiene.
Denne tabellen viser for eksempel hvordan delen BAKGRUNN FOR TOPPTEKST ser ut før og etter at bakgrunnsfargen for toppteksten er endret til rød. I Før-kolonnen står de avsluttende kommentarsymbolene (*/) etter kodeblokken, slik at koden er ignorert og bakgrunnsfargen er hvit. I Etter-kolonnen står de avsluttende kommentarsymbolene etter beskrivelsen, og fargeverdien er endret til rød.
|
Før |
Etter |
|
/* BAKGRUNN FOR TOPPTEKST #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* BAKGRUNN FOR TOPPTEKST, endret til rød */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Obs!: Bak stilarksvinduet vil du se en forhåndsvisning av endringene du har gjort på nettstedet, selv før du har lagret stilarket. Du kan flytte tekstboksen for stilarket ut av veien, slik at du kan se hele siden. Du kan også klikke koblinger for å se hvordan den nye stilen ser ut på andre sider på nettstedet.
-
Du kan legge til egendefinerte stiler ved å legge dem til i tekstboksen for stilarket. Legg til en kommentar slik at du vet hva som er endret når du ser på stilarket senere.
-
Se på nettsiden bak tekstboksen for stilarket. Kontroller at endringene vises og fungerer slik du har tenkt.
-
Se gjennom alle sidene på nettstedet for å forsikre deg om at du ikke uforvarende har endret et område du ikke ville endre.
-
Hvis det oppstår problemer, kan du se Feilsøke stilendringer.
-
-
Klikk Lagre.
-
Hvis nettstedet er tilgjengelig på Internett, velger du Lagre og publiser når du er klar til å publisere endringene.
Tips!: Lag en sikkerhetskopi når du er fornøyd med det alternative stilarket. Åpne stilarket på nytt, og velg her øverst på arket. Velg deretter Lagre som på Lagre-menyen, og angi en plassering og et filnavn.
Gjøre vanlige stilendringer
Det alternative stilarket inneholder kommentert ut-eksempler for flere elementer som det er vanlig å endre:
-
Bakgrunnsfarge for topptekst (tittelområde)
-
Skriftstørrelse, -farge og -serie for tittel
-
Logohøyde
-
Bakgrunnsfarge for innholdsområde
-
Bakgrunnsfarge for bunntekst
-
Bakgrunnsfarge for sider med helsideoppsett
-
Bakgrunnsfarge for bestemte sider med helsideoppsett
-
Bakgrunnsfarger for sidestolper med to kolonner for innhold
-
Bakgrunnsfarge for oppsett med to kolonner
Hvis du vil endre et element som allerede finnes i det alternative stilarket, fjerner du kommentarsymbolene og endre stilene.
Hvis du vil gjøre andre endringer, må du erstatte stiler fra det grunnleggende temastilarket. For å gjøre det enklere, har vi laget noen eksempler på endring av marger, tekststørrelse, linjeavstand og overskriftsformater.
-
Hvis du ikke finner typen endring du vil gjøre, i dette avsnittet, kan du se Identifisere og overstyre en stil fra temastilarket.
-
Hvis du trenger hjelp med stiler, søker du etter «CSS reference guide» på nettet.
Endre marger
For sider med et oppsett med én kolonne, er standardmargene 74,9 % for hovedinnholdet og 722 piksler for et helsideoppsett. Følgende eksempel viser hvordan du endrer margene til 100 %.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}For sider med et oppsett med to kolonner, er det temaet som bestemmer bredden på hver kolonne. I Oslo-temaet har for eksempel én kolonne fast bredde og én har variabel bredde. I denne endringen av Oslo-temaet er kolonnen med fast bredde satt til 200 piksler, og kolonnen med variabel bredde har en minimums- og maksimumsbredde.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Endre skrifter
Her er noen eksempler på hvordan du kan endre skriftstørrelse:
-
Du kan endre basisskriften som brukes på hvert element som ikke har skriftstørrelse angitt. Tittelskriften og standardskriften for avsnitt har skriftstørrelse angitt, men de fleste andre elementene på nettstedet har ikke det. I dette eksemplet er basisskriften angitt til 14-punkts Arial:
*{font-family:arial;font-size:14pt;} -
Hvis du vil endre tittelskriften, finner du SITE TITLE-delen i det alternative stilarket og endrer verdiene for .ms-core-pageTitle. Husk å flytte de avsluttende kommentarsymbolene.
-
Hvis du vil endre skriften for avsnitt som du har formatert med Overskrift 1-stilen, legger du til følgende stil. I dette eksemplet endres overskrift 1-teksten til grønt og teksten blir fet:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Hvis du vil endre skriften som brukes for avsnitt på mesteparten av nettstedet, endrer du verdien for .ms-rteFontSize-3. Her ser du for eksempel hvordan du angir tekst til 13 piksler:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Hvis du vil endre linjeavstanden i standardavsnitt, endrer du verdien for p.ms-rteElement-P. Her ser du for eksempel hvordan du setter linjeavstanden til én linje. Den er satt til 1,6 linjer som standard.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Endre formatering på koblinger
Du kan endre formateringen og fargen på koblinger ved å legge til en linje som angir virkemåten til koblingen for hver tilstand som en kobling kan være i. Følgende stiler gjør for eksempel at koblinger som ikke har vært bruk, blir lilla, koblinger som har vært brukt, blir grå, og når pekeren holdes over en kobling, vises den i fet skrift og er understreket:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Identifisere og overstyre en stil fra et temastilark
Dette er litt mer komplisert, men du kan likevel få det til selv om du ikke har brukt stiler før. Først slår du opp stilene som er brukt på et bestemt element på nettsiden, og deretter kopierer du en stil til det alternative stilarket og endrer den.
-
Lagre og lukk det alternative stilarket.
-
Høyreklikk hvor som helst på siden du arbeider med på nettstedet, og velg deretter Undersøk element.
-
I DOM Explorer-ruten klikker du Velg element
-
Det vises trådkors på siden. Juster dem for å lage en disposisjon for elementet du vil endre. Du kan velge et tegn, en setning, et avsnitt, et bilde eller et annet element. Dette eksemplet viser hvordan du velger en kobling.
-
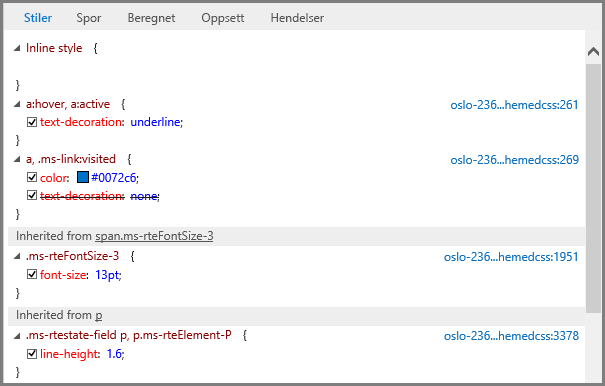
Klikk for å bekrefte utvalget. Alle stilene som brukes på utvalget, vises i Stiler-ruten. Trevisningen viser hvilke verdier som er arvet fra andre stiler. Alle stiler som er overstyrt, vises i en skrift med gjennomstreking.
I dette eksemplet er det ingen innebygde stiler for koblingen. Skriftstørrelsen er arvet fra .ms-rteFontSize-3, og linjehøyden er arvet fra standardformatet for avsnitt.
Du kan kopiere hvilken som helst av disse stilene til stilarket og endre den, men du må tenke gjennom konsekvensene. Det er enkelt hvis du vil endre noe på toppen av listen. Hvis du for eksempel vil endre fargen koblinger som har blitt brukt, kopierer du linjen som begynner med a, .ms-link:visited. Hvis du vil endre skriftstørrelsen til 16 punkter bare for aktive koblinger, men ikke for all tekst formatert som .ms-rteFontSize-3, kopierer du a:hover, a:active-stilen og legger til font-size;16 pt. Du må kanskje regne med å eksperimentere litt for å få det helt riktig.
-
Velg stilen du vil plassere i det alternative stilarket, høyreklikk den, klikk Kopier, og lim deretter inn stilen i tekstboksen for stilark. Foreta nødvendige endringer.
Obs!: Stiler i tekstboksen for stilark vil overstyre stiler fra et temastilark, men vil ikke overstyre stiler som er oppført i delen Innebygde stiler.
Feilsøke stilendringer
Stilark er svært pirkete, og har regler for hvilken rekkefølge stiler behandles i. Og noen ganger får stilendringer uventede resultater. Regn med at du må bruke litt tid på testing og feilsøking. Alle endringene vises umiddelbart på siden bak tekstboksen for stilark.
Finnes det stiler jeg kan ikke endre på det offentlige nettstedet?
Ja. Noe av formateringen på det offentlige nettsteder er gjort med innebygde stiler, og disse kan ikke overstyres av endringer i det alternative stilarket. Så hvis du endrer formatet med Formater tekst-kontroller, vil ikke endringer av stiler i det alternative stilarket overstyre dem.
Jeg har redigert det alternative stilarket, men jeg kan ikke se endringene.
Stilark krever nøyaktig syntaks, og de fleste problemer oppstår på grunn av mindre skrivefeil. Her er noen vanlige skrivefeil du bør se etter:
-
Alle eksempelstilene i det alternative stilarket som vises, er omgitt av kommentarer /* … * /. Kontroller at du ikke har glemt å fjerne kommentarsymbolene for en stil du har endret. For å holde best mulig orden, bør du flytte de avsluttende symbolene for kommentaren (*/) til slutten av tittellinjedelen og notere ned hva som er endret. Her er for eksempel noe du kan bruke etter at du har endret bakgrunnsfargen for innholdet til grønt:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Det må være en begynnende og avsluttende klammeparentes ({ }) for hver stildefinisjon.
-
Det må være et kolon (:) mellom elementet og definisjonen, og et semikolon ( ;) mellom stiler.
Jeg endret tema, og nå vises ikke de egendefinerte stilene mine.
Det alternative stilarket er unikt for hvert tema, så når du endrer tema og velger Rediger stilark, bruker du faktisk et annet alternativt stilark. Du må gjøre endringene på nytt.
Hvis du ikke har laget en sikkerhetskopi, kan du likevel finne det forrige alternative stilarket. Endre temaet tilbake til det du brukte, åpne stilarket, kopier endringene til Notisblokk, og gå deretter tilbake til det nye temaet og lim inn endringene i det alternative stilarket for det nye temaet.
En bestemt endring jeg har gjort, vises ikke.
Stiler behandles i en forhåndsdefinert rekkefølge, og noen ganger er en annen stil i konflikt med endringene du har gjort.
Du kan bruke !important slik at denne endringen overstyrer alle andre stiler som kan brukes. Hvis du for eksempel vil lage denne koblingen til hva som skjer når du holder pekeren over en kobling, legger du til !important på slutten:
a:hover {text-decoration: underline; color: #000000 !important;}Når du formaterer koblinger, er rekkefølgen viktig. Det er fire linjer som styrer hvordan koblingene fungerer, og de bør angis i denne rekkefølgen:
a:link { }a:visited { }a:hover { }a:active { }Endringer i stilark er ikke synlige når nettstedet gjøres offentlig.
Pass på å lagre og publiser endringer i stilarket.
Hvis du redigerer ett av temastilarkene direkte i stedet for å kopiere stilen til det alternative stilarket, og du ikke sjekker inn endringene, vil du se endringene når du arbeider på nettstedet, men endringene vil ikke bli brukt på det publiserte nettstedet.
Sjekk inn temastilarket, og prøv deretter på nytt.
Obs!: Du trenger ikke å sjekke inn det alternative stilarket.
Endringene i stilarket vises i Internet Explorer, men ikke i Chrome og Firefox.
Pass på å lagre og publiser endringer i stilarket.
Hvis du redigerer ett av temastilarkene direkte i stedet for å kopiere stilen til det alternative stilarket, og du ikke sjekker inn endringene, vil du se endringene når du arbeider på nettstedet, men endringene vil ikke bli brukt på det publiserte nettstedet.
Sjekk inn temastilarket, og prøv deretter på nytt.
Obs!: Du trenger ikke å sjekke inn det alternative stilarket.
Lær mer
Lær mer om andre utformingsalternativer i Hjelp for offentlig nettsted for Office 365.